HTML5 十大新特性总结
一、语义标签
二、增强型表单
三、视频和音频
四、Canvas绘图
五、SVG绘图
六、拖拉API
七、WebWorker
八、WebStorage
九、WebSocket
十、地理定位
一、语义化标签
1.1 什么是语义化标签?
-
语义化标签既是使标签有自己的含义
1.2 语义化标签的优势
-
使界面的代码结构清晰,方便代码的阅读和团队的合作开发
-
方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以语义的方式来渲染网页。
-
有利于搜索引擎优化(SEO)。

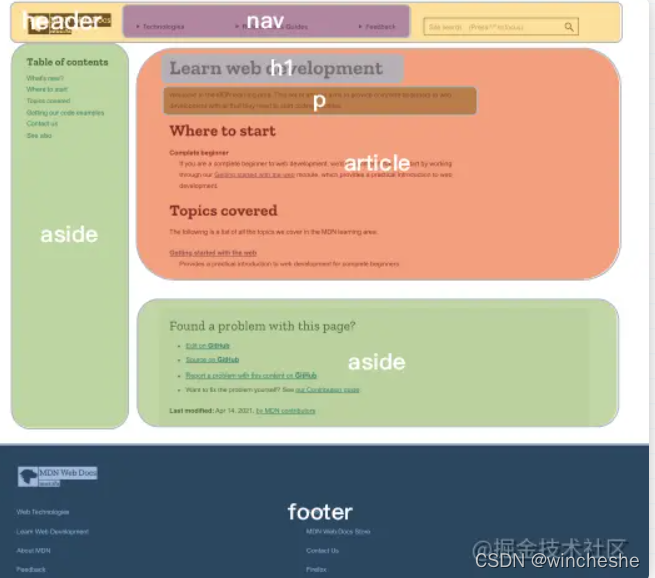
| <header> | 定义了文档的头部区域 |
|---|---|
| <footer> | 定义了文档的尾部区域 |
| <nav> | 定义文档的导航 |
| <article> | 定义文章 |
| <aside> | 定义页面以外的内容 |
二、增强型表单
1、新增5个表单元素
| <datalist> | 用户会在他们输入数据时看到域定义选项的下拉列表 |
|---|---|
| <progress> | 进度条,展示连接/下载进度 |
| <meter> | 刻度值,用于某些计量,例如温度、重量等 |
| <keygen> | 提供一种验证用户的可靠方法生成一个公钥和私钥 |
| <output> | 用于不同类型的输出比如尖酸或脚本输出 |
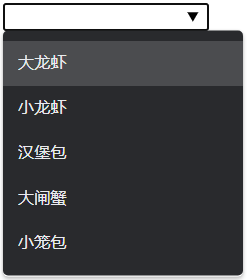
1.1 detalist的用法
<input list='food'/><datalist id = food><option value="大龙虾"></option><option value="小龙虾"></option><option value="汉堡包"></option><option value="大闸蟹"></option><option value="小笼包"></option></datalistai>改代码输出结果:

1.2 progress的用法
-
progress 表示定义一个进度条,用途很广泛,可以用在文件上传的进度显示,文件下载的进度显示,也可以作为一种loading的加载状态条使用。
-
value 从0-max max没设置时默认为1
// 正常情况下value 为0 时的progress
<progress value= "0" max= "100" ></progress>
// 当设置了value 值后progress的样式
<progress value= "50" max= "100" ></progress>
// progress的动画模拟效果
<progress value= "0" max= "100" ></progress>
<br/><br/>
<input type= "button" value= "开始" onclick= "goprogress()" />
<script>function goprogress(){var pro=document.getElementsByTagName( "progress" )[0];gotoend(pro,0);}function gotoend(pro,value){var value=value+1;pro.value=value;if (value<100) {setTimeout( function (){gotoend(pro, value);},20)} else {setTimeout( function (){alert( "任务完成" )},20);}}1.3 output的用法
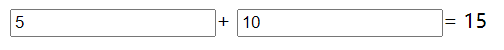
-
它可以计算用户输入内容的值
-
for,其它影响计算结果的标签的 ID,可以多个。 -
form,与当前标签有关联的 form(从属的表单)。如果未指明该属性,output 标签必须是一个 form 的后代标签。
<form oninput="result.value = parseInt(a.value)+parseInt(b.value)" ><input type="test" name="a" value="50" />+<input type="test" name="b" value="10" />=<output name="result" for="a b"></output></form>
2、新增的表单属性
| 属性 | 描述 |
|---|---|
| placehoder | 输入框默认提示文字 |
| required | 要求输入的内容是否可为空 |
| pattern | 描述一个正则表达式验证输入的值 |
| min/max | 设置元素最小/最大值 |
| step | 为输入域规定合法的数字间隔 |
| height/wdith | 用于image类型<input>标签图像高度/宽度 |
| autofocus | 规定在页面加载时,域自动获得焦点 |
| multiple | 规定<input>元素中可选择多个值 |
2.1 pattern 属性
-
描述一个正则表达式验证输入的值
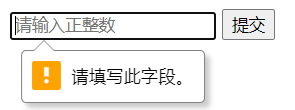
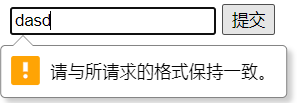
<form action=""><input type="text" pattern="^[0-9]*[1-9][0-9]*$" placeholder="请输入正整数" required/><input type="submit"></form>// 在一个form表单中可以达到一个简单的用户校验规则
- 当什么都不填时提交会提示失败

- 当填的与规则不同时提交失败,并提示格式错误

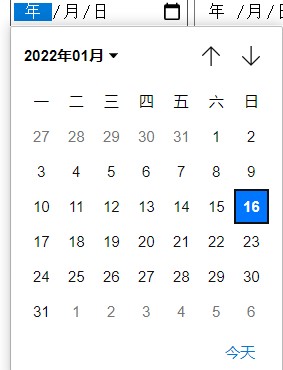
#### 2.2 type data 属性
- 输入日期的控件

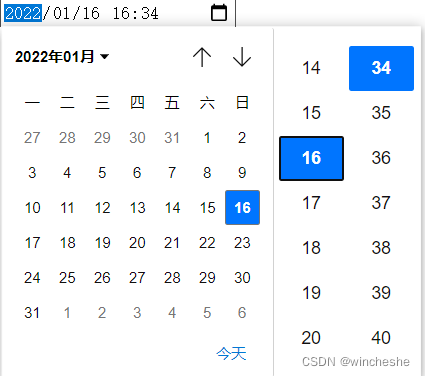
#### 2.3 type datetime-loca 属性
- 输入日期和时间的控件

2.4 type month 属性
-
输入年和月的属性

2.5 time 属性
-
用于输入时间的控件

三、音频和视频
-
html5提供了音频和视频文件的标准,既使用<audio>元素。
<audio controls> <source src="" type="audio"></audio>
<video controls><source src="" type="video"></video>
四、Canvas绘图
-
<canvas>元素负责在页面中设定一个区域,然后就可以通过 JavaScript 动态地在这个区域中绘制图形。
//基本语法<canvas id="drawing" width=" 200" height="200">A drawing of something.</canvas>
// 在使用canvas时需要设定一个高度跟宽度将画布定下
// 文中的信息为浏览器不支持canvas标签时显示的文字// 当画布定下后开始用JS进行画图
<script>
var drawing = document.getElementById("drawing");
//确定浏览器支持<canvas>元素
if (drawing.getContext){// 通过getContext("2d");获取到2d的上下文对象
var context = drawing.getContext("2d");
// 通过fillRect()方法 在画布上绘制的矩形填充指定的fillstyle颜色//绘制红色矩形
context.fillStyle = "#ff0000"; // 它们的默认值都是”#000000”。如果为它们指定表示颜色的字符串值,可以使用 CSS 中指定颜色值的任何格式,包括颜色名、十六进制码、rgb、 rgba、 hsl 或 hsla。
context.fillRect(10, 10, 50, 50);
//绘制半透明的蓝色矩形
context.fillStyle = "rgba(0,0,255,0.5)";
context.fillRect(30, 30, 50, 50);// 传四个参数分别是矩形的 x 坐标、矩形的 y 坐标、矩形宽度和矩形高度。这些参数的单位都是像素。
}
</script>五、SVG绘图
5.1 了解什么是SVG
-
SVG 是一种使用 XML 描述 2D 图形的语言。
-
SVG图像在放大或改变尺寸的情况下其图形质量不会有损失
-
当svg对象的属性发生变换时,浏览器会重新渲染该图形
5.2 svg跟canvas的区别
1、canvas可以随时绘制2D图形(用JavaScript)
2、svg是基于XML的,意味着可以操作DOM,渲染速度较慢
3、在SVG中每个形状都被当做是一个对象,如果SVG发生改变,页面就会发生重绘
4、Canvas是一像素一像素地渲染,如果改变某一个位置,整个画布会重绘。
5.3 SVG元素的用法
5.3.1 text
创建一个text元素
//text元素添加文本,x和y定义文本的起始终点<svg><text x="5" y="30">A nice rectangle</text>
</svg>5.3.2 circle
// cx 和 cy 分别代表中新坐标 r 是半径 fill 代表图形的颜色
<svg><circle cx="50" cy="50" r="50" fill="#e03997" />
</svg>
##### 5.3.3 **rect**
// x, y 是起始坐标,width 和 height 是图形的宽高<svg><rect x="0" y="0" width="100" height="100" fill="#e03997" />
</svg>
5.5.4 path
d 包含方向命令。这些命令以命令名和一组坐标开始:
M 表示移动,它接受一组 x,y 坐标 L 表示直线将绘制到它接受一组 x,y H 是一条水平线,它只接受 x 坐标 V 是一条垂直线,它只接受 y 坐标 Z 表示关闭路径,并将其放回起始位置
<svg height="300" width="300"><path d="M 100 100 L 200 200 H 10 V 20 "fill="#1cbbb4" /></svg>
六、地理定位
-
使用getCurrentPosition()方法来获取用户的位置
-
可以基于此实现计算位置距离
七、拖放API
-
draggable 属性为 true 时元素开启拖放
7.1 拖放事件
源对象:
-
dragstart:源对象开始拖放。
-
drag:源对象拖放过程中。
-
dragend:源对象拖放结束。
过程对象:
-
dragenter:源对象开始进入过程对象范围内。
-
dragover:源对象在过程对象范围内移动。
-
dragleave:源对象离开过程对象的范围。
八、Web Worker
-
Web Worker 是在主线程之外运行的
-
用于解决JS单线程中,持续较长的计算,而影响用户的交互
8.1 主要用法
-
提供主线程和新线程之间数据交换的接口:postMessage、onmessage。
work。js中
// 第二步
//worker.js
onmessage =function (evt){var data = evt.data;//通过evt.data获得发送来的数据postMessage( data );//将获取到的数据发送会主线程
}html 主线程
//WEB页主线程
// 第一步
var workder = new Worker("./worker.js") // 创建指向工具js的实例对象
workder.postMessage("我是主线程发送的信息")// 通过postMessage发送主线程的信息
// 第三步
worker.onmessage =function(evt){ //接收worker传过来的数据函数console.log(evt.data); //输出worker发送来的数据
}输出结果:

九、Web Storage
-
Web Storage 是H5 引入的一个帮助解决cookie存储本地缓存的重要功能
-
webstorage 中有5M容量,cookie只有4k
9.1 sessionStorage
session正式依赖与实现的客户端状态保持。
sessionStorage将数据保存在session中,浏览器关闭数据就消失。
9.2 localStorage
localStorage则一直将数据保存在客户端本地,除非手动删除,否则一直保存。
不管是sessionStorage,还是localStorage,可使用的API相同,常用的有如下几个(以localStorage为例):
-
保存数据:localStorage.setItem(key,value);
-
读取数据:localStorage.getItem(key);
-
删除单个数据:localStorage.removeItem(key);
-
删除所有数据:localStorage.clear();
-
得到某个索引的key:localStorage.key(index);
-
十、WebSocket
-
WebSocket协议为web应用程序客户端和服务端之间提供了一种全双工通信机制。
-
握手阶段采用HTTP协议,在服务端与客户端初次握手时,将HTTP协议升级成WebSocket协议当链接成功时就可以在双工模式下来回传递信息
-
没有同源限制,客户端可以与任意服务器通信
-
协议标识符为wx(如果加密为wxs)
-
除了协议定义外还有JS定义,只需要链接远程主机,并建立一个WebSocket实例链接到对端的URL即可