下载及文档:https://github.com/ecomfe/echarts-liquidfill#api
下载好之后把 echarts-liquidfill.js 导入项目即可
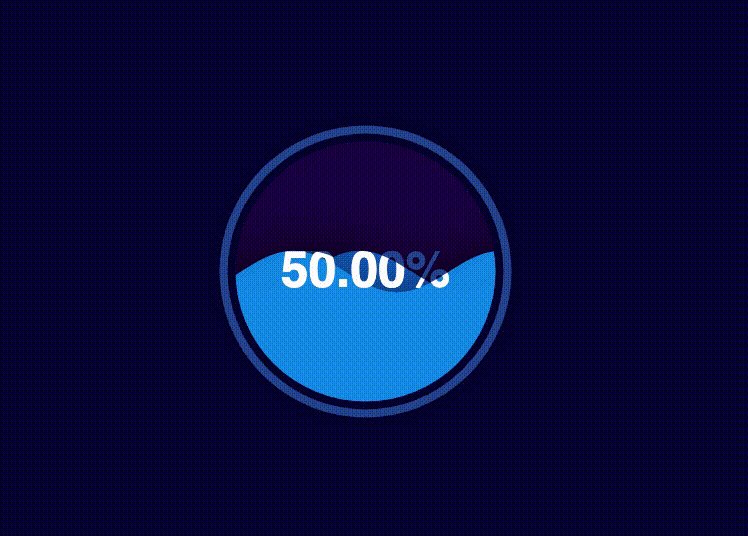
水球图支持非常高度定制化的需求,包括颜色(color)、大小(radius)、波的振幅(amplitude)、波长(waveLength)、相位(phase)、周期(period)、移动方向(direction)、形状(shape)、动画(waveAnimation)等等,完整的配置项参数参见水球图 API。
一些常见用途:
- 在图表中使用多个波形
- 改变波浪颜色和不透明度
- 使波浪静止
- 没有波浪的水
- 设置单个波的属性
- 更改背景和边框样式
- 隐藏图表中的轮廓
- 用SVG改变形状
- 设置动画
- 更改文本内容和样式
- 改变阴影风格
- 设置工具提示
- 点击活动
- 使元素不可交互
一、使用
1、基本使用
1)引入 js 文件:
<script src="static/plugins/ECharts-4.2.1/echarts.js"></script>
<script src="static/plugins/ECharts-4.2.1/echarts-liquidfill.js"></script>2)准备一个具有宽度的 DOM 容器:
<div id="demo_echarts" style="width: 600px;height:400px;"></div>3)通过 echarts.init 方法初始化 echarts 实例并通过 setOption 方法生成水球图:
var myChart = echarts.init(document.getElementById('demo_echarts'));var option = {series: [{type: 'liquidFill',data: [0.6]}]};myChart.setOption(option); 

2、添加一些样式
var option = {title:{text: "水球图",left: "center"},backgroundColor: '#ccc', //背景色series: [{type: 'liquidFill',data: [0.6],color: ['#afb11b'],itemStyle: { //普通样式opacity: 0.6},emphasis: {itemStyle: { //悬停样式opacity: 0.9}}}]};3、添加点击事件:
myChart.setOption(option);
//添加点击事件myChart.on("click",function () {console.log(arguments)alert(arguments[0].data);});
基本使用就 OK 啦