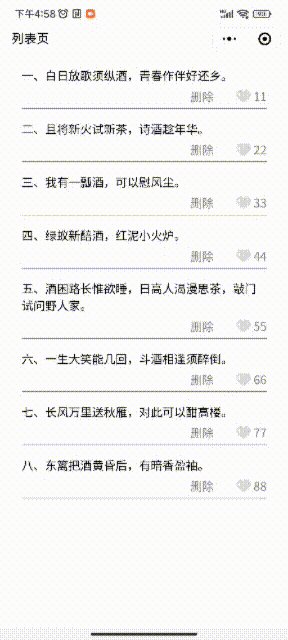
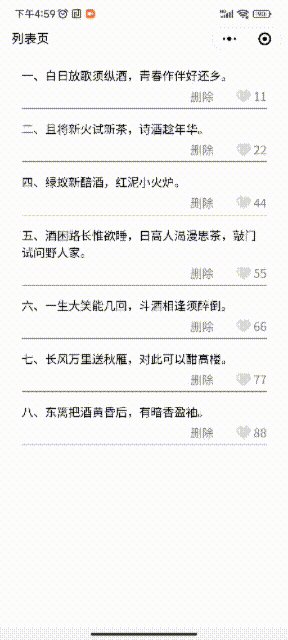
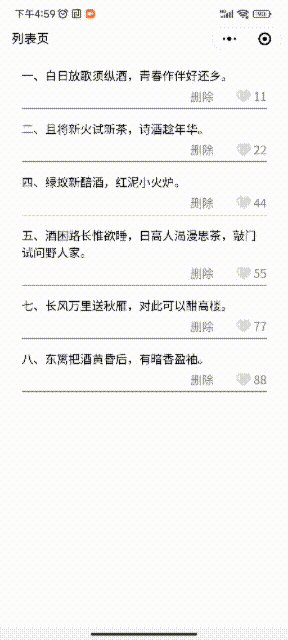
小程序列表展示
wxml代码
<view class="content"><form catchsubmit="formSuos" catchreset="formReset"><view class="group"><view class="sous"><input class="text1_3" auto-focus placeholder="群名称,如:王者" name="wxname"/><button type="default" formType="submit">a</button><icon class="icon-small" type="search" size="35" color="#4949ea"></icon></view></view>
</form><view class="chax"><scroll-view class="scroll" scroll-y="true" ><view class="box {{item.checked?'bacor':''}}" data-id='{{item._id}}' data-data='{{buttons}}' bindtap='radioButtonTap' wx:for="{{buttons}}">{{item.name}}</view>
</scroll-view><scroll-view class="qunfu" scroll-y="true"><!-- 先展示置顶信息 --><view class="qunfu_gro" wx:for="{{array}}"><view class="qunfu_lie"><view class="qunfu_img"> <image src="/images/banner1.jpg"></image><image class="zhidt" src="/image/zhiding.png" ></image></view><view class="qunfu_youx"><text class="text1">测试{{index+1}}</text><text class="text2">长沙市</text><view class="text3"><text class="text3_1">游戏</text><text class="text3_2">2021</text></view></view></view></view><view class="sswz" wx:if="{{data==''}}">未查询到您想要的值</view></scroll-view></view></view>
js代码
这里我用的的是云函数读取数据
页面

Page({/*** 页面的初始数据*/data: {array:15,buttons: [{ id: 1, name: '银色' }, { id: 2, name: '白色' }, { id: 3, name: '黑色' },{ id: 4, name: '红色' },{ id: 5, name: '绿色' },{ id: 6, name: '蓝色' }],},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {const db=wx.cloud.database();//与数据库fenleidb.collection('fenlei').get().then(ret=>{console.log('第二种方式获取成功',ret);//初次加载页面,赋值第一个为trueret.data[0].checked = true;this.setData({buttons: ret.data})}).catch(err=>{console.log('第二种方式获取失败',ret);}) console.log(this.data.buttons)},//点击不同值时radioButtonTap: function (e) {console.log(e)const that=this;let id = e.currentTarget.dataset.idlet data = e.currentTarget.dataset.data//数组console.log(data);for (let i = 0; i < data.length; i++) {if (data[i]._id == id) {//当前点击的位置为true即选中data[i].checked = true;}else {//其他的位置为falsedata[i].checked = false;}}that.setData({buttons:data})},onPullDownRefresh: function () {//当下拉刷新加载完值,停止刷新wx.stopPullDownRefresh()},})
wxas代码
.content{background: whitesmoke;
}.chax{display: flex;
}.scroll{padding: 0; width: 200rpx; height: 1270rpx;}/*white-space: nowrap;不可以换行*/
.scroll .box{text-align: center; width: 90%;margin-left: 8rpx; border-bottom: 1px solid rgb(227, 228, 229);}
.scroll image{width: 100rpx;height: 100rpx;}
.scroll view{font-size: 28rpx;padding: 30rpx 0;}
.scroll .bacor{ background: white; color: #4949ea; }.scroll .bacor::before{ width: 8rpx;height: 30rpx;background: #4949ea;display: block;content: '';position: relative;left: 30rpx;top: 35rpx;margin-top: -30rpx;}/*content: ''定义为空才会显示红斜线*/
/* 列表 */.group {display: flex;align-items: center;justify-content: space-around;height: 150rpx;background: white;border-bottom: 1rpx solid whitesmoke;
}
.sous {display: flex;justify-content: space-between;align-items: center;width: 650rpx;height: 80rpx;text-align: center;line-height: 80rpx;border-radius: 15rpx;border: 2rpx solid rgb(227, 228, 229);
}
.sous picker {position: relative;background: #4949ea;width: 130rpx;height: 100%;font-size: 36rpx;color: white;border-top-left-radius: 15rpx;border-bottom-left-radius: 15rpx;border-right: 2rpx solid rgb(227, 228, 229);
}
.sous input {padding-left: 10rpx;text-align: left;font-size: 36rpx;
}
.sous button {position: absolute;right: 0;opacity: 0;
}
.sous icon {height: 100%;
}.qunfu{background: white;width: 540rpx;margin: 0 auto;margin-left: -8rpx;height: 1270rpx;}
.qunfu .qunfu_gro{display: flex;justify-content: space-between;align-items: center;border-bottom: 1px solid whitesmoke;
}.qunfu_lie{display: flex;padding: 25rpx 0 0 20rpx;
}
.qunfu_lie .qunfu_img{position: relative;
}
.qunfu_lie .qunfu_img image{width: 150rpx;height: 150rpx;
}
.qunfu .sswz {text-align: center;height: 1000rpx;padding-top: 20rpx;font-size: 32rpx;color: #666;
}
.qunfu_lie .qunfu_img .zhidt{position: absolute;left: 0;width: 100rpx;height: 100rpx;
}.qunfu_lie .qunfu_youx{display: flex;flex-direction: column;padding-left: 10rpx;line-height: 48rpx;
}.qunfu_youx .text1{font-size: 32rpx;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;width: 240rpx;
}
.qunfu_youx .text2{font-size: 28rpx;color: #666;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;width: 240rpx;
}
.qunfu_youx .text3{display: flex;
}
.qunfu_youx .text3 .text3_1{font-size: 22rpx;width: 120rpx;height: 40rpx;line-height: 40rpx;border: 1rpx solid #4949ea;text-align: center;color: #4949ea;border-radius: 5rpx;margin-right: 20rpx;
}.qunfu_youx .text3 .text3_2{font-size: 22rpx;width: 160rpx;height: 40rpx;line-height: 40rpx;border: 1rpx solid #4949ea;text-align: center;color: #4949ea;border-radius: 5rpx;
}.jiaqun{position: relative;right: 20rpx;width: 130rpx;height: 50rpx;background: #4949ea;border-radius: 50rpx;text-align: center;line-height: 50rpx;
}
.jiaqun1{background: #666;
}
.jiaqun text{color: white;font-size: 28rpx;
}
json代码
{"navigationBarTitleText":"日志","enablePullDownRefresh": true,"backgroundColor":"#d3d3d3","backgroundTextStyle":"dark"
}