通过本文教程可以实现将H5手机网站直接封装成微信小程序,并且支持分享功能。但不支持微信支付功能。
说明:手机站域名必须开启https模式
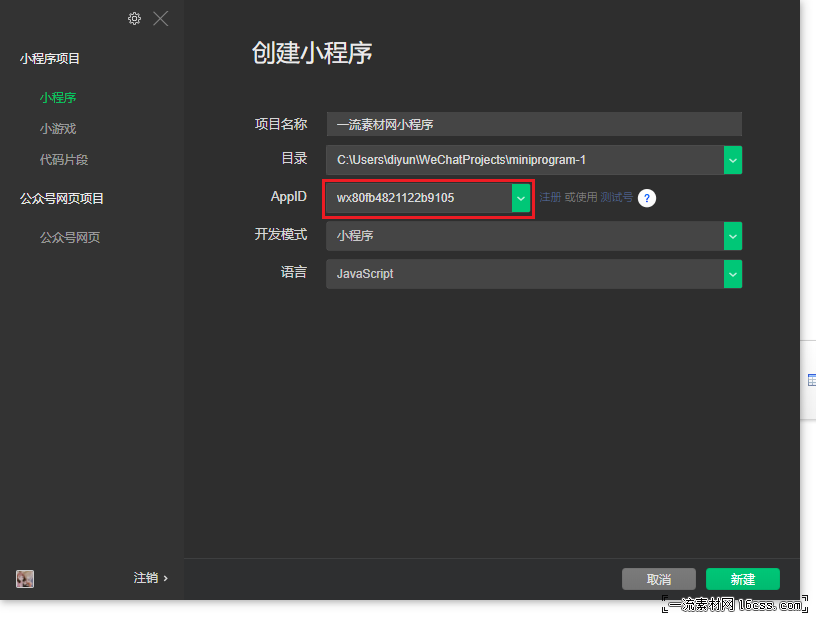
第一步:
微信开发者工具中创建小程序,填写你自己的小程序AppID

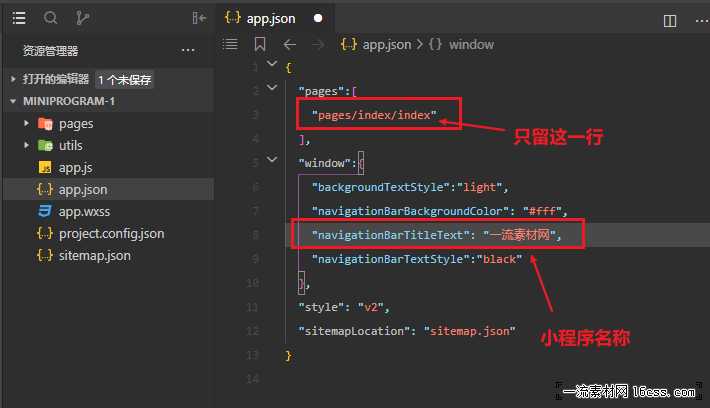
第二步:修改app.json
2.1、打开app.json文件,pages区只留这一行即可。
2.2、navigationBarTitleText填写你的小程序名称。

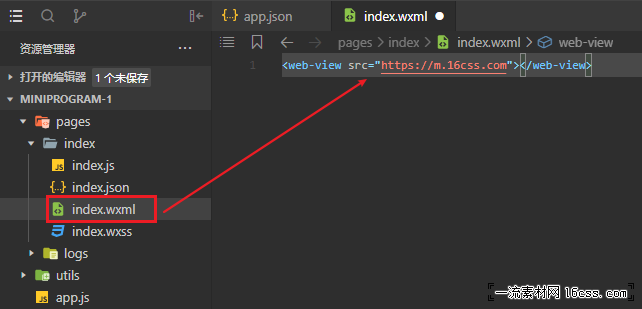
第三步:
打开/pages/index/index.wxml文件,将里面的代码全部删除,只添加下面这一行代码

保存后,开发者工具左侧就能显示首页效果了,当然在微信小程序管理中心是要添加你的域名为业务域名的,否则无法显示。
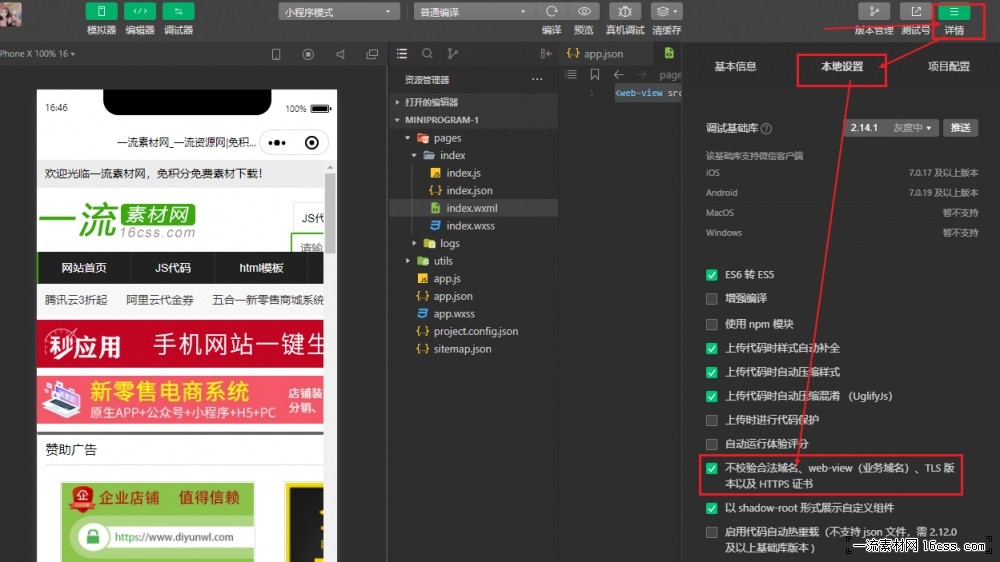
此时,也可以点击详情--》本地设置--》勾选不验校来合法域名来进行测试,如下图所示。

到这一步就可以正常上传提交审核了。
但是,现在小程序是不支持分享给好友的,分享时按钮是灰色的。我们需要进一步添加分享代码
第四步:添加分享功能
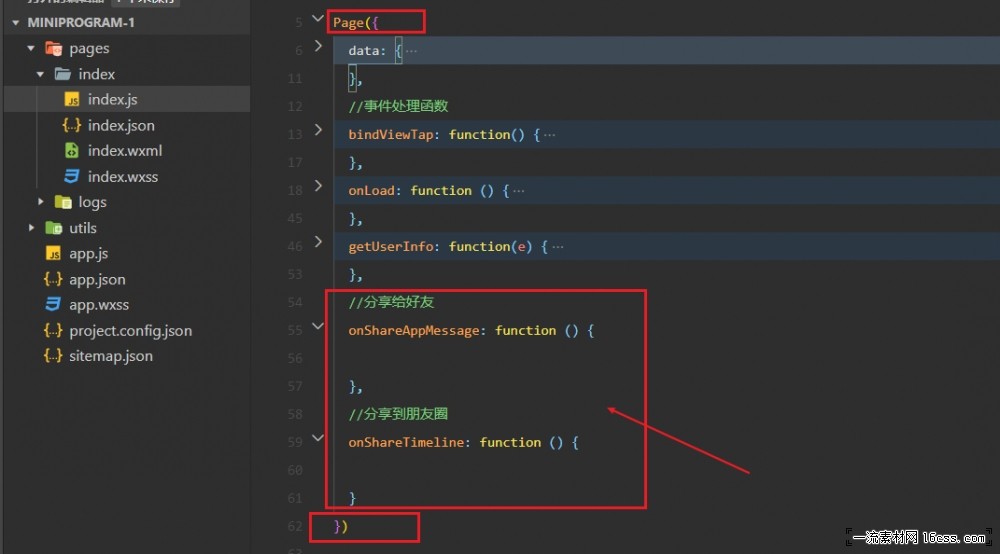
打开/pages/index/index.js
在Page区添加以下代码,
//分享给好友
onShareAppMessage: function () {
return {
title: '朋友圈看到的页面标题',
path: '页面链接',
imageUrl:'分享链接图片',
success: function (res) {
console.log("分享成功")
},
fail: function (res) {
console.log("分享失败")
}
}
},
//分享到朋友圈
onShareTimeline: function () {
return {
title: '朋友圈看到的页面标题',
path: '页面链接',
imageUrl:'分享链接图片',
query: 'kjbfrom=pyq'
}
}
也可以直接这样,分享的时候就是显示网页标题与网页界面截图//分享给好友
onShareAppMessage: function () {
},
//分享到朋友圈
onShareTimeline: function () {
}