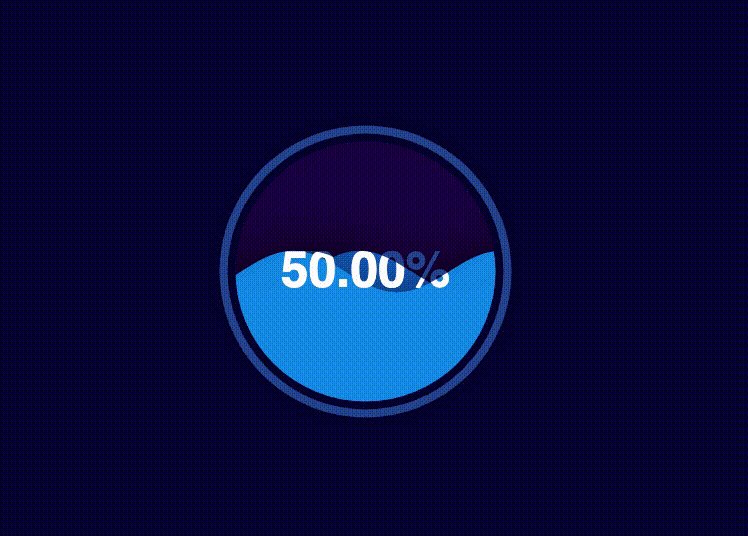
效果如下:

相关代码:
由于水面上升的高度是动态传值控制,所以水面上升和波动的动画需通过js添加。
HTML:
<div class="crystal"><div class="box"><div class="wave"></div><span class="drop"></span></div>
</div>
JS:
/*
* pct 为动态传入的值,用于控制水面上升的高度
* 需根据自己需求计算百分比pct
* pct = 0时没有水
* pct = 55时水满
*/
var pct = 35;
// 水面上升和波动动画
var style = document.styleSheets[0];
function rise(){style.insertRule("@keyframes rotate_before{from{ transform: translate(0%,0%) rotate(0deg); }to{ transform: translate(0%,-"+pct+"%) rotate(360deg);}}",9);//写入样式style.insertRule("@keyframes rotate_after{ from{ transform: translate(0%,0%) rotate(0deg); }to{ transform: translate(0%,-"+pct+"%) rotate(30deg);}}",10);//写入样式style.insertRule("@keyframes loop0{ from{ transform:translate(0%,-"+pct+"%) rotate(0deg); }to{ transform:translate(0%,-"+pct+"%) rotate(360deg);}}",11);//写入样式
}
rise();
// 水面不再上升
setTimeout(function(){$(".wave").addClass("loop");
},8000);
// 生成水珠
setInterval(function(){$(".drop").animate({top:"100%"},"slow",function(){$(".drop").remove();$(".box").append('<span class="drop"></span>')});
},2000)
预览效果:https://bestjhh.github.io/crystal/
完整代码:https://github.com/bestjhh/crystal