用Latex写伪代码我们需要用到一个包,Algorithm2e,这个工具包的使用手册下载地址为(http://mlg.ulb.ac.be/files/algorithm2e.pdf)CSDN的链接为()
准备
导入该包
\usepackage[ruled,linesnumbered]{algorithm2e}
ruled是让标题显示在上面,否则算法的标题则在下面。linesnumbered让算法中显示行号。
这种选项在使用手册的第四页到第六页
基本语法
| 代码 | 含义 |
|---|---|
| ; | 行末添加分号并自动换行 |
| \caption{输入信息} | 插入标题 |
| \KwData{输入信息} | Data:输入信息 |
| \KwIn{输出入信息} | In:输入信息 |
| \KwOut{输出信息} | Out:输出信息 |
| \KwResult{输出信息} | Result:输出信息 |
| \For{条件}{循环语句} | for 条件 do 循环语句 endo |
| \If{条件}{肯定语句} | if 条件 do 肯定语句 end |
| \while{条件}{循环语句} | while 条件 then 循环语句 end |
| \tcc{注释} | /* 注释 */ |
| \tcp{注释} | // 注释 |
| \elf{条件}{肯定语句}{否定语句} | if 条件 then 肯定语句 else 否定语句 end |
-
除了\If, \Else, \ElseIf之外,还有\uIf, \lIf, \uElse, \lElse, \uElseIf, \lElseIf等命令,他们的区别在于
-
\If, \Else, \ElseIf都是会以end结尾
\uIf, \uElse, \uElseIf, 是不以end结尾的块级元素
\lIf, \lElse, \lElseIf 是不以end为结尾的行内元素
在If-else结构中,\eIf 自带else(即 if 和 else 共用一个 end),而只是用 \If 和 \Else 的话则会多出一个end给Else。
基本语法在手册的第六页到第九页。手册写的真的非常详细。
示例
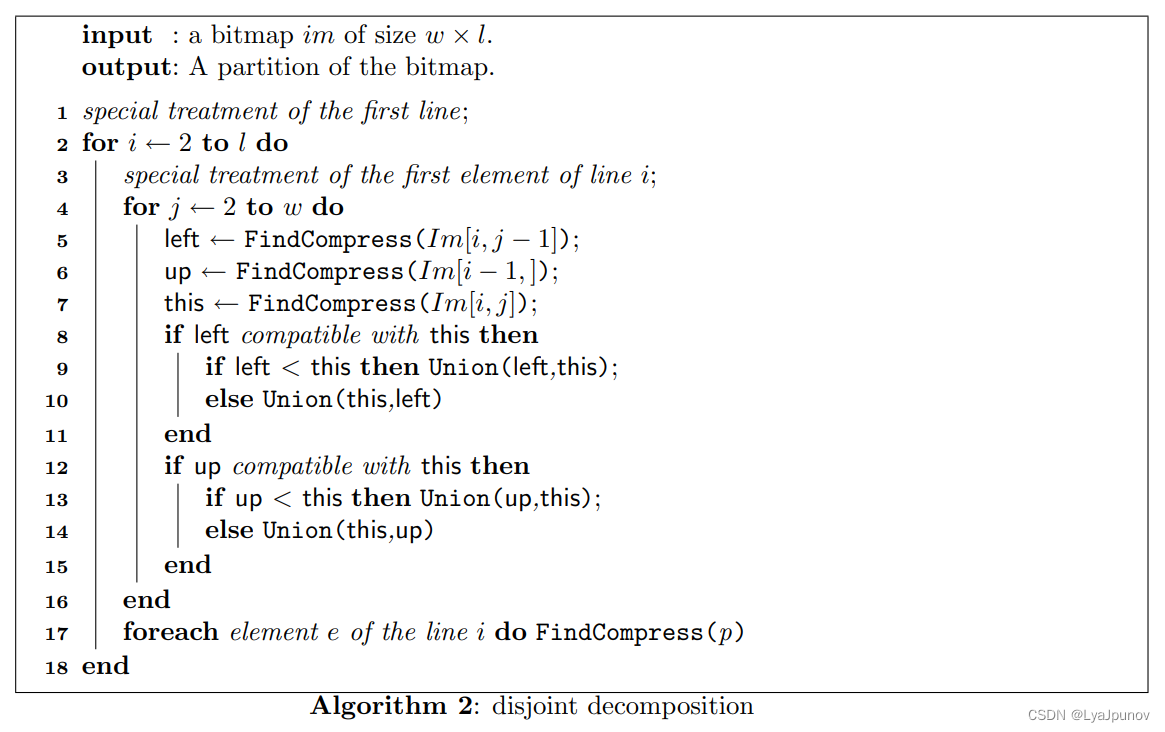
我们还是从手册上摘抄几个例子
示例一
\def\SetClass{article}
\documentclass{\SetClass}
\usepackage[linesnumbered,lined,boxed,commentsnumbered]{algorithm2e}
\begin{document}
\IncMargin{1em}
\begin{algorithm}\SetKwData{Left}{left}\SetKwData{This}{this}\SetKwData{Up}{up}\SetKwFunction{Union}{Union}\SetKwFunction{FindCompress}{FindCompress}\SetKwInOut{Input}{input}\SetKwInOut{Output}{output}\Input{A bitmap $im$ of size $w\times l$}\Output{A partition of the bitmap}\BlankLine\emph{special treatment of the first line}\;\For{$i\leftarrow 2$ \KwTo $l$}{\emph{special treatment of the first element of line $i$}\;\For{$j\leftarrow 2$ \KwTo $w$}{\label{forins}\Left$\leftarrow$ \FindCompress{$Im[i,j-1]$}\;\Up$\leftarrow$ \FindCompress{$Im[i-1,]$}\;\This$\leftarrow$ \FindCompress{$Im[i,j]$}\;\If(\tcp*[h]{O(\Left,\This)==1}){\Left compatible with \This}{\label{lt}\lIf{\Left $<$ \This}{\Union{\Left,\This}}\lElse{\Union{\This,\Left}}}\If(\tcp*[f]{O(\Up,\This)==1}){\Up compatible with \This}{\label{ut}\lIf{\Up $<$ \This}{\Union{\Up,\This}}\tcp{\This is put under \Up to keep tree as flat as possible}\label{cmt}\lElse{\Union{\This,\Up}}\tcp*[h]{\This linked to \Up}\label{lelse}}}\lForEach{element $e$ of the line $i$}{\FindCompress{p}}}\caption{disjoint decomposition}\label{algo_disjdecomp}
\end{algorithm}\DecMargin{1em}
\end{document}

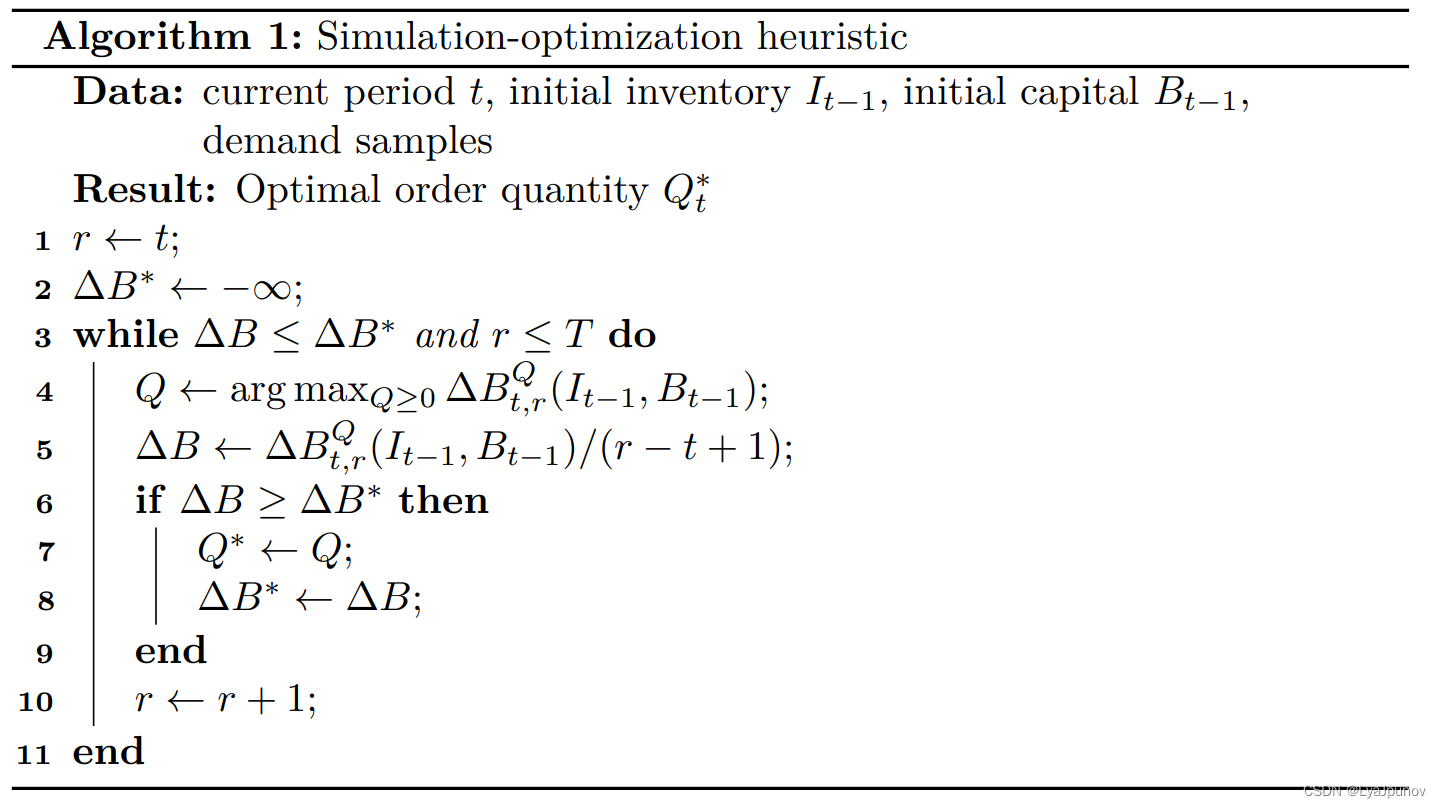
示例二
\def\SetClass{article}
\documentclass{\SetClass}
\usepackage[ruled,linesnumbered]{algorithm2e}
\begin{document}\begin{algorithm}\caption{Simulation-optimization heuristic}\label{algorithm}\KwData{current period $t$, initial inventory $I_{t-1}$, initial capital $B_{t-1}$, demand samples}\KwResult{Optimal order quantity $Q^{\ast}_{t}$}$r\leftarrow t$\;$\Delta B^{\ast}\leftarrow -\infty$\;\While{$\Delta B\leq \Delta B^{\ast}$ and $r\leq T$}{$Q\leftarrow\arg\max_{Q\geq 0}\Delta B^{Q}_{t,r}(I_{t-1},B_{t-1})$\;$\Delta B\leftarrow \Delta B^{Q}_{t,r}(I_{t-1},B_{t-1})/(r-t+1)$\;\If{$\Delta B\geq \Delta B^{\ast}$}{$Q^{\ast}\leftarrow Q$\;$\Delta B^{\ast}\leftarrow \Delta B$\;}$r\leftarrow r+1$\;}\end{algorithm}
\end{document}

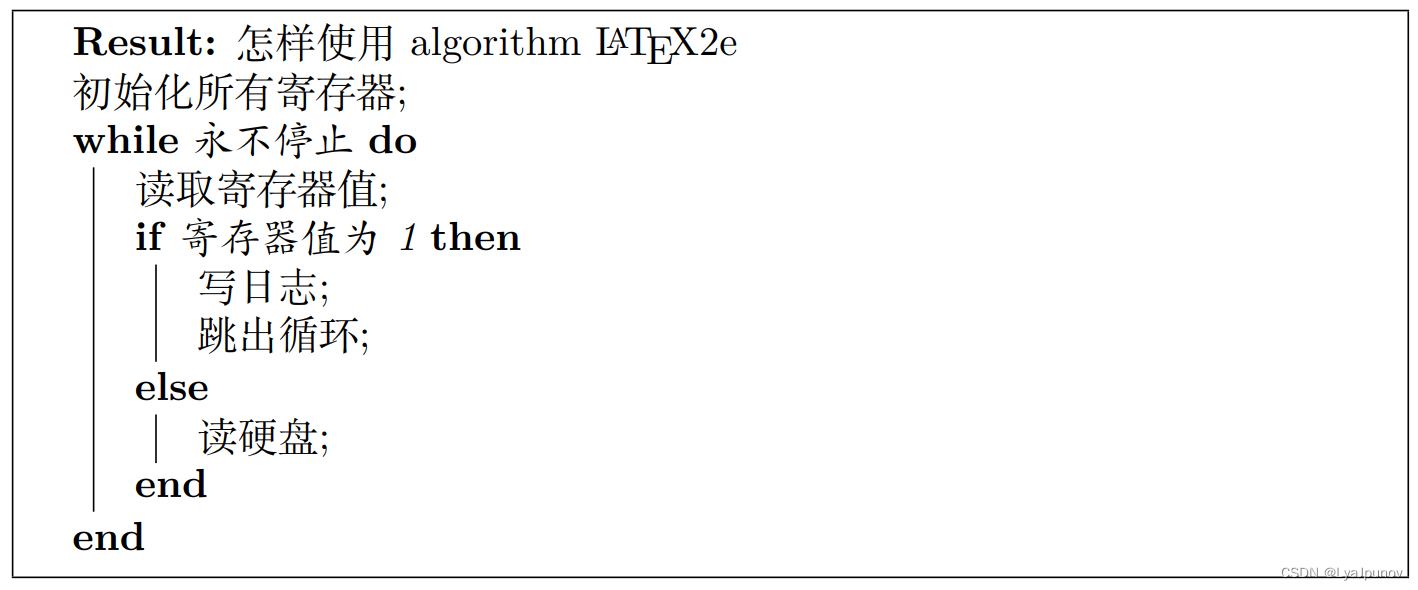
示例三
考虑到可能涉及到中文的伪代码,我们写一下中文的
\documentclass{article}
\usepackage[lined,boxed,commentsnumbered]{algorithm2e}
\usepackage{xeCJK}
\begin{document}\begin{algorithm}[H]\SetAlgoLined\KwResult{怎样使用 algorithm \LaTeX2e }初始化所有寄存器\;\While{永不停止}{读取寄存器值\;\eIf{寄存器值为1}{写日志\;跳出循环\;}{读硬盘\;}}\end{algorithm}
\end{document}

其实是一样的,只是部分英文换成了中文。