目录
🤔deque模板介绍:
🤔deque特点:
🤔deque内存结构图解:
🤔deque各操作地址指向:
🤔 deque的成员函数:
deque构造函数:
🔍代码实例:
📖运行结果:
deque赋值函数:
🔍实例:
📖运行结果:
deque判断函数
📖运行结果:
deque的删除和插入:
🔍代码示例:
📖运行结果:
📖deque数据存取函数:
🔍代码实例:
📖运行结果:
🤔 结束!
🤔deque模板介绍:
📖 deque是C++ STL中的一个双端队列模板,它支持在队列的两端进行元素的插入和删除操作。deque的全称是double-ended queue,即双向队列。deque的特点是可以高效地在队列的两端进行元素的插入和删除操作,而且可以在任意位置进行元素的访问和修改操作。
🤔deque特点:
📖1.支持迭代器:可以用迭代器随机访问容器中的元素。
📖2.插入和删除:可以在队头和队尾进行自由的删除和插入,但是在中间插入或删除的时候效率比较慢,这是由于deque的内存结构决定的,我们会在下文进行解释。
📖3.内存管理:deque使用一段连续的存储空间,但是它可以使用多个缓冲区存储元素,每一个缓冲区的大小可以不一样。
📖4.在C++17之前的标准中,deque是不支持元素的拷贝和移动操作的,这是因为他的元素存储在不同的缓冲区中,而不是连续存储的,拷贝和移动可能会导致内存布局的变化,从而破坏deque的数据结构,C++17之后就移除了这一特性。
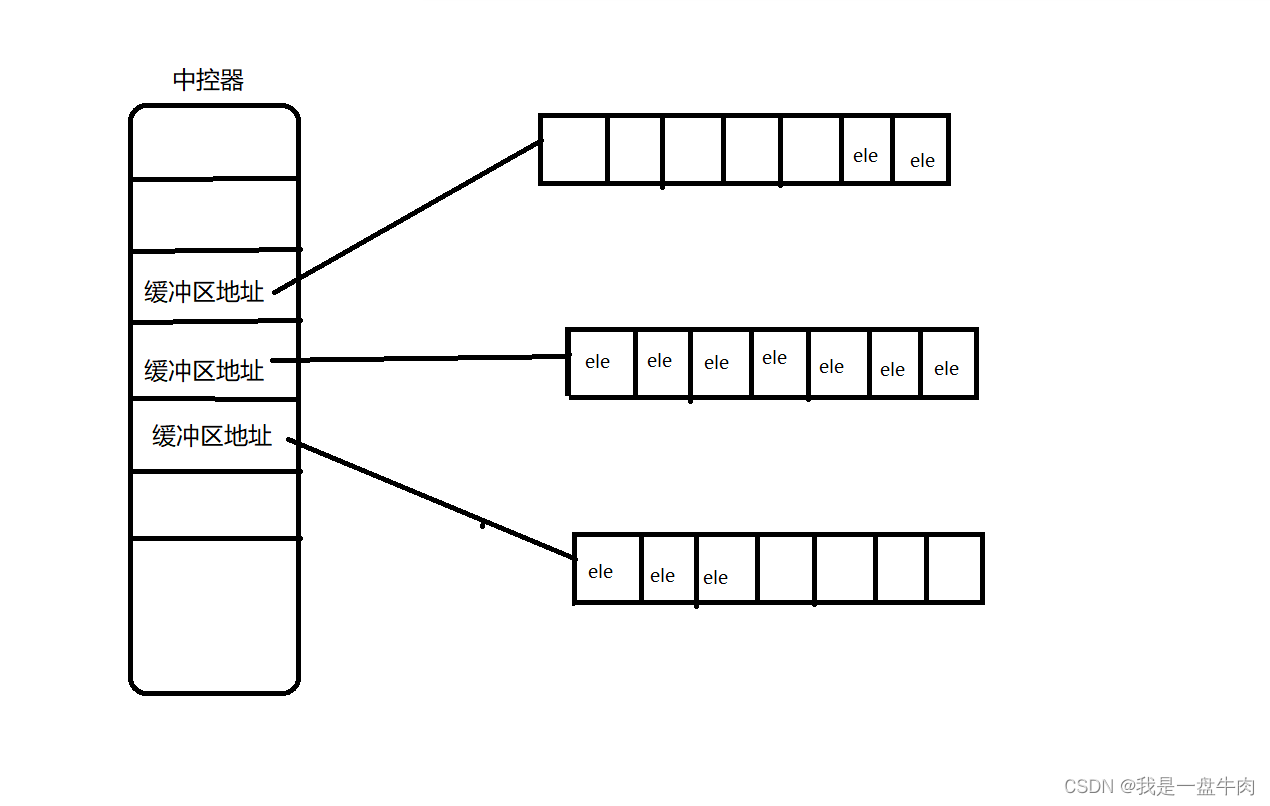
🤔deque内存结构图解:
📖deque内部有一个中控器,维护缓冲区地址,而缓冲区存放真实数据,中控器维护的是每一个缓冲区的地址,使得使用deque时像一片连续的空间。

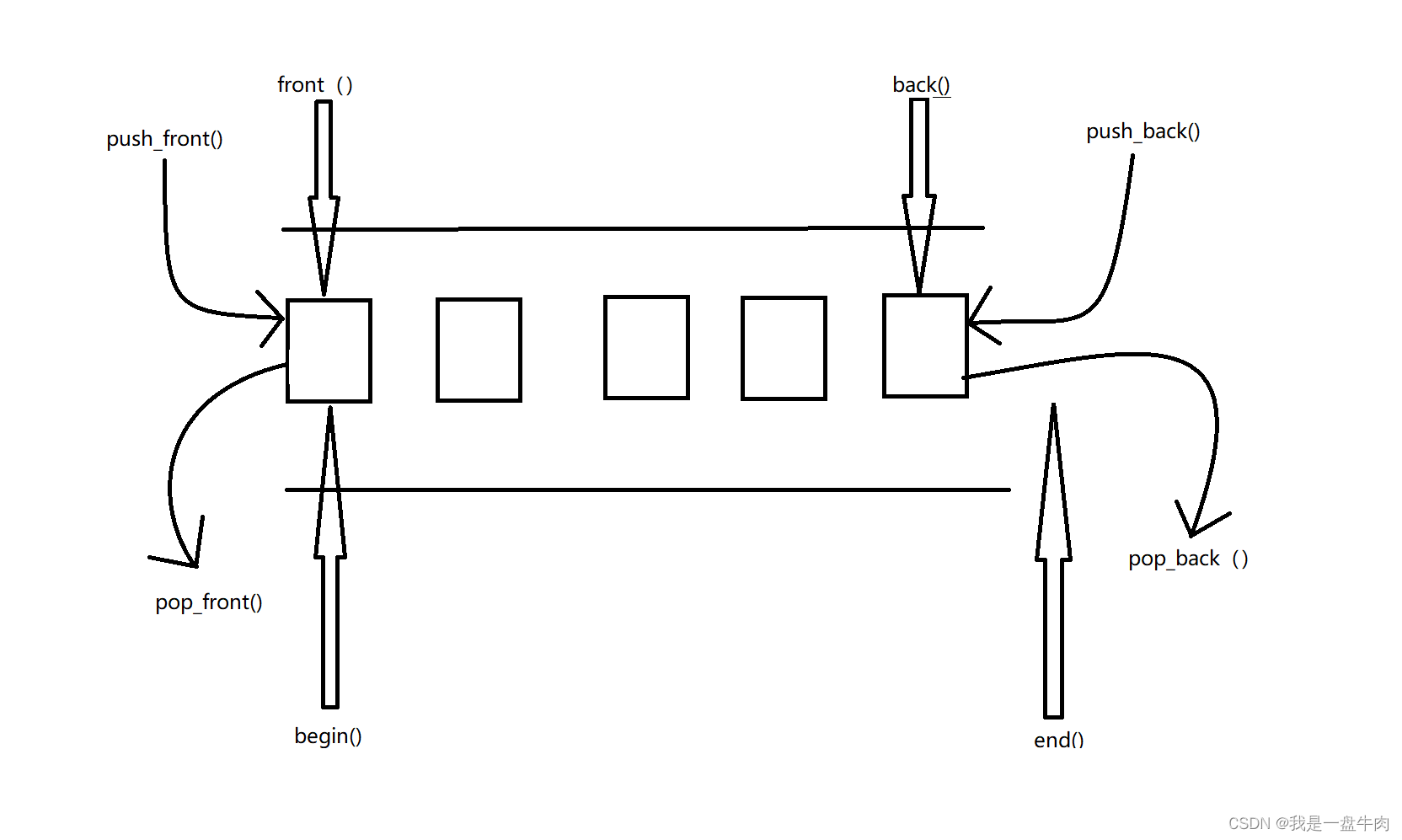
🤔deque各操作地址指向:

这也是为什么我们区间赋值永远不包含end()的原因:end()指向的是最后一个元素的后一个位置!
🤔 deque的成员函数:
deque构造函数:
📖1.默认构造函数:deque<T> deqT;
deque<int>d1;📖2.将[beg,end)区间的元素拷贝给自身:deque (beg,end);
deque<int>d2(d1.begin(), d1.end());📖3.将n个ele拷贝给自身:deque(n,elem);
deque<int>d3(3, 8);📖4.拷贝另一个容器给自身:deque(const deque &deq);
deque<int>d4(d3);🔍代码实例:
#include<iostream>
using namespace std;
#include<deque>void print(deque<int>&d)
{for (deque<int>::iterator it =d.begin();it!=d.end();it++){cout << *it << " ";}cout << endl;
}void test01()
{//默认构造deque<int>d1;for (int i = 0; i < 10; i++){d1.push_back(i);}cout << "默认构造:" << endl;print(d1);//区间构造deque<int>d2(d1.begin(), d1.end());cout << "区间构造:" << endl;print(d2);//n个elem构造deque<int>d3(3, 8);cout << "n个ele构造:" << endl;print(d3);//拷贝构造deque<int>d4(d3);cout << "拷贝构造:" << endl;print(d4);}
int main()
{test01();}📖运行结果:

deque赋值函数:
📖1.将n个ele赋值给自身:assign(n,ele);
deque<int>d1;
d1.assign(8, 10);📖2.将[beg,end)的元素拷贝赋值给自身:assign(beg,end)
deque<int>d2;
d2.assign(d1.begin(), d1.end());📖3.重载等号运算符:deque &operator=const deque &deq
deque<int>d3 = d1;🔍实例:
#include<iostream>
using namespace std;
#include<deque>
void print(deque<int>& d)
{for (deque<int>::iterator it = d.begin(); it != d.end(); it++){cout << *it << " ";}cout << endl;
}
void test01()
{//将n个elem元素赋值给自身deque<int>d1;d1.assign(8, 10);cout << "n个elem赋值结果为:";print(d1);//将beg,end中的数据赋值给自身deque<int>d2;d2.assign(d1.begin(), d1.end());cout << "区间赋值结果为:";print(d2);//重载等号运算符deque<int>d3 = d1;cout << "重载等号赋值结果为:";print(d3);
}
int main()
{test01();
}📖运行结果:

deque判断函数
📖1.判断容器是否为空:empty();
📖2.判断容器中元素个数:size();
📖3重新指定容器长度为num,如果容器变长,则变长部分用默认值填充新位置,如果容器变小就删除多出元素:resize(num);
📖4.重新指定容器的长度为num。若容器变长,就以ele值填充新位置,若容器变短,则超出的元素被删除:resize(num,elem);
#include<iostream>
using namespace std;
#include<deque>
void print(deque<int>& d)
{for (deque<int>::iterator it = d.begin(); it != d.end(); it++){cout << *it << " ";}cout << endl;
}
void test01()
{//将n个elem元素赋值给自身deque<int>d1;d1.assign(8, 10);print(d1);cout << "d1容器是否为空(1为空 0为不空):" << d1.empty()<<endl;cout << "d1容器中元素的个数为:" << d1.size()<<endl;d1.resize(11);print(d1);d1.resize(4);print(d1);
}
int main()
{test01();
}📖运行结果:

deque的删除和插入:
两端插入
📖1.在尾部添加一个数据:push_back();
📖2.在容器头部添加一个数据:push_front();
📖3.删除容器中最后一个元素:pop_back();
📖4.删除容器中第一个数据:pop_front();
指定位置插入
📖1. 在pos位置插入一个ele元素,返回新数据的位置: insert (pos,elem)
📖2. 在pos位置插入n个elem元素,无返回值: insert(pos,n,elem)
📖3. 在pos位置插入[beg,end)区间的数据,无返回值: insert(pos,beg,end)
📖4. 清空容器的所有数据: clear() ;
📖5. 删除从beg到end的所有元素: eares(beg,end);
📖6.删除pos位置的元素,返回下一个数据的位置: eares pos
🔍代码示例:
#include<iostream>
using namespace std;
#include<deque>
void print(deque<int>& d)
{for (deque<int>::iterator it = d.begin(); it != d.end(); it++){cout << *it << " ";}cout << endl;
}
void test01()
{deque<int>d(2,7 );deque<int>d1;d1.assign(8, 10);print(d1);d1.push_back(1);d1.push_front(2);cout << "插入后";print(d1);d1.pop_back();d1.pop_front();cout << "删除后";print(d1);d1.insert(d1.begin(), 8);print(d1);d1.insert(d1.begin(), 2, 9);print(d1);d1.insert(d1.begin(), d.begin(), d.end());print(d1);d1.erase(d1.begin());print(d1);d1.erase(d1.begin(), d1.end());print(d1);d.clear();cout << "d的元素为:";}
int main()
{test01();
}📖运行结果:

📖deque数据存取函数:
📖1.获取容器中第dex+1个元素:at(int dex);
📖2.获取容器中第dex+1个元素:operator[dex];
📖3.获取容器中第一个元素:front();
📖4.获取容器中最后一个元素:back();
🔍代码实例:
#include<iostream>
using namespace std;
#include<deque>void print(deque<int>&d)
{for (deque<int>::iterator it =d.begin();it!=d.end();it++){cout << *it << " ";}cout << endl;
}void test01()
{//默认构造deque<int>d1;for (int i = 0; i < 10; i++){d1.push_back(i);}print(d1);cout << d1.at(4)<<endl;cout << d1[5]<<endl;cout << d1.front()<<endl;cout << d1.back()<<endl;}
int main()
{test01();}📖运行结果: