主页面
<view class="container"><googsList goodsClassList="{{goodsClassList}}" goodsList="{{goodsList}}" bind:leftClick="leftClick" bind:toDetails="toDetails" bind:scrolltolowerGoodsClass="scrolltolowerGoodsClass" bind:scrolltolowerGooodsList="scrolltolowerGooodsList"></googsList>
</view>引入组件
{"usingComponents": {"googsList":"../components/goodsList/goodList"}
}Page({data: {goodsClassList: [{categoryId: "0",categoryName: "全部",stock: 0}, {categoryId: "391",categoryName: "床"}, {categoryId: "392",categoryName: "沙发"}, {categoryId: "393",categoryName: "衣柜"}, {categoryId: "394",categoryName: "餐桌"}, {categoryId: "395",categoryName: "办公椅"}, {categoryId: "391",categoryName: "床"}, {categoryId: "392",categoryName: "沙发"}, {categoryId: "393",categoryName: "衣柜"}, {categoryId: "394",categoryName: "餐桌"}, {categoryId: "395",categoryName: "办公椅"}, {categoryId: "391",categoryName: "床"}, {categoryId: "392",categoryName: "沙发"}, {categoryId: "393",categoryName: "衣柜"}, {categoryId: "394",categoryName: "餐桌"}, {categoryId: "395",categoryName: "办公椅"}, {categoryId: "391",categoryName: "床"}, {categoryId: "392",categoryName: "沙发"}, {categoryId: "393",categoryName: "衣柜"}, {categoryId: "394",categoryName: "餐桌"}, {categoryId: "395",categoryName: "办公椅"}],goodsList: [{goodsId: 4179,goodsMainImg: "https://haiwaiu.oss-cn-hangzhou.aliyuncs.com/app/4c6f864f-912a-4601-8fc8-8021b8247ec1.jpg",goodsName: "卧室原木大床",goodsPrice: 2456,status: 1,stock: 0,}, {goodsId: 4180,goodsMainImg: "https://haiwaiu.oss-cn-hangzhou.aliyuncs.com/app/79212939-e8ad-40bb-abdf-89706c1ef9a8.jpg",goodsName: "实木沙发 黑胡桃木",goodsPrice: 1800,status: 1,stock: 28,}, {goodsId: 4190,goodsMainImg: "https://haiwaiu.oss-cn-hangzhou.aliyuncs.com/app/e0e394e0-3c30-4611-95f9-f244044dae68.jpg",goodsName: "实木餐桌 大尺寸餐桌 橡木 樱桃木 白蜡木",goodsPrice: 3888,status: 1,stock: 28,}, {goodsId: 4191,goodsMainImg: "https://haiwaiu.oss-cn-hangzhou.aliyuncs.com/app/36c39361-49d6-46e9-9926-2663377ae434.jpg",goodsName: "实木餐椅 软包餐椅 梳妆椅 书桌椅",goodsPrice: 3888,status: 1,stock: 99}, {goodsId: 4205,goodsMainImg: "https://haiwaiu.oss-cn-hangzhou.aliyuncs.com/app/14ef0704-f407-4db4-9533-5458bde955a5.png",goodsName: "实木沙发 橡木 全拆洗设计 软包多色可选",goodsPrice: 3888,status: 1,stock: 99}, {goodsId: 4207,goodsMainImg: "https://haiwaiu.oss-cn-hangzhou.aliyuncs.com/app/25369361-0a57-4d8d-8a73-59807a3daa0e.png",goodsName: "实木沙发 橡木 布艺沙发 科技布沙发 多色可选",goodsPrice: 3888,status: 1,stock: 92}, {goodsId: 4208,goodsMainImg: "https://haiwaiu.oss-cn-hangzhou.aliyuncs.com/app/08f33023-ec55-4b49-8d5a-297f09698e23.png",goodsName: "单人沙发椅 藤编休闲椅",goodsPrice: 3888,status: 1,stock: 99}, {goodsId: 4222,goodsMainImg: "https://haiwaiu.oss-cn-hangzhou.aliyuncs.com/app/c7198316-1dd6-4377-8f8c-ac5d4f7fe166.png",goodsName: " 边柜 橡木 小户型 藤编储物柜",goodsPrice: 3888,status: 1,stock: 99,}, {goodsId: 4223,goodsMainImg: "https://haiwaiu.oss-cn-hangzhou.aliyuncs.com/app/c6f45a76-cca8-4560-ae39-56b0a64dbcbc.png",goodsName: "实木沙发 橡木 藤编沙发 可拆洗",goodsPrice: 3888,status: 1,stock: 99}, {goodsId: 4226,goodsMainImg: "https://haiwaiu.oss-cn-hangzhou.aliyuncs.com/app/61ce745d-9e9b-4143-a1ae-9f5a2455e31f.png",goodsName: "单人沙发椅 侘寂风 藤编休闲椅",goodsPrice: 3888,status: 1,stock: 99}],categoryId: '', //栏目的idgoodsId: '', //商品的idpage: 1,limit: 10,noMore: false},//获取左边项目栏的idleftClick(e) {// console.log(e)// 调用接口获取商品列表this.setData({categoryId: e.detail.categoryId,goodsList: []})},// 获取商品列表getGoodsList() {// 调用接口返回的数据 let list = []if (list.length < this.data.limit) {this.data.noMore = true} else {this.data.noMore = false}},toDetails(e) {// console.log(e)// 调用接口获取商品的信息this.setData({goodsId: e.detail.goodsId,})},//分页查询scrolltolowerGooodsList() {// console.log("++++++++++")if (this.data.noMore) returnthis.data.page += 1this.getGoodsList()},// 获取商品栏目scrolltolowerGoodsClass() {// console.log("-----------")},
})组件部分代码
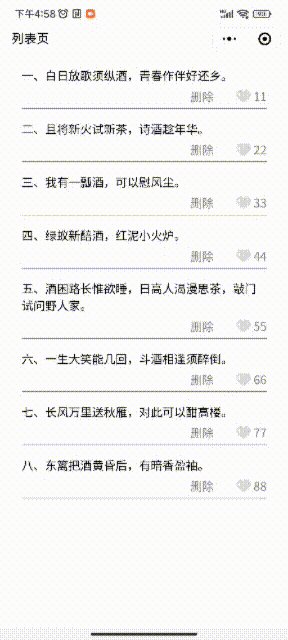
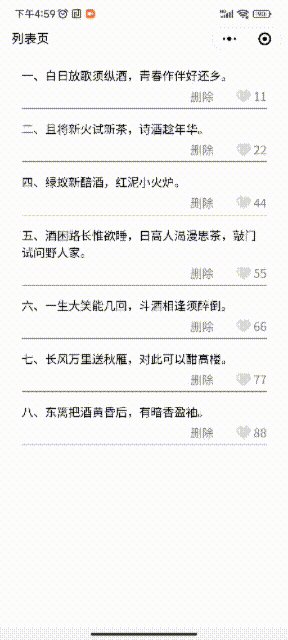
<view class="goods-container"><!--商品类型栏目 --><scroll-view class="goods-class-list" scroll-y="true" style="width: 190rpx" enable-flex="flexbox" scroll-anchoring="true" bindscrolltolower="scrolltolowerGoodsClass" lower-threshold="10"><view class="goods-class-item text-overflow {{activeIndex==index?'selected':''}}" wx:for="{{goodsClassList}}" wx:key="index" bindtap="leftClick" data-index="{{index}}" data-item="{{item}}">{{item.categoryName}}</view></scroll-view><!--商品列表 --><scroll-view class="goods-list" scroll-y="true" enable-flex="flexbox" scroll-anchoring="true" bindscrolltolower="scrolltolowerGooodsList" lower-threshold="10"><view class="goods-list-item" wx:for="{{goodsList}}" wx:key="index" bindtap="toDetails" data-item="{{item}}"><image class="goods-img {{item.stock==0?'scarce-goods':''}}" src="{{item.goodsMainImg}}" lazy-load="true"></image><view class="goods-info"><view class="goods-title">{{item.goodsName}}</view><view class="goods-price"><text class="text">{{item.goodsPrice}}</text>元</view><view class="goods-stock">库存 {{item.stock}}件</view></view></view></scroll-view>
</view>.goods-container {/*底部安全区域 */padding-bottom: env(safe-area-inset-bottom);width: 100vw;height: 100vh;display: flex;flex-direction: row;box-sizing: border-box;overflow: hidden;}/* 商品栏目样式 */.flex .goods-class-list {font-size: 32rpx;font-weight: 400;color: #666666;box-sizing: border-box;}.goods-class-list .goods-class-item {width: 100%;height: 100rpx;padding-left: 30rpx;line-height: 100rpx;border-bottom: 2rpx solid #EEEEEE;}.goods-class-list .goods-class-item.selected {background-color: #EFEFEF;}/* 商品列表样式 */.goods-list {flex: 1;padding: 20rpx 20rpx 0;display: flex;flex-direction: row;justify-content: space-between;flex-wrap: wrap;background-color: #EEEEEE;box-sizing: border-box;}.goods-list .goods-list-item {margin-bottom: 20rpx;padding: 12rpx;width: 250rpx;/* height: 350rpx; */background: #FFFFFF;border-radius: 8rpx 8rpx 8rpx 8rpx;overflow: hidden;/* 不被截断 */break-inside: avoid;display: flex;flex-direction: column;box-sizing: border-box;}.goods-list .goods-list-item .goods-img {width: 226rpx;height: 178rpx;}/* 缺货的样式 */.goods-list-item .goods-img.scarce-goods {position: relative;} .goods-list-item .goods-img.scarce-goods::before {display: block;content: "缺货";width: 98rpx;height: 30rpx;background: #333333;border-radius: 30rpx 0rpx 0rpx 0rpx;font-size: 20rpx;font-weight: 300;color: #FFFFFF;text-align: center;line-height: 30rpx;position: absolute;right: 0;bottom: 0;z-index: 10;}.goods-list .goods-list-item .goods-info {padding: 12rpx 0rpx 0rpx;box-sizing: border-box;}.goods-list-item .goods-info .goods-title {font-size: 28rpx;font-weight: 400;color: #666666;display: -webkit-box !important;overflow: hidden;word-break: break-all;text-overflow: ellipsis;-webkit-box-orient: vertical;-webkit-line-clamp: 2;box-sizing: border-box;}.goods-list-item .goods-info .goods-price {margin-top: 4rpx;height: 28rpx;font-size: 20rpx;font-weight: 400;color: #FF3C00;line-height: 28rpx;display: flex;align-content: center;box-sizing: border-box;}.goods-list-item .goods-info .goods-price .text {margin-right: 8rpx;font-size: 28rpx;font-weight: bold;}.goods-list-item .goods-info .goods-stock {margin-top: 8rpx;font-size: 20rpx;font-weight: 400;color: #999999;}/* 去除滚动条样式 */::-webkit-scrollbar {display: none;width: 0;height: 0;color: transparent;}Component({/*** 组件的属性列表*/properties: {goodsClassList: {type: Array,value: []},goodsList: {type: Array,value: []}},/*** 组件的初始数据*/data: {activeIndex:0},/*** 组件的方法列表*/methods: {leftClick(e) {let index=e.currentTarget.dataset.indexlet item=e.currentTarget.dataset.itemthis.setData({activeIndex : index})this.triggerEvent('leftClick', item)},toDetails(e) {let item=e.currentTarget.dataset.itemthis.triggerEvent('toDetails', item)},scrolltolowerGoodsClass(){this.triggerEvent('scrolltolowerGoodsClass')},scrolltolowerGooodsList(){this.triggerEvent('scrolltolowerGooodsList')}}
})