我们在做Android开发时,几乎每个app都有几个列表,在Android中列表一般是用listview,后来就使用recyclerview做了,不管是小程序还是Android或者ios,列表都是常见的一种数据展示方式,那么在小程序中怎么实现呢?先使用最笨的方法做,
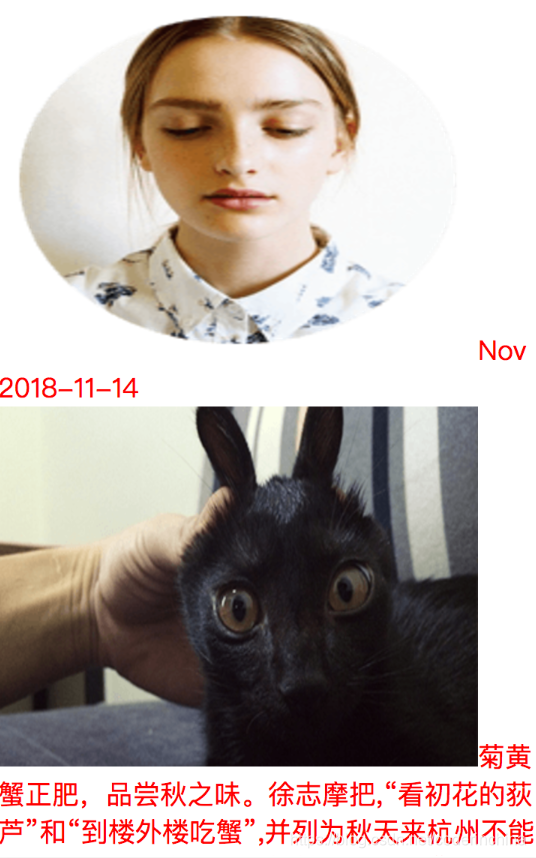
如图:

针对上面的列表分析:它整体是一个垂直布局,第一部分 头像+日期是一个横向布局,下面是一张图片,再下面是一段文字描述,再下面也是一个横向布局 点赞+回复的图片和文字个数,那么现在就一步步来实现这个效果,先简单的布局:
<view><view><view><image src='/images/user_header.png'></image><text>Nov 2018-11-14</text></view><image src='/images/cat.png'></image><text>菊黄蟹正肥,品尝秋之味。徐志摩把,“看初花的荻芦”和“到楼外楼吃蟹”,并列为秋天来杭州不能错过的风雅之事;用林妹妹的话讲是“螯封嫩玉双双满</text></view>
</view>预览:

发现和我们想要的效果实在差的太远,这是因为没有使用到样式 给它穿上漂亮的衣服
现在先给最外层以及头像和日期整块 和头像部分添加样式控制
<view><view class='posts-container'><view class='posts-author_date'><image src='/images/user_header.png' class='user_authr'></image><text>Nov 2018-11-14</text></view><image src='/images/cat.png'></image><text>菊黄蟹正肥,品尝秋之味。徐志摩把,“看初花的荻芦”和“到楼外楼吃蟹”,并列为秋天来杭州不能错过的风雅之事;用林妹妹的话讲是“螯封嫩玉双双满</text></view>
</view>样式控制:
.posts-container{display: flex;flex-direction: column;margin-bottom: 40rpx;background-color: #fff;padding-bottom: 5px;border-bottom: 1px solid #ededed;border-top: 1px solid #ededed
}.posts-author_date{display: flex;flex-direction: row;
}
.user_authr{width: 60rpx;height: 60rpx;
}其中最重要的还是display:flex 这是注明是弹性布局,flex-direction:表明放向 row是横向 column是竖向,这就好比是我们Android中的LinearLayout一样
现在的效果:

是不是比之前有进步,再进一步调样式
<view><view class='posts-container'><view class='posts-author_date'><image src='/images/user_header.png' class='user_authr'></image><text class='date'>Nov 2018-11-14</text></view><image src='/images/cat.png' class='posts_detail_img'></image><text class='posts_title'>菊黄蟹正肥,品尝秋之味。徐志摩把,“看初花的荻芦”和“到楼外楼吃蟹”,并列为秋天来杭州不能错过的风雅之事;用林妹妹的话讲是“螯封嫩玉双双满</text><view class='posts-bottom-like'><image src='/images/chat.png' class='posts-like'></image><text class='like-text'>96</text><image src='/images/view.png' class='reply-like'></image><text class='reply-text'>32</text></view></view>
</view>样式:
.posts-container{flex-direction:column;display:flex;margin-top:20rpx;margin-bottom:40rpx;margin-left: 0rpx;background-color:#fff;border-bottom: 1px solid #ededed;border-top: 1px solid #ededed;padding-bottom: 5px;
}.posts-author_date{display: flex;flex-direction: row;margin-top:10rpx;margin-bottom: 20rpx;margin-left: 10px;
}
.date{vertical-align: middle;font-size: 26rpx;margin: auto 0px;margin-left: 10px;}
.user_authr{width: 60rpx;height: 60rpx;vertical-align: middle
}
.posts_detail_img{width: 100%;height: 500rpx;
}
.posts_title{font-size: 28rpx;margin-left: 10px;color: #333;margin-top: 10px;margin-bottom: 10px;margin-right: 10px;
}
.posts-bottom-like{display: flex;flex-direction: row;
}
.posts-like{width: 24px;height: 24px;margin: auto 0px;margin-left: 10px;
}
.reply-like{width: 20px;height: 20px;vertical-align: middle;margin: auto 0px;margin-left: 10px;
}
.like-text{color: #333;font-size: 30rpx;vertical-align: middle;margin: auto 0px;margin-left: 10px;
}
.reply-text{color: #333;font-size: 30rpx;vertical-align: middle;margin: auto 0px;margin-left: 10px;
}
在这说下当时想要text组件的内容垂直居中,好久没搞定,加上css属性不熟,就一直试试,vertical-align: middle;这个属性是垂直居中,后来发现不行,解决方案是:
margin: auto 0px; 如果你左边还有组件,想离左边组件10px,后面就加上margin-left: 10px;
现在整体效果:

虽然谈不上多好,但是整体效果已经出来了 这是列表中单独一个子item,那么想多个呢?我现在使用最笨的方法,就是复制上面的代码多添加几行就可以了,就相当于我们不使用recyclerview展示数据,就使用LinearLayout,把它的子布局复制就行
wxml:
<view><view class='posts-container'><view class='posts-author_date'><image src='/images/user_header.png' class='user_authr'></image><text class='date'>Nov 2018-11-14</text></view><image src='/images/cat.png' class='posts_detail_img'></image><text class='posts_title'>菊黄蟹正肥,品尝秋之味。徐志摩把,“看初花的荻芦”和“到楼外楼吃蟹”,并列为秋天来杭州不能错过的风雅之事;用林妹妹的话讲是“螯封嫩玉双双满</text><view class='posts-bottom-like'><image src='/images/chat.png' class='posts-like'></image><text class='like-text'>96</text><image src='/images/view.png' class='reply-like'></image><text class='reply-text'>32</text></view></view><view class='posts-container'><view class='posts-author_date'><image src='/images/user_header.png' class='user_authr'></image><text class='date'>Nov 2018-11-14</text></view><image src='/images/cat.png' class='posts_detail_img'></image><text class='posts_title'>菊黄蟹正肥,品尝秋之味。徐志摩把,“看初花的荻芦”和“到楼外楼吃蟹”,并列为秋天来杭州不能错过的风雅之事;用林妹妹的话讲是“螯封嫩玉双双满</text><view class='posts-bottom-like'><image src='/images/chat.png' class='posts-like'></image><text class='like-text'>96</text><image src='/images/view.png' class='reply-like'></image><text class='reply-text'>32</text></view></view><view class='posts-container'><view class='posts-author_date'><image src='/images/user_header.png' class='user_authr'></image><text class='date'>Nov 2018-11-14</text></view><image src='/images/cat.png' class='posts_detail_img'></image><text class='posts_title'>菊黄蟹正肥,品尝秋之味。徐志摩把,“看初花的荻芦”和“到楼外楼吃蟹”,并列为秋天来杭州不能错过的风雅之事;用林妹妹的话讲是“螯封嫩玉双双满</text><view class='posts-bottom-like'><image src='/images/chat.png' class='posts-like'></image><text class='like-text'>96</text><image src='/images/view.png' class='reply-like'></image><text class='reply-text'>32</text></view></view>
</view>效果如下:

右边有个滚动条很难看,这就好比Android的listview有个默认的滚动条,那么去掉这个滚动条呢?查文档,可惜文档没有这个属性,算了留在这里以后再弄
除非列表数据都是静态的才可以这么弄,就算是静态的数据也不会这么弄,太笨了,肯定还有更好的方法,先把变成动态的,之前发布的博客写了关于数据绑定,现在就能用的上呢?我们在每个Page下有个data json里面可以写入json数据,然后wxml数据就动态的绑定到data中的json,比如:<text class='date'>{{date}}</text>
data: {date:"2018-11-13",condition :false},组件text中的数据就是来自data json下的date数据
修改wxml文件改成数据动态绑定:
<view><view class='posts-container'><view class='posts-author_date'><image src='{{img}}' class='user_authr'></image><text class='date'>{{date}}</text></view><image src='{{content_img}}' class='posts_detail_img'></image><text class='posts_title'>{{content}}</text><view class='posts-bottom-like'><image src='{{chat_icon}}' class='posts-like'></image><text class='like-text'>{{collect}}</text><image src='{{reply_icon}}' class='reply-like'></image><text class='reply-text'>{{replyCount}}</text></view></view><view class='posts-container'><view class='posts-author_date'><image src='{{img}}' class='user_authr'></image><text class='date'>{{date}}</text></view><image src='{{content_img}}' class='posts_detail_img'></image><text class='posts_title'>{{content}}</text><view class='posts-bottom-like'><image src='{{chat_icon}}' class='posts-like'></image><text class='like-text'>{{collect}}</text><image src='{{reply_icon}}' class='reply-like'></image><text class='reply-text'>{{replyCount}}</text></view></view><view class='posts-container'><view class='posts-author_date'><image src='{{img}}' class='user_authr'></image><text class='date'>{{date}}</text></view><image src='{{content_img}}' class='posts_detail_img'></image><text class='posts_title'>{{content}}</text><view class='posts-bottom-like'><image src='{{chat_icon}}' class='posts-like'></image><text class='like-text'>{{collect}}</text><image src='{{reply_icon}}' class='reply-like'></image><text class='reply-text'>{{replyCount}}</text></view></view>
</view>数据来源:
/*** 页面的初始数据*/data: {date:"2018-11-13",condition :false,content:"菊黄蟹正肥,品尝秋之味。徐志摩把,“看初花的荻芦”和“到楼外楼吃蟹”,并列为秋天来杭州不能错过的风雅之事;用林妹妹的话讲是“螯封嫩玉双双满",collect :90,replyCount:40,img:"/images/user_header.png",reply_icon:"/images/view.png",chat_icon:"/images/chat.png",content_img:"/images/cat.png"},其实这个data--json中的数据我们看起来也是静态写死的,那么我就在Page生命周期函数onLoad中去模拟网络数据请求后再绑定数据:
现在把data json对象为空,把里面的数据写在onLoad()方法中:
onLoad: function (options) {var dataList={date: "2018-11-13",condition: false,content: "菊黄蟹正肥,品尝秋之味。徐志摩把,“看初花的荻芦”和“到楼外楼吃蟹”,并列为秋天来杭州不能错过的风雅之事;用林妹妹的话讲是“螯封嫩玉双双满",collect: 90,replyCount: 40,img: "/images/user_header.png",reply_icon: "/images/view.png",chat_icon: "/images/chat.png",content_img: "/images/cat.png"}this.setData(dataList);},this.setData(dataList)就相当于把变量dataList对应的json写到data:{} 里面
现在问题又来了,我们是一个布局,上面的每个item中的每个子控件显示的数据都是一样的,这肯定是不对的 现在做下组件复用,就好比我们android使用listview来展示数据,
记得在你子组件中添加block父组件:
<view>
<block><view class='posts-container'><view class='posts-author_date'><image src='{{img}}' class='user_authr'></image><text class='date'>{{date}}</text></view><image src='{{content_img}}' class='posts_detail_img'></image><text class='posts_title'>{{content}}</text><view class='posts-bottom-like'><image src='{{chat_icon}}' class='posts-like'></image><text class='like-text'>{{collect}}</text><image src='{{reply_icon}}' class='reply-like'></image><text class='reply-text'>{{replyCount}}</text></view></view>
</block>
</view>可以把block理解成for循环中的{} 号
<view>
<block wx:for="{{posts_key}}" wx:for-item="item"><view class='posts-container'><view class='posts-author_date'><image src='{{item.img}}' class='user_authr'></image><text class='date'>{{item.date}}</text></view><image src='{{item.content_img}}' class='posts_detail_img'></image><text class='posts_title'>{{item.content}}</text><view class='posts-bottom-like'><image src='{{item.chat_icon}}' class='posts-like'></image><text class='like-text'>{{item.collect}}</text><image src='{{item.reply_icon}}' class='reply-like'></image><text class='reply-text'>{{vitem.replyCount}}</text></view></view>
</block>
</view>js中:
/*** 生命周期函数--监听页面加载*/onLoad: function (options) {var dataList=[{date: "2018-11-13",condition: false,content: "菊黄蟹正肥,品尝秋之味。徐志摩把,“看初花的荻芦”和“到楼外楼吃蟹”,并列为秋天来杭州不能错过的风雅之事;用林妹妹的话讲是“螯封嫩玉双双满",collect: 90,replyCount: 40,img: "/images/user_header.png",reply_icon: "/images/view.png",chat_icon: "/images/chat.png",content_img: "/images/cat.png"},{date: "2018-11-14",condition: false,content: "菊黄蟹正肥,品尝秋之味。徐志摩把,“看初花的荻芦”和“到楼外楼吃蟹”,并列为秋天来杭州不能错过的风雅之事;用林妹妹的话讲是“螯封嫩玉双双满",collect: 91,replyCount: 41,img: "/images/user_header.png",reply_icon: "/images/view.png",chat_icon: "/images/chat.png",content_img: "/images/cat.png"},{date: "2018-11-15",condition: false,content: "菊黄蟹正肥,品尝秋之味。徐志摩把,“看初花的荻芦”和“到楼外楼吃蟹”,并列为秋天来杭州不能错过的风雅之事;用林妹妹的话讲是“螯封嫩玉双双满",collect: 92,replyCount: 42,img: "/images/user_header.png",reply_icon: "/images/view.png",chat_icon: "/images/chat.png",content_img: "/images/cat.png"},{date: "2018-11-16",condition: false,content: "菊黄蟹正肥,品尝秋之味。徐志摩把,“看初花的荻芦”和“到楼外楼吃蟹”,并列为秋天来杭州不能错过的风雅之事;用林妹妹的话讲是“螯封嫩玉双双满",collect: 93,replyCount: 43,img: "/images/user_header.png",reply_icon: "/images/view.png",chat_icon: "/images/chat.png",content_img: "/images/cat.png"},{date: "2018-11-17",condition: false,content: "菊黄蟹正肥,品尝秋之味。徐志摩把,“看初花的荻芦”和“到楼外楼吃蟹”,并列为秋天来杭州不能错过的风雅之事;用林妹妹的话讲是“螯封嫩玉双双满",collect: 94,replyCount: 44,img: "/images/user_header.png",reply_icon: "/images/view.png",chat_icon: "/images/chat.png",content_img: "/images/cat.png"},{date: "2018-11-18",condition: false,content: "菊黄蟹正肥,品尝秋之味。徐志摩把,“看初花的荻芦”和“到楼外楼吃蟹”,并列为秋天来杭州不能错过的风雅之事;用林妹妹的话讲是“螯封嫩玉双双满",collect: 95,replyCount: 45,img: "/images/user_header.png",reply_icon: "/images/view.png",chat_icon: "/images/chat.png",content_img: "/images/cat.png"},{date: "2018-11-19",condition: false,content: "菊黄蟹正肥,品尝秋之味。徐志摩把,“看初花的荻芦”和“到楼外楼吃蟹”,并列为秋天来杭州不能错过的风雅之事;用林妹妹的话讲是“螯封嫩玉双双满",collect: 96,replyCount: 46,img: "/images/user_header.png",reply_icon: "/images/view.png",chat_icon: "/images/chat.png",content_img: "/images/cat.png"},]this.setData({ posts_key: dataList});},这是在onLoad()生命周期方法中定义了一个变量,如果定义的变量时对象的话,可以使用this.setData(变量名);如果是数组或者集合的话就不能这么弄了,要这么写:
this.setData({ posts_key: dataList});这个就相当于在data:{posts_key:dataList} 还有就是在block wx:for={{传递的是key}},还有一点,这里:
<block wx:for="{{posts_key}}" wx:for-item="item">wx:for-item="item"其实可以看做是java中List<Person> 集合中遍历Person person = list.get(i);这个person变量相当于item,当然也可以不指定 它默认就是item,当然这个wx:for-item=""这字符串中的值你可以随便定义都行,比如test person都是OK的,如果你想拿到集合中的下标值,可以这么做在block中添加wx:for-index = "idx" 这个idx就相当于下标值了。