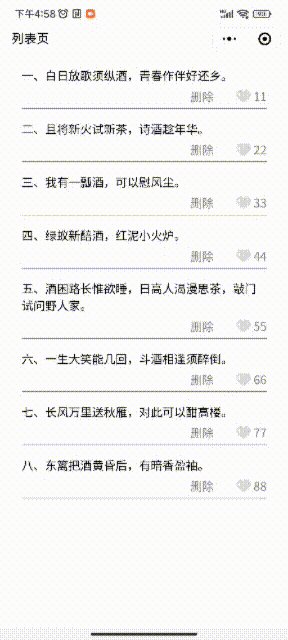
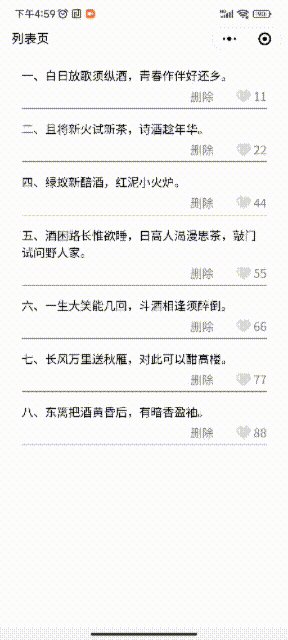
1、效果展示
2、fenleiliebiao.wxml文件代码
<!-- 头部搜索 -->
<view class="title_search"></view>
<!-- 头部搜索 -->
<!-- Tab布局 -->
<view catchtouchmove='true'><view class='navBox'><view class='titleBox1' id="allaid" bindtap='titleClick' data-idx='0'><text class="{{0 == currentIndex ? 'fontColorBox' : 'fontColorBox1'}}">服务预约</text><hr class="{{0 == currentIndex ? 'lineBox' : 'notLineBox'}}" /></view><view class='titleBox2' bindtap='titleClick' data-idx='1'><text class="{{1 == currentIndex ? 'fontColorBox' : 'fontColorBox1'}}">订单消息</text><hr class="{{1 == currentIndex ? 'lineBox' : 'notLineBox'}} " /></view></view><!-- 内容布局 --><swiper class='swiperTtemBox' bindchange='pagechange' current='{{currentIndex}}'><!--服务预约 --><swiper-item class='swiperTtemBox' catchtouchmove='onTouchMove'><!-- 家属列表 --><scroll-view class="box-scroll" scroll-y='true'><!-- 服务列表 --><block wx:for="{{listItem}}" wx:key="id" wx:for-item="itemName" wx:for-index="id"><view class="up_service"><view class="up_service_content"><!-- 上门服务 --><view class="up_service_title_txt"><text>{{itemName.packageName }}</text></view><!-- 服务内容 --><view class="upitem_list"><block wx:for="{{itemName.services.length}}" wx:key="ids" wx:for-item="chilgrenItem" wx:for-index="ids"><view class="item_nursin" catchtap="nursin_servies" id="{{itemName.services[ids].serviceId}}"><image class="up_service_icon" src="/images/lemon.png" catchtap="nursin_servies" id="{{itemName.services[ids].serviceId}}"></image><text class="up_ser_it_txt" id="up_ser_it_txt_id" catchtap="nursin_servies" id="{{itemName.services[ids].serviceId}}">{{itemName.services[ids].brandName}}</text></view></block></view></view></view></block></scroll-view></swiper-item><!-- 订单消息 --><swiper-item class='swiperTtemBox' catchtouchmove='onTouchMove'><view class="order_msg_md">暂无订单消息</view></swiper-item></swiper>
</view>3、fenleiliebiao.wxss文件
Page {background: #f0f0f0;height: 100%;position: fixed;
}
/* 头部搜索 */
/* 搜索标题 */
.title_search{background: linear-gradient(to right, #0455a7, #62c8ec);height: 170rpx;width: 100%;display: flex;flex-direction: row;align-items: flex-end;justify-content: flex-start;
}
.seeck_md{display: flex;flex-direction: row;width: 100%;justify-content: space-between;align-items: flex-end;
}
.ahead_md{display: flex;flex-direction: row;width: 100%;margin-bottom: 20rpx;
}.title_icon_ss{height: 70rpx;width: 70rpx;background-color: white;border-radius: 35rpx;margin-left: 20rpxrpx;
}
/* 搜索部分bg*/
.search_md{background-color: #69ccf1;margin-left: 10rpx;height: 70rpx;width: 390rpx;border-radius: 35rpx;display: flex;flex-direction: row;align-items: center;justify-content: space-between;
}/* 搜索 */
.seeck_ic{height: 46rpx;width: 46rpx;margin-left: 20rpx;border-radius: 23rpx;
}
/* 语音 */
.vioce_icon{height: 46rpx;width: 46rpx;border-radius: 23rpx;margin-right: 20rpx;
}
/* 消息 */
.msg{width: 100rpx;height: 90rpx; display: flex;flex-direction: column;justify-content: center;align-items: center;margin-right: 0rpx;margin-left: 30rpx;
}/* 消息提示 */
.msg_tag{position: absolute;background-color: #ff6162;width: 14rpx;height: 14rpx;border-radius: 7rpx;margin-bottom: 72rpx;margin-left: 24rpx;
}.msg_ic{height: 44rpx;width: 48rpx;margin-right: 2rpx;margin-right: 10rpx;
}
.msg_txt{font-size: 24rpx;height: 40rpx;width: 60rpx;margin-bottom: 20rpx;align-items: flex-start;color: #fff;display: flex;justify-content: flex-start;
}
/* 退出 */
.logout{width: 100rpx;height: 90rpx; display: flex;flex-direction: column;justify-content: center;align-items: center;margin-right: 30rpx;
}
.logout_ic{height: 44rpx;width: 48rpx;margin-right: 2rpx;
}
.logout_txt{font-size: 24rpx;height: 40rpx;width: 60rpx;margin-bottom: 20rpx;align-items: flex-start;color: #fff;display: flex;justify-content: flex-start;
}
/* 搜索标题 */
/* 头部搜索 */
.box-scroll{background-color: #EFEFEF;width: 100%;flex: 1 auto;height: calc(100vh - 260rpx);left: 0rpx;right: 0rpx;top: 0rpx;padding-bottom: 0rpx;
}/* .box-scroll {flex: 1 auto;height: calc(100vh - 390rpx);left: 0rpx;right: 0rpx;top: 0rpx;padding-bottom: 20rpx;
} *//* 顶部切换 */
.navBox {/* 顶部tab盒子样式 */width: 100%;height: 80rpx;background: white;display: flex;flex-direction: row;align-items: center;justify-content: center;
}/* 文字默认颜色 */
.fontColorBox {color: #07c8ae;
}.fontColorBox1 {color: black;
}/* 文字默认颜色 */
.titleBox1,
.titleBox2 {/* 未选中文字的样式 */width: 50%;font-size: 30rpx;height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: flex-end;padding-top: 10rpx;
}.lineBox,
.notLineBox {/* 选中及未选中底线共同样式 */width: 100%;height: 4rpx;margin-top: 16rpx;border-radius: 4rpx;
}.lineBox {/* 选中底线样式 */background: #06c7ae;width: 100%;height: 4rpx;margin-top: 16rpx;border-radius: 4rpx;
}.notLineBox {/* 未选中底线样式 */background: transparent;width: 100%;height: 4rpx;
}/* 底部内容样式 */
.swiperTtemBox {height: 100vh;overflow: scroll;margin: 0rpx 0rpx;background: #f0f0f0;border-radius: 30rpx;font-size: 28rpx;margin-top: 5rpx;
}/* 顶部切换 */
.up_service {justify-content: left;padding-left: 40rpx;padding-right: 40rpx;
}.up_service_content {justify-content: space-between;
}.up_service_title_txt {color: #666666;
}.upitem_list {display: flex;flex-direction: row;justify-content: space-between;flex-wrap: wrap;
}.item_nursin {width: 320rpx;height: 200rpx;display: flex;flex-direction: column;justify-content: center;align-items: center;flex-shrink: 0;flex-grow: 0;margin-top: 30rpx;background-color: white;border-radius: 20rpx;
}.up_service_icon {width: 130rpx;height: 110rpx;border-radius: 10rpx;margin-top: 10rpx;
}#up_ser_it_txt_id {color: #1b1b1b;font-size: 32rpx;margin-top: 10rpx;
}.cn_medicine {margin-top: 30rpx;display: flex;flex-direction: row;justify-content: space-between;
}/* 院内服务 */
.hospital_service {justify-content: left;padding-left: 40rpx;padding-right: 40rpx;margin-top: 10rpx;
}.order_msg_md{display: flex;margin-top: 30rpx;align-items: center;justify-content: center;color: #919199;
}.scroll-view_H {overflow: scroll;white-space: nowrap;background-color: white;margin-right: 30rpx;
}.head_list {display: flex;/* display: inline-block; */flex-direction: row;background-color: white;height: 160rpx;width: 100%;justify-content: flex-start;align-items: center;
}/* 家属选择背景 */
.head_list_item_one {flex-shrink: 0;flex-grow: 0;display: flex;flex-direction: column;background-color: #f0f0f0;width: 140rpx;height: 140rpx;align-items: center;justify-content: center;margin-left: 30rpx;border-radius: 10rpx;
}/* 家属选背景 */
.head_list_item_one_ed {display: flex;flex-direction: column;background-color: #06c7ae;flex-shrink: 0;flex-grow: 0;width: 140rpx;height: 140rpx;align-items: center;justify-content: center;margin-left: 30rpx;border-radius: 10rpx;
}.head_list_item_one_im_parent {background-color: white;width: 80rpx;height: 80rpx;border-radius: 40rpx;display: flex;align-items: center;justify-content: center;
}.head_list_item_one_im {width: 72rpx;height: 72rpx;border-radius: 36rpx;background-color: white;
}.head_list_item_one_txt {margin-top: 6rpx;font-size: 26rpx;color: #252525;
}.head_list_item_one_txt_ed {margin-top: 6rpx;font-size: 26rpx;color: #ffffff;
}.first {margin-top: 20rpx;
}
4、fenleiliebiao.ts文件
// pages/healdata/healthydata.ts
Page({/*** 页面的初始数据*/data: {currentIndex: 0, //默认是活动项home: "#979797",find: "#979797",services: "#00c2a5",mind: "#979797",homeChoose: false,findChoose: false,servicesChoose: true,mindChoose: false,msg: {},//消息数noNewMsg: true,//true表示新有新消息servicesAppiontData: [//服务预约数据列表{}],listItem: [{"deptId": 2098494533, "packageId": 1, "packageName": "院内服务", "services": [{"serviceId": 1, "deptId": 2098494533, "brandName": "PICC护理", "serviceType": "1"}, {"serviceId": 2, "deptId": 2098494533, "brandName": "压疮护理", "serviceType": "1"}, {"serviceId": 3, "deptId": 2098494533, "brandName": "导尿管护理", "serviceType": "1"}, {"serviceId": 4, "deptId": 2098494533, "brandName": "胃管护理", "serviceType": "1",}]}, {"deptId": 2098494533, "packageId": 2, "packageName": "中医服务", "services": [{"serviceId": 7, "deptId": 2098494533, "brandName": "失眠", "serviceType": "2"}, {"serviceId": 8, "deptId": 2098494533, "brandName": "便秘", "serviceType": "2"}, {"serviceId": 9, "deptId": 2098494533, "brandName": "颈椎病", "serviceType": "2"} ]}, {"deptId": 2098494533, "packageId": 2, "packageName": "中医服务", "services": [{"serviceId": 10, "deptId": 2098494533, "brandName": "便秘", "serviceType": "2"}, {"serviceId": 11, "deptId": 2098494533, "brandName": "颈椎病", "serviceType": "2"} ]}, ],//数据列表数据patintIdS: ''},/*** 生命周期函数--监听页面加载*/onLoad() {},//点击tab时触发titleClick: function (e: any) {this.setData({//拿到当前索引并动态改变currentIndex: e.currentTarget.dataset.idx})// console.log("======拿到当前索引并动态改变=dddd======") },/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {wx.hideHomeButton()},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {}
})5、fenleiliebiao.json文件
{"usingComponents": {},"navigationBarTitleText": "分类列表","navigationStyle": "custom"
}