水球图实现的方式有很多种,譬如:
a.通过canvas 的sin 绘制水波实现
b.通过canvas的贝塞尔曲线实现水波
c.通过echarts的echarts-liquidfill水球图插件实现
canvas手写水球图确实也不难,只不过效果没有使用echarts-liquidfill插件的好,而且echarts-liquidfill插件更高效
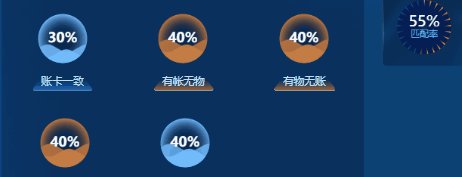
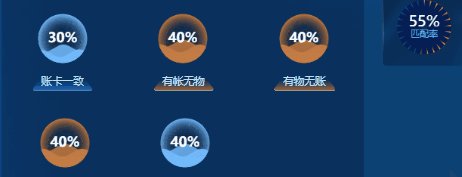
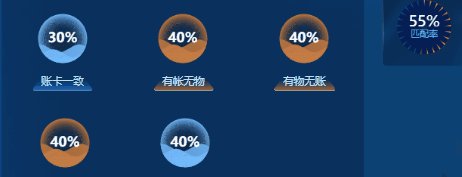
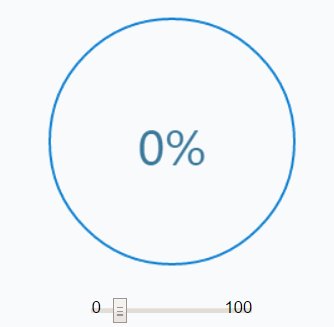
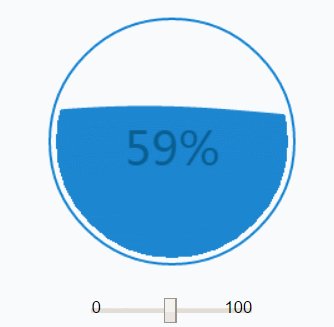
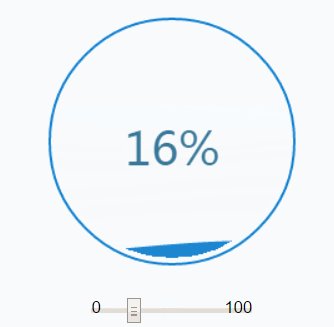
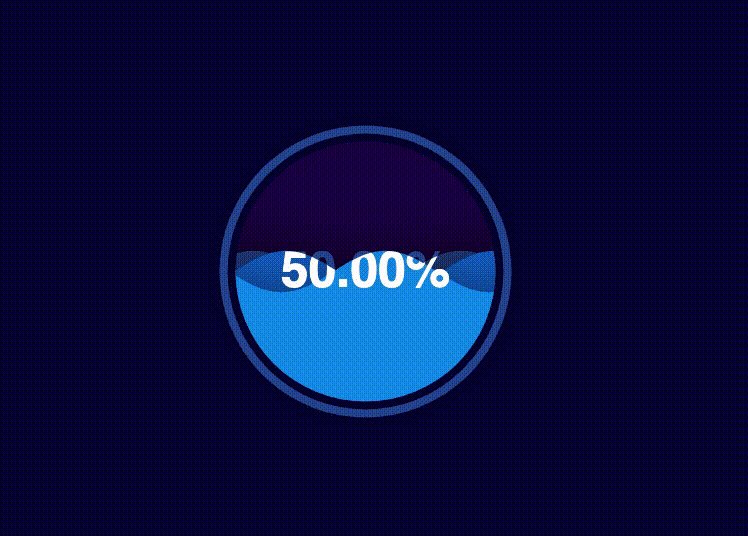
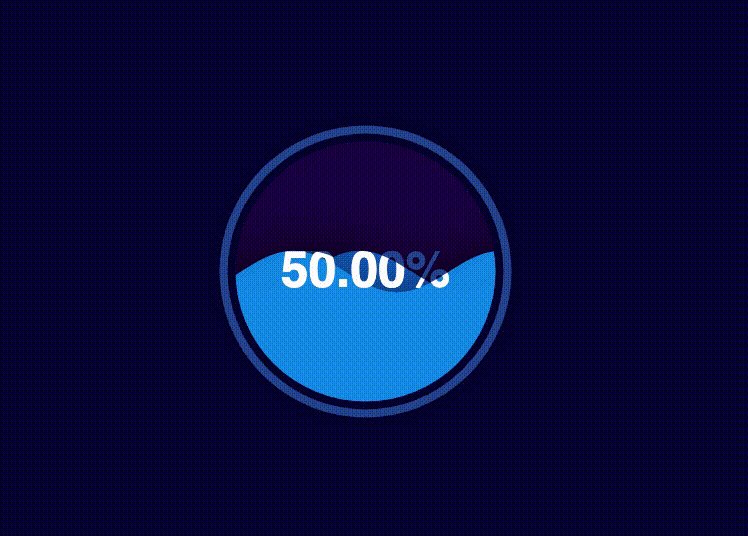
具体效果如图:

上代码:
<template><div class="water-wave"><div ref="liquidEchart" style="width: 200px; height: 200px"></div></div>
</template><script lang="ts">
import { defineComponent, onMounted, ref } from 'vue'
import * as echarts from 'echarts'
import 'echarts-liquidfill'export default defineComponent({name: 'WaterWave',setup() {// 组件逻辑const liquidEchart = ref<HTMLElement>()onMounted(() => {initLiquidEchart()})const initLiquidEchart = () => {let myChart = echarts.init(liquidEchart.value!)let value = 0.6// 把配置和数据放这里myChart.setOption({title: {// 标题text: '',textStyle: {// 标题的样式color: '#888', // 字体颜色fontFamily: 'Microsoft YaHei', // 字体fontSize: 24,fontWeight: '400',align: 'center', // 文字的水平方式baseline: 'middle',position: 'inside',verticalAlign: 'middle', // 文字的垂直方式},left: 'center', // 定位top: '20%',},series: [{type: 'liquidFill',radius: '78%', // 水球大小waveAnimation: true,center: ['50%', '50%'],color: ['#FFEFD6', '#FEAF2E'],data: [value, value], // data个数代表波浪数amplitude: 10, //振幅// 图形样式itemStyle: {opacity: 1, // 波浪的透明度shadowBlur: 0, // 波浪的阴影范围},backgroundStyle: {borderWidth: 1, // 边框的宽度borderColor: '#FEAF2E', // 边框颜色color: '#fff',},label: {// 数据展示样式show: true,textStyle: {color: '#000',insideColor: '#fff',fontSize: 30,fontWeight: 600,},formatter: (params: any) => {return `${(params.value * 100).toFixed(1)}/200` // 文字显示},},outline: {show: false,},},],})}return { liquidEchart }},
})
</script><style lang="scss" scoped src="./index.scss" />