Python OpenCV画圆
PS: 也是从网上各个帖子中学习的Python,因此代码的格式以及内容有粘贴网上其他大神的代码,如有侵权请告知删除
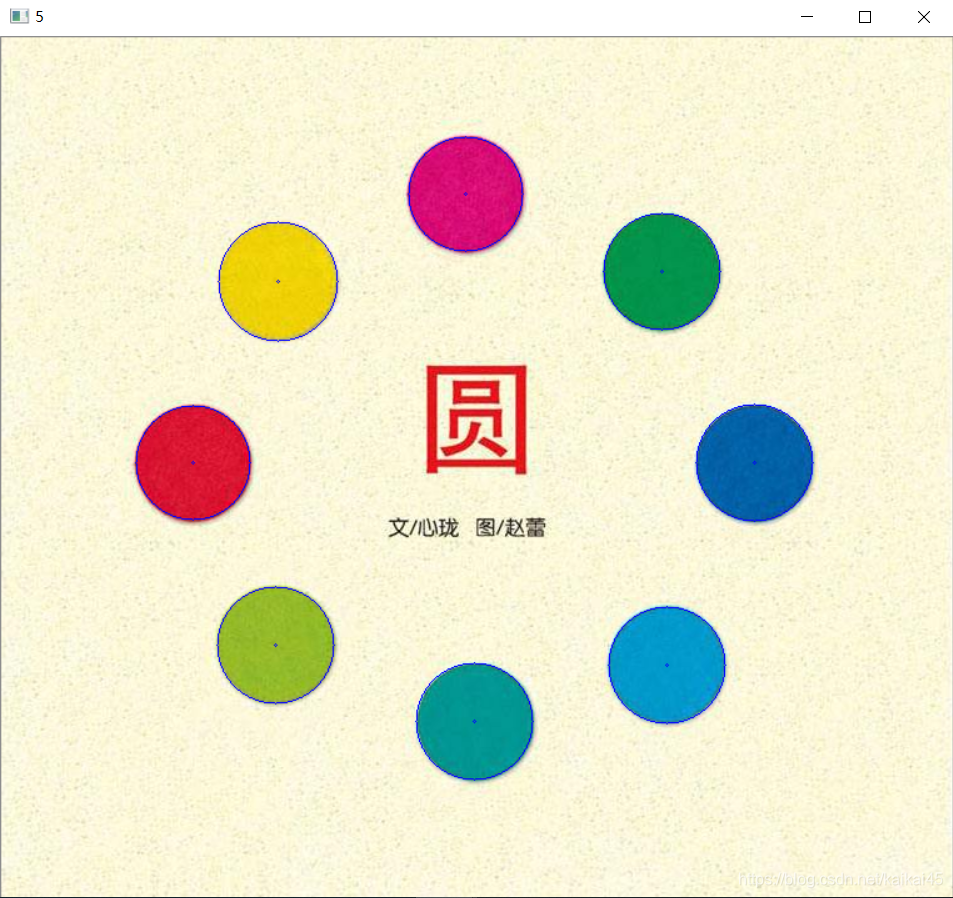
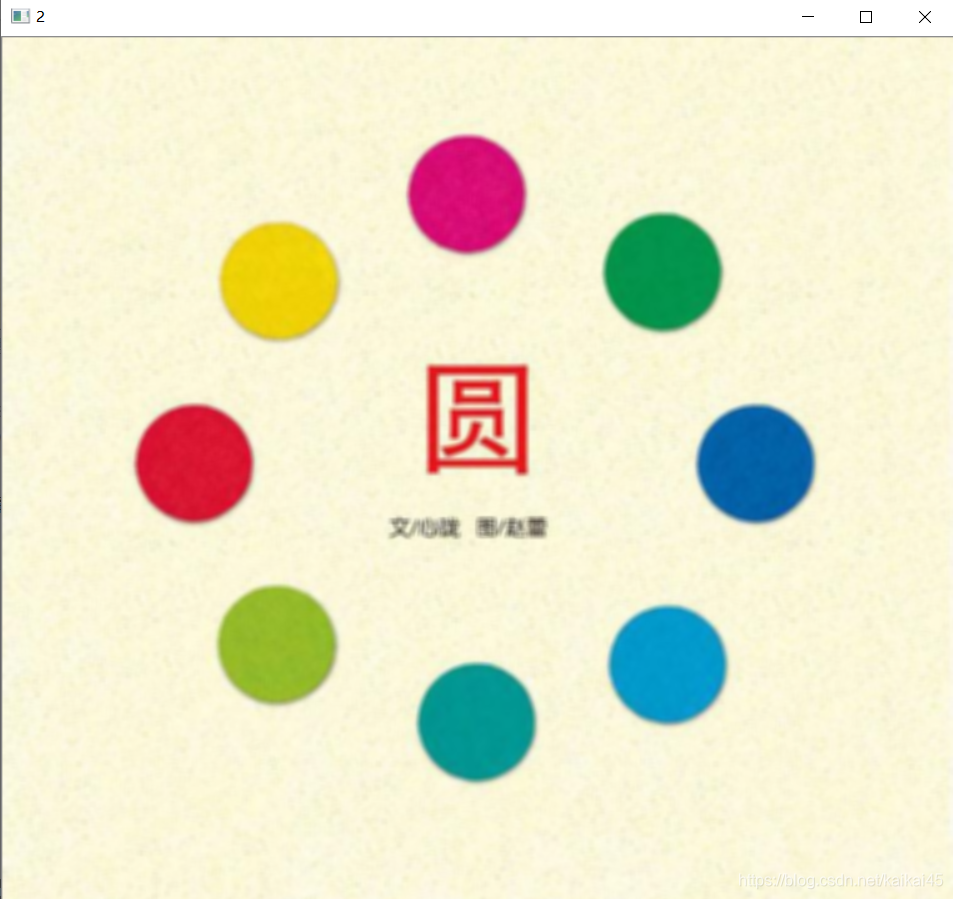
在图片中检测圆,并进行标注
#!/usr/bin/python
# -*- coding: UTF-8 -*-import cv2# 加载图片
img = cv2.imread('C:\\Users\\abc\\Desktop\\1.jpg')
cv2.imshow('1', img)# 模糊降噪
img1 = cv2.blur(img, (5, 5)) #(5,5)数值越大,越模糊;前者数值>后者数值为水平方向模糊,否则为垂直模糊
cv2.imshow('2', img1)# 转化至灰度照片
img2 = cv2.cvtColor(img1, cv2.COLOR_BGR2GRAY)
cv2.imshow('3', img2)# canny边缘检测
canny = cv2.Canny(img, 20, 40)
cv2.imshow('4', canny)# 霍夫变换圆检测
# img2必须为灰度图像
# 40:圆心与圆心间的最短距离,太小检测出很多圆,太大又会漏掉一些圆的检测
# 30:检测的圆的最小半径
# 50:检测的圆的最大半径
circles = cv2.HoughCircles(img2, cv2.HOUGH_GRADIENT, 1, 40, param1=40, param2=20, minRadius=30, maxRadius=50)
#[[[221.5 195.5 48.1]
# [602.5 340.5 47. ]
# [219.5 486.5 47.4]
# [153.5 340.5 46.7]
# [528.5 187.5 47.2]
# [371.5 125.5 46.7]
# [378.5 547.5 47. ]
# [532.5 502.5 47.1]]]
print(circles) # [221.5 195.5 48.1] 分别是圆心坐标(x,y)和半径
print(len(circles[0])) # 检测出的圆的个数 8个# 把检测出的圆进行标注
for circle in circles[0]:# 圆心坐标x = int(circle[0])y = int(circle[1])# 圆的半径r = int(circle[2])# (255,0,0):蓝色,用指定颜色标注# 1:正数为空心圆,复数为实心圆# 8:线条类型(0,4,8)# 0:网上的解释“圆心坐标和半径的小数点位数”并不懂,实际操作的时候,发现不能为负,值越大,画的圆越小,而且所画圆越偏离至左上角,得请大神指导了img = cv2.circle(img, (x, y), r, (255, 0, 0), 1, 8, 0) # 画圆img = cv2.circle(img, (x, y), 1, (255, 0, 0), 1, 8, 0) # 圆心其实就是一个半径很小的圆
cv2.imshow('5', img)# 任意键退出
cv2.waitKey(0)
cv2.destroyAllWindows()从百度图片上下载的图片,如有侵权请告知删除

模糊降噪后:

转至灰度照片:

对原照片进行Canny检测:

画圆: