首先说一下使用方法如下,Button组件设置open-type="share"即可触发onShareAppMessage完成分享功能
<button class="toudi" open-type="share" catchtap="toujianli" data-qyuid='{{[item.uid,item.id,3,item.provinceid,item.three_cityid]}}' wx:if="{{istuijian==1}}">分享职位</button>
onShareAppMessage(option){let uid,id,provinceid,three_cityiduid=option.target.dataset.qyuid[0];id=option.target.dataset.qyuid[1]provinceid=option.target.dataset.qyuid[3]three_cityid=option.target.dataset.qyuid[4]let tjruid =wx.getStorageSync('uid') return {title: '好工作推荐', // 转发后 所显示的title path: '/pages/jobdetail/jobdetail?id='+id+'&uid='+uid+'&provinceid='+provinceid+'&three_cityid='+three_cityid+'&tjruid='+tjruid, // 相对的路径 这里为收到分享卡片用户点击以后打开的页面因为在之前已经提交过正式版本,这里我不确定是否必须要线上页面 success: (res)=>{ // 成功后要做的事情console.log('分享成功',res) },fail: function (res) {// 分享失败console.log(res)}}},
onShareAppMessage中的option参数里面可以拿到button上面传递的参数,这是自己发现的也是折腾良久呀!!因为这里是多个参数,加之之前的多个按钮用了这一串参数,就没做修改按照数组传递不是取的时候没有传对象舒服。
获取参数的就是对应页面中onload生命周期的options参数
onLoad: function (options) {this.setData({provinceid:options.provinceid,three_cityid:options.three_cityid,jobid:options.id,jobuid:options.uid})},
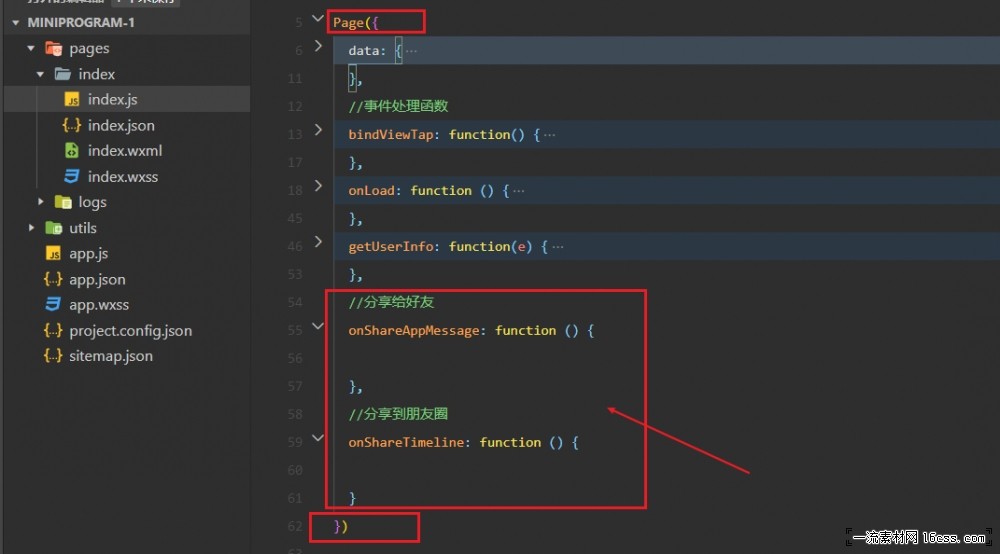
开发时遇到的一个坑,就是使用小程序Button组件分享,按照正确方法配置了分享参数,结果发现完全没有生效,连title都没能显示真确,回调也看不到,但是依然能成功分享,只是任何任何参数都没能带出去,折腾许久最后发现问题所在,因为查各位大佬的分享,只是知道了用法,本身作为小白的我接触小程序不是特别深,平时没注意js文件默认预留了onShareAppMessage方法,如代码所示,自己写了一次在代码里,然后执行的时候被空方法覆盖了,所以没成功,提出来,如果有类似遭遇的同行看到了可以检查下有么有这个问题
onShareAppMessage(option){let uid,id,provinceid,three_cityiduid=option.target.dataset.qyuid[0];id=option.target.dataset.qyuid[1]provinceid=option.target.dataset.qyuid[3]three_cityid=option.target.dataset.qyuid[4]let tjruid =wx.getStorageSync('uid')return {title: '好工作推荐', // 转发后 所显示的title path: '/pages/jobdetail/jobdetail?id='+id+'&uid='+uid+'&provinceid='+provinceid+'&three_cityid='+three_cityid+'&tjruid='+tjruid, // 相对的路径// path: '/pages/jobdetail/jobdetail?id=1254&uid=148&provinceid=重庆&three_cityid=渝北区&tjruid=123', // 相对的路径success: (res)=>{ // 成功后要做的事情console.log('分享成功',res) },fail: function (res) {// 分享失败console.log(res)}}},/*** 用户点击右上角分享*/onShareAppMessage: function () {}
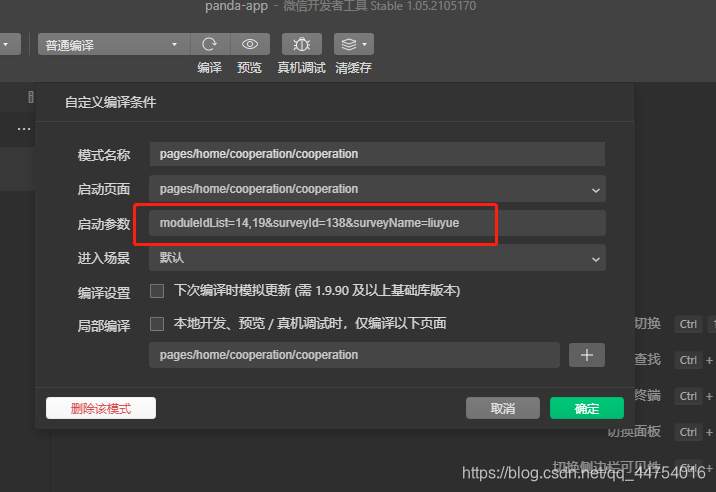
整块流程调试的话一是使用真机调试,另外一个就是开发工具配置选择添加编译模式,这个方法只是看到流程结果达到的效果,无法动态使用参数。


模式名称自己取名的
真机调试的话,我使用的方法是两个微信号,两部手机都配置了开发权限,A微信号分享内容给B微信号,如果两个微信号都需要有同一开发环境,就是A和B都同时扫描过真机调试就可以,B收到分享卡片先扫码打开真机测试,然后切换回微信区打开A微信接收到的分享卡片,就还是处于正常的开发调试功能,其实一部手机也可以完成只是因为我需要看不同参数的效果
记录使用微信小程序分享功能,小白一个如有不正确地方,或者有更简单的方法欢迎大佬们给出意见建议