Canvas 动态进度加载水球
前言
之前看到一些球型的动态加载的效果,一直想自己动手做一个,正好这段时间重温了一个Canvas,所以就尝试了一下。

实现思路
关于水波的实现,使用了sin()函数,通过每一帧不断的移动sin()函数曲线,实现水波动态效果。然后,通过绘制圆形路径,进行clip(),实现球型效果。
sin()函数相关
这里说一下sin()函数的相关基础,对于绘制水波的影响。
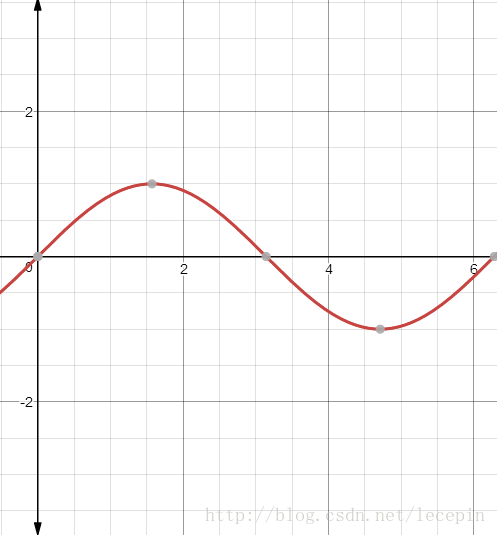
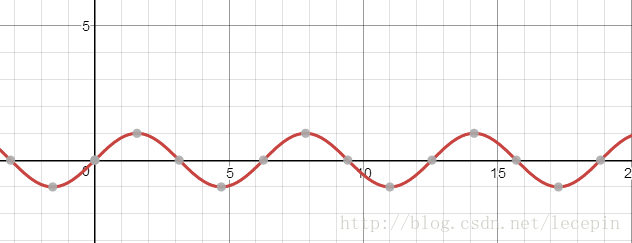
看一下图,回顾一下中学sin()函数的基础。

从图中可以看出,当函数为sin(x)时,值域为[-1, 1],周期为2π。
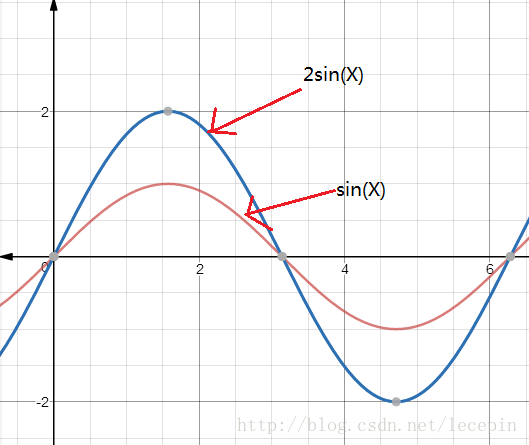
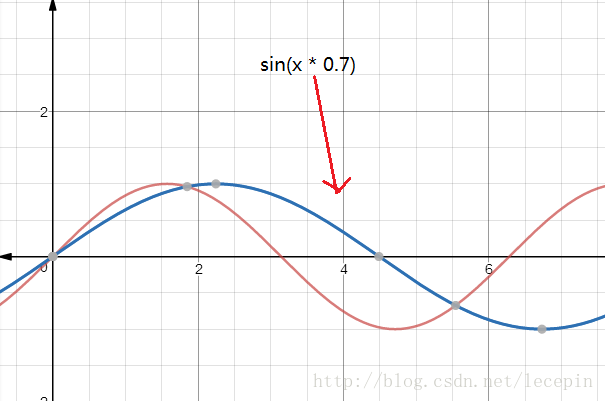
当sin(x)乘以一个数,可以改变值域,也就是峰值,如下图:

系数大于1时曲线更陡峭,小于1大于0时曲线更缓。

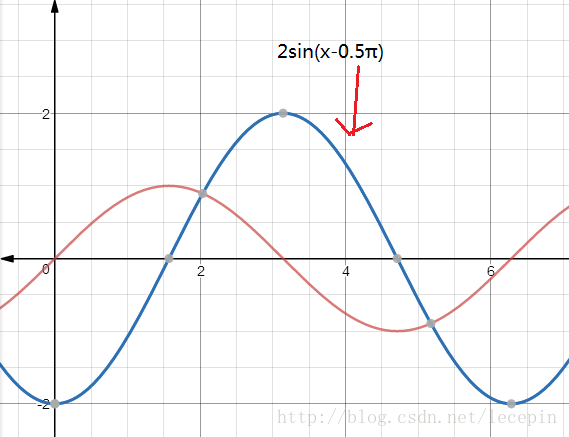
当sin(x ± 某个数)时,实现曲线的左右移动,减时右移,加时左移。

当sin(x * 某个数)时,曲线的周期会变化,某个数大于1时,周期变短;某个数小于1大于0时,周期变长。
在一点,sin()是一个周期函数,所以只要不断的给它值,它就会周期变化。

好了,sin()的数学基础差不多了,接下来开始步入正题。
绘制 sin() 曲线
var canvas = document.getElementById('c');
var ctx = canvas.getContext('2d');
//画布属性
var mW = canvas.width = 700;
var mH = canvas.height = 300;
var lineWidth = 1;
//Sin 曲线属性
var sX = 0;
var sY = mH / 2;
var axisLength = mW; //轴长
var waveWidth = 0.011 ; //波浪宽度,数越小越宽
var waveHeight = 70; //波浪高度,数越大越高
ctx.lineWidth = lineWidth;
//画sin 曲线函数
var drawSin = function(xOffset){
ctx.save();
var points=[]; //用于存放绘制Sin曲线的点
ctx.beginPath();
//在整个轴长上取点
for(var x = sX; x < sX + axisLength; x += 20 / axisLength){
//此处坐标(x,y)的取点,依靠公式 “振幅高*sin(x*振幅宽 + 振幅偏移量)”
var y = -Math.sin((sX + x) * waveWidth);
points.push([x, sY + y * waveHeight]);
ctx.lineTo(x, sY + y * waveHeight);
}
//封闭路径
ctx.lineTo(axisLength, mH);
ctx.lineTo(sX, mH);
ctx.lineTo(points[0][0],points[0][1]);
ctx.stroke()
ctx.restore();
};
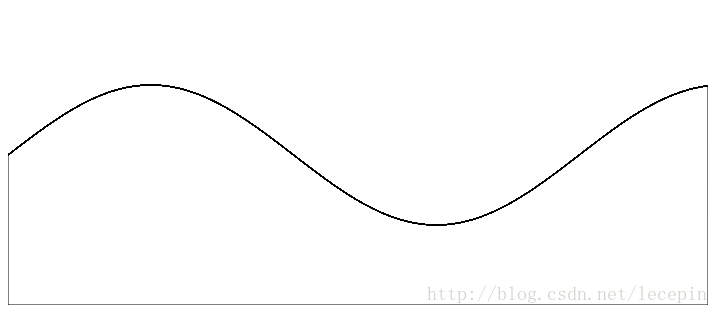
drawSin()

此处通过waveWidth和waveHeight调节曲线的陡峭度和周期。
加入动态效果
var speed = 0.04; //波浪速度,数越大速度越快
var xOffset = 0; //波浪x偏移量
速度变量和x偏移变量
var y = -Math.sin((sX + x) * waveWidth + xOffset);
修改y点的函数。
var render = function(){
ctx.clearRect(0, 0, mW, mH);
drawSin(xOffset);
xOffset += speed; //形成动态效果
requestAnimationFrame(render);
}
render()
加入渲染。

百分比控制
因为要加入百分比不同的涨幅效果,所以要对y的坐标时行百分比控制修改。
var dY = mH * (1 - nowRange / 100 );
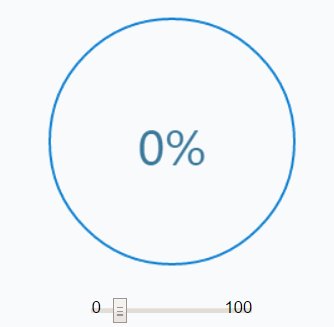
球型显示
这里需要用到clip()进行球型裁切显示。
ctx.beginPath();
ctx.arc(r, r, cR, 0, 2 * Math.PI);
ctx.clip();
其他
可以通过修改如下变量来修改曲线的形状以及速度:
var waveWidth = 0.015 ; //波浪宽度,数越小越宽
var waveHeight = 6; //波浪高度,数越大越高
var speed = 0.09; //波浪速度,数越大速度越快
完整代码
Document#c{
margin: 0 auto;
display: block;
}
#r{
display: block;
margin: 0 auto;
}
#r::before{
color: black;
content: attr(min);
padding-right: 10px;
}
#r::after{
color: black;
content: attr(max);
padding-left: 10px;
}
var canvas = document.getElementById('c');
var ctx = canvas.getContext('2d');
var range = document.getElementById('r');
//range控件信息
var rangeValue = range.value;
var nowRange = 0; //用于做一个临时的range
//画布属性
var mW = canvas.width = 250;
var mH = canvas.height = 250;
var lineWidth = 2;
//圆属性
var r = mH / 2; //圆心
var cR = r - 16 * lineWidth; //圆半径
//Sin 曲线属性
var sX = 0;
var sY = mH / 2;
var axisLength = mW; //轴长
var waveWidth = 0.015 ; //波浪宽度,数越小越宽
var waveHeight = 6; //波浪高度,数越大越高
var speed = 0.09; //波浪速度,数越大速度越快
var xOffset = 0; //波浪x偏移量
ctx.lineWidth = lineWidth;
//画圈函数
var IsdrawCircled = false;
var drawCircle = function(){
ctx.beginPath();
ctx.strokeStyle = '#1080d0';
ctx.arc(r, r, cR+5, 0, 2 * Math.PI);
ctx.stroke();
ctx.beginPath();
ctx.arc(r, r, cR, 0, 2 * Math.PI);
ctx.clip();
}
//画sin 曲线函数
var drawSin = function(xOffset){
ctx.save();
var points=[]; //用于存放绘制Sin曲线的点
ctx.beginPath();
//在整个轴长上取点
for(var x = sX; x < sX + axisLength; x += 20 / axisLength){
//此处坐标(x,y)的取点,依靠公式 “振幅高*sin(x*振幅宽 + 振幅偏移量)”
var y = -Math.sin((sX + x) * waveWidth + xOffset);
var dY = mH * (1 - nowRange / 100 );
points.push([x, dY + y * waveHeight]);
ctx.lineTo(x, dY + y * waveHeight);
}
//封闭路径
ctx.lineTo(axisLength, mH);
ctx.lineTo(sX, mH);
ctx.lineTo(points[0][0],points[0][1]);
ctx.fillStyle = '#1c86d1';
ctx.fill();
ctx.restore();
};
//写百分比文本函数
var drawText = function(){
ctx.save();
var size = 0.4*cR;
ctx.font = size + 'px Microsoft Yahei';
ctx.textAlign = 'center';
ctx.fillStyle = "rgba(06, 85, 128, 0.8)";
ctx.fillText(~~nowRange + '%', r, r + size / 2);
ctx.restore();
};
var render = function(){
ctx.clearRect(0, 0, mW, mH);
rangeValue = range.value;
if(IsdrawCircled == false){
drawCircle();
}
if(nowRange <= rangeValue){
var tmp = 1;
nowRange += tmp;
}
if(nowRange > rangeValue){
var tmp = 1;
nowRange -= tmp;
}
drawSin(xOffset);
drawText();
xOffset += speed;
requestAnimationFrame(render);
}
render();
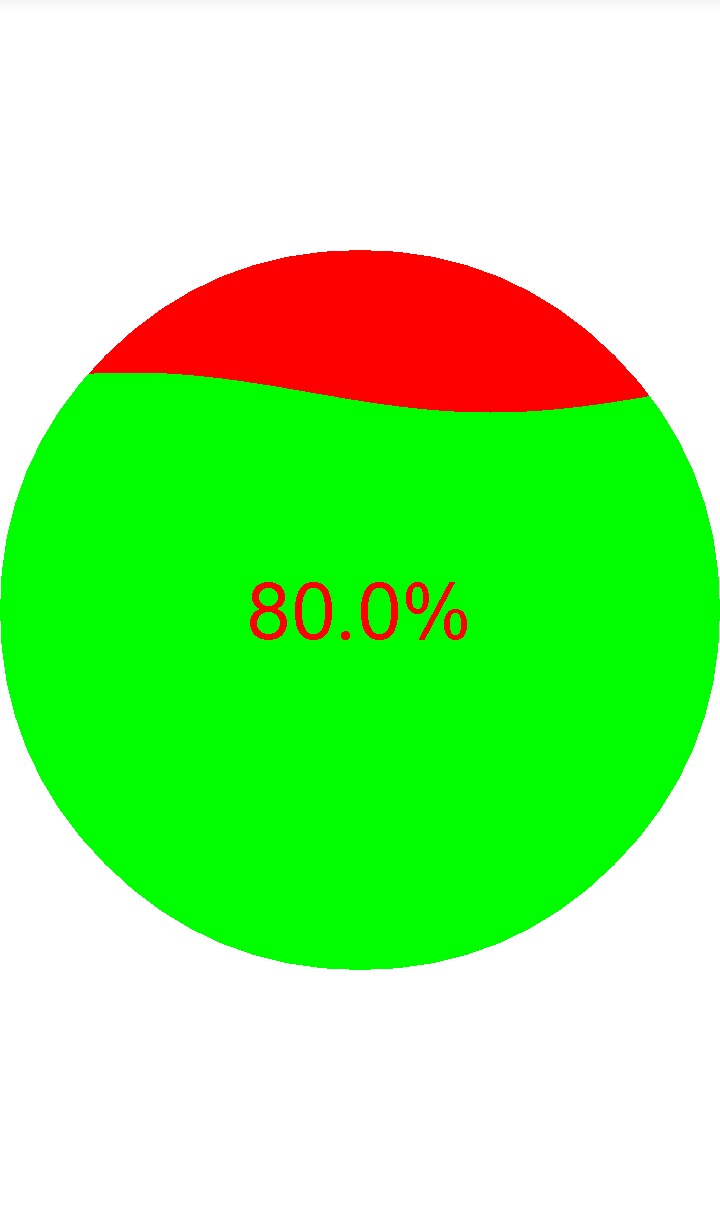
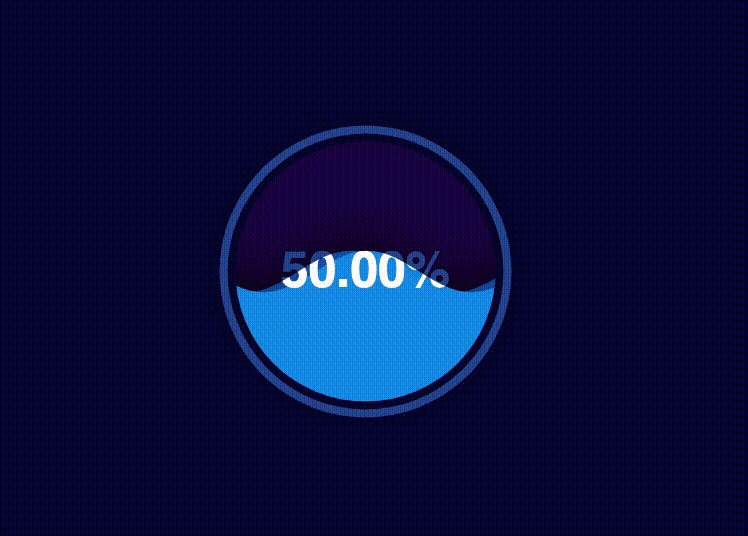
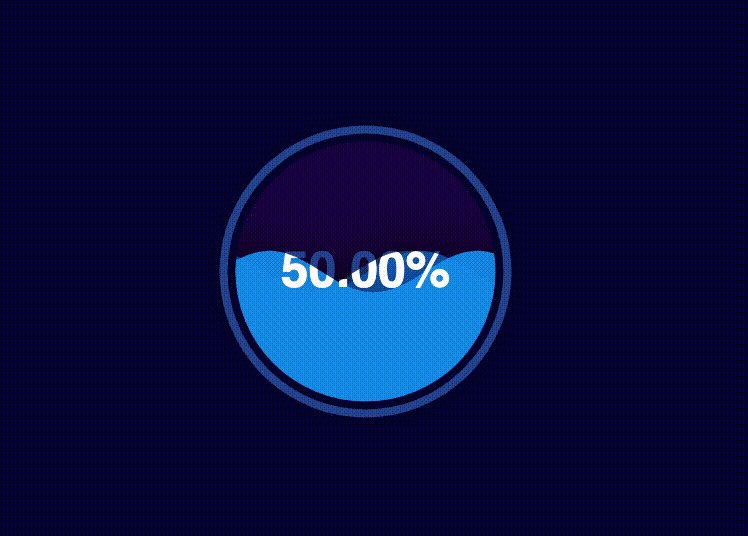
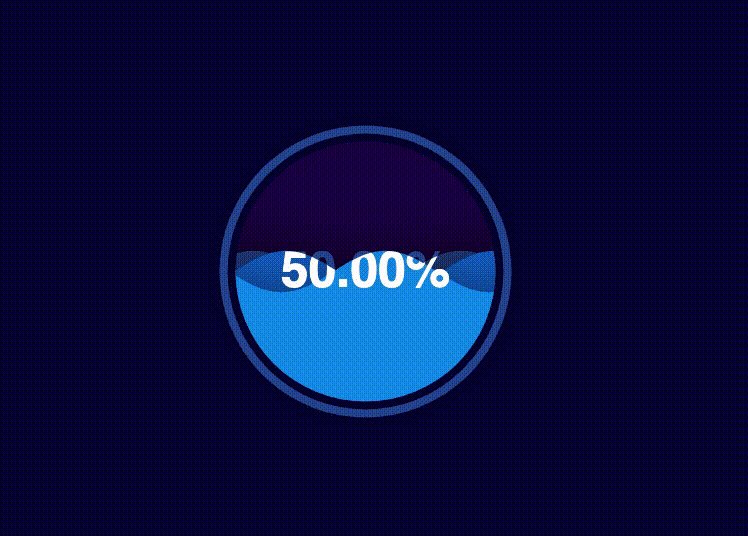
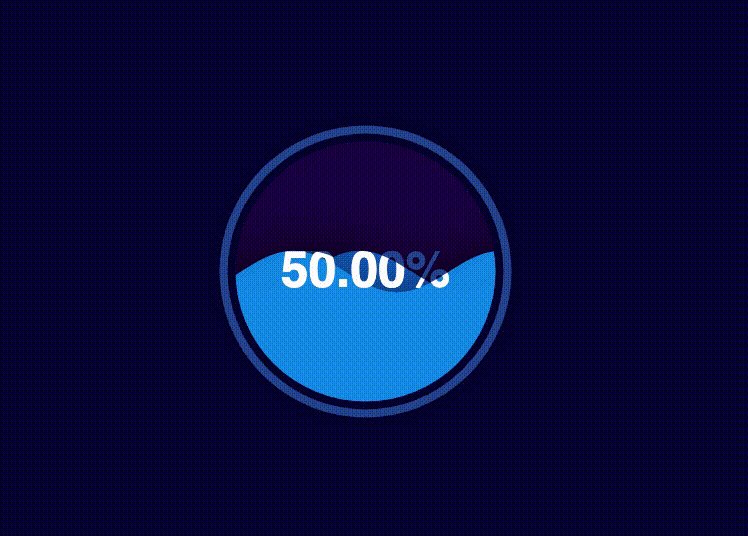
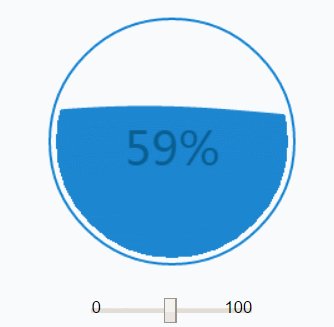
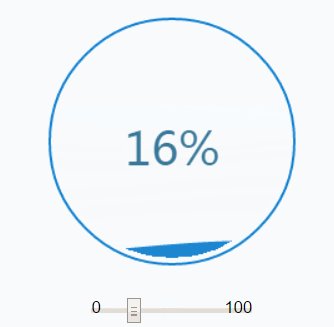
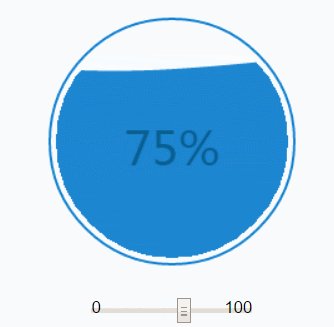
效果

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!