项目是前后端分离:前端用vue开发,后端用的是springboot开发,用nginx启动代理,启动前端包
1、安装nginx(此步骤就不细说了,如图)

2、将前端包放入nginx文件夹下

注:我放在project文件夹下(自己建的),也可以放到nginx自身带的html文件加下
3、修改配置文件nginx.conf(根据自己需要)
如图为我的配置文件

4、修改完配置文件,启动nginx,后访问地址,启动项目

这就结束了,不过启动项目中,遇到了问题,总结一下
1、修改配置文件nginx.conf时,里面的一些内容的意义,不是很清晰(由于不经常用),可能需要百度配置文件详情讲解
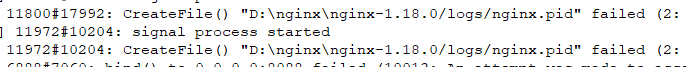
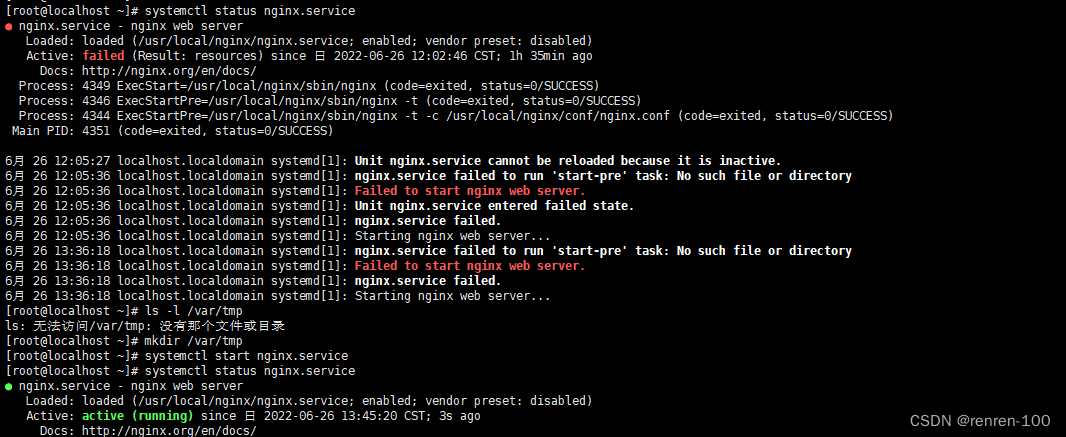
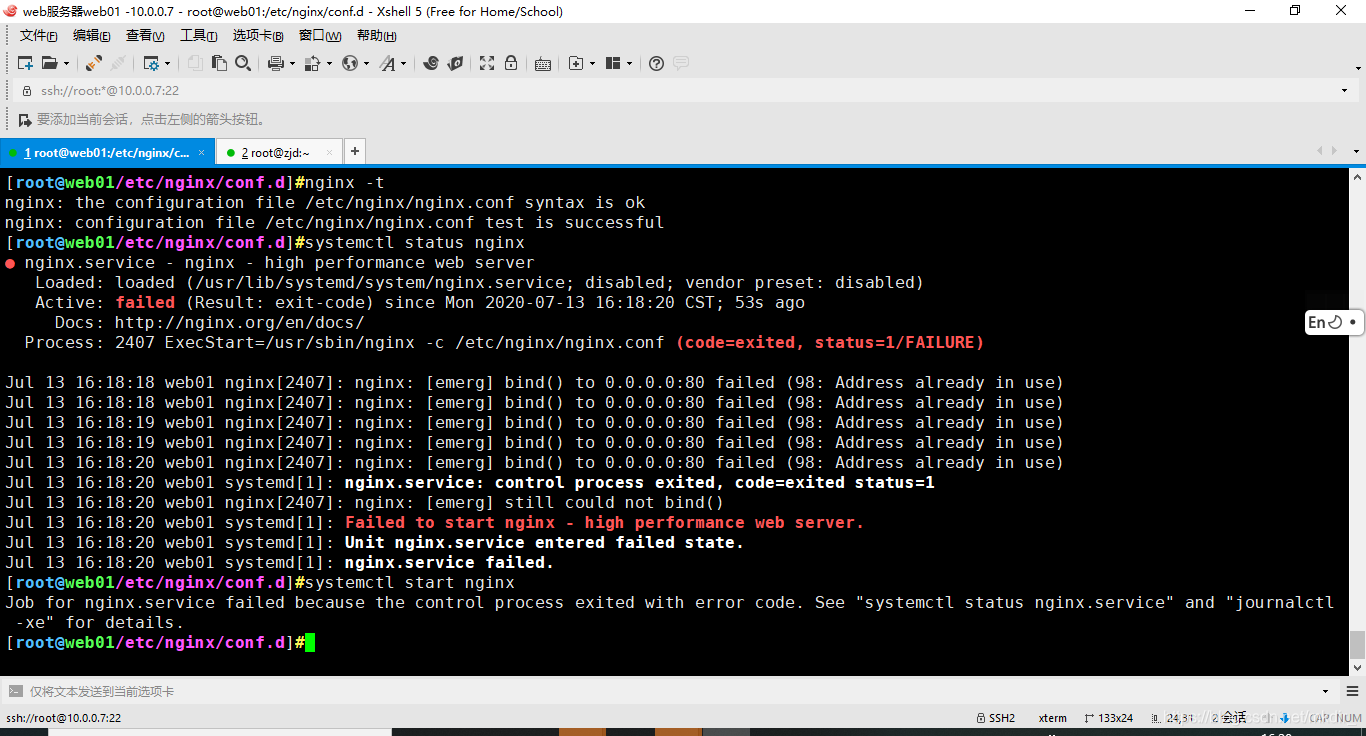
2、出现这种错误(如图)

解决方法:
使用命令创建/logs/nginx.pid文件:
nginx -c conf/nginx.conf
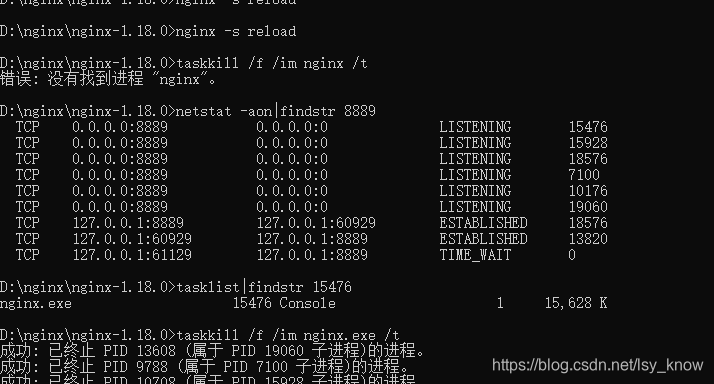
3、最‘重’的报错,nginx启动404,进行排查
需要的命令:
nginx -s reload : 修改配置文件需启动此命令
start nginx : 启动nginx
tasklist /fi "imagename eq nginx.exe" :查找nginx正在运行进程
taskkill /f /im nginx.exe/t :强制杀死nginx.exe 开头的进程
netstat -aon|findstr 8889 :查找端口为8889的进程
tasklist|findstr 15476 :查找进程为15476 的进程
nginx -s stop :停止nginx










![CV学习笔记 | CV综述 [2020.10.01]](https://img-blog.csdnimg.cn/bcbaf80d1391444bb2ec3b3356f20a06.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5LqM55m-5aSa5pak,size_20,color_FFFFFF,t_70,g_se,x_16#pic_center)