如何关闭电脑开机自动启动的软件程序
我们在电脑中安装软件的时候,不小心设置了开机启动,该怎么取消呢?今天就跟大家介绍一下如何关闭电脑开机自动启动的软件程序的具体操作步骤。
1. 首先打开电脑,找到桌面上的【360安全卫士】软件,双击打开:

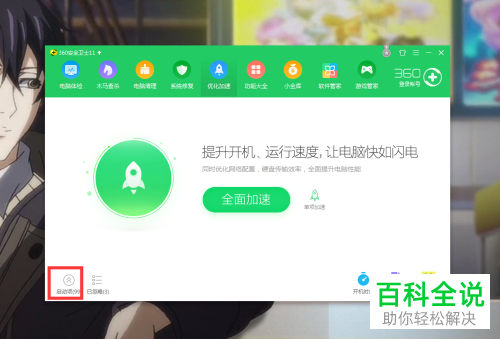
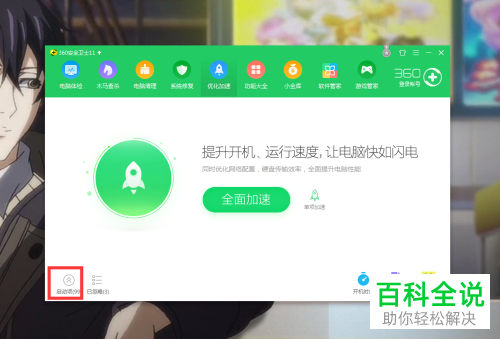
2. 进入主页面后,点击上方的【优化加速】选项,在打开的页面,点击左下角的【启动项】:

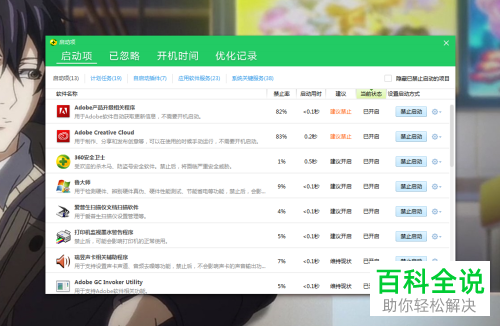
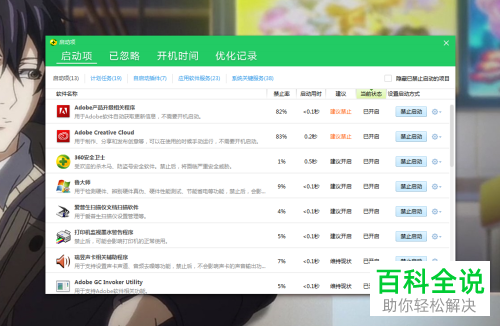
3. 如图,在打开的页面,我们就可以看到自启的软件程序列表了:

4. 我们在列表中,选择想要关闭自动启动的程序,点击右侧的【禁止启动】按钮即可:
如何关闭电脑开机自动启动的软件程序
我们在电脑中安装软件的时候,不小心设置了开机启动,该怎么取消呢?今天就跟大家介绍一下如何关闭电脑开机自动启动的软件程序的具体操作步骤。
1. 首先打开电脑,找到桌面上的【360安全卫士】软件,双击打开:

2. 进入主页面后,点击上方的【优化加速】选项,在打开的页面,点击左下角的【启动项】:

3. 如图,在打开的页面,我们就可以看到自启的软件程序列表了:

4. 我们在列表中,选择想要关闭自动启动的程序,点击右侧的【禁止启动】按钮即可:
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://xiahunao.cn/news/352449.html
如若内容造成侵权/违法违规/事实不符,请联系瞎胡闹网进行投诉反馈,一经查实,立即删除!