ajax异步请求及案例
1、ajax的介绍
- 前端页面想和后端页面进行数据交互就可以使用ajax。
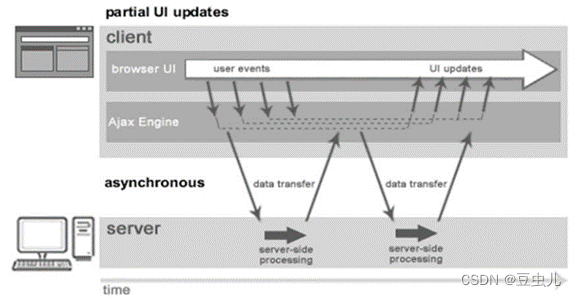
- 让 javascript 发送异步的 http 请求,与后台服务器通信进行数据的获取,实现局部刷新。
- 在html页面使用ajax需要在web服务器环境下运行, 一般向自己的web服务器发送ajax请求。
2、ajax的使用
jquery将它封装成了一个方法$.ajax(),我们可以直接用这个方法来执行ajax请求。
- 使用前, 先在 https://www.apishop.net/ 注册账号, 在控制台获得APIKEY
- 使用时, 需更换自己的APIKEY进行测试使用
标准写法:
<script>$(function() {$.ajax({// url: 请求地址url: '申请的api接口地址',// type: 请求方式,默认是"GET",常用的还有"POST"type: "GET",// dataType: 设置服务器返回的数据格式,常用的是 json 格式dataType: "JSON",// data: 设置发送给服务器的数据,没有参数不需设置// success: 设置请求成功后的回调函数success: function(response) {console.log(response);alert("请求成功!")},// error: 设置请求失败后的回调函数error: function() {alert("请求失败!请稍后再试!");},// async:设置请求是否异步,默认是true,表示异步,一般不用写async: true})
});
</script>
参数说明:
1. url请求地址
2. type请求方式,默认为'GET',常用的还有'POST'
3. dataType 设置服务器返回的数据格式,常用的是'json'格式
4. data设置发送给服务器的数据,没有参数不需要设置
5. success 设置请求成功后的回调函数
6. error 设置请求失败后的回调函数
7. async 设置是否异步,默认值是'true',表示异步,一般不用写
8. 同步和异步说明- 同步是必须等待一个ajax完成后,代码才会继续向下执行- 异步是指代码的执行不必等待一个ajax请求完成
3、简写方式
$.ajax按照请求方式可以简写成 $.get 或者 $.post 方式
$.get 和 $.post 方式的参数说明:
$.get(url,data,success(data, status, xhr),dataType).error(func)$.post(url,data,success(data, status, xhr),dataType).error(func)-
url 请求地址
-
data 设置发送给服务器的数据,没有参数不需要设置
-
success设置请求成功后的回调函数
- data 请求的结果数据
- status 请求的状态信息,比如:“success”
- xhr 底层发送http请求XML HttpRequest对象
-
dadaType 设置返回的数据格式,如果设置了dadaType为JSON,则会将 JSON 字符串自动转为 JS 对象类型
-
error 表示错误异常处理
在$.get().error(function(){
错误异常处理函数…
})
4、案例实现
案例:获取天气信息
格式要求:使用HTML创建一个输入框,一个按钮,在输入框中输入文字后点击按钮,即可在下面打印未来15天的天气
输出要求:每个天气要求:城市名,温度,天气,风向,风力
API网站:(https://www.apishop.net/#/)
APIKEY:***************
使用 $.get( ) 获取:
var text = $('#text')
var btn = $('#button')
var div = $('#div1')
btn.click(function(){var city = text.val()var url = "https://api.apishop.net/common/weather/get15DaysWeatherByArea?apiKey=******="+ city$.get(url, function(response){console.log(response)var list = response.result.dayList;console.log(list)for(var i = 0; i < list.length; i++){div.append("<ul>")div.append("<li>" + list[i].area + "</li>")div.append("<li>" + list[i].day_air_temperature + "</li>")div.append("<li>" + list[i].day_weather + "</li>")div.append("<li>" + list[i].day_wind_direction + "</li>")div.append("<li>" + list[i].day_wind_power + "</li>")div.append("</ul>")}}, "JSON")
})
使用 $.post( ) 获取:
var text = $('#text')
var btn = $('#button')
var div = $('#div1')
btn.click(function(){var url = "https://api.apishop.net/common/weather/get15DaysWeatherByArea?apiKey=******&area="$.post(url,{// 传入必须的参数area:text.val()}, function(response){console.log(response)var list = response.result.dayList;console.log(list)for(var i = 0; i < list.length; i++){div.append("<ul>")div.append("<li>" + list[i].area + "</li>")div.append("<li>" + list[i].day_air_temperature + "</li>")div.append("<li>" + list[i].day_weather + "</li>")div.append("<li>" + list[i].day_wind_direction + "</li>")div.append("<li>" + list[i].day_wind_power + "</li>")div.append("</ul>")}}, "JSON")})
结果截图: