文章目录
- 版本情况
- macos安装
- unlock
- 创建虚拟机
- 虚拟机安装配置
- 安装tools
- 优化部分
- 参考文档部分
版本情况
VM16
macos 12.01
unlocker(破解)
Github上的大佬Dr. Donk分享的Unlocker:
https://github.com/DrDonk/unlocker/releases
资源相关链接:https://www.aliyundrive.com/s/P5vS7G7ZzyM(阿里云盘)

macos安装
unlock
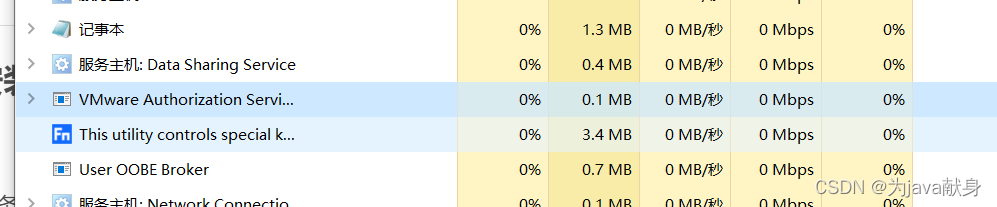
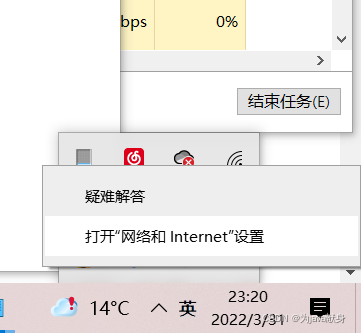
我们先打开任务管理器 ,结束vm开头的进程

然后将我们的unlock文件解压到vm安装目录下
以管理员运行win-install.cmd
运行完会自动关闭,这步执行完后可以在新建虚拟机的时候看到我们可以选择的macos系统
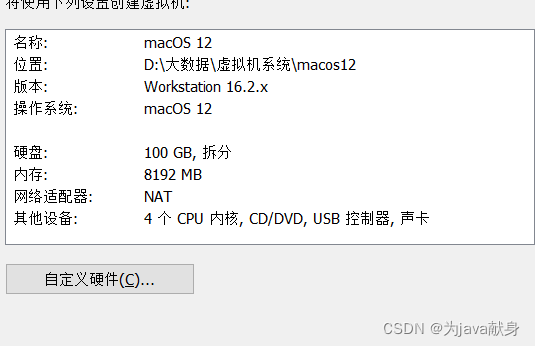
创建虚拟机
创建过程和其他虚拟机差不多
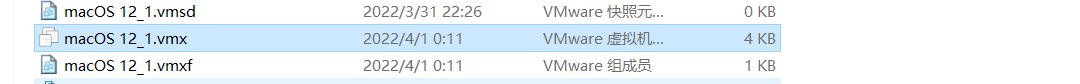
右键虚拟机-打开虚拟机目录-txt编辑vmx文件

右击编辑
结尾添加:
在这要注意区分,可以在此电脑属性查看自己的处理器
没有添加这些可能会出现:客户机操作系统已禁用 CPU.请关闭或重置虚拟机
inter处理器:
smc.version = "0"
cpuid.0.eax = "0000:0000:0000:0000:0000:0000:0000:1011"
cpuid.0.ebx = "0111:0101:0110:1110:0110:0101:0100:0111"
cpuid.0.ecx = "0110:1100:0110:0101:0111:0100:0110:1110"
cpuid.0.edx = "0100:1001:0110:0101:0110:1110:0110:1001"
cpuid.1.eax = "0000:0000:0000:0001:0000:0110:0111:0001"
cpuid.1.ebx = "0000:0010:0000:0001:0000:1000:0000:0000"
cpuid.1.ecx = "1000:0010:1001:1000:0010:0010:0000:0011"
cpuid.1.edx = "0000:1111:1010:1011:1111:1011:1111:1111"
featureCompat.enable = "FALSE"
AMD处理器:
smc.version = "0"
cpuid.0.eax = "0000:0000:0000:0000:0000:0000:0000:1011"
cpuid.0.ebx = "0111:0101:0110:1110:0110:0101:0100:0111"
cpuid.0.ecx = "0110:1100:0110:0101:0111:0100:0110:1110"
cpuid.0.edx = "0100:1001:0110:0101:0110:1110:0110:1001"
cpuid.1.eax = "0000:0000:0000:0001:0000:0110:0111:0001"
cpuid.1.ebx = "0000:0010:0000:0001:0000:1000:0000:0000"
cpuid.1.ecx = "1000:0010:1001:1000:0010:0010:0000:0011"cpuid.1.edx = "0000:0111:1000:1011:1111:1011:1111:1111"
镜像文件为download.pdf,下载后自己手动改为download.iso
然后将我们下载好的镜像添加进去
就可以点击开启虚拟机了
虚拟机安装配置
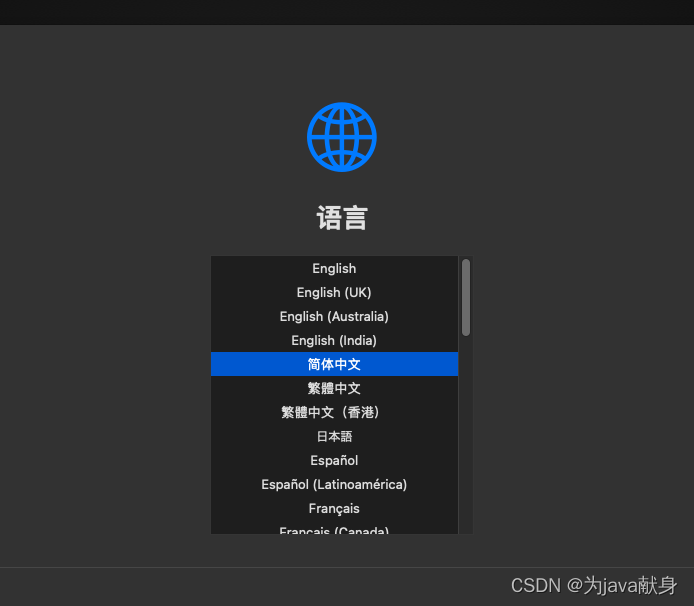
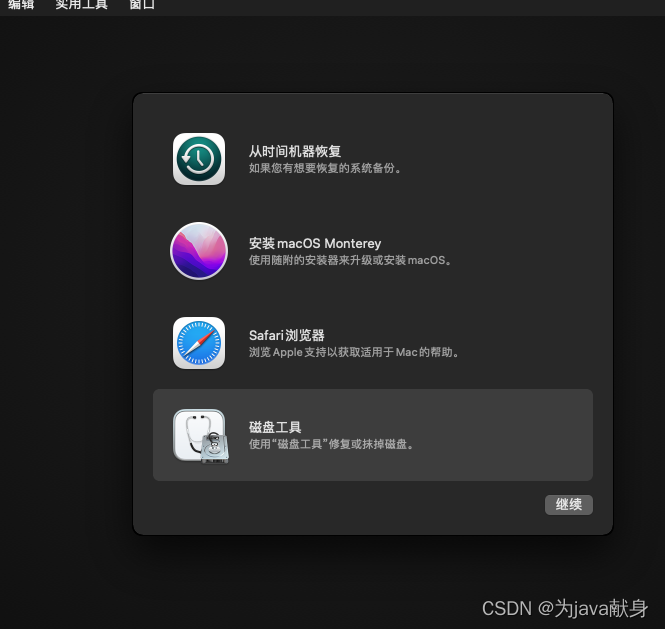
进入后选择我们的语言,选择中文

点击磁盘工具

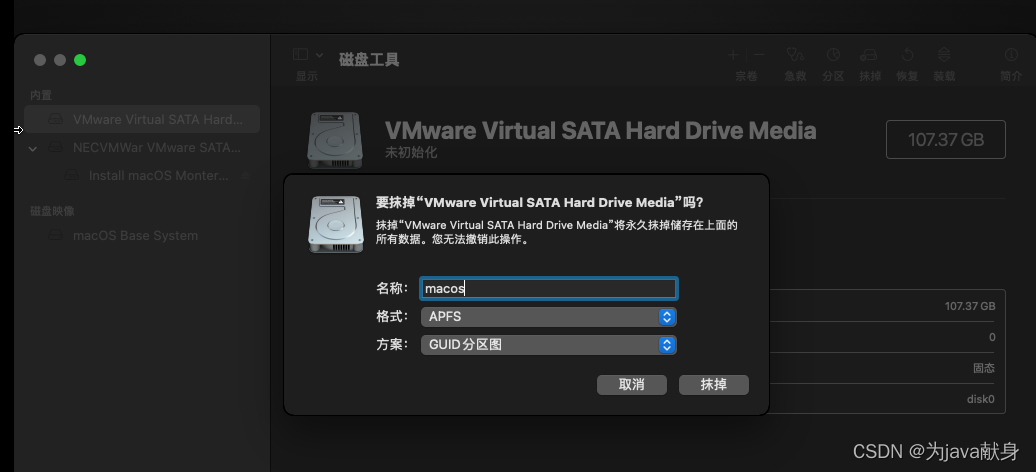
左上角点击第一个然后抹掉 改一下名字

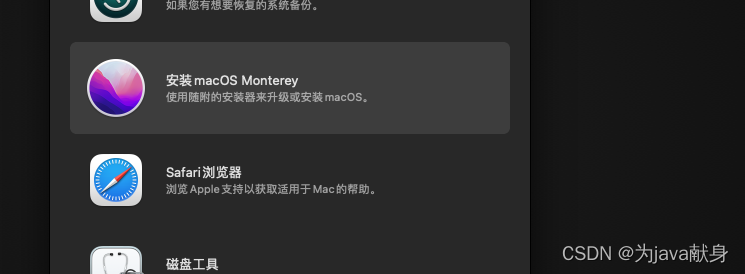
然后我们点击安装macos

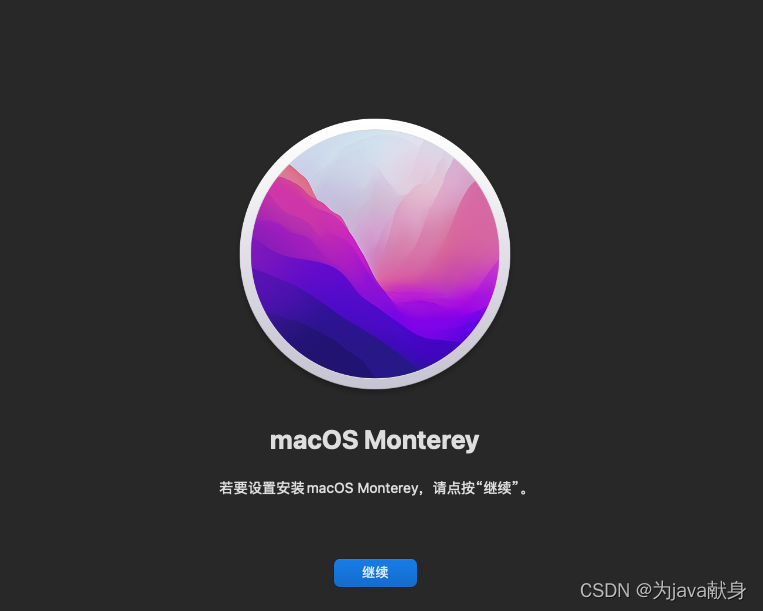
点击继续

点击继续
选择国家 中国大陆

点击继续

点击以后

点击继续选择dhcp

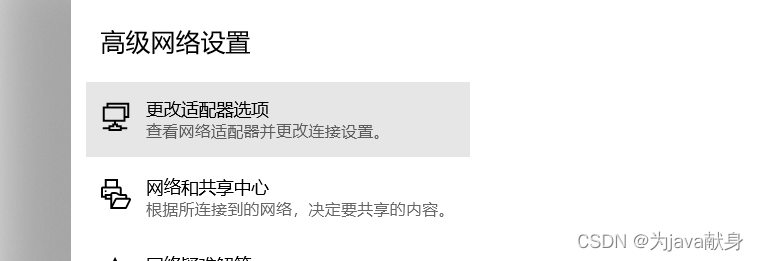
我们打开网络和internet设置

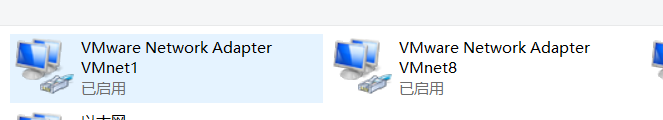
点击更改适配器

将这两个ipv4设置成自动获取

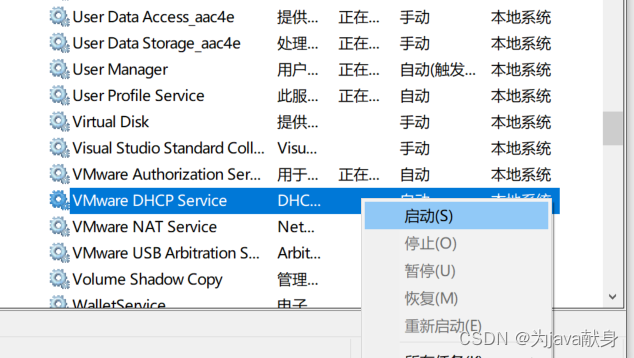
然今打开服务

将该服务启动

情况二:
不少机型,win10安装macos虚拟机后,mac上不了网,连接不上wifi。
我们就设置仅主机模式,与主机共享网络。
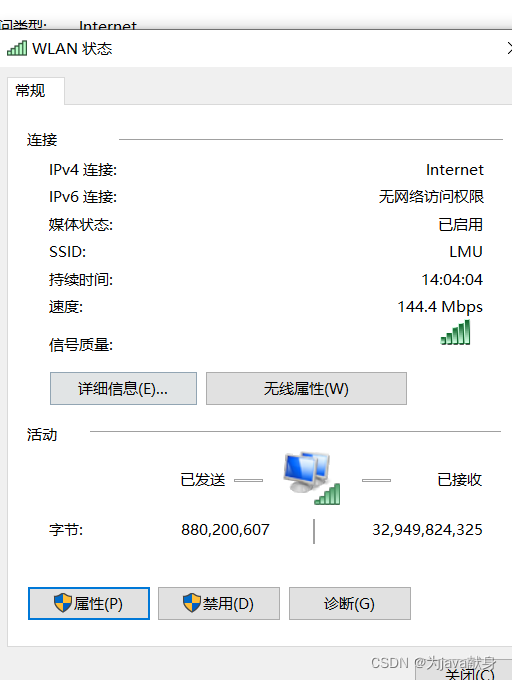
打开网络和共享中心
点击我们的wlan点击属性

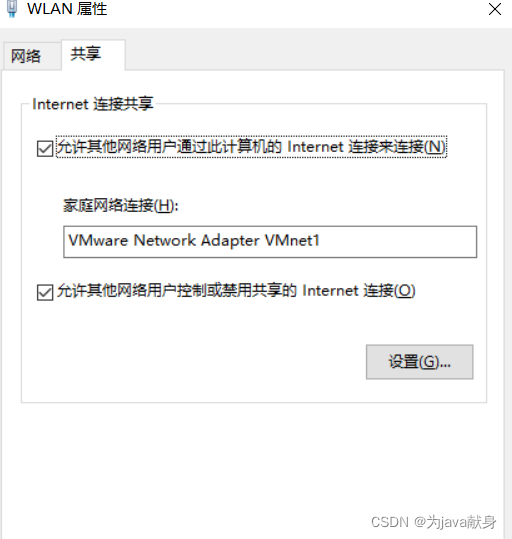
点击共享,勾选图中选项

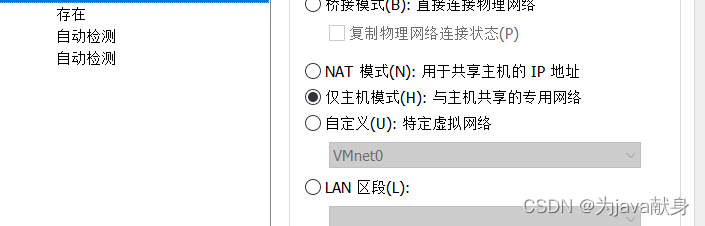
然后在虚拟机设置里,将网络适配器改成主机模式

然后进到虚拟机就可以来连上网络了
接下来继续我们的安装
点击继续

点击以后

选择同意

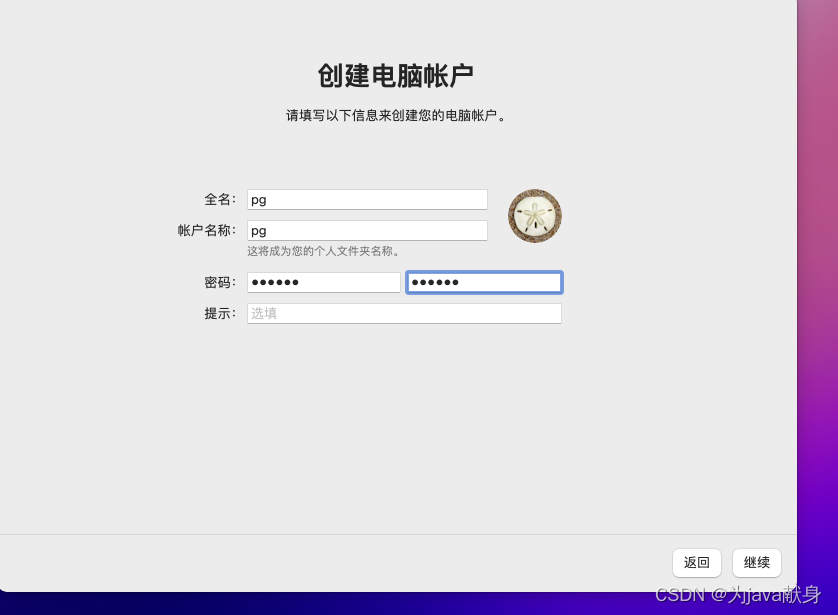
这一步自行设置

点击继续

选择我们的时区


根据自身爱好选择

然后我们就进入到界面了

安装tools
点击右上角 点击推出

查看我们下载好的iso文件

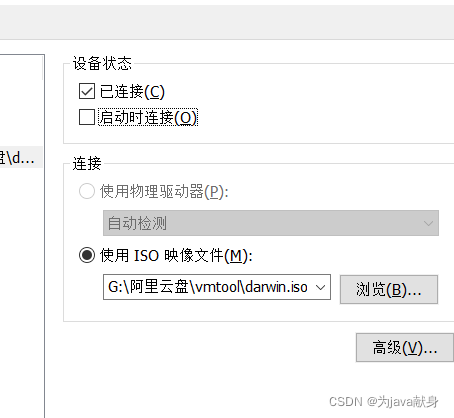
把镜像换成刚才的iso文件

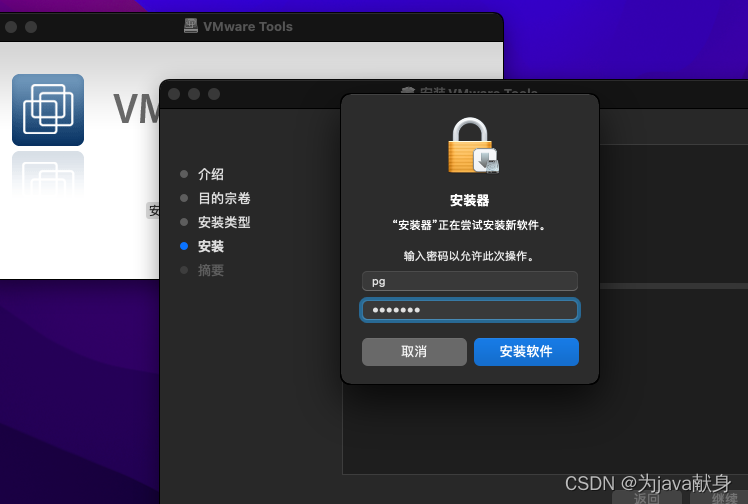
这时我们就可以看到此界面

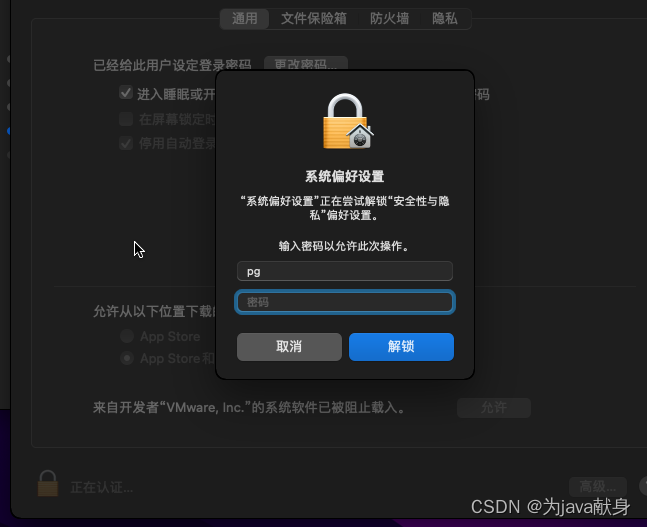
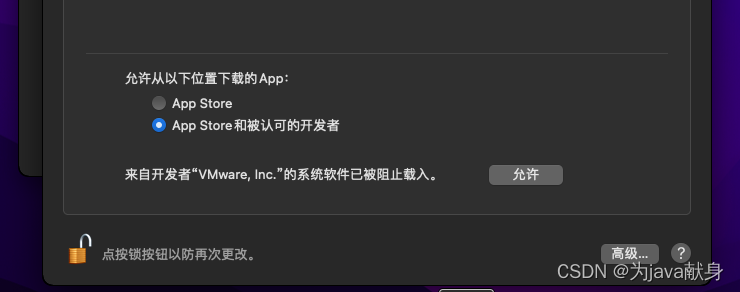
点击安装,出现不允许点击左下角的锁



然后重启 重新进去就可以发现可以全屏了

优化部分
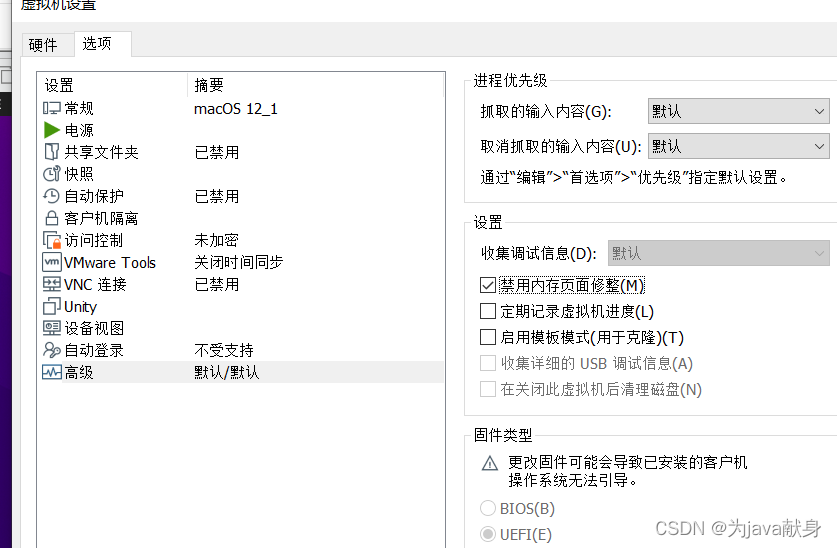
点击虚拟机设置 选项
在高级里 打勾图中所选

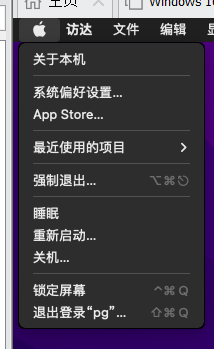
在左上角的苹果标志 点击系统偏好设置

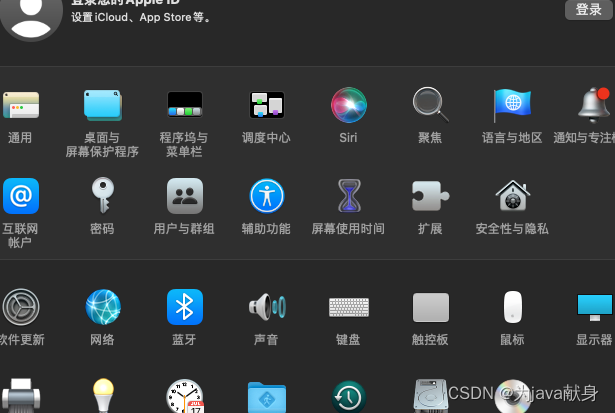
点击辅助功能

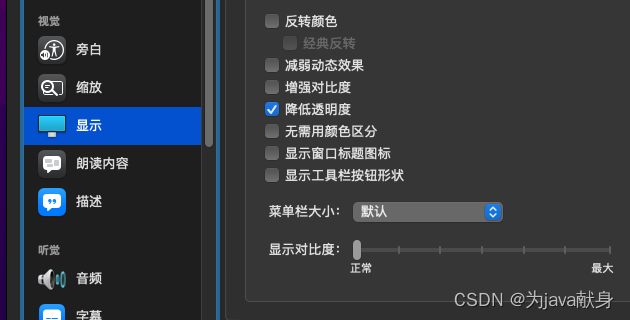
在显示这勾选降低透明度

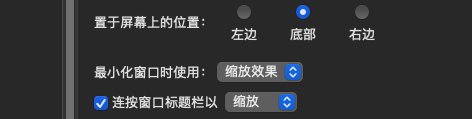
点击程序坞与菜单栏

设置成如图所示

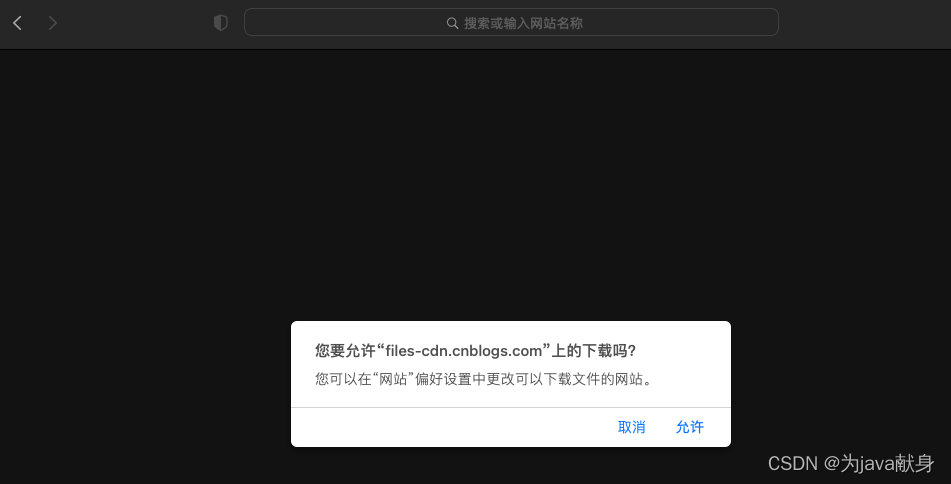
部署 Beamoff:http://files.cnblogs.com/files/yipu/beamoff.zip
复制该网址,在macos的浏览器下载

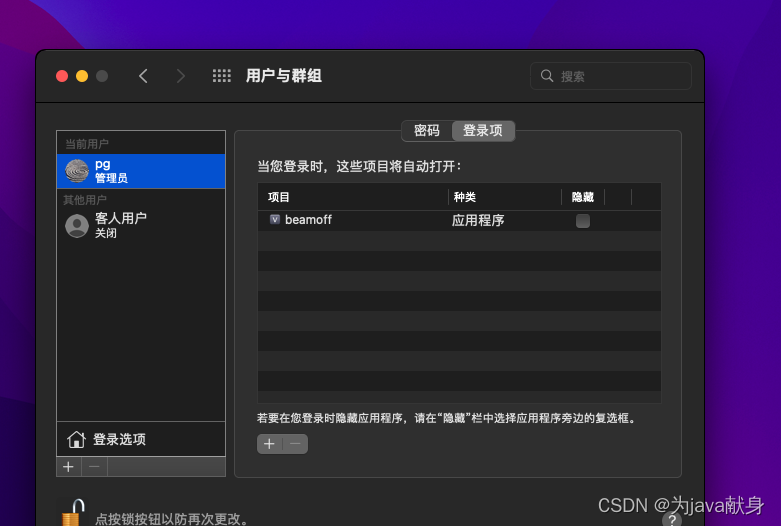
在系统与偏好里 点击用户与群组
点击登陆下把我们下载的添加进去

然后在下载中打开,然后重启虚拟机
这样就完成了我们的安装和优化
全屏模式下还是会卡

参考文档部分
本教程主要参考文档:
知乎@没有水没有水:https://zhuanlan.zhihu.com/p/430033177
远景:pcwing:https://bbs.pcbeta.com/forum.php?mod=viewthread&tid=1870649&highlight=vmware
黑苹果屋:http://imacos.top/2021/04/12/1146-2/
大海资源网:https://www.dhzy.fun/
再次感谢大佬们的无私奉献