目录
微信小程序创建项目配置底部导航栏
微信小程序滚动播放内容
微信小程序功能中心模块开发
微信小程序个人中心页面开发
微信小程序获取电话号码
微信小程序显示列表数据
微信小程序显示分页列表
微信小程序添加插屏广告
微信小程序添加激励式广告
最终效果可扫码查看

遇到问题可通过公众号留言反馈

概述
列表数据分为两篇,本篇为基本数据列表展示,下一篇为分页列表展示,即加载更多效果。
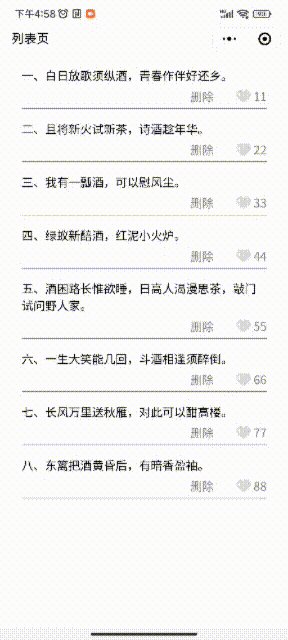
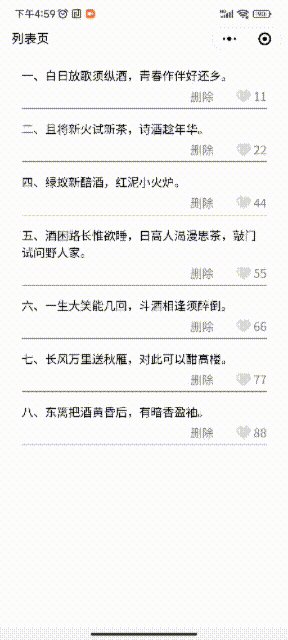
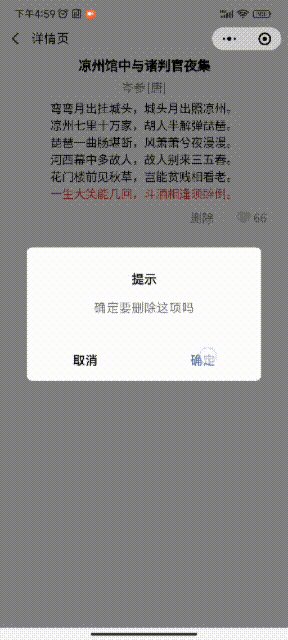
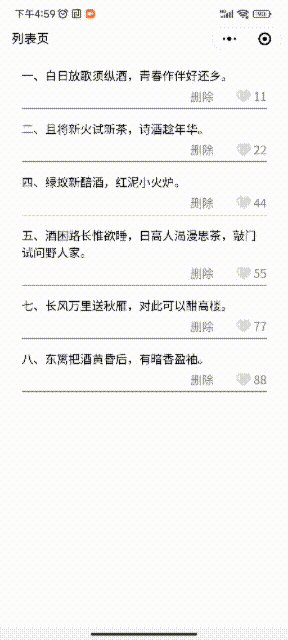
本篇最终展示样式
技术总结
- 等待效果wx.showLoading
- 取消等待效果wx.hideLoading()
- 列表展示,view的wx:for="{{list}}"
样式
偷懒直接使用了之前导入的样式
@import "../index/weui.wxss";
流程
测试数据接口地址为http://yr.lootaa.com/time/channel/common?billNo=177WPPPPXMNN3965,其中177WPPPPXMNN3965为需要替换的请求参数。
// pages/ship/ship.js
Page({/*** 页面的初始数据*/data: {page:1,list:[]},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {},formSubmit(e) {console.log('form发生了submit事件,携带数据为:', e.detail.value)var billNo = e.detail.value.billNo;if(billNo) {var url = 'http://yr.lootaa.com/time/channel/common?billNo=' + billNo;var that = this;wx.showLoading({title: '网页版更快速',})wx.request({url: url,timeout: 60000,success (res) {wx.hideLoading();console.log(res.data.data)that.setData({list: res.data.data.times}) },fail: function (res) {wx.hideLoading()}})}},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {}
})
布局
<view class="container"><view class="page-body"><form catchsubmit="formSubmit"><view class="weui-cells weui-cells_after-title"><view class="weui-cell weui-cell_input"><input name="billNo" class="weui-input" auto-focus placeholder="请输入提单号" /></view></view><text style="font-size: 12px; margin-left: 10px;">快速版:PC端访问 http://www.lootaa.com/ccxx.html</text><button type="primary" formType="submit" style="width:100%;margin-top: 10px;">查询出场时间</button></form><view style="margin-top:10px; padding:10px; background:#eeeeee;" wx:for="{{list}}" wx:key="key"><view><text style="font-size: 14px;"> 提单号: {{item.billNo}}</text></view><view><text style="font-size: 14px;"> 箱号: {{item.boxNo}}</text></view><view><text style="font-size: 14px;"> 出场时间: {{item.time}}</text></view></view></view>
</view>