1. 语义化标签
(1)比如:header、conent、footer、aside、nav、section、article等语义化标签。
(2)语义化标签的好处:结构清楚,易于阅读,可维护性更高,有利于SEO的优化。
2. 表单新特性
(1)input控件新增输入类型:date,color,month,email,tel,url、search、number等。
(2) 新增表单元素:keygen(公钥私钥),datalist,progress,meter,output等。
(3)新增表单属性:placeholder,min/max,pattern,required,width,height,multitype等。
1.HTML5表单新特性之——新的input type
<input type=" ">
HTML5之前已有的input type:
text、password、radio、checkbox、file、submit、reset、button、image、hidden
HTML5新增的input type:
1.Email:邮件输入域,在表单提交时提供简单的邮箱格式验证,并弹出一个提示矿口(可定制内容不能定制样式)
<input type="email">
2.url:URL地址输入域。在表单提交时提供简单的URL地址格式验证,并弹出一个提示窗口
<input type="url">
3.number:数字输入域,在表单提交时提供简单的数字格式验证,并弹出一个提示窗口
<input type="number" min="" max="" step="">
4.tel:电话号码输入域,在手机浏览器中弹出数字键盘
<input type="tel">
5.search:搜索输入域,在手机浏览器中右下角呈现搜索按键
<input type="search">
6.range:范围选择控件,帮助用户在一定范围内选择一个数字
<input type="range" min="" max="" step="">
(7)color:颜色选择控件,浏览器并未自己实现颜色选择框,而是使用操作系统自带的颜色选择控件
<input type="color">
(8)date:日期选择控件,FF没有实现,推荐使用第三方插件代替,如jQueryUI-datepicker、laydate等
<input type="date">
(9)month:月份选择控件,FF没有实现
<input type="month">
(10)week:星期选择控件,FF没有实现
<input type="week">
HTML5新特性之表单新特性——新的表单元素
HTML5之前FORM可以有的标签——用于数据提交:
INPUT、TEXTAREA、SELECT/OPTION、BUTTON
HTML5新增表单元素——用于信息提示,不能用于数据提交:
(1)datalist:数据列表,配合option使用,本身为不可见元素,为普通的input提供输入建议列表
<datalist id="l"><option>XXX</option></datalist>
<input type="text" list="l">
(2)progress:进度条,未指定value属性则显示为“进行中”样式;若指定了value(默认在0~1之间)就可以控制其显示的进度
<progress value="0.5"></progress>
(3)meter:刻度尺/度量衡,用红黄绿三色表示出一个数值所处的范围:不可接受/可以接受/最优范围
<meter min="最小可能值" max="最大的可能值" low="合理的下限" high="合理的上限" optimum="最优值" value="实际值"></meter>
(4)output:输出,用于描述表单中的计算结果,语义标签,样式与SPAN无异。
<output>xxx</output>
HTML5新特性表单新特性——表单元素新的属性——重点
HTML5之前表单元素可用的属性:
id、class、title、style、type、name、value、checked、selected、disabled、readonly
HTML5之前表单元素新增的属性:
(1)autocomplete:on/off,自动补全,是否自动记录之前提交的数据,以用于下一次输入建议
<input autocomplete="off">
(2)placeholder:站位符,用于在输入框中显示提示性文字,与value不同,不能被提交
<input placeholder="提示性文字">
(3)autofocus:false/true,自动获得输入焦点
<input autofocus>
(4)multiple:false/true,是否允许多个输入值,若声明了该属性,输入框中(如email)就允许输入用逗号分隔的多个值
<input type="email" multiple>
(5)form:为一个元素指定form属性,值为某个表单的ID,则此输入域可以放到表单的外部
<form id="f"></form>
<input form="f">
(6)required:false/true,必需的/必填项,在表单提交时会验证是否有输入,没有输入则弹出提示消息
<input required>
(7)maxlength:最大长度,在有输入的情况下,限定输入域中字符的个数
<input maxlength="9">
(8)minlength:最小长度,在有输入的情况下,限定输入域中字符的个数,不是HTML5标准属性,仅部分浏览器支持(如Chrome)
<input minlength="6">
(9)min:限定输入的数字的最小值
<input min="">
(10)max:限定输入的数字的最大值
<input max="">
(11)step:限定输入的数字的步长,与min属性连用
<input step="">
(12)pattern:指定一个正则表达式,对输入进行验证
<input pattern="1[3578]d{9}">
3. vedio和audio
多媒体表单元素,可用于播放mp3、mp4文件
video标签的属性
src: 用于告诉video标签需要播放的视频地址
autoplay: 用于告诉video标签是否需要自动播放视频
controls: 用于告诉video标签是否需要显示控制条
poster: 用于告诉video标签视频没有播放之前显示的占位图片
loop: 一般用于做广告视频, 用于告诉video标签视频播放完毕之后是否需要循环播放
preload: 预加载视频, 但是需要注意preload和autoplay相冲, 如果设置了autoplay属性, 那么preload属性就会失效
用于缓冲大文件;它可以采用以下三个值之一:
- "none"不缓冲文件
- "auto"缓冲媒体文件
- "metadata"仅缓冲文件的元数据
muted:静音
width/height: 和img标签中的一模一样
audio属性
src: 用于告诉audio标签需要播放的音频地址
autoplay: 用于告诉audio标签是否需要自动播放音频
controls: 用于告诉audio标签是否需要显示控制条
loop: 一般用于做广告视频, 用于告诉video标签音频播放完毕之后是否需要循环播放
preload: 预加载音频, 但是需要注意preload和autoplay相冲, 如果设置了autoplay属性, 那么preload属性就会失效。
muted:静音
4. canvas画布
用于绘制2D、3D图形
<canvas>看起来和<img>标签一样,只是 <canvas> 只有两个可选的属性 width、heigth 属性,而没有 src、alt 属性。
如果不给<canvas>设置widht、height属性时,则默认 width为300、height为150,单位都是px。也可以使用css属性来设置宽高,但是如宽高属性和初始比例不一致,他会出现扭曲。所以,建议永远不要使用css属性来设置<canvas>的宽高。
绘制两个长方形。
<html>
<head><title>Canvas tutorial</title><style type="text/css">canvas {border: 1px solid black;}</style>
</head>
<canvas id="tutorial" width="300" height="300"></canvas>
</body>
<script type="text/javascript">function draw(){var canvas = document.getElementById('tutorial');if(!canvas.getContext) return;var ctx = canvas.getContext("2d");ctx.fillStyle = "rgb(200,0,0)";//绘制矩形ctx.fillRect (10, 10, 55, 50);ctx.fillStyle = "rgba(0, 0, 200, 0.5)";ctx.fillRect (30, 30, 55, 50);}draw();
</script>
</html>5. webstorage
Web Storage实际上由两部分组成:sessionStorage与localStorage [1] 。 sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。 localStorage用于持久化的本地存储,除非主动删除数据,否则数据是永远不会过期的。
Web Worker 使用最基础的例子,其他更多知识请参考 Web Worker 使用文档
const first = document.querySelector('#number1');
const second = document.querySelector('#number2');const result = document.querySelector('.result');if (window.Worker) {const myWorker = new Worker("worker.js");first.onchange = function() {myWorker.postMessage([first.value, second.value]);console.log('Message posted to worker');}second.onchange = function() {myWorker.postMessage([first.value, second.value]);console.log('Message posted to worker');}myWorker.onmessage = function(e) {result.textContent = e.data;console.log('Message received from worker');}
} else {console.log('Your browser doesn\'t support web workers.');
}
// worker.js
onmessage = function(e) {console.log('Worker: Message received from main script');const result = e.data[0] * e.data[1];if (isNaN(result)) {postMessage('Please write two numbers');} else {const workerResult = 'Result: ' + result;console.log('Worker: Posting message back to main script');postMessage(workerResult);}
}6. webWorker
在当前JavaScript主进程中开启一个异步线程(独立工作,在主线程以外运行)
当开发人员发现 JS 引擎线程超负荷运作的时候,可以通过Web Worker提供的API开辟一个新的线程,用于独立的运行脚本程序(但是该脚本程序不能操作DOM,主要用于计算),避免 JS 引擎线程阻塞 GUI 线程渲染视图。
,window.postMessage可用于解决跨域数据传输。
7. webSocket
一,什么是websocket
- WebSocket是HTML5下一种新的协议(websocket协议本质上是一个基于tcp的协议)
- 它实现了浏览器与服务器全双工通信,能更好的节省服务器资源和带宽并达到实时通讯的目的
- Websocket是一个持久化的协议
二,websocket的原理
- websocket约定了一个通信的规范,通过一个握手的机制,客户端和服务器之间能建立一个类似tcp的连接,从而方便它们之间的通信
- 在websocket出现之前,web交互一般是基于http协议的短连接或者长连接
- websocket是一种全新的协议,不属于http无状态协议,协议名为"ws"
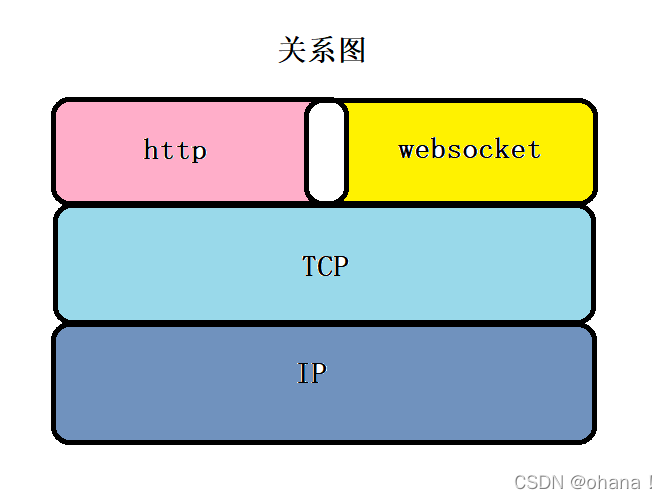
三,websocket与http的关系

相同点:
- 都是基于tcp的,都是可靠性传输协议
- 都是应用层协议
不同点:
- WebSocket是双向通信协议,模拟Socket协议,可以双向发送或接受信息
- HTTP是单向的
- WebSocket是需要浏览器和服务器握手进行建立连接的
- 而http是浏览器发起向服务器的连接,服务器预先并不知道这个连接
联系:
- WebSocket在建立握手时,数据是通过HTTP传输的。但是建立之后,在真正传输时候是不需要HTTP协议的
总结(总体过程):
- 首先,客户端发起http请求,经过3次握手后,建立起TCP连接;http请求里存放WebSocket支持的版本号等信息,如:Upgrade、Connection、WebSocket-Version等;
- 然后,服务器收到客户端的握手请求后,同样采用HTTP协议回馈数据;
- 最后,客户端收到连接成功的消息后,开始借助于TCP传输信道进行全双工通信。
8. 拖拽 drap drop API
1. 拖拽事件
- 源对象(draggable元素): 正在被拖动的对象, 该元素的draggable属性应被设置为true
- 目标对象: 拖拽到的目标对象,需要对元素的drag事件进行监听,并做相应操作才能转化为droppable元素
2. JS拖拽事件
| 事件 | 事件处理函数 | 作用对象 | 描述 |
|---|---|---|---|
| drag | ondrag | 源对象 | 源文件被拖动触发 |
| dragstart | ondragstart | 源对象 | 用户开始拖拽源对象 |
| dragend | ondragend | 源对象 | 用户结束拖拽操作(例如释放鼠标按键和点击ESC按键) |
| dragenter | ondragenter | 目标对象 | 拖拽源对象进入目标对象 |
| dragover | ondragover | 目标对象 | 源对象处于目标对象上方(每几百毫秒触发一次) |
| dragleave | ondragleave | 目标对象 | 源对象离开目标对象区域 |
| dragexit | ondragexit | 目标对象 | 元素不再为可被选择的目标对象 |
| drop | ondrop | 目标对象 | 源对象落在目标对象上 |
2. 拖动案例
图片拖动案例参考: 原生JS快速实现拖放(drag and drop)效果
- DOM结构
<body><div class="droppable"><div class="box" draggable="true"></div></div><div class="droppable"></div><div class="droppable"></div><div class="droppable"></div><div class="droppable"></div><div class="droppable"></div>
</body>
- JS实现图片的拖拽
主要思路:
- draggale元素本身在拖拽的时候,文件不会消失,因此需要手动添加一个display:none使原来的元素不显示
- 对droppable的落点框进行dragenter, dragover事件的监听,这里要阻止默认的事件的处理函数
- 对drop事件的回调进行操作,当事件落下的时候进行操作
const dragElem = document.querySelector('.box');
const droppables = document.querySelectorAll('.droppable');dragElem.addEventListener('drag', function(event) {console.log('-------------Drag Event--------------');
});dragElem.addEventListener('dragstart', function() {console.log('-------------Drag Start Event--------------');setTimeout(() => {this.classList.add('invisible');}, 0);
});dragElem.addEventListener('dragend', function() {console.log('-------------Drag End Event--------------');setTimeout(() => {this.classList.remove('invisible');}, 0);
});droppables.forEach((elem, index) => {elem.addEventListener('dragenter', function(event) {// 如果不调用event.preventDefault,导致drop事件失效event.preventDefault();console.log(`Droppable ${index} dropover event`);});elem.addEventListener('dragover', function(event) {// dropover事件的默认处理函数会使得drop事件不被捕获event.preventDefault();console.log(`Droppable ${index} dropover event`);this.classList.add('drag-over');});elem.addEventListener('dragleave', function(event) {event.preventDefault();console.log(`Dragleave ${index} dropover event`);this.classList.remove('drag-over')});elem.addEventListener('drop', function(event) {console.log(`Drop in ${index}`);setTimeout(() => {this.append(dragElem);dragElem.classList.remove('invisible');this.classList.remove('drag-over')}, 0);});
});
dataTransfer中保存的为字符串,因此我们需要将获取到的字符串先转换成string,然后再转换为dom节点进行添加
- dom节点与string相互转换的一个工具类
const HtmlStringTransfer = function() {this.secret = null;this.setSecret = function() {const _secret = Math.random().toString(36).substr(2);this.secret = _secret;}this.getString = function(HTMLNode) {this.setSecret();HTMLNode.setAttribute('id', this.secret);return HTMLNode.outerHTML;};this.getNode = function() {const _node = document.getElementById(this.secret);_node.removeAttribute('id');return _node;};
};
- 利用dataTransfer.setData设置源对象
const Factory = new HtmlStringTransfer();dragElem.addEventListener('dragstart', function(event) {console.log('-------------Drag Start Event--------------');const _sourceElement = Factory.getString(event.target);event.dataTransfer.setData('sourceElement', _sourceElement);setTimeout(() => {this.classList.add('invisible');}, 0);
});
- 利用dataTransfer.getData在drop时获得源对象
elem.addEventListener('drop', function(event) {console.log(`Drop in ${index}`);const sourceElement = event.dataTransfer.getData('SourceElement');const _sourceElement = Factory.getNode(sourceElement);setTimeout(() => {this.append(_sourceElement);dragElem.classList.remove('invisible');this.classList.remove('drag-over');}, 0);
});
- 完整代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>Test</title><style>body {background: #eee;}.droppable {display: inline-block;width: 160px;height: 160px;margin: 10px;border: 3px salmon solid;background-color: #fff;margin: 20px;}.box {width: 150px;height: 150px;background-image: url('./1.jpg');background-size: 150px 150px;}.drag-over {border-style: dashed;}.dragging {background-color: yellow;}.invisible {display: none;}</style></head><body><div class="droppable" src-index="0"><div draggable="true" class="box"></div></div><div class="droppable" src-index="1"></div><div class="droppable" src-index="2"></div><div class="droppable" src-index="3"></div><div class="droppable" src-index="4"></div><div class="droppable" src-index="5"></div><script>const dragElem = document.querySelector('.box');const droppables = document.querySelectorAll('.droppable');const HtmlStringTransfer = function() {this.secret = null;this.setSecret = function() {const _secret = Math.random().toString(36).substr(2);this.secret = _secret;}this.getString = function(HTMLNode) {this.setSecret();HTMLNode.setAttribute('id', this.secret);return HTMLNode.outerHTML;};this.getNode = function() {const _node = document.getElementById(this.secret);_node.removeAttribute('id');return _node;};};const Factory = new HtmlStringTransfer();dragElem.addEventListener('drag', function(event) {console.log('-------------Drag Event--------------');});dragElem.addEventListener('dragstart', function(event) {console.log('-------------Drag Start Event--------------');const _sourceElement = Factory.getString(event.target);event.dataTransfer.setData('sourceElement', _sourceElement);setTimeout(() => {this.classList.add('invisible');}, 0);});dragElem.addEventListener('dragend', function() {console.log('-------------Drag End Event--------------');setTimeout(() => {this.classList.remove('invisible');}, 0);});droppables.forEach((elem, index) => {elem.addEventListener('dragenter', function(event) {// 如果不调用event.preventDefault,导致drop事件失效event.preventDefault();console.log(`Droppable ${index} dropover event`);});elem.addEventListener('dragover', function(event) {// dropover事件的默认处理函数会使得drop事件不被捕获event.preventDefault();console.log(`Droppable ${index} dropover event`);this.classList.add('drag-over');});elem.addEventListener('dragleave', function(event) {event.preventDefault();console.log(`Dragleave ${index} dropover event`);this.classList.remove('drag-over');});elem.addEventListener('drop', function(event) {console.log(`Drop in ${index}`);const sourceElement = event.dataTransfer.getData('SourceElement');const _sourceElement = Factory.getNode(sourceElement);setTimeout(() => {this.append(_sourceElement);dragElem.classList.remove('invisible');this.classList.remove('drag-over');}, 0);});});</script></body>
</html>