🍉🍉🍉大家好,我是痴心阿文,你们的学友哥 。
本章内容:微信小程序分享功能,支持自定义分享随机图片。看完需要花费5分钟,效果图如下:

🍉🍉🍉HTML 区域
<button open-type='share' type='warn' size="mini" plain="true" id='btnShare0'>推荐给好友</button>🍉🍉🍉JS区域
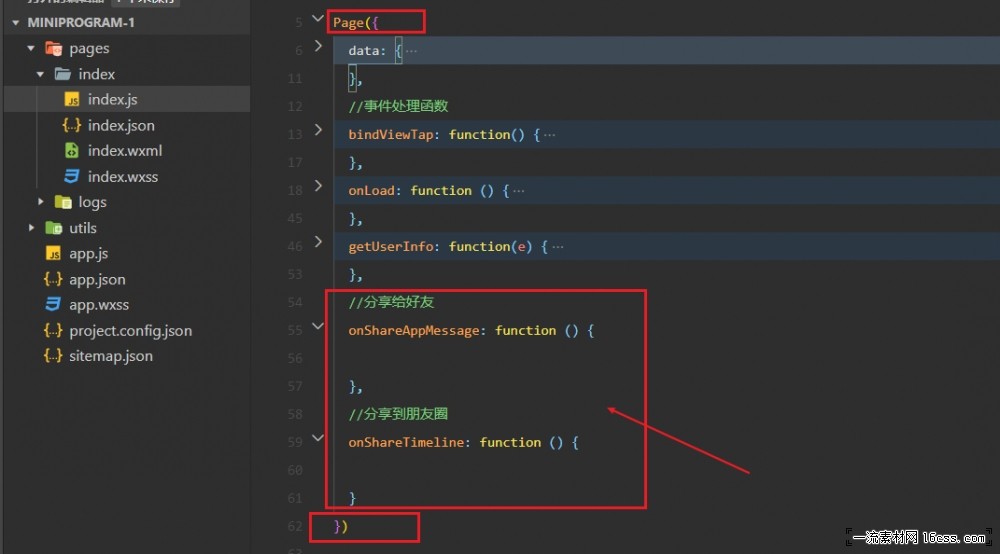
//分享功能onShareAppMessage: function (res) {var shareimg = ["https://desk-fd.zol-img.com.cn/t_s960x600c5/g5/M00/01/01/ChMkJ1mhRcaISLHUAAaIAQtVJyoAAf_UAJK9e8ABogZ224.jpg","https://desk-fd.zol-img.com.cn/t_s960x600c5/g5/M00/01/01/ChMkJ1mhRciIK04QAAPSUiTmb7UAAf_UAJRfggAA9Jq257.jpg","https://desk-fd.zol-img.com.cn/t_s960x600c5/g5/M00/01/01/ChMkJ1mhRciIGHuyAAIISdSwzIYAAf_UAJ1MKkAAghh731.jpg"
]
var randomImg = shareimg[Math.floor(Math.random() * shareimg.length)];
return {title: '标题',desc: '文案',path: '路径',imageUrl: randomImg, // 可以更换分享的图片success: function (res) {// 转发成功wx.showToast({title: '分享成功',icon: "none"});},fail: function (res) {// 转发失败wx.showToast({title: '分享失败',icon: "none"})}
}
},res打印的是分享的来源,是按钮还是menu

分享事件监听生命周期
//分享页面设置开启分享群信息 痴心阿文/*** 生命周期函数--监听页面加载*/onLoad: function(options) {wx.showShareMenu({withShareTicket: true})},/*** 生命周期函数--监听页面显示*/onShow: function() {wx.showShareMenu({withShareTicket: true})}🍉🍉🍉教程结束,觉得有帮助帮忙点个👍支持一下~