H5的新特性
1. 用于绘画 canvas 元素。
2. 用于媒介回放的 video 和 audio 元素。
3. 本地离线存储 localStorage 长期存储数据,浏览器关闭后数据不丢失;
sessionStorage 的数据在浏览器关闭后自动删除。
4. 语意化更好的内容元素,比如 article、footer、header、nav、section
5. 表单控件,calendar、date、time、email、url、search。
6.地理(Geolocation) API
7.新的技术webworker, websocket, Geolocation
语义化元素:有利于搜索引擎优化和快速查找

表单控件:
新的输入型控件
•email: 电子邮箱文本框,跟普通的没什么区别
–当输入不是邮箱的时候,验证通不过
–移动端的键盘会有变化
•tel : 电话号码
•url : 网页的URL
•search: 搜索引擎
–chrome下输入文字后,会多出一个关闭的X
•range: 特定范围内的数值选择器
–min、max、step( 步数 )
–例子 : 用JS来显示当前数值
新的输入型控件_2
•number: 只能包含数字的输入框
•color: 颜色选择器
•datetime : 显示完整日期
•datetime-local : 显示完整日期,不含时区
•time: 显示时间,不含时区
•date: 显示日期
•week: 显示周
•month: 显示月
新的表单特性和函数
•placeholder : 输入框提示信息
– 例子 : 微博的密码框提示
•autocomplete : 是否保存用户输入值
– 默认为on,关闭提示选择off
•autofocus: 指定表单获取输入焦点
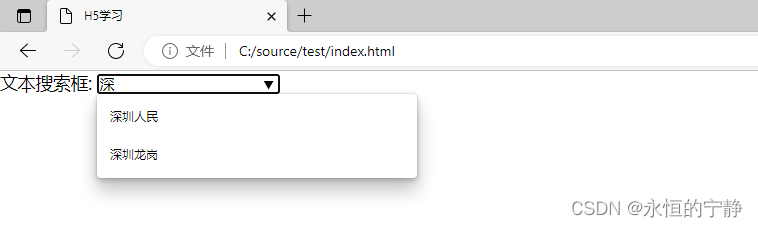
•list和datalist : 为输入框构造一个选择列表
– list值为datalist标签的id
•required: 此项必填,不能为空
•Pattern : 正则验证 pattern="\d{1,5}“
•Formaction在submit里定义提交地址
新的选择器
•querySelector
•querySelectorAll
•getElementsByClassName
获取class列表属性
•classList
–length : class的长度
–add() : 添加class方法
–remove() : 删除class方法
–toggle() : 切换class方法
CSS3 模块
CSS3被拆分为"模块"。旧规范已拆分成小块,还增加了新的。
一些最重要CSS3模块如下:
- 选择器
- 盒模型
- 背景和边框
- 文字特效
- 2D/3D转换
- 动画
- 多列布局
- 用户界面
CSS3选择器有哪些?
答:属性选择器、伪类选择器、伪元素选择器。

CSS3新特性有哪些?
答:1.颜色:新增RGBA,HSLA模式
2. 文字阴影(text-shadow、)
3.边框: 圆角(border-radius)边框阴影: box-shadow
4. 盒子模型:box-sizing
5.背景:background-size 设置背景图片的尺寸background-origin 设置背景图片的原点
background-clip 设置背景图片的裁切区域,以”,”分隔可以设置多背景,用于自适应布局
6.渐变:linear-gradient、radial-gradient
7. 过渡:transition,可实现动画
8. 自定义动画
9. 在CSS3中唯一引入的伪元素是 ::selection.
10. 媒体查询,多栏布局
11. border-image
12.2D转换:transform:translate(x,y) rotate(x,y) skew(x,y) scale(x,y)
13. 3D转换
CSS3新增伪类有那些?
p:first-of-type 选择属于其父元素的首个 <p> 元素的每个 <p> 元素。
p:last-of-type 选择属于其父元素的最后 <p> 元素的每个 <p> 元素。
p:only-of-type 选择属于其父元素唯一的 <p> 元素的每个 <p> 元素。
p:only-child 选择属于其父元素的唯一子元素的每个 <p> 元素。
p:nth-child(2) 选择属于其父元素的第二个子元素的每个 <p> 元素。
:enabled、:disabled 控制表单控件的禁用状态。
:checked,单选框或复选框被选中。