uni-app 微信小程序 功能 传参 接收 与 调试
当使用微信小程序进行分享好友功能时,怎样能够联调,查看是否接收到参数,并在被分享人点进来的时候逻辑处理是否正确。
1、分享功能实现
分享给朋友 有两种方式:
第一种就是 微信右上方的三点 里面有分享给好友 默认是置灰的

在 与 methods 同级 写上以下函数 将页面的分享功能点亮:

onShareAppMessage 这个api 有两个 值 一个是菜单级的 (如上方式) 另一个是按钮级的 (即点击按钮实现分享功能,如下)

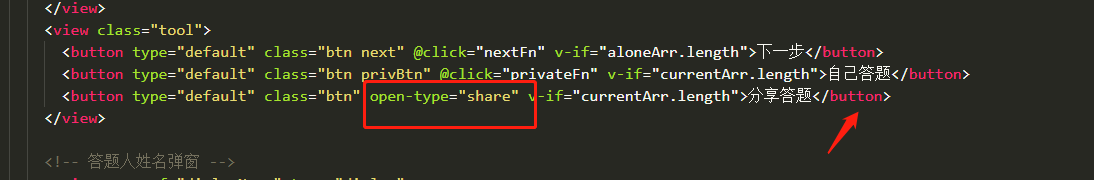
按钮 级的分享 ,最重要的是 一定为button 按钮 并 open-type=“share" 这都是规定的写法(不这样写不好用)
onShareAppMessage 具体用法:
onShareAppMessage (res) =>{}
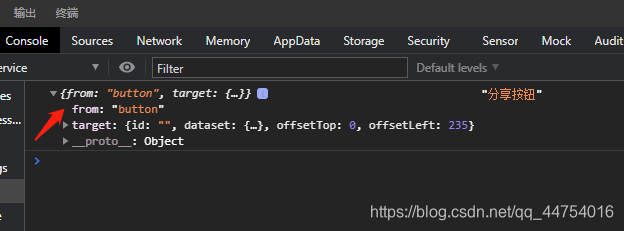
res ---- 里面 有区分 是按钮级点击分享还是菜单级 button 代表点击按钮进行分享

return 是一定要写的
title---- 分享的标题
path ---- 被分享的页面路径
更多参数解释见文档:https://uniapp.dcloud.io/api/plugins/share?id=onshareappmessage
分享效果:


2、传参、接参
在path 路径后面拼接要传递的参数
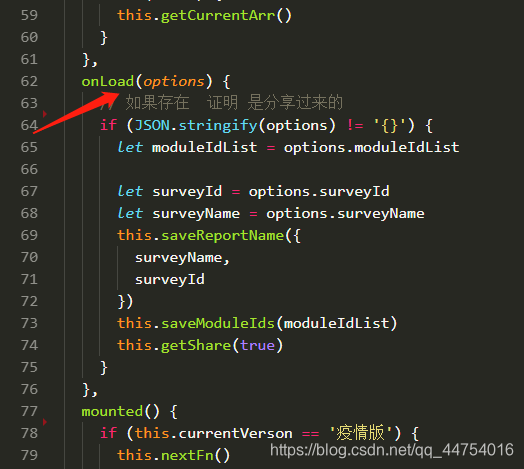
页面级接收参数:在 onLoad 周期中 接收参数
options 里面就包含着 携带过来的参数

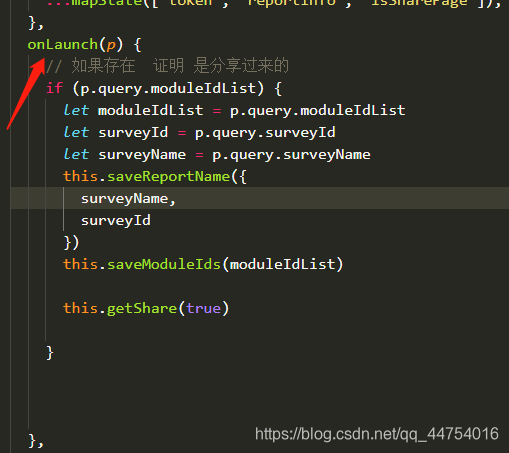
或者 想要在 整个小程序 级 来接收参数
那么就写在app.vue 中 onLaunch 小程序生命周期内

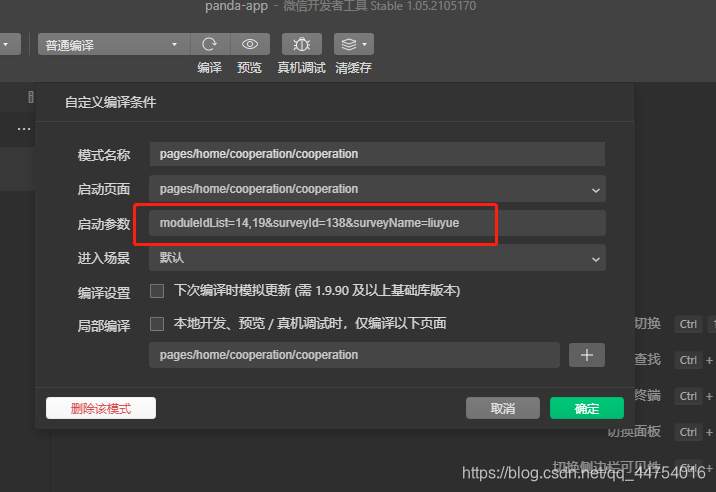
3、分享调试
简便方法是 在编译时 直接将分享页面设置为入口页面 并模拟参数

想要在手机上看效果 就真机调试 拿着自己手机扫描真机调试二维码 进行分享
被分享的人 打开小程序想要看效果
一定要先用手机 扫描预览二维码 确定当前小程序开发版本 然后点开分享链接
(被分享人 也要在此小程序的开发人员中)