在上一篇中在后台利用SpringBoot实现了对区域列表信息的增删改查操作,这篇将利用微信小程序完成前端与用户的交互操作。
新建一个小程序后默认含有index页面和logs页面,index页面会获取用户名和头像并显示,

通过点击头像会触发bindViewTap方法,在index.js中定义该方法,通过wx.navigateTo()使页面跳转到area/area
bindViewTap: function() {wx.navigateTo({url: '../area/area'})},
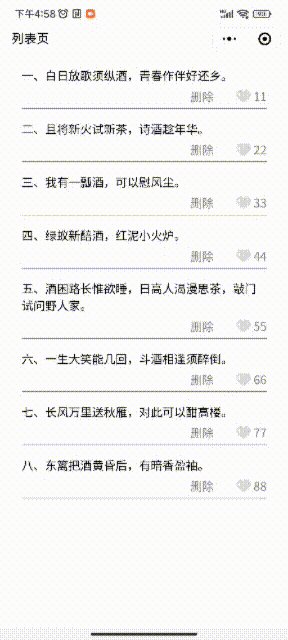
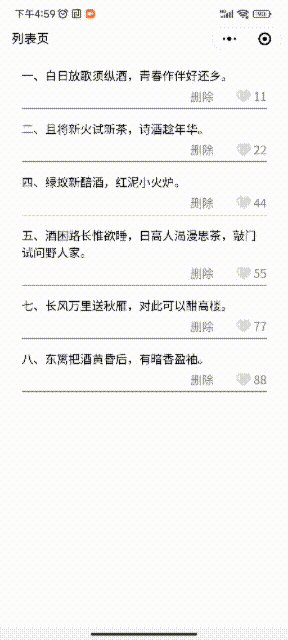
最终效果如下所示,通过访问后台http://localhost:8080/SpringBootDemo/area/list,可以获取到区域列表信息,然后显示到小程序中

创建一个微信小程序项目后,新建一个area文件夹,然后在文件夹右键选择新建Page,就会自动创建area相关的页面文件wxml、样式表wxss、配置文件json、脚本文件js

新建Page后会自动在app.json中注册页面的路由信息,app.json中保存有整个小程序的配置信息
{"pages": ["pages/index/index","pages/logs/logs","pages/area/area","pages/edit/edit"],...
}
在area.json中可以对area页面进行配置,例如修改页面的标题为“区域列表”
{"navigationBarTitleText": "区域列表","usingComponents": {}
}
页面
接下来实现area.wxml页面,如下所示,
<view>类似于标签用于包裹其他组件,<text>用于普通文本,<scroll-view>组件用于页面滚动加载,在其中将显示area列表,通过wx:for循环遍历后台的areaList数据并渲染到页面,用index代表某个索引,item指代具体某个元素<navigator>组件用于导航跳转到指定url<button>按钮组件,通过bindtap属性可以为按钮或其他组件绑定点击事件
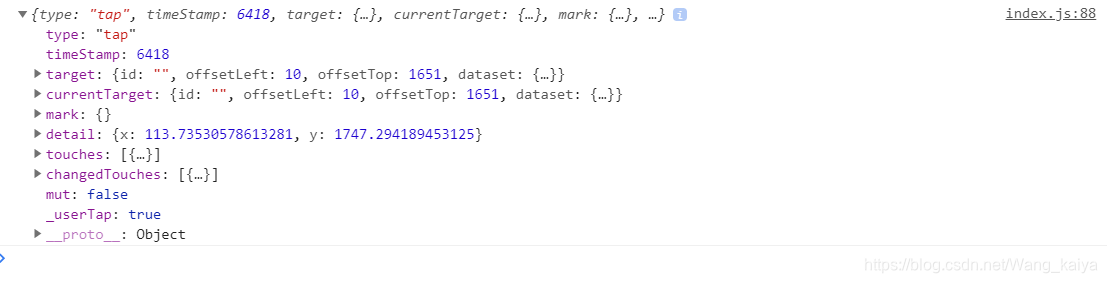
对于每个标签,都可以使用属性data-来传递参数到dataset域,例如data-area="{{item}}",之后在函数中e.target.dataset.area获取到该对象
<view class="container"><view class="widget"><text class="column">ID</text><text class="column">区域名</text><text class="column">优先级</text><text class="link-column">操作</text></view><scroll-view scroll-y="true" wx:for="{{areaList}}"><view class="widget"><text class="column">{{item.areaId}}</text><text class="column">{{item.areaName}}</text><text class="column">{{item.priority}}</text><view class="link-column"><navigator class="link" url="../edit/edit?areaId={{item.areaId}}"> 编辑 </navigator>|<text class="link" bindtap="deleteArea" data-area="{{item}}" data-index="{{index}}"> 删除 </text></view></view></scroll-view><button type="primary" bindtap="addArea">添加区域信息</button>
</view>
每个组件都指定了class属性,在area.wxss中通过类名来对页面样式进行设置
脚本
在area.js中编辑页面涉及到的脚本
文件中自动创建了许多代码钩子,其中在data中用于存放页面中要用到的数据对象,例如之前在页面中用到的areaList就是在这里定义的
js还默认提供了许多生命周期函数,当页面执行到特殊阶段时会触发。例如onLoad在页面加载时会触发,onShow在页面显示时会触发,onUnLoad页面卸载时触发。这里需要在页面每次显示时均获取areaList数据,因此在onShow中,完成数据初始化。
首先将this保存到that变量,因为之后的代码中,this会发生改变。之后通过wx.request()向后台请求area列表信息,其中method属性指定请求方式,success定义请求成功后的回调函数,在其中判断返回结果是否为空,若为空则通过wx.showToast()弹出提示信息,若成功通过setData()将得到的数据保存到areaList中,然后页面就可以渲染area数据。
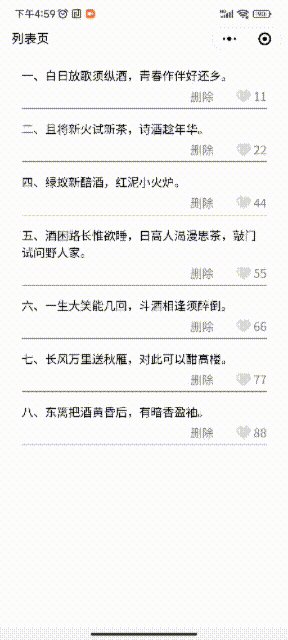
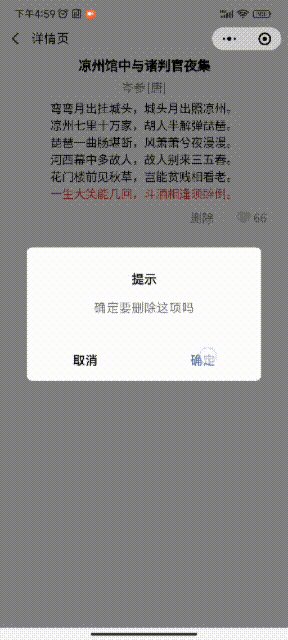
除了钩子函数之外,还可以在后面自定义函数,例如实现之前在页面中绑定的删除函数deleteArea,首先通过showModal弹出对话框询问是否删除,这里通过e.target.dataset.area.areaName就可以获取之前页面绑定在dataset中的area信息。如果用户确认删除则向后台发送删除请求执行删除操作
// pages/area/area.js
Page({/*** 页面的初始数据*/data: {areaList: []},/*** 生命周期函数--监听页面显示*/onShow: function () {var that = this; //将当前页面对象暂存到thatwx.request({url: 'http://localhost:8080/SpringBootDemo/area/list',method: 'GET',success: (res) => {var resList = res.data.areaList;if (resList == null) {wx.showToast({ //弹出提示信息title: "获取数据失败:" + res.data.errMsg,})} else {that.setData({ //数据获取成功,保存到areaList变量areaList: resList})}}})},// 删除区域信息deleteArea: function (e) {var that = this;wx.showModal({title: "提示",content: "是否删除" + e.target.dataset.area.areaName + "?",success: (modal) => {if (modal.confirm) { //用户点击确定wx.request({url: 'http://localhost:8080/SpringBootDemo/area/remove',data: { 'areaId': e.target.dataset.area.areaId },method: "GET",success: (res) => {var toastText;if (res.data.success) {toastText = "删除成功";that.setData({ //删除当前页面areaList中对应的序号的areaareaList: that.data.areaList.splice(e.target.dataset.index)})} else {toastText = "删除失败," + res.data.errMsg;}wx.showToast({title: toastText,duration: 2000})}})}}})}
})
需要注意的是由于直接使用http访问localhost后台,在微信进行页面请求时需要在设置->项目设置中勾选“不检验合法域名和HTTPS证书”。
同理实现area的编辑/添加页面edit,其效果如下,如果访问该页面带有areaId参数,则代表是编辑操作,页面会显示area已有值,否则为添加操作。

详细代码在:https://github.com/SuperTory/SpringBootDemo/tree/master/WxApp