vue-element-admin实践系列
- vue-element-admin实践系列(一)代码部署及运行demo
- vue-element-admin实践系列(二)初始化系统的页面元素
文章目录
- vue-element-admin实践系列
- 1、修改默认参数
- 1.1 修改启动端口
- 1.2 修改网页title
- 1.3 修改网站 ico
- 1.4 效果如下
- 2、自定义左侧导航栏
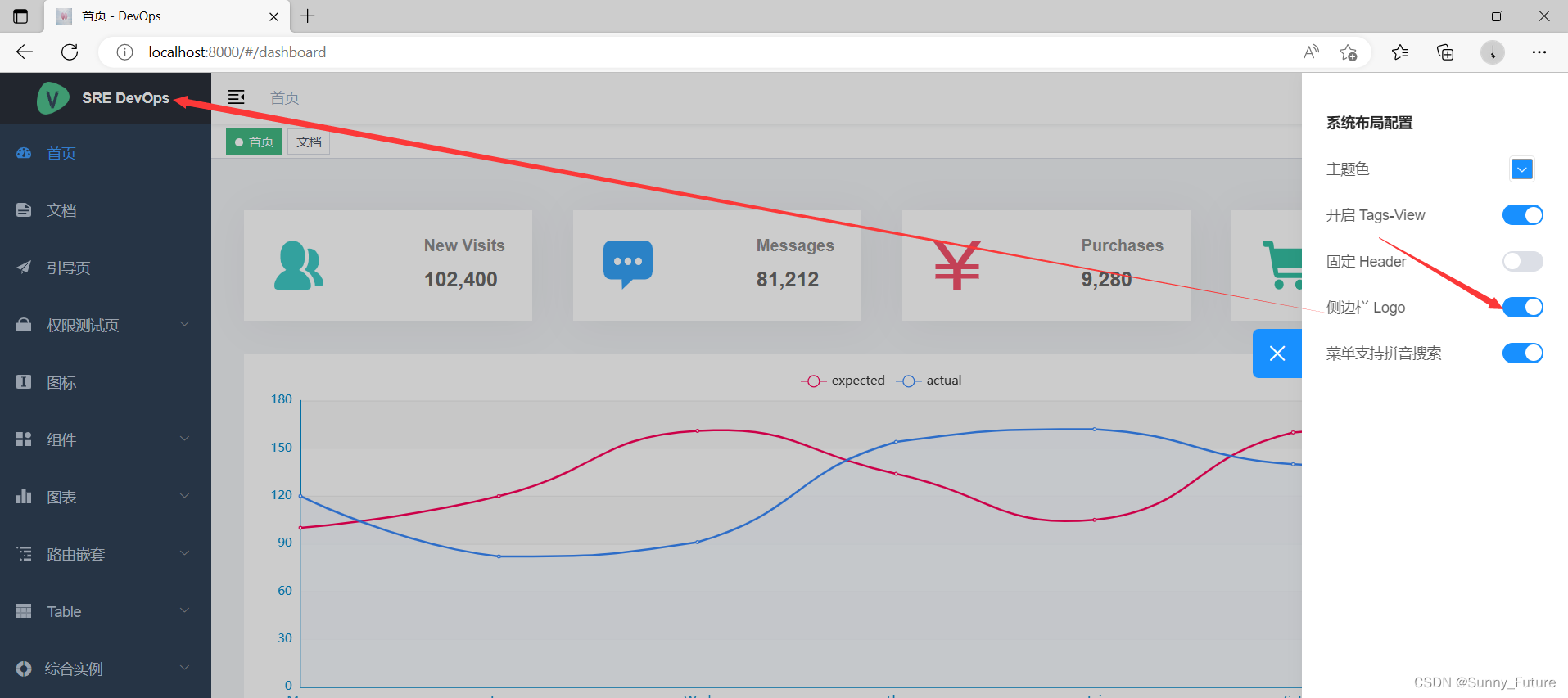
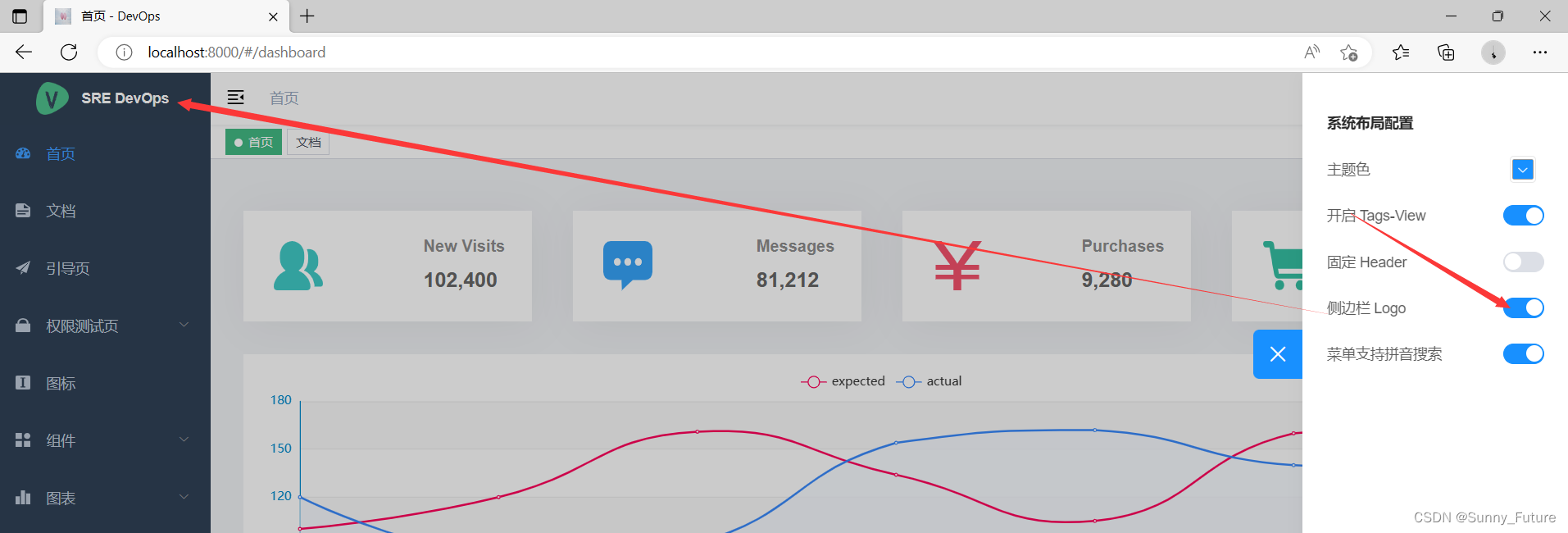
- 2.1 修改侧边栏 Logo
- 2.1.1 自定义Logo文字
- 2.1.2 自定义Logo背景色
- 2.1.3 设置Logo默认自动打开
- 2.2 删除导航栏内嵌广告
1、修改默认参数
1.1 修改启动端口
- 默认9527,在 vue-element-admin/vue.config.js 可修改
9527 —> 8000const port = process.env.port || process.env.npm_config_port || 8000 // dev port
1.2 修改网页title
- 默认网页 title 名, Vue Element Admin,改之
src/utils/get-page-title.js:const title = defaultSettings.title || 'DevOps'src/settings.js: title: ''DevOps'
1.3 修改网站 ico
浏览器 ico 设置,注意相对路径,且至少放到 static目录 即可,否则 打包后 ico 会加载不出来
文件:public/index.html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="renderer" content="webkit"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><link rel="icon" href="favicon_v1.ico"><title><%= webpackConfig.name %></title></head><body><div id="app"></div><!-- built files will be auto injected --></body>
</html>
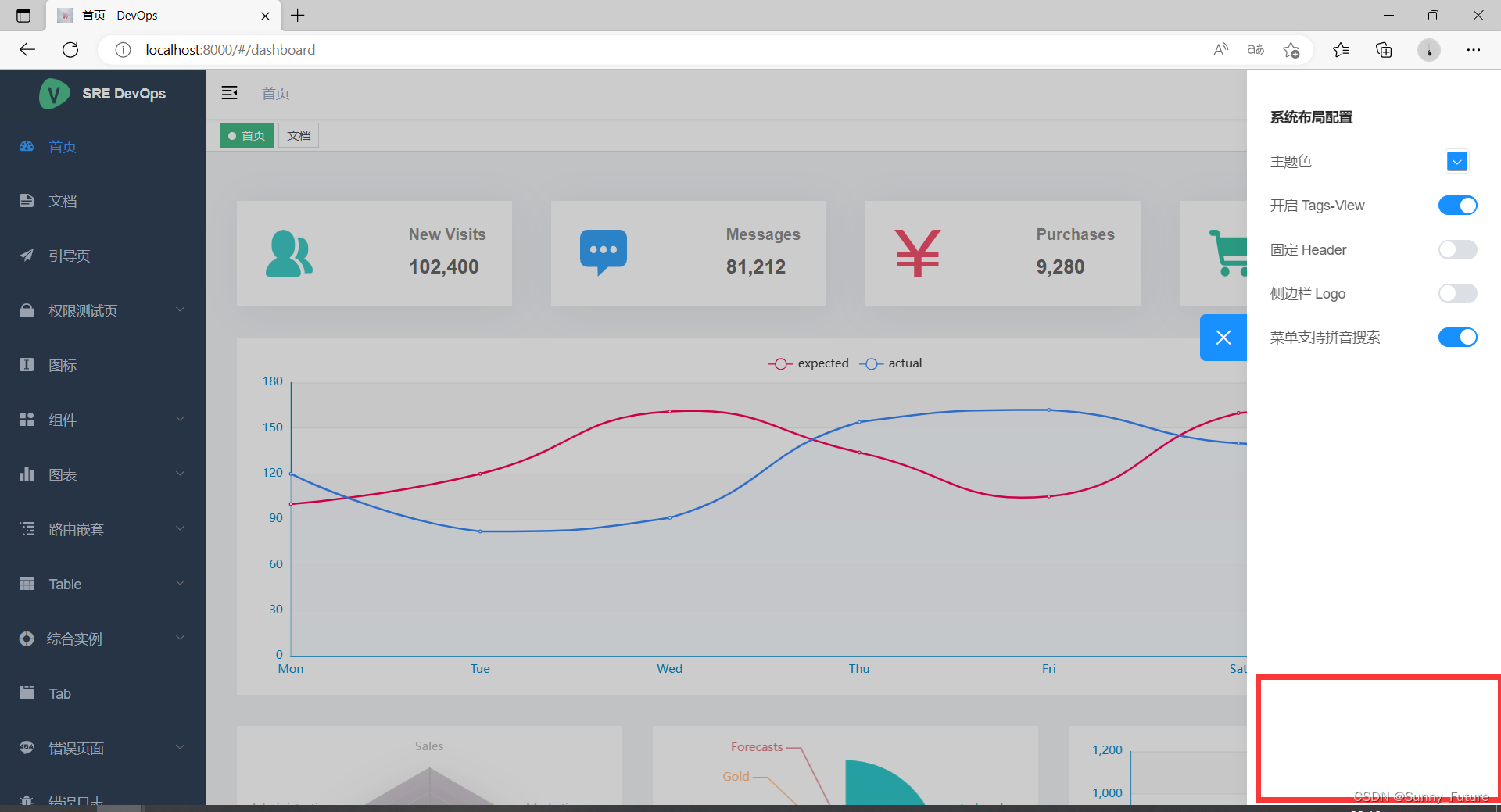
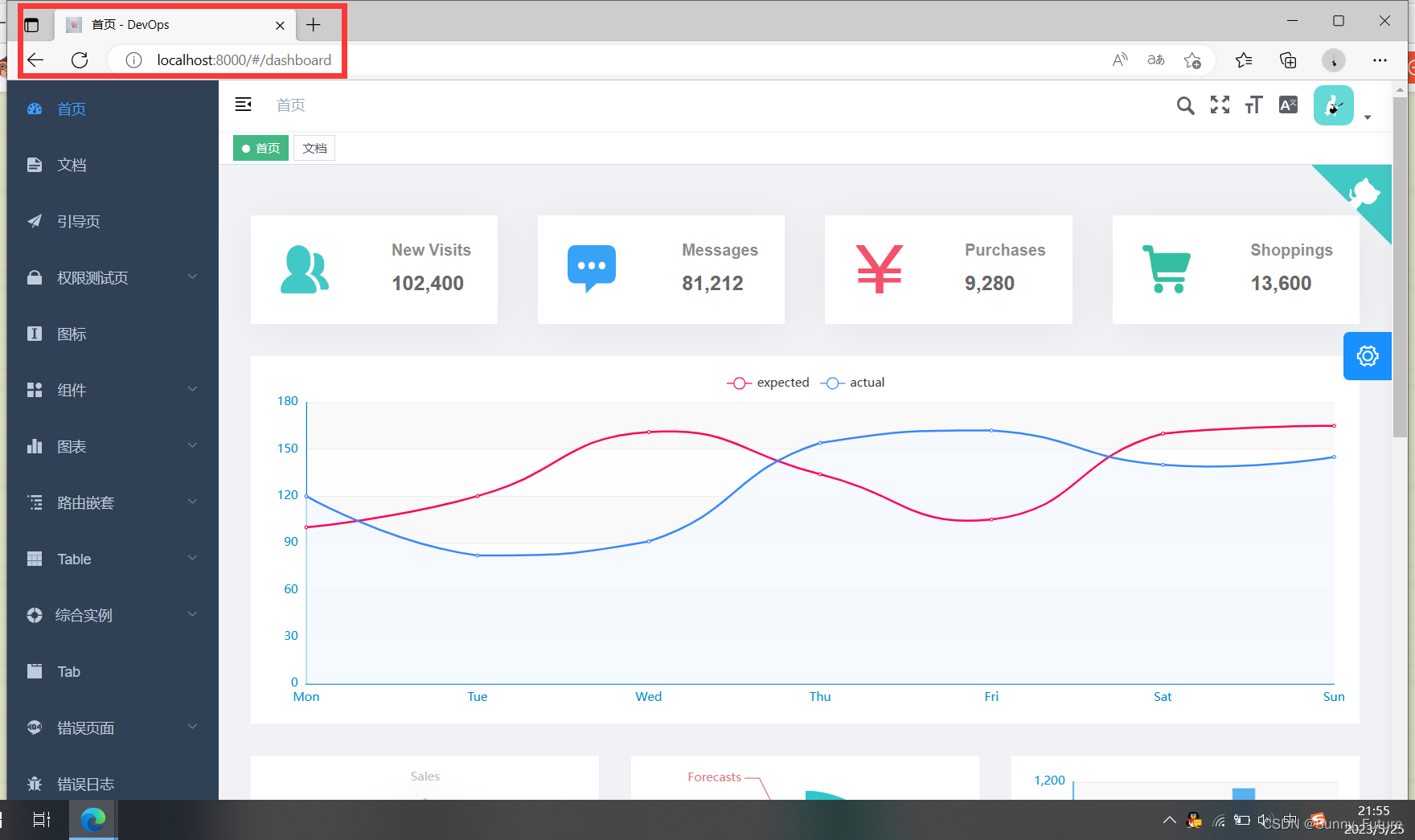
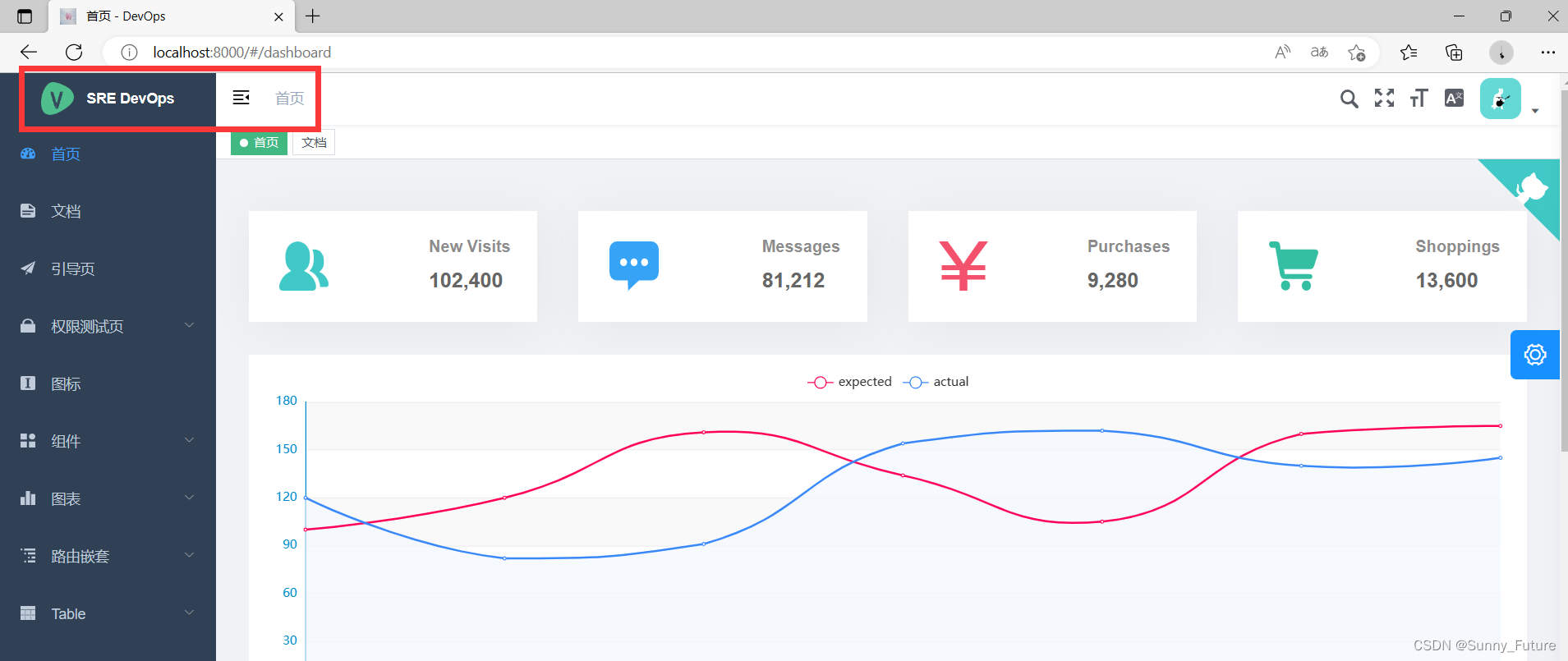
1.4 效果如下

2、自定义左侧导航栏
2.1 修改侧边栏 Logo
2.1.1 自定义Logo文字
- 文件:src/layout/components/Sidebar/Logo.vue:
- 修改 title 即可【27行】
data() {return {title: 'SRE DevOps',logo: 'https://wpimg.wallstcn.com/69a1c46c-eb1c-4b46-8bd4-e9e686ef5251.png'}}

2.1.2 自定义Logo背景色
- 文件:src/layout/components/Sidebar/Logo.vue
- 在style标签内添加即可
.sidebar-logo-container {position: relative;width: 100%;height: 50px;line-height: 50px;background: #304155;text-align: center;overflow: hidden;
}

2.1.3 设置Logo默认自动打开
- 文件:src/layout/components/Sidebar/index.vue
showLogo() {// return this.$store.state.settings.sidebarLogoreturn 'logo'},

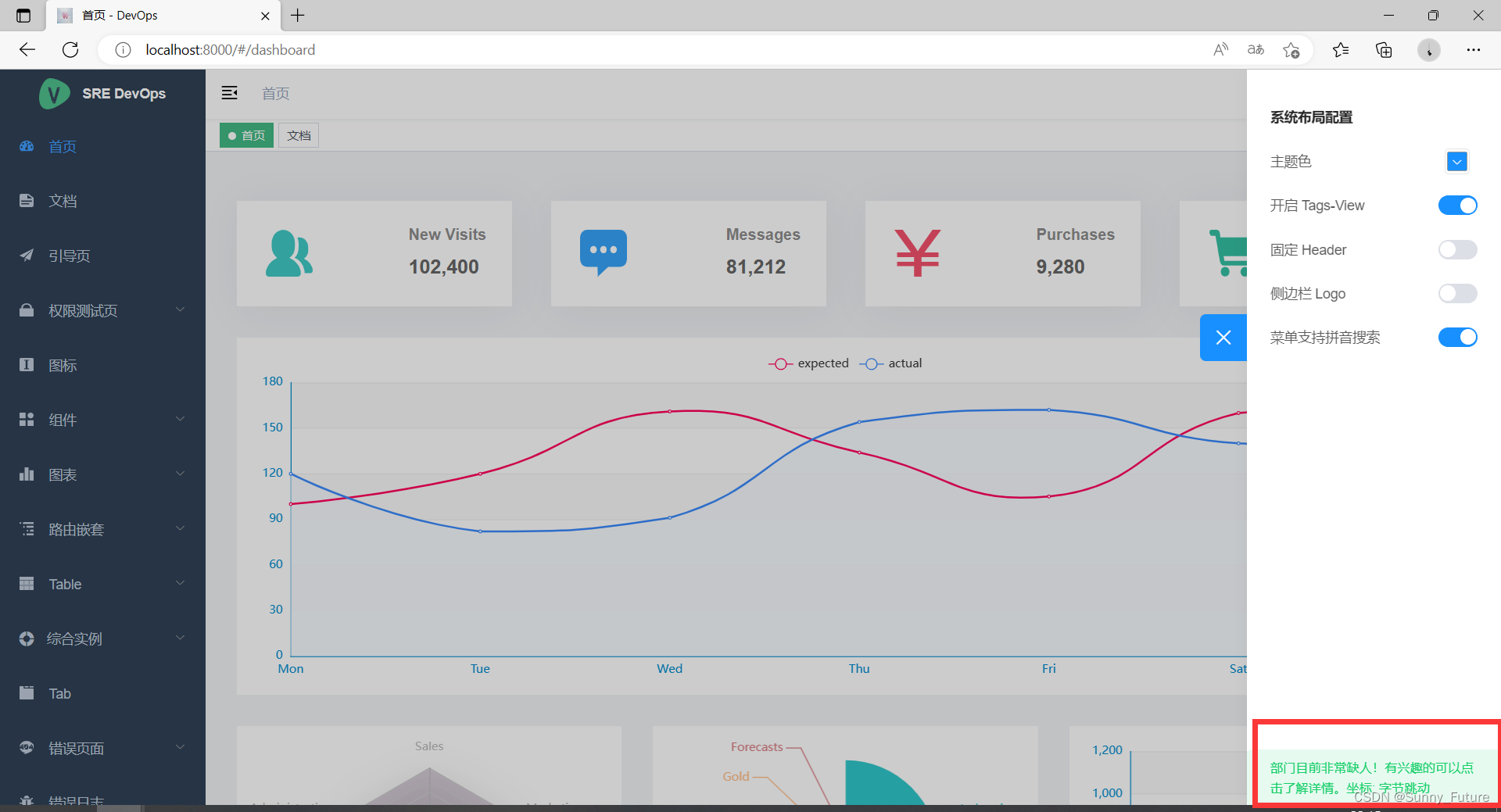
2.2 删除导航栏内嵌广告
- 文件:src/layout/components/Settings/index.vue
// 删除以下标签 第25行<a v-if="isShowJob" href="https://panjiachen.github.io/vue-element-admin-site/zh/job/" target="_blank" class="job-link"><el-alerttitle="部门目前非常缺人!有兴趣的可以点击了解详情。坐标: 字节跳动"type="success":closable="false"/></a>
- 文件:src/views/documentation/index.vue
# 删除第8行代码即可
删除前:

删除后: