水球图是一种适合于展现单个百分比数据的图表类型,pyecharts模块能够非常方便画出水球图,进而实现酷炫的数据展示效果。

下面给大家介绍一下常见水球图的实现方法:
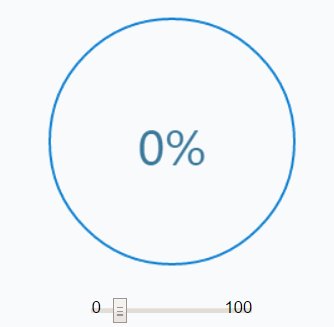
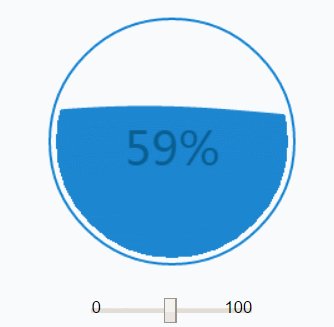
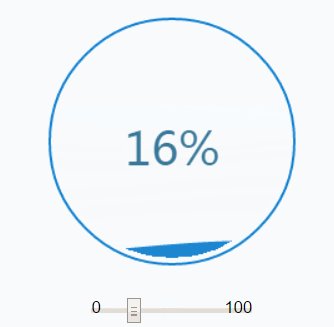
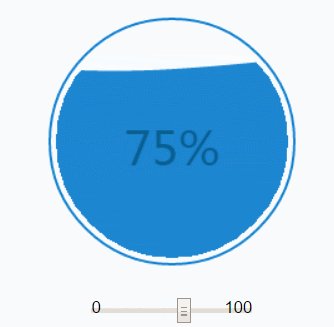
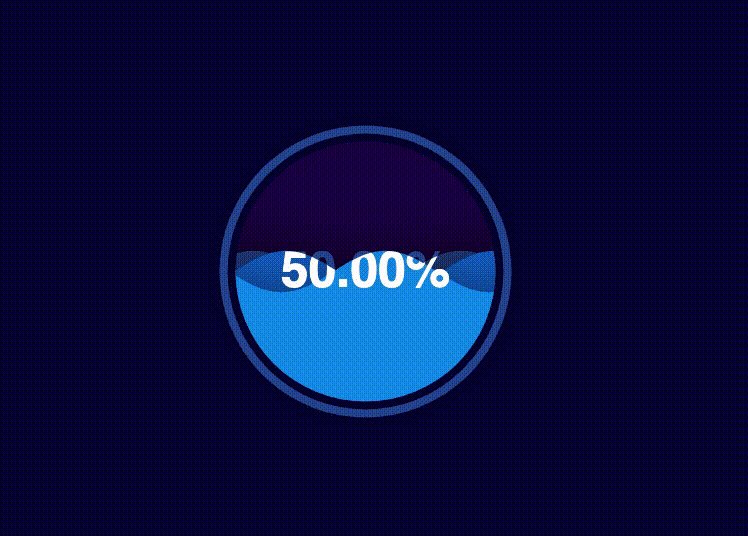
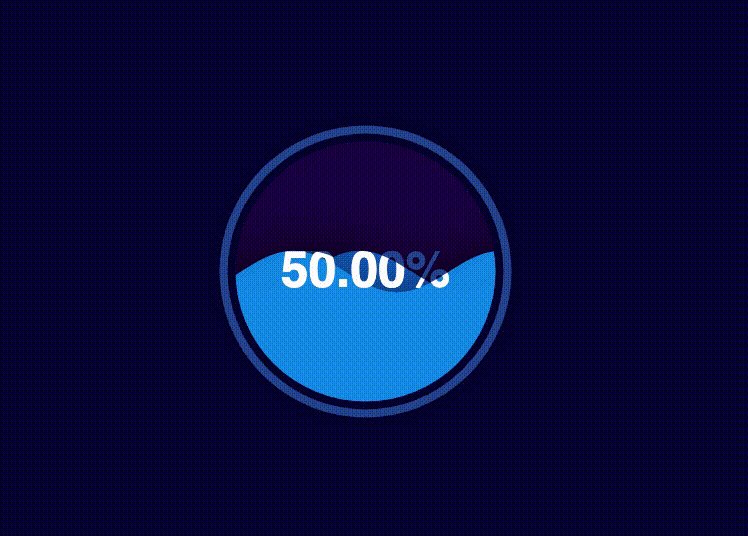
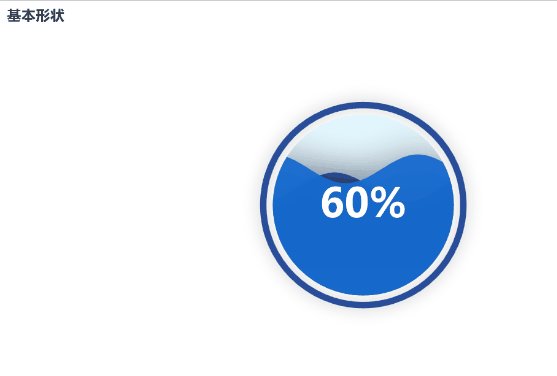
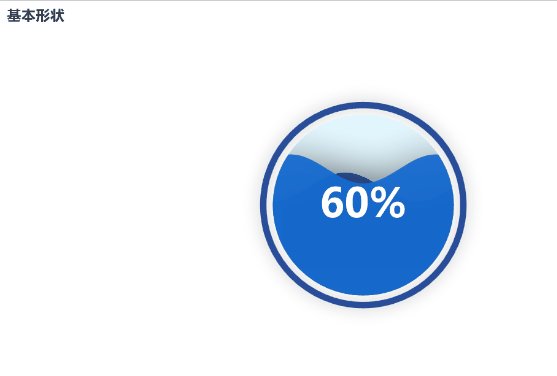
一、基本水球图
from pyecharts import options as opts
from pyecharts.charts import Liquidc = (Liquid().add("lq", [0.6, 0.7]).set_global_opts(title_opts=opts.TitleOpts(title="基本形状"))
)
c.render_notebook()

这是最基本的水球图
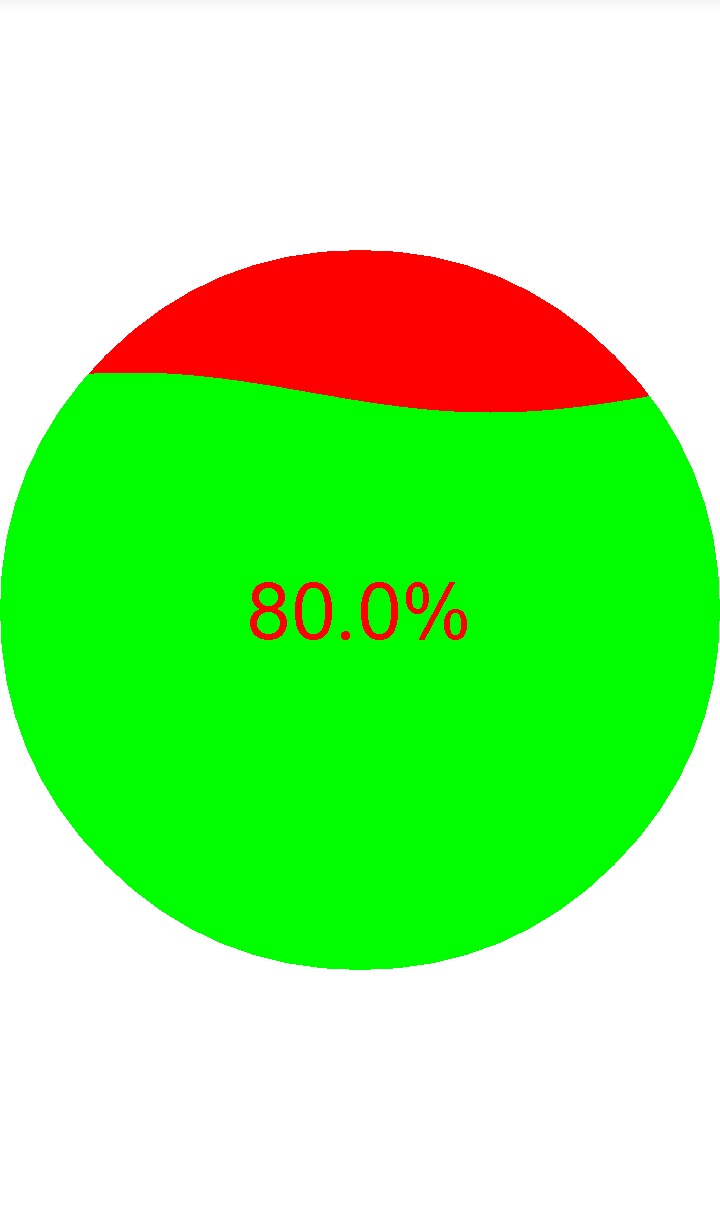
二、改变水球形状和颜色
from pyecharts import options as opts
from pyecharts.charts import Liquid
from pyecharts.globals import SymbolTypec = (Liquid().add("lq", [0.3, 0.7], shape=SymbolType.TRIANGLE,color=['#4B0082']).set_global_opts(title_opts=opts.TitleOpts(title="Liquid-Shape-rect"))
)
c.render_notebook()

通过设置以下参数,可以变换水球的形状和颜色
color:改变水的颜色,注意,颜色是列表形式
shape:改变形状,水球外形,有' circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow' 可选
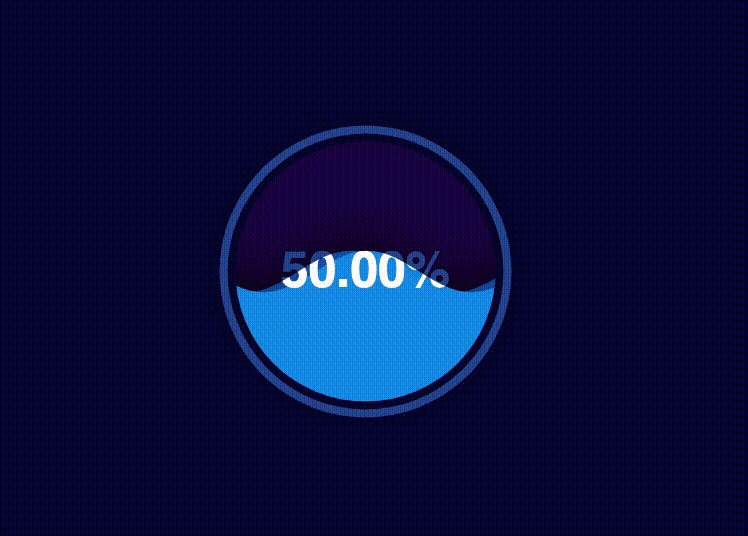
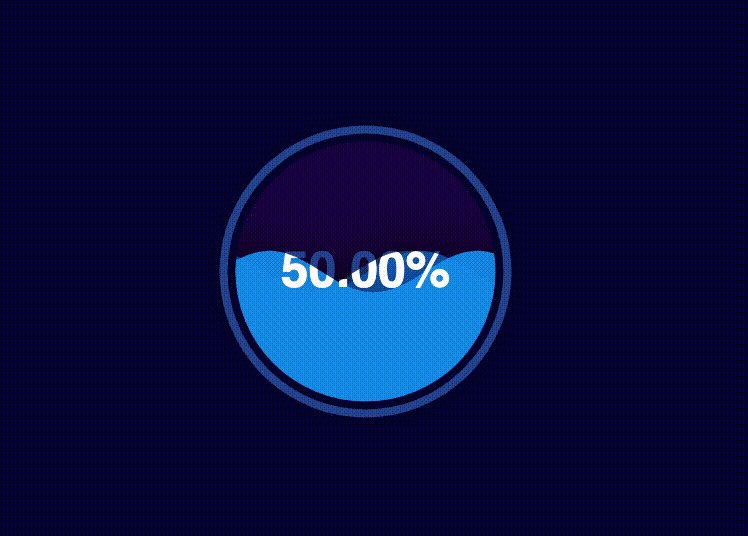
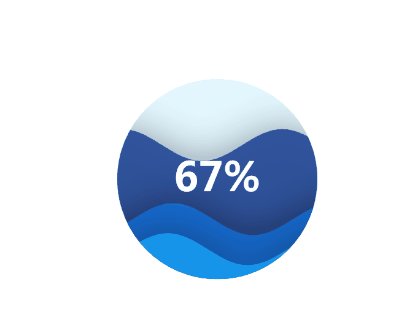
三、不显示外边框、多波浪
from pyecharts import options as opts
from pyecharts.charts import Liquid
from pyecharts.globals import SymbolTypec = (Liquid().add("lq",[0.67, 0.30, 0.15], is_outline_show=False).set_global_opts(title_opts=opts.TitleOpts(title="Liquid-Shape-rect"))
)
c.render_notebook()

is_outline_show:控制外边框
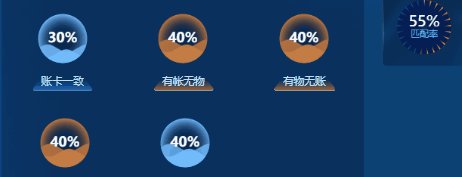
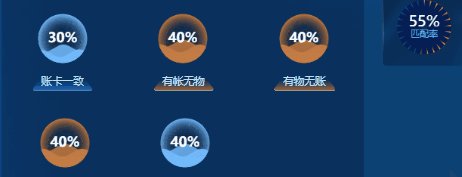
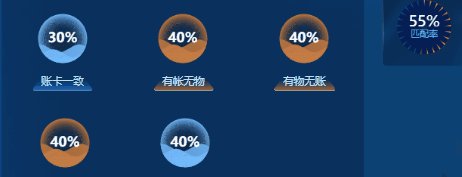
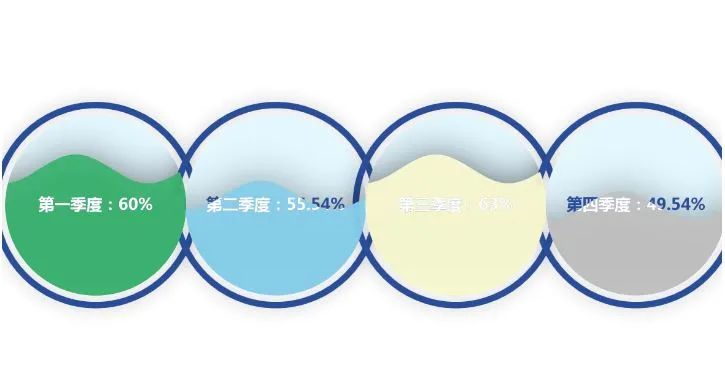
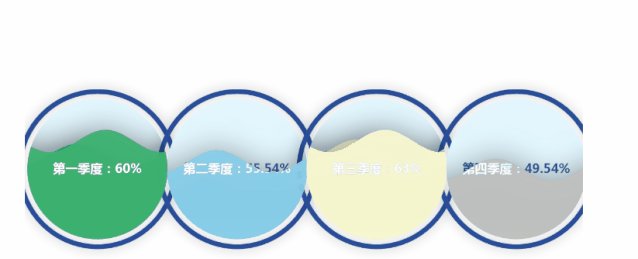
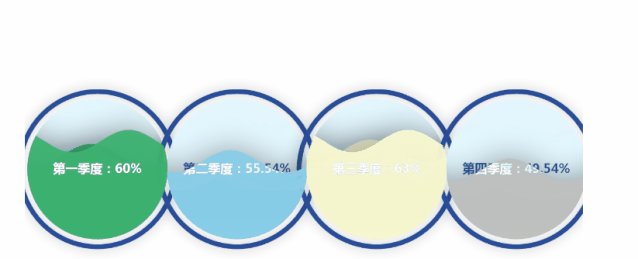
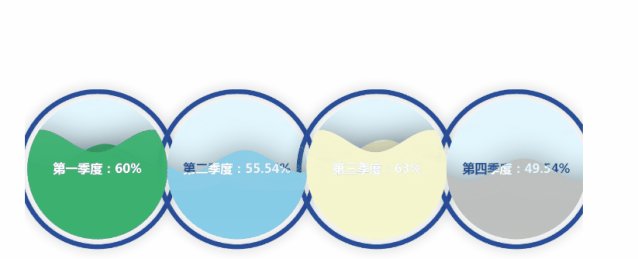
四、多个水球图显示
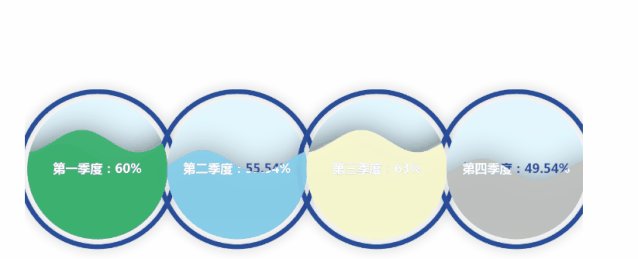
将水球按一定规则摆放在一起,用来展示多个数据指标,将会非常美观
from pyecharts import options as opts
from pyecharts.charts import Grid, Liquid
from pyecharts.commons.utils import JsCodel1 = (Liquid().add("lq", [0.6, 0.7], center=["13%", "60%"],color=['#3CB371'],label_opts=opts.LabelOpts(font_size=20,formatter=JsCode("""function (param) {return ('第一季度:'+Math.floor(param.value * 10000) / 100) + '%';}"""),position="inside",),).set_global_opts(title_opts=opts.TitleOpts(title="多个 Liquid 显示"))
)l2 = Liquid().add("lq",[0.5554],center=["38%", "60%"],color=['#87CEEB'],label_opts=opts.LabelOpts(font_size=20,formatter=JsCode("""function (param) {return ('第二季度:'+Math.floor(param.value * 10000) / 100) + '%';}"""),position="inside",),
)l3 = (Liquid().add("lq", [0.63, 0.7], center=["63%", "60%"],color=['#FAFAD2'],label_opts=opts.LabelOpts(font_size=20,formatter=JsCode("""function (param) {return ('第三季度:'+Math.floor(param.value * 10000) / 100) + '%';}"""),position="inside",),).set_global_opts(title_opts=opts.TitleOpts(title="多个 Liquid 显示"))
)l4 = Liquid().add("lq",[0.4954],center=["88%", "60%"],color=['#C0C0C0'],label_opts=opts.LabelOpts(font_size=20,formatter=JsCode("""function (param) {return ('第四季度:'+Math.floor(param.value * 10000) / 100) + '%';}"""),position="inside",),
)
grid = Grid().add(l1, grid_opts=opts.GridOpts()).add(l2, grid_opts=opts.GridOpts()).add(l3, grid_opts=opts.GridOpts()).add(l4, grid_opts=opts.GridOpts())
grid.render_notebook()

下次可以用这个水球组合图给老板展示年度收益情况,并且绿、蓝、黄、白分别代表春夏秋冬,既美观又有内涵。
●图解最常用的10大机器学习算法!●12000+字超详细 SQL 语法速成!
后台回复“入群”即可加入小z干货交流群