h5简介和新特性
- 语义化标签
- 表单新增的type属性
- 表单元素的其他属性
- 新增的表单元素,datalist
- h5新增表单事件
- meter标签
- fieldset标签和legend标签
- 自定义属性规范
- 全屏接口
- 上传图片实时预览+进度条
- 参考手册
学习资源推荐 https://blog.csdn.net/qq_42813491/article/details/90213353
语义化标签
语义化标签的出现是为了简化编程,并不意味着有了语义化就有什么特殊性,本质就是一个div
- header 头部
- nav 导航
- main 主体
- article 文章
- aside 侧边栏
- footer 底部
表单新增的type属性
<form ><!--默认包含正则验证,验证失败表单无法提交-->邮箱: <input type="email"><br> <!--tel本身不包含验证,它的出现是为了能够在移动端打开数字键盘-->电话:<input type="tel"> <br><!--验证只能输入合法的网址:如http://www.baidu.com-->网址:<input type="url"> <br><!--number:只能输入数字(包含小数点),不能输入其它的字符max:最大值min:最小值value:默认值-->数量:<input type="number" value="70" max="100" min="0"> <br><!--search:可以提供更人性化的输入体验,有个x号,不想要了可以删除-->请输入商品名称:<input type="search"> <br><!--range:范围,与number类似-->范围:<input type="range" max="100" min="0" value="50"> <br><!--可以当个拾色器-->颜色:<input type="color"> <br><!--time:时间:时分秒-->时间:<input type="time"> <br><!--date:日期:年月日-->日期:<input type="date"> <br><!--datetime:大多数浏览器不能支持datetime.用于屏幕阅读器-->日期时间:<input type="datetime"><br><!--datetime-local:日期和时间-->日期时间:<input type="datetime-local"> <br>月份:<input type="month"> <br>星期:<input type="week"><!--提交--><input type="submit">
</form>
表单元素的其他属性
- placeholder,获得焦点时提示文字消失,失去焦点若value为空,则再度提示
- autofocus ,页面加载完自动获得焦点
- required,必须输入
- pattern,正则验证
手机号:<input type="tel" pattern="^(\+86)?1\d{10}$"> <br>
- multiple,允许多文件上传
文件:<input type="file" name="pic" multiple> <br>
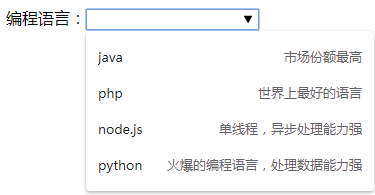
新增的表单元素,datalist
<!--建立输入框与datalist的关联 list="datalist的id号"-->编程语言:<input type="text" list="language"> <br><!--通过datalist创建下拉列表--><datalist id="language"><!--label:提示信息--><option value="java" label="市场份额最高"/><option value="php" label="世界上最好的语言"></option><option value="node.js" label="单线程,异步处理能力强"></option><!--option可以是单标签也可以是双标签--><option value="python" label="火爆的编程语言,处理数据能力强"/></datalist>

h5新增表单事件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>h5新增表单事件oninput,onkeyup,oninvalid</title>
</head>
<body>
<form >用户名:<input type="text" name="name" ><br>电话:<input type="tel" name="phone" pattern="^1\d{10}$"> <br><input type="submit">
</form>
<script>//oninput:实时监听当前指定元素内容的改变:只要内容改变(如添加内容,删除内容),就会触发这个事件document.querySelector("input[type=text]").oninput=function(){console.log("oninput:"+this.value);}//onkeyup:键盘弹起的时候触发:每一个键的弹起都会触发一次document.querySelector("input[type=text]").onkeyup=function(){console.log("onkeyup:"+this.value);}//oninvalid:当验证不通过时触发document.querySelector("input[type=tel]").oninvalid=function(){//设置默认的提示信息this.setCustomValidity("请输入合法的11位手机号");}
</script>
</body>
</html>
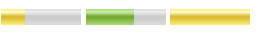
meter标签
<!--high:规定的较高的值,low:规定的较低的值,max:最大值,min:最小值,value:当前度量值-->
<meter max="100" min="0" high="80" low="40" value="30"></meter>
<meter max="100" min="0" high="80" low="40" value="60"></meter>
<meter max="100" min="0" high="80" low="40" value="100"></meter>
- 不同浏览器显示效果可能有差异,这是谷歌浏览器下效果

fieldset标签和legend标签
<fieldset><legend>冷月心个人信息</legend></fieldset>
- 效果如下

自定义属性规范
- 小写,非纯数字,不含特殊字符
- data开头,data-后必须至少有一个字符,多个单词使用-连接
- 实例, data-name, data-project-name
- 规范指的是建议,不这样写也可以
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>自定义属性</title>
</head>
<body>
<p data-user-name="冷月心"></p>
<script>var p=document.querySelector("p");console.log(p.dataset["userName"]);//必须驼峰法取值,输出冷月心
</script>
</body>
</html>
全屏接口
- 有兼容问题,可能需要加前缀,webkit,moz,ms
element.requestFullScreen():开启全屏显示,element指的是某个dom元素,如divdocument.cancelFullScreen():退出全屏document.fullScreenElement():判断是否是全屏状态
上传图片实时预览+进度条

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{height: 20px;background-color: #ccc;width: 300px;}p{height: 100%;}</style>
</head>
<body><form action="">文件: <input type="file" name="myFile" onchange="getFileContent();"> <br><div><p></p></div><input type="submit">
</form>
<img >
<script>//获取p元素var p=document.querySelector("div>p");function getFileContent(){//创建FileReader对象var reader=new FileReader();//获取dataurlvar file=document.querySelector("input[type=file]").files;reader.readAsDataURL(file[0]);//渲染图片reader.onload=function(){document.querySelector("img").src=reader.result;}//进度条reader.onprogress=function(e){var percent= e.loaded/ e.total*100+"%";p.style.backgroundColor="green";p.style.width=percent;}}
</script>
</body>
</html>
参考手册
http://www.w3school.com.cn/html5/index.asp