干这个其实是纯粹为了玩。
在逛知乎的时候发现了这个教程:
史上最详细教程!Windows上安装Mac OS!多图必收藏!
途中遇到很多问题,也百度了千百度。发现在虚拟机上干这个的话需要的材料、步骤基本一致:
- VMware workstations虚拟机 12版本;
- Mac OS X系统镜像;
- unlocker补丁。
VM原生是不可以安装Apple OS的,所以补丁是必须的。
因为该补丁貌似不支持最新的14版本,所以自己装了12之后一直没有升级。
(貌似VM14做了重大改进,短期内无意升级。)
就这样,开启了惨烈的进程:
问题一:补丁脚本闪退。
其实就是相当于第一步就是掉了。。

该补丁是一个用Python写的windows脚本命令,一运行就闪退。
因为当时自己的电脑刚刚新做了系统(win10,别多想。。)
于是怀疑有可能是因为设置的问题。。
于是网上找解决办法自己记事本改脚本。。
如果有遇到这个问题的筒子可以参考这个:
安装Unlocker for VM的一些问题
里面提供了不少问题的解决办法。。但没有一条是针对我的。
头秃,思路枯竭,不知道问题出在哪里,因为正好赶上考试周,所以这个问题只能暂时搁置。
寒假的时候去了一个培训班,老师刚还好讲课的时候提到这个,遂问:
大仙在脚本里加了一条“pause”命令。又进了安全模式下运行
总算能让黑框停下来看看问题出在哪。
发现它找不到文件所在的路径。
发现脚本里蹦出来的路径和实际上VM workstation装的地方不一样。
因为当时不想让C盘装太多东西VM被自己装在一个文件夹下的文件夹里的一个文件夹。。。
可能这个脚本是根据注册表查的路径??反正它自己是找不到该去的地方了。。
于是重装。尽量不装在根目录很多的地方。看似完美。
补丁完美运行。
问题二:VM重装引发的各种错误:
都说了是看似完美,但到了初次运行系统安装时又报错。
蓝屏
出现怪问题,红叉报错窗口。

原谅我去百度偷图,实际装的时候提心吊胆哪有心思截图哩。。
不过错误界面是一样的。
查了之后发现:
出现蓝屏一般都是镜像文件损坏读不出来。
于是重新下镜像。
但又报错说什么找不到文件。。无奈明日有课,夜深,遂眠。
第二天上课的时候发现,VM的虚拟网卡没了。。
许大仙说这是因为VM重装多次,卸载的时候注册表删不干净,妨碍它建立虚拟网卡。安装的时候安不全。
所以用CCleaner清理掉了损坏的注册表。(这个小东西还是有点用处的。。)
插一句:因为CCleaner在很多诸如“windows系统上你用过最好的软件”等清单上都有一席之地,本身不是国产,所以每次看见百度软件库里有它的时候都不是很相信那个中文的是完整版。而自己去官网下的好像又不支持中文。
这次才发现都是错觉,它的语言选择里的中文是“Chinese”真是尴尬。。
于是卡回来了。
进而由此推测之前的报错可能也是因为注册表的位置已经失效。
再次重建。。
….

然后就看到了这个。
非常激动!
百度里相关的教程不在少数,我一个菜鸡就不再赘言。此篇只是备忘路上遇到的坑。
另外,推荐一个叫“beamoff”的软件,可有效优化虚拟机中mac os卡顿的问题。
这个东西好像是没有什么运行界面的,试了很多次都是打不开,
使用方法是:下载之后贴到dock栏。右键登陆时启动。
以及其他一些设置:
VMWare 装mac os x 一个必备优化神器 beamoff
小窗下显示不尽人意,开全屏模式的时候壁纸的渲染效果还是很棒的。
另外外:现学现卖:
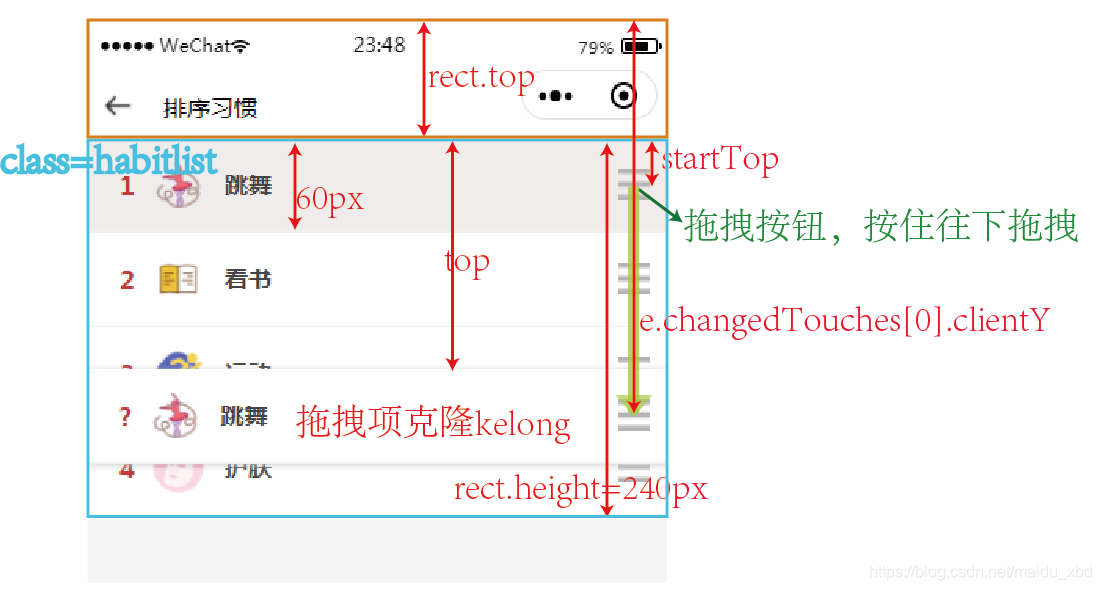
养成良好的虚拟机使用习惯
因为这个装机时间实在长,所以刚装好的时候强烈建议设置好基本的东西之后关机存快照,给爱折腾的自己六条后路。
放张图给大家,装机愉快~

真是机缘巧合,当初自己找了张图做win10的背景,也是这张: