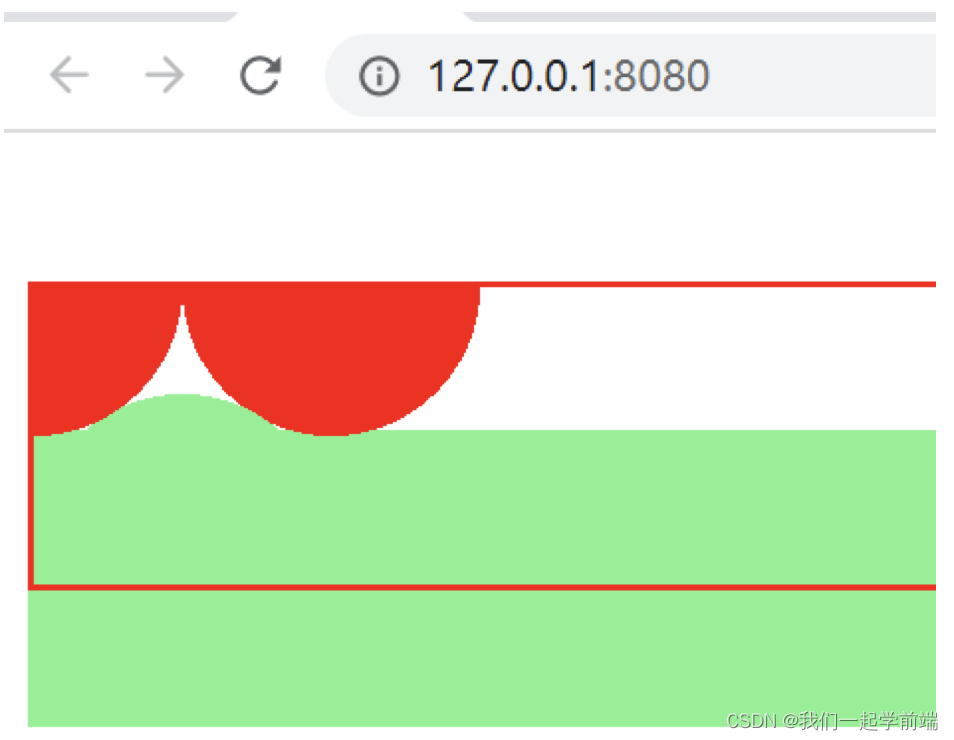
(1)首先画出两条虚线之间的弧,以左上的那个点为原点

<div class="wave"></div> .wave { height: 100px; background-color: rgb(125, 242, 142); margin-top: 100px; position: relative; }
.wave::before{ content: ''; position: absolute; height: 100px; width: 100%; border:2px solid red; top: -50px; background: radial-gradient( 50px circle at 0px 0px, #fff 0 50px,transparent ), radial-gradient( 50px circle at 50px 86px, rgb(125, 242, 142) 0 50px,transparent), radial-gradient( 50px circle at 100px 0px, #fff 0 50px,transparent ); /*background-size:100px 100px; */ } 注意:这个86 = 1.73*50(2)设置background-size让他重复,并且将红色改为白色

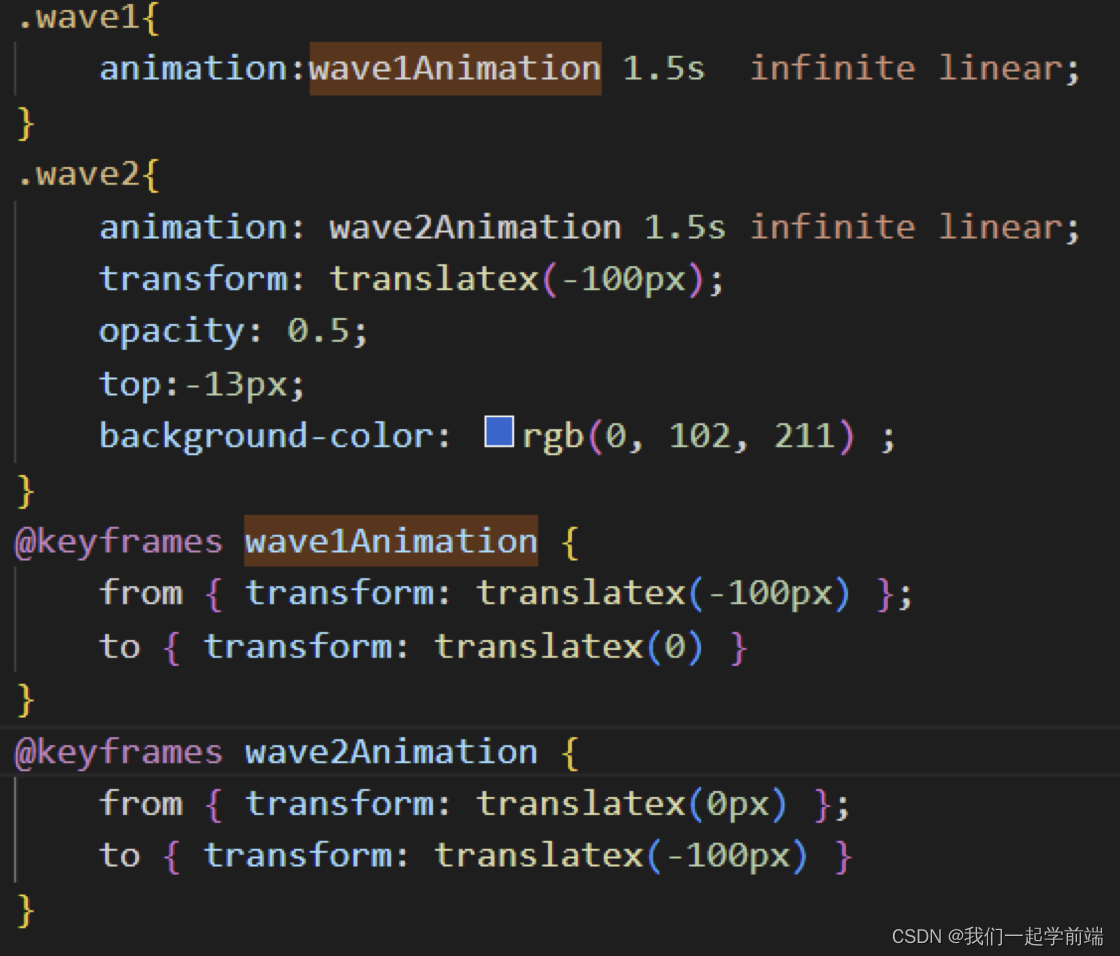
/*background-size:100px 100px; */ (3)再创建一个波浪,添加动画


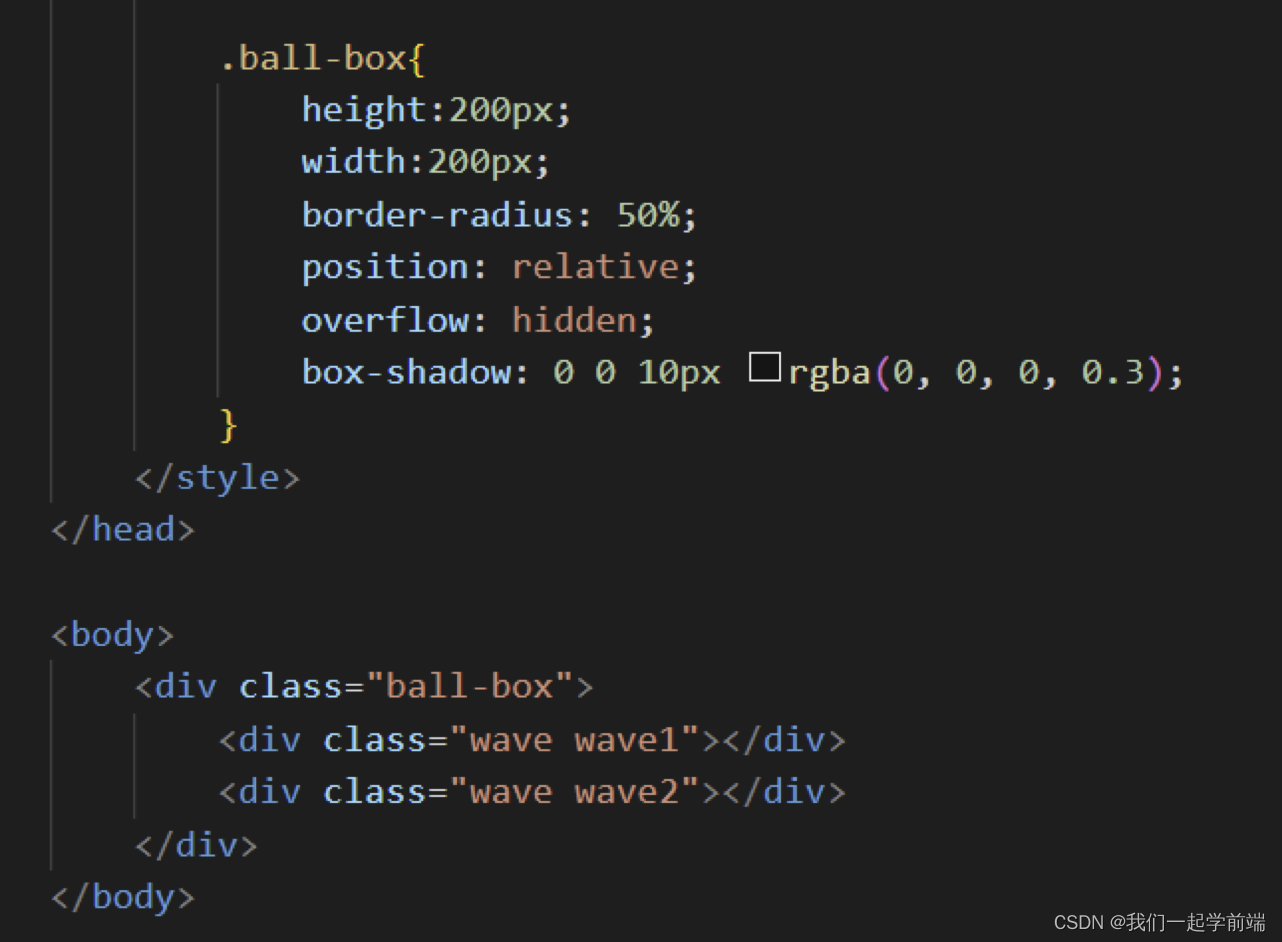
(4)使用一个球包裹起来

更多学习视频学习资料请参考:B站搜索“我们一起学前端”