同步时钟配置电脑自动校时
一、同步时钟操作和指示灯说明。
同步时钟可接收全球定位系统GPS、北斗卫星信号。当GPS/北斗天线架设到屋顶时,天线的高度必须低于房屋顶避雷天线的高度,防止被雷击。
先关闭电源后再连接或者去掉天线。
电源指示灯:电源1亮绿灯正常。
告警指示灯:正常时灯不亮。
同步:表示系统和外部参考时间是否同步,灯亮表示同步,否则表示失步。
锁定:表示设备内部频率是否锁定,灯亮表示频率输出正常或锁定,否则表示频率输出异常或未锁定。
1PPS:表示秒脉冲信号,1秒闪烁一次指示系统状态,否则表示秒脉冲输出异常。
参考指示灯:表示当前设备参考的外部授时时间源,“卫星”表示参考卫星时间是否有效,灯亮表示参考卫星时间有效,否则参考表示卫星时间无效。
有效指示表示参考的外部事件源是否有效,“卫星”表示卫星时间是否有效,当接入的外部天线有效时,灯亮表示接入成功,卫星时间有效,否则表示卫星时间无效。
当没有接天线时,时间状态显示为失步,收星颗数显示为0,经纬度高度显示为0,有效参考指示灯是暗的。
当接外部天线时,时间状态显示为同步,显示收星颗数和经纬度坐标和时间信息,同时有效指示里的“卫星”灯会亮起。
二、电脑连接同步时钟修改服务器IP。
电脑网线接入同步时钟LAN口,设置和同步时钟一致的网段,打开浏览器输入同步时钟默认出厂IP和密码,进入LAN接口并修改默认IP地址、子网掩码和网关;关闭DHCP Server服务器功能,禁止接入到LAN口的设备自动获取到IP地址。
三、电脑NTP(Network Time Protocol)客户端开启和设置。
可以使用电脑自带的时间服务软件同步时钟,也可以使用专门的授时软件设置参数同步时钟。

(一)NTP客户端配置。
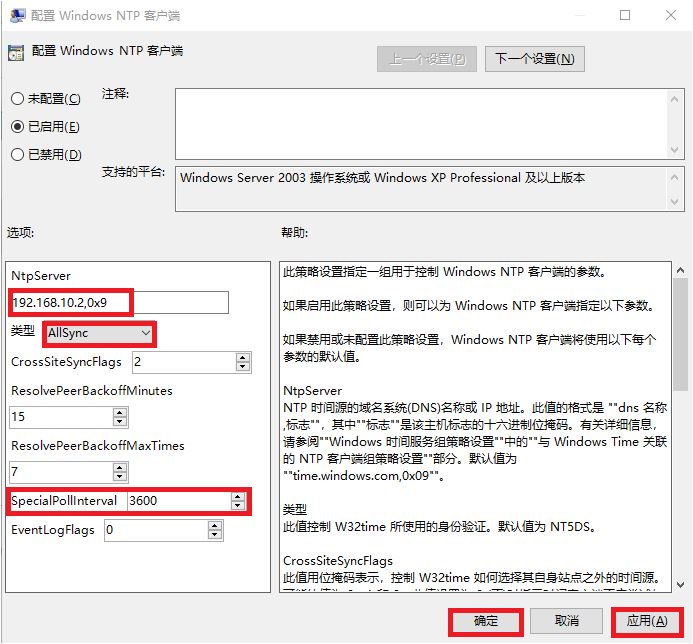
在Windows+R打开运行对话框,输入gpedit.msc打开本地组策略编辑器,打开计算机配置→管理模板→管理模板→系统→Windows时间服务→时间提供程序→启用Windows NTP客户端(已启用)→配置Windows NTP客户端→NTPServer填写"192.168.10.2,0x90",类型选AllSync→同步周期3600秒→应用确定。
(二)开启Windows Time服务。
右击我的电脑→管理→服务和应用程序→服务→选择Windows Time→启动服务,启动类型选择“自动”。
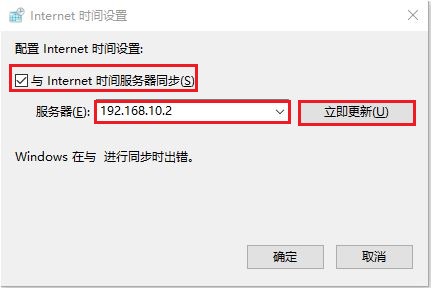
(三)修改电脑时间服务器IP地址。

标签:同步,Windows,NTP,电脑自动,校时,客户端,卫星,时钟
来源: https://blog.csdn.net/qq_27383609/article/details/113746672