文章目录
- 1、传统请求及缺点
- (1)传统的请求
- (2)传统请求存在的问题
- 2、AJAX概述
- 3、XMLHttpRequest对象
- 4、AJAX GET请求
- 5、AJAX GET请求缓存问题
- 6、AJAX POST请求
- (1)案例一:使用AJAX POST请求实现用户注册的时候,用户名是否可用。
- (2)案例二:用户点击按钮之后,发送AJAX请求,显示学生列表。
- 7、基于JSON的数据交换格式
- 8、基于XML的数据交换
- 9、AJAX乱码问题
- 10、AJAX的异步与同步
- 11、AJAX代码的封装
- 12、AJAX实现省市联动
- 13、AJAX跨域问题
- (1)跨域
- (2)同源还是不同源
- (3)跨域解决方案
- 方案一:设置响应头
- 方案二:jsonp
- 方案三:jQuery封装的jsonp
- 方案四:代理机制(httpclient)
- 14、AJAX实现搜索联想 自动补全
1、传统请求及缺点
(1)传统的请求
①直接在浏览器地址栏上输入URL。
②点击超链接
③提交form表单
④使用JS代码发送请求
window.open(url)
document.location.href = url
window.location.href = url
…
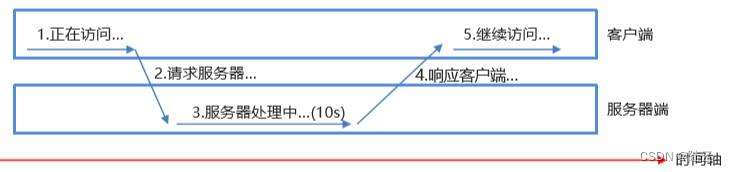
(2)传统请求存在的问题
页面全部刷新导致了用户的体验较差。
传统的请求导致用户的体验有空白期。(用户的体验是不连贯的)
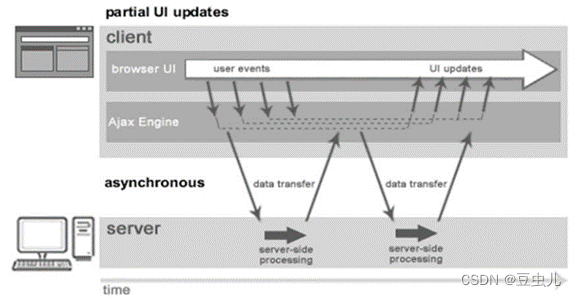
2、AJAX概述
(1)AJAX不能称为一种技术,它是多种技术的综合产物。
(2)AJAX可以让浏览器发送一种特殊的请求,这种请求可以是:异步的。
(3)AJAX代码属于WEB前端的JS代码。和后端的java没有关系,后端也可以是php语言,也可以是C语言。
(4)AJAX 应用程序可能使用 XML 来传输数据,但将数据作为纯文本或 JSON 文本传输也同样常见。
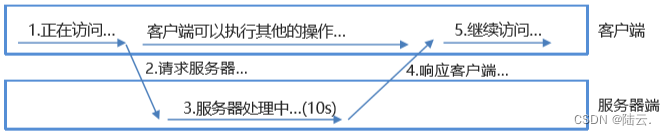
(5)AJAX可以更新网页的部分,而不需要重新加载整个页面。(页面局部刷新)
(6)AJAX可以做到在同一个网页中同时启动多个请求,类似于在同一个网页中启动“多线程”,一个“线程”一个“请求”。
同步请求:

异步请求

3、XMLHttpRequest对象
(1)XMLHttpRequest对象是AJAX的核心对象,发送请求以及接收服务器数据的返回,全靠它了。
(2)XMLHttpRequest对象,现代浏览器都是支持的,都内置了该对象。直接用即可。
(3)创建XMLHttpRequest对象语法
var xhr = new XMLHttpRequest();
(4)XMLHttpRequest对象的方法
| 方法 | 描述 |
|---|---|
| abort() | 取消当前请求 |
| getAllResponseHeaders() | 返回头部信息 |
| getResponseHeader() | 返回特定的头部信息 |
| open(method, url, async, user, psw) | 规定请求method:请求类型 GET 或 POSTurl:文件位置async:true(异步)或 false(同步)user:可选的用户名称psw:可选的密码 |
| send() | 将请求发送到服务器,用于 GET 请求 |
| send(string) | 将请求发送到服务器,用于 POST 请求 |
| setRequestHeader() | 向要发送的报头添加标签/值对 |
(5)XMLHttpRequest对象的属性
| 属性 | 描述 |
|---|---|
| onreadystatechange | 定义当 readyState 属性发生变化时被调用的函数 |
| readyState | 保存 XMLHttpRequest 的状态。0:请求未初始化 1:服务器连接已建立 2:请求已收到 3:正在处理请求 4:请求已完成且响应已就绪 |
| responseText | 以字符串返回响应数据 |
| responseXML | 以 XML 数据返回响应数据 |
| status | 返回请求的状态号200: "OK"403: "Forbidden"404: “Not Found” |
| statusText | 返回状态文本(比如 “OK” 或 “Not Found”) |
4、AJAX GET请求
(1)发送AJAX get请求,前端代码:
<body>
<script type="text/javascript">window.onload = function(){var ajaxElt = document.getElementById("ajax");ajaxElt.onclick = function(){//第一步:创建Ajax核心对象XMLHttpRequestvar xhr = new XMLHttpRequest();//第二步:注册回调函数//这是一个回调函数,这个函数在XMLHttpRequest对象的readyState状态值发生改变的时候调用xhr.onreadystatechange = function() {//这里的回调函数会被多次调用//0 -> 1 被调用一次//0 -> 2 被调用一次//0 -> 3 被调用一次//0 -> 4 被调用一次//当XMLHttpRequest对象的readyState的状态是4的时候,表示响应结束了if (this.readyState == 4) {//响应结束了//响应结束之后,一般会有一个Http的状态码//HTTP状态码是Http协议的一部分,HTTP协议中规定的。服务器响应之后都会有一个状态码if (this.status == 404) {alert("对不起,您访问的资源不存在,请检查请求路径")} else if (this.status == 500) {alert("对不起,服务器发生了严重的内部错误,请联系管理员")} else if (this.status == 200) {//200表示完全响应完毕,成功结束了//通过XMLHttPRequest对象获取响应的消息//通过XMLHttpRequest对象的responseText属性来获取响应的消息//把响应消息放在div图层中,渲染document.getElementById("mydiv").innerHTML = this.responseText;}}}//第三步:开启通道(open只是浏览器和服务器建立连接,通道打开,并不会发送请求)//XMLHttpRequest对象的open方法//open(method,url,async,user,psw)//method:请求的方式,可以是GET,也可以是POST,也可以是其他请求方式//url:请求路径//async:只能是true或者false,true表示此ajax请求是一个一步请求,false表示此ajax请求是一个同步请求//user:用户名 pwd:密码,用户名和密码是进行身份认证的,说明要想访问这个服务器上的资源,可能需要提供用户密码xhr.open("get","/ajax/ajaxrequest1",true)//第四步:发送请求xhr.send();}}
</script>
<input type="button" value="Hello Ajax!" id="ajax" onclick="sendRequest()"/><div id="mydiv" ></div></body>
(2)发送AJAX get请求,后端代码:
@WebServlet("/ajaxrequest1")
public class ajaxrequest1 extends HttpServlet{@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html;charset=UTF-8");PrintWriter out = response.getWriter();out.print("<h2 style='color:red'>welcome use ajax!</h2>");}
}
运行结果:
Ajax get请求
(3)AJAX get请求如何提交数据呢?
- get请求提交数据是在“请求行”上提交,格式是:url?name=value&name=value&name=value…
- 其实这个get请求提交数据的格式是HTTP协议中规定的,遵循协议。
5、AJAX GET请求缓存问题
(1)对于低版本的IE浏览器来说,AJAX的get请求可能会走缓存。存在缓存问题。对于现代的浏览器来说,大部分浏览器都已经不存在AJAX get缓存问题了。
(2)什么是AJAX GET请求缓存问题呢?
在HTTP协议中是这样规定get请求的:get请求会被缓存起来。
(3)发送AJAX GET请求时,在同一个浏览器上,前后发送的AJAX请求路径一样的话,对于低版本的IE来说,第二次的AJAX GET请求会走缓存,不走服务器。
(4)POST请求在HTTP协议中规定的是:POST请求不会被浏览器缓存。
(5)GET请求缓存的优缺点:
优点:直接从浏览器缓存中获取资源,不需要从服务器上重新加载资源,速度较快,用户体验好。
缺点:无法实时获取最新的服务器资源。
(6)浏览器什么时候会走缓存?
-
第一:是一个GET请求
-
第二:请求路径已经被浏览器缓存过了。第二次发送请求的时候,这个路径没有变化,会走浏览器缓存。
-
如果是低版本的IE浏览器,怎么解决AJAX GET请求的缓存问题呢?
- 可以在请求路径url后面添加一个时间戳,这个时间戳是随时变化的。所以每一次发送的请求路径都是不一样的,这样就不会走浏览器的缓存问题了。
- 可以采用时间戳:“url?t=” + new Date().getTime()
- 或者可以通过随机数:“url?t=” + Math.random()
- 也可以随机数+时间戳…
前端代码
<body>
<script type="text/javascript">window.onload = function(){document.getElementById("btn").onclick = function(){//第一步:创建Ajax核心对象XMLHttpRequestvar xhr = new XMLHttpRequest();//第二步:创建回调函数xhr.onreadystatechange = function(){if(this.readyState == 4){if(this.status == 200){document.getElementById("mydiv").innerHTML = this.responseText;}}}//第三步:开启通道var usercode = document.getElementById("usercode").valuevar username = document.getElementById("username").value// 获取到用户填写的usercode和username//解决get请求缓存问题加时间戳或者加随机数xhr.open("GET","/ajax/ajaxrequest2?t="+new Date().getTime()+"&usercode="+usercode+"&username="+username,true)//xhr.open("GET","/ajax/ajaxrequest2?t="+Math.random()+"&usercode="+usercode+"&username="+username,true)//xhr.open("GET","/ajax/ajaxrequest2?usercode="+usercode+"&username="+username,true)//第四步:发送请求xhr.send();}}
</script><button id="btn" >发送Ajax get请求!</button>
<span id="myspan"></span>
<div id="mydiv"></div>
</body>
后端代码:
@WebServlet("/ajaxrequest2")
public class ajaxrequest2 extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html;charset=UTF-8");PrintWriter out = response.getWriter();// 获取ajax get请求提交的数据String usercode = request.getParameter("usercode");String username = request.getParameter("username");out.print("usercode: " + usercode + "," + "username: " + username);}
}
运行结果:

6、AJAX POST请求
AJAX POST请求和GET请求的代码区别在哪里?就是前端代码有区别。后端代码没有区别。
window.onload = function(){document.getElementById("mybtn").onclick = function(){//1.创建核心对象var xhr = new XMLHttpRequest();//2、创建回调函数xhr.onreadystatechange = function () {if(this.readyState == 4){if(this.status == 200){document.getElementById("mydiv").innerHTML = this.responseText;}else{alert(this.status);}}}//3.打开通道xhr.open("POST","/ajax/ajaxrequest3",true);// 4. 发送AJAX POST请求xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded") // 设置请求头的内容类型。模拟form表单提交数据。// 获取表单中的数据var username = document.getElementById("username").value;var password = document.getElementById("password").value;// send函数中的参数就是发送的数据,这个数据在“请求体”当中发送。xhr.send("username="+username+"&password="+password)
@WebServlet("/ajaxrequest3")
public class ajaxrequest3 extends HttpServlet {@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html;charset=utf-8");PrintWriter out = response.getWriter();String usercode = request.getParameter("usercode");String username = request.getParameter("username");out.print("usercode= " + usercode + "username= " + username);}
}
运行结果:

(1)案例一:使用AJAX POST请求实现用户注册的时候,用户名是否可用。
实现步骤如下:
①在前端,用户输入用户名之后,失去焦点事件blur发生,然后发送AJAX POST请求,提交用户名
②在后端,接收到用户名,连接数据库,根据用户名去表中搜索
③如果用户名已存在
④后端响应消息:对不起,用户名已存在(在前端页面以红色字体展示)
⑤如果用户名不存在
⑥后端响应消息:用户名可以使用(在前端页面以绿色字体展示)
<script type="text/javascript">window.onload = function(){document.getElementById("username").onfocus = function(){document.getElementById("myspan").innerHTML = "";}document.getElementById("username").onblur = function(){var xhr = new XMLHttpRequest();xhr.onreadystatechange = function(){if(this.readyState == 4){if(this.status == 200){document.getElementById("myspan").innerHTML = this.responseText;}else{alert(this.status);}}}xhr.open("POST","/ajax/ajaxrequest4",true);xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");var username = document.getElementById("username").value;xhr.send("uname=" + username);}}
</script>
<input type="text" id="username" />
<span id="myspan"></span>
@WebServlet("/ajaxrequest4")
public class ajaxrequest4 extends HttpServlet {@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// 获取用户名String username = request.getParameter("uname");Connection conn = null;PreparedStatement ps = null;ResultSet rt = null;// 打布尔标记(一种编程模型)boolean success = false;try {// 连接数据库验证用户名是否存在// 1.注册驱动Class.forName("com.mysql.cj.jdbc.Driver");// 2.获取连接conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/itcast","root","Ma521521");String sql = "select id,username from t_user where username = ?";// 3.获取预编译的数据库操作对象ps = conn.prepareStatement(sql);ps.setString(1,username);// 4.执行SQL语句rt = ps.executeQuery();// 5.处理结果集if(rt.next()){// 用户名已存在。success = true;}} catch (ClassNotFoundException | SQLException e) {e.printStackTrace();}finally {// 6.释放资源if(rt!=null){try {rt.close();} catch (SQLException throwables) {throwables.printStackTrace();}}if(ps!=null){try {ps.close();} catch (SQLException throwables) {throwables.printStackTrace();}}if(conn!=null){try {conn.close();} catch (SQLException throwables) {throwables.printStackTrace();}}}// 响应结果到浏览器response.setContentType("text/html;charset=utf-8");PrintWriter out = response.getWriter();if(success){// 用户名已存在,不可用out.print("<font color=red>用户名已存在!</font>");}else{// 用户名不存在,可以使用out.print("<font color=green>用户名可以使用</font>");}}
}
运行结果:


(2)案例二:用户点击按钮之后,发送AJAX请求,显示学生列表。
-
在后端java程序中拼接HTML代码,然后将HTML代码直接响应到浏览器客户端。这种方式不好,不应该在java代码中编写HTML代码,能否在java程序中直接向前端响应数据?可以,可以在后端拼接JSON格式的字符串,或者XML格式的字符串,将这个字符串发送给前端,前端解析即可。
<body>
<script>// var json = [{"no":123, "name":"小明", "地址":"河南南阳"},{"no":456, "name":"小红", "地址":"广东深圳"}]window.onload = function(){document.getElementById("mybtn").onclick = function(){var xhr = new XMLHttpRequest();xhr.onreadystatechange = function(){if(this.readyState == 4){if(this.status == 200){// 将json格式的字符串转换成json对象var jsonStr = JSON.parse(this.responseText);// 是一个数组,并且数组中有多个学生数据html = "";for(var i=0;i<jsonStr.length;i++){var json = jsonStr[i];html += "<tr>"html += " <td>"+i+1+"</td>"html += " <td>"+json.no+"</td>"html += " <td>"+json.name+"</td>"html += " <td>"+json.addr+"</td>"html += "</tr>"}document.getElementById("stubody").innerHTML = html;}}}xhr.open("GET","/ajax/ajaxrequest6?t="+new Date().getTime(),true);xhr.send();}}
</script>
<body>
<button id="mybtn">显示部门列表</button>
<table border="2px" width="30%"><thead><tr><td>序号</td><td>编号</td><td>姓名</td><td>地址</td><tr></thead><tbody id="stubody"></tbody>
</table>
</body>
@WebServlet("/ajaxrequest6")
public class ajaxrequest6 extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html;charset=utf-8");PrintWriter out = response.getWriter();Connection conn = null;PreparedStatement ps = null;ResultSet rt = null;//创建字符串拼接对象StringBuilder json = new StringBuilder();String jsonStr = "";//定义空字符串拼接//创建学生集合封装学生对象List<Student> stuList = new ArrayList();try {// 连接数据库验证用户名是否存在// 1.注册驱动Class.forName("com.mysql.cj.jdbc.Driver");// 2.获取连接conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/itcast","root","Ma521521");String sql = "select no,name,addr from t_stu";// 3.获取预编译的数据库操作对象ps = conn.prepareStatement(sql);// 4.执行SQL语句rt = ps.executeQuery();
// json.append("[");
// while(rt.next()){
// //出错点,数据库是int类型,此处应该用int获取,不然JSON识别不出来
// Integer no = rt.getInt("no");
// String name = rt.getString("name");
// String addr = rt.getString("addr");
// //字符串拼接
String jsonStr = {"no": 123 ,"name":" 小明 ","addr":" 河南南阳 "},
// json.append("{\"no\":");
// json.append(no);
// json.append(",\"name\":\"");
// json.append(name);
// json.append("\",\"addr\":\"");
// json.append(addr);
// json.append("\"},");
// }
// jsonStr = json.substring(0, json.length() - 1) + "]";//使用fastjson转jsonwhile(rt.next()){Integer no = rt.getInt("no");String name = rt.getString("name");String addr = rt.getString("addr");//创建学生对象Student s1 = new Student(no,name,addr);//把数据封装到集合中stuList.add(s1);}//使用fastjson把字符串转换成json格式jsonStr = JSON.toJSONString(stuList);} catch (ClassNotFoundException | SQLException e) {e.printStackTrace();}finally {// 6.释放资源if(rt!=null){try {rt.close();} catch (SQLException throwables) {throwables.printStackTrace();}}if(ps!=null){try {ps.close();} catch (SQLException throwables) {throwables.printStackTrace();}}if(conn!=null){try {conn.close();} catch (SQLException throwables) {throwables.printStackTrace();}}}
// String jsonStr = "[{\"no\":123, \"name\":\"小明\", \"addr\":\"河南南阳\"},{\"no\":456, \"name\":\"小红\", \"addr\":\"广东深圳\"}]";out.print(jsonStr);}
}
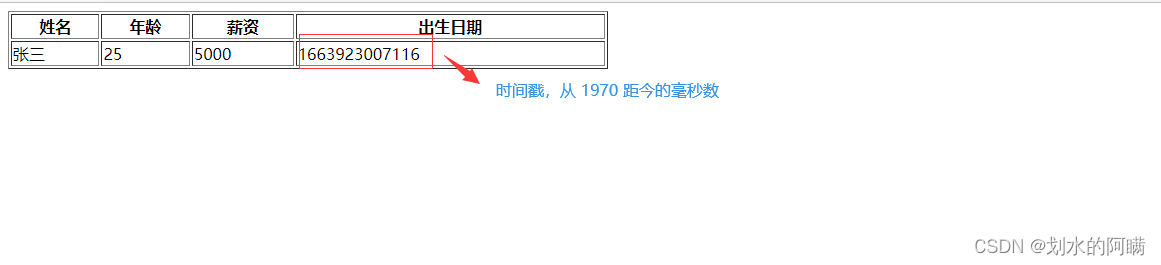
运行结果:

7、基于JSON的数据交换格式
(1)在WEB前端中,如何将一个json格式的字符串转换成json对象
var jsonStr = "{\"username\" : \"zhangsan\", \"password\" : \"1233344\"}"
var jsonObj = JSON.parse(jsonStr)
console.log(jsonObj.username)
console.log(jsonObj.password)
(2)在后端拼接JSON格式的字符串,响应给前端的浏览器
json.append("[");
while (rs.next()) {// 获取每个学生的信息String name = rs.getString("name");String age = rs.getString("age");String addr = rs.getString("addr");// 拼接json格式的字符串// {"name":" 王五 ","age": 20 ,"addr":" 北京大兴区 "},json.append("{\"name\":\"");json.append(name);json.append("\",\"age\":");json.append(age);json.append(",\"addr\":\"");json.append(addr);json.append("\"},");
}
jsonStr = json.substring(0, json.length() - 1) + "]";
(3)使用阿里巴巴的fastjson组件,它可以将java对象转换成json格式的字符串
fastjosn的jar地址:
链接:https://pan.baidu.com/s/1aUaesLcHq3RMxPHkB9Al3g
提取码:5200
List<Student> studentList = new ArrayList<>();
while (rs.next()) {// 取出数据String name = rs.getString("name");int age = rs.getInt("age");String addr = rs.getString("addr");// 将以上数据封装成Student对象Student s = new Student(name, age, addr);// 将Student对象放到List集合studentList.add(s);
}
// 将List集合转换成json字符串
jsonStr = JSON.toJSONString(studentList);
8、基于XML的数据交换
(1)注意:如果服务器端响应XML的话,响应的内容类型需要写成:
response.setContentType("text/xml;charset=UTF-8");
(2)xml和JSON都是常用的数据交换格式
-
XML体积大,解析麻烦。较少用。
-
JSON体积小,解析简单,较常用。
-
基于XML的数据交换,前端代码
<script type="text/javascript">window.onload = function(){document.getElementById("btn").onclick = function(){// 1.创建XMLHTTPRequest对象var xhr = new XMLHttpRequest();// 2.注册回调函数xhr.onreadystatechange = function () {if (this.readyState == 4) {if (this.status == 200) {// 服务器端响应了一个XML字符串,这里怎么接收呢?// 使用XMLHTTPRequest对象的responseXML属性,接收返回之后,可以自动封装成document对象(文档对象)var xmlDoc = this.responseXML//console.log(xmlDoc)// 获取所有的<student>元素,返回了多个对象,应该是数组。var students = xmlDoc.getElementsByTagName("student")//console.log(students[0].nodeName)var html = "";for (var i = 0; i < students.length; i++) {var student = students[i]// 获取<student>元素下的所有子元素html += "<tr>"html += "<td>"+(i+1)+"</td>"var nameOrAge = student.childNodesfor (var j = 0; j < nameOrAge.length; j++) {var node = nameOrAge[j]if (node.nodeName == "name") {//console.log("name = " + node.textContent)html += "<td>"+node.textContent+"</td>"}if (node.nodeName == "age") {//console.log("age = " + node.textContent)html += "<td>"+node.textContent+"</td>"}}html += "</tr>"}document.getElementById("stutbody").innerHTML = html}else{alert(this.status)}}}// 3.开启通道xhr.open("GET", "/ajax/ajaxrequest6?t=" + new Date().getTime(), true)// 4.发送请求xhr.send()}} </script> <button id="btn">显示学生列表</button> <table width="500px" border="1px"><thead><tr><th>序号</th><th>姓名</th><th>年龄</th></tr></thead><tbody id="stutbody"><!--<tr><td>1</td><td>zhangsan</td><td>20</td></tr><tr><td>2</td><td>lisi</td><td>22</td></tr>--></tbody> </table>(2)基于XML的数据交换,后端java程序:
@WebServlet("/ajaxrequest6") public class AjaxRequest6Servlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {// 注意:响应的内容类型是XML。response.setContentType("text/xml;charset=UTF-8");PrintWriter out = response.getWriter();/*<students><student><name>zhangsan</name><age>20</age></student><student><name>lisi</name><age>22</age></student></students>*/StringBuilder xml = new StringBuilder();xml.append("<students>");xml.append("<student>");xml.append("<name>zhangsan</name>");xml.append("<age>20</age>");xml.append("</student>");xml.append("<student>");xml.append("<name>lisi</name>");xml.append("<age>22</age>");xml.append("</student>");xml.append("</students>");out.print(xml);} }
9、AJAX乱码问题
(1)对于tomcat10,关于字符集,不需要干涉,不会出现乱码。
(2)对于tomcat9
-
响应中文的时候,会出现乱码,解决方案
response.setContentType("text/html;charset=UTF-8"); -
发送ajax post请求的时候,发送给服务器的数据,服务器接收之后乱码,解决方案
request.setCharacterEncoding("UTF-8");
10、AJAX的异步与同步
(1)什么是异步?什么是同步?
ajax请求1和ajax请求2,同时并发,谁也不用等谁,这就是异步。(a不等b,b也不等a)
(2)如果ajax请求1在发送的时候需要等待ajax请求2结束之后才能发送,那么这就是同步。(a等待b,或者b等待a,只要发生等待,就是同步。)
异步和同步在代码实现
// 假设这个是ajax请求1
// 如果第三个参数是false:这个就表示“ajax请求1”不支持异步,也就是说ajax请求1发送之后,会影响其他ajax请求的发送,只有当我这个请求结束之后,你们其他的ajax请求才能发送。
// false表示,不支持异步。我这个请求发了之后,你们其他的请求都要靠边站。都等着。你们别动呢,等我结束了你们再说。
xhr1.open("请求方式", "URL", false)
xhr1.send()// 假设这个是ajax请求2
// 如果第三个参数是true:这个就表示“ajax请求2”支持异步请求,也就是说ajax请求2发送之后,不影响其他ajax请求的发送。
xhr2.open("请求方式", "URL", true)
xhr2.send()
什么情况下用同步?(大部分情况下都是使用ajax异步方式,同步很少用。)
-
什么是异步?什么是同步?
- ajax请求1和ajax请求2,同时并发,谁也不用等谁,这就是异步。(a不等b,b也不等a)
- 如果ajax请求1在发送的时候需要等待ajax请求2结束之后才能发送,那么这就是同步。(a等待b,或者b等待a,只要发生等待,就是同步。)
-
异步和同步在代码上如何实现?
// 假设这个是ajax请求1 // 如果第三个参数是false:这个就表示“ajax请求1”不支持异步,也就是说ajax请求1发送之后,会影响其他ajax请求的发送,只有当我这个请求结束之后,你们其他的ajax请求才能发送。 // false表示,不支持异步。我这个请求发了之后,你们其他的请求都要靠边站。都等着。你们别动呢,等我结束了你们再说。 xhr1.open("请求方式", "URL", false) xhr1.send()// 假设这个是ajax请求2 // 如果第三个参数是true:这个就表示“ajax请求2”支持异步请求,也就是说ajax请求2发送之后,不影响其他ajax请求的发送。 xhr2.open("请求方式", "URL", true) xhr2.send()什么情况下用同步?(大部分情况下都是使用ajax异步方式,同步很少用。)
场景:
用户注册
①用户名需要发送ajax请求进行校验
②邮箱地址也需要发送ajax请求校验
③其他的也可能需要发送ajax请求。。。
④并且最终注册按钮的时候,也是发送ajax请求进行注册。
⑤那么显然,注册的Ajax请求和校验的ajax请求不能异步,必须等待所有的校验ajax请求结束之后,注册的ajax请求才能发。
<body>
<script type="text/javascript">window.onload = function(){//button1 Ajax请求document.getElementById("mybtn1").onclick = function(){var xhr = new XMLHttpRequest();xhr.onreadystatechange = function(){if(this.readyState == 4){if(this.status ==200){document.getElementById("mydiv1").innerHTML = this.responseText;}else{alert(this.status);}}}var txt = document.getElementById("mytxt").value;//xhr.open("GET", "/ajax/ajaxrequest8?t=" + new Date().getTime(), true)// 我不支持异步了,我这个请求只要发,你们都得靠边站。都得等着我结束你们才能发请求。xhr.open("get","/ajax/ajaxrequest8?txtValue="+txt,false);xhr.send();}//button2 Ajax请求document.getElementById("mybtn2").onclick = function(){var xhr = new XMLHttpRequest();xhr.onreadystatechange = function(){if(this.readyState == 4){if(this.status == 200){document.getElementById("mydiv2").innerHTML = this.responseText;}else{alert(this.status);}}}var txt = document.getElementById("mytxt").value;xhr.open("POST","/ajax/ajaxrequest8",true);xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");xhr.send("txtValue="+txt);}}
</script>
<input type="text" id="mytxt"/>
<button id="mybtn1">发送Ajax get请求</button>
<button id="mybtn2">发送Ajax post请求</button>
<div id="mydiv1"></div>
<div id="mydiv2"></div>
</body>
@WebServlet("/ajaxrequest8")
public class ajaxrequest8 extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html;charset=utf-8");PrintWriter out = response.getWriter();String txtVlue = request.getParameter("txtValue");try {Thread.sleep(5*1000);} catch (InterruptedException e) {e.printStackTrace();}out.println(txtVlue);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html;charset=utf-8");PrintWriter out = response.getWriter();String name = request.getParameter("txtValue");out.println(name);}
}
11、AJAX代码的封装
(1)AJAX请求相关的代码都是类似的,有很多重复的代码,这些重复的代码能不能不写,能不能封装一个工具类。要发送ajax请求的话,就直接调用这个工具类中的相关函数即可。
(2)手动封装一个工具类,这个工具类可以把它看做是一个JS的库。把这个JS库起一个名字,叫做jQuery。
JQuery3.6.0的jar包:
链接:https://pan.baidu.com/s/1tBnJR-0IVrB7Br20MBoapQ
提取码:5200
<body>
<!--引入封装的ajax Jquery库-->
<script type="text/javascript" src="/Js/jQuery-1.0.0.js"></script>
<script type="text/javascript">$(function(){// $("#mybtn").click(function(){// // 发送ajax请求// $.ajax({// //type : "GET",// type : "POST",// url : "/ajax/ajaxrequest9",// data : "username=" + $("#username").val(),// async : true,// success : function(json){// $("#div1").html(json.username)// }// })// })$("#mybtn").click(function(){$.ajax({type:"POST",url:"/ajax/ajaxrequest9",data:"username="+$("#username").val(),success:function(json){$("#div1").html(json.username);}})})})
</script>
用户名<input id="username" />
<button id="mybtn">发送ajax请求!</button>
<div id="div1"></div>
</body>
@WebServlet("/ajaxrequest9")
public class ajaxrequest9 extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html;charset=utf-8");PrintWriter out = response.getWriter();String username = request.getParameter("username");//{"username":"zhangsan"}out.println("{\"username\":\""+username.toUpperCase()+"\"}");}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html;charset=utf-8");PrintWriter out = response.getWriter();String username = request.getParameter("username");out.println("{\"username\":\""+username.toLowerCase()+"\"}");}
}
运行结果:

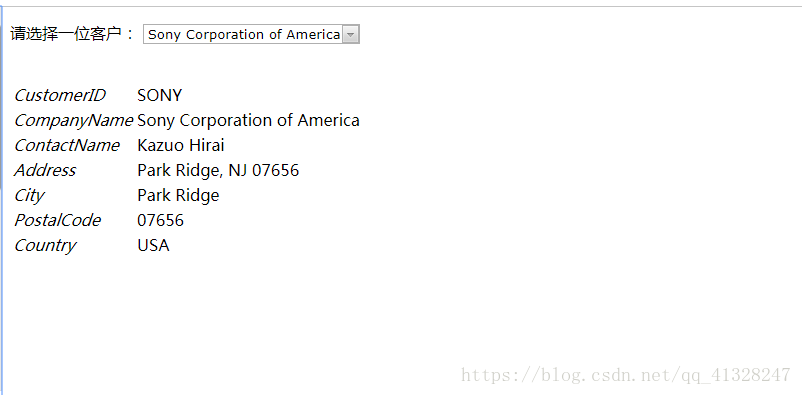
12、AJAX实现省市联动
(1)什么是省市联动?
在网页上,选择对应的省份之后,动态的关联出该省份对应的市。选择对应的市之后,动态的关联出该市对应的区。(首先要清楚需求)
(2)数据库表文件(mysql类型)
链接:https://pan.baidu.com/s/1INOgbeJi12vFbJ3MAmWbeA
提取码:5200
(3)建表t_area,模拟好数据。
<body>
<script type="text/javascript" src="/ajax/Js/jQuery-1.0.0.js"></script>
<script type="text/javascript">$(function(){$.ajax({type:"get",url:"/ajax/ajaxrequest10",data:"t="+new Date().getTime(),async:true,success:function(jsonAddr){var html = "<option value=''>--请选择省份--</option>"for(var i=0;i<jsonAddr.length;i++){var area = jsonAddr[i];html += "<option value='"+area.pno+"'>"+area.pname+"</option>";}$("#privance").html(html)}})//当change发生,就发生ajax请求$("#privance").change(function(){$.ajax({type:"get",url:"/ajax/ajaxrequest10",data:"t="+new Date().getTime() + "&pcode=" + this.value,async:true,success:function(jsonAddr){var html = "<option value=''>--请选择城市--</option>"for(var i=0;i<jsonAddr.length;i++){var area = jsonAddr[i];html += "<option value='"+area.pno+"'>"+area.pname+"</option>";}$("#city").html(html)}})})})
</script>
<select id="privance"><!--<option id="">--请选择省份--</option><option id="">--河南--</option><option id="">--河北--</option>-->
</select>
<select id="city"></select>
</body>
@WebServlet("/ajaxrequest10")
public class ajaxrequest10 extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String pcode = request.getParameter("pcode");response.setContentType("text/html;charset=utf-8");PrintWriter out = response.getWriter();List<Privance> pv = new ArrayList();Connection conn = null;PreparedStatement ps = null;ResultSet rt = null;try {Class.forName("com.mysql.cj.jdbc.Driver");conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/itcast", "root", "Ma521521");String sql = "";//出错点if(pcode == null){sql = "select pno,pname from privance where pcode is null";ps = conn.prepareStatement(sql);}else{sql = "select pno,pname from privance where pcode=?";ps = conn.prepareStatement(sql);ps.setString(1,pcode);}rt = ps.executeQuery();while(rt.next()){String pno = rt.getString("pno");String pname = rt.getString("pname");Privance privance = new Privance(pno,pname);pv.add(privance);}} catch (ClassNotFoundException e) {e.printStackTrace();} catch (SQLException throwables) {throwables.printStackTrace();} finally {if(rt!=null){try {rt.close();} catch (SQLException throwables) {throwables.printStackTrace();}}if(ps!=null){try {ps.close();} catch (SQLException throwables) {throwables.printStackTrace();}}if(conn!=null){try {conn.close();} catch (SQLException throwables) {throwables.printStackTrace();}}}String jsonAddr = JSON.toJSONString(pv);out.print(jsonAddr);}
}
运行结果:



13、AJAX跨域问题
(1)跨域
①跨域是指从一个域名的网页去请求另一个域名的资源。比如从百度(https://baidu.com)页面去请求京东(https://www.jd.com)的资源。
②通过超链接或者form表单提交或者window.location.href的方式进行跨域是不存在问题的(可以编写程序测试一下)。但在一个域名的网页中的一段js代码发送ajax请求去访问另一个域名中的资源,由于同源策略的存在导致无法跨域访问,那么ajax就存在这种跨域问题。
③同源策略是指一段脚本只能读取来自同一来源的窗口和文档的属性,同源就是协议、域名和端口都相同。
④同源策略有什么用?如果你刚刚在网银输入账号密码,查看了自己还有1万块钱,紧接着访问一些不规矩的网站,这个网站可以访问刚刚的网银站点,并且获取账号密码,那后果可想而知。所以,从安全的角度来讲,同源策略是有利于保护网站信息的。
⑤有一些情况下,我们是需要使用ajax进行跨域访问的。比如某公司的A页面(a.wangda.com)有可能需要获取B页面(b.wangda.com)。
(2)同源还是不同源
(1)区分同源和不同源的三要素
协议
域名
端口
(2)协议一致,域名一致,端口号一致,三个要素都一致,才是同源,其它一律都是不同源
| URL1 | URL2 | 是否同源 | 描述 |
|---|---|---|---|
| http://localhost:8080/a/index.html | http://localhost:8080/a/first | 同源 | 协议 域名 端口一致 |
| http://localhost:8080/a/index.html | http://localhost:8080/b/first | 同源 | 协议 域名 端口一致 |
| http://www.myweb.com:8080/a.js | https://www.myweb.com:8080/b.js | 不同源 | 协议不同 |
| http://www.myweb.com:8080/a.js | http://www.myweb.com:8081/b.js | 不同源 | 端口不同 |
| http://www.myweb.com/a.js | http://www.myweb2.com/b.js | 不同源 | 域名不同 |
| http://www.myweb.com/a.js | http://crm.myweb.com/b.js | 不同源 | 子域名不同 |
(3)跨域解决方案
方案一:设置响应头
(1)核心原理:跨域访问的资源允许你跨域访问。
(2)实现:
-
response.setHeader("Access-Control-Allow-Origin", "http://localhost:8080"); // 允许某个 response.setHeader("Access-Control-Allow-Origin", "*"); // 允许所有
方案二:jsonp
(1)jsonp:json with padding(带填充的json)
(2)jsonp不是一个真正的ajax请求。只不过可以完成ajax的局部刷新效果。可以说jsonp是一种类ajax请求的机制。
(3)jsonp不是ajax请求,但是可以完成局部刷新的效果,并且可以解决跨域问题。
(4)注意:jsonp解决跨域的时候,只支持GET请求。不支持post请求。
<body>
<script type="text/javascript">function sayHello(data){document.getElementById("mydiv").innerHTML = data.username;}
</script>
<script type="text/javascript">window.onload = () => {document.getElementById("mybtn").onclick = () => {//创造script标签const htmlScriptElement = document.createElement("script");//设置标签type属性htmlScriptElement.type = "text/javascript";//设置标签src属性htmlScriptElement.src = "http://localhost:8083/b/jsonp2?fun=sayHello"//把标签添加到body中document.getElementsByTagName("body")[0].appendChild(htmlScriptElement)}}
</script>
<button id="mybtn">jsonp解决跨域问题,达到ajax局部刷新效果</button>
<div id="mydiv"></div>
</body>
@WebServlet("/jsonp2")
public class jsonp2 extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html;charset=utf-8");String fun = request.getParameter("fun");PrintWriter out = response.getWriter();out.print(fun + "({\"username\":\"jackson\"})");}
}
运行结果:

方案三:jQuery封装的jsonp
(1)jQuery中的jsonp其实就是我们方案2的高度封装,底层原理完全相同。
(2)核心代码
<body>
<script type="text/javascript" src="/js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">// 这个函数不需要你写,jQuery可以自动帮助你生成//function jQuery3600508253314856699_1655528968612(json){ // 系统自动生成的这个函数默认情况,会自动调用success的回调函数。function sayHello(data){$("#div").html("欢迎你!"+ data.username);}
</script>
<script type="text/javascript">$(function(){$("#btn").click(function(){//发送ajax跨域请求// 发送所谓的ajax请求(其实本质上并不是一个ajax请求。只是披着ajax的皮。乔装打扮的ajax。)$.ajax({type:"get",// 虽然这里的url是这样写的,但实际上发送的请求是:/b/jsonp3?callback=jQuery3600508253314856699_1655528968612&_=1655528968613// callback=jQuery3600508253314856699_1655528968612// callback就是我们之前的fun// jQuery3600508253314856699_1655528968612就是我们之前的sayHello,而这个名字是jQuery自动为我们生成的。url:"http://localhost:8083/b/jsonp3",dataType:"jsonp",// 指定数据类型是jsonp形式。【最关键的是它】jsonp: "fun",// 不采用默认的参数名callback,用这个属性来指定具体的参数名。jsonpCallback:"sayHello"// 不采用默认的回调函数,用这个属性来指定具体的回调函数。/*success: function(data){$("div").html(data.username);}*/})})})
</script>
<button id="btn">jsonp解决ajax跨域问题</button>
<div id="div"></div>
</body>
@WebServlet("/jsonp3")
public class jsonp3 extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html;charset=utf-8");// 获取函数名String callback = request.getParameter("fun");PrintWriter out = response.getWriter();// 响应一段js代码,调用函数out.print(callback + "({\"username\":\"jackson\"})");}
}
运行结果:

方案四:代理机制(httpclient)
(1)使用Java程序怎么去发送get/post请求呢?【GET和POST请求就是HTTP请求。】
- 第一种方案:使用JDK内置的API(java.net.URL…),这些API是可以发送HTTP请求的。
- 第二种方案:使用第三方的开源组件,比如:apache的httpclient组件。(httpclient组件是开源免费的,可以直接用)
(2)在java程序中,使用httpclient组件可以发送http请求。
- 对于httpclient组件的代码,大家可以不进行深入研究,从网上直接搜。然后粘贴过来,改一改,看看能不能完成发送get和post请求。
- 使用httpclient组件,需要先将这个组件相关的jar包引入到项目当中。
(3)httpclient的jar包
链接:https://pan.baidu.com/s/1UQQbtXgtf4dlqCCRicLTkw
提取码:5200
前端代码:
<body>
<script type="text/javascript" src="/js/jquery-3.6.0.min.js"></script>
<script type="text/javascript">$(function(){$("#btn").click(function(){//发送ajax跨域请求$.ajax({type:"get",url:"/a/proxy",async:true,success: function(data){$("#div").html(data);}})})})
</script>
<button id="btn">jsonp解决ajax跨域问题</button>
<div id="div"></div>
</body>
代理类:
@WebServlet("/proxy")
public class ProxyServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html;charset=utf-8");// 通过httpclient组件,发送HTTP GET请求,访问 TargetServletHttpGet httpGet = new HttpGet("http://localhost:8083/b/hello");httpGet.setHeader("Content-Type", "application/x-www-form-urlencoded");CloseableHttpClient httpClient = HttpClients.createDefault();HttpResponse resp = httpClient.execute(httpGet);HttpEntity entity = resp.getEntity();BufferedReader reader = new BufferedReader(new InputStreamReader(entity.getContent(), "UTF-8"));String line = null;StringBuffer responseSB = new StringBuffer();while ((line = reader.readLine()) != null) {responseSB.append(line);}reader.close();httpClient.close();// b站点响应回来的数据response.getWriter().print(responseSB);}
}
跨域的响应类:
@WebServlet("/hello")
public class HelloServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html;charset=utf-8");request.setCharacterEncoding("utf-8");response.getWriter().print("{\"username\":\"张三\"}");}
}
运行结果:

14、AJAX实现搜索联想 自动补全
(1)什么是搜索联想?自动补全?
- 百度是一个很典型的代表。在百度的搜索框中输入相关信息的时候,会有搜索联想以及自动补全。
- 搜索联想和自动补全:实际上是为了方便用户的使用。让用户的体验更好。
- 搜索联想:当用户输入一些单词之后,自动联想出用户要搜索的信息,给一个提示。
- 自动补全:当联想出一些内容之后,用户点击某个联想的单词,然后将这个单词自动补全到搜索框当中。
- 搜索联想和自动补全功能,因为是页面局部刷新效果,所以需要使用ajax请求来完成。
(2)搜索联想,自动补全功能的核心实现原理?
- 当键盘事件发生之后,比如:keyup:键弹起事件。
- 发送ajax请求,请求中提交用户输入的搜索内容,例如:北京(发送ajax请求,携带“北京”两个字)
- 后端接收到ajax请求,接收到“北京”两个字,执行select语句进行模糊查询。返回查询结果。
- 将查询结果封装成json格式的字符串,将json格式的字符串响应到前端。
- 前端接收到json格式的字符串之后,解析这个json字符串,动态展示页面。
<style>.userInput {width: 300px;height: 25px;font-size: 20px;padding-left: 5px;}.showDataDiv {width: 310px;border: 1px solid lightgray;background-color: antiquewhite;display: none;}.showDataDiv p {padding-left: 5px;margin-top: 2px;margin-bottom: 2px;}.showDataDiv p:hover{cursor: pointer;border: 1px blue solid;background-color: aliceblue;}</style>
</head>
<body>
<script type="text/javascript">window.onload = () => {document.getElementById("keywords").onfocus = () => {document.getElementById("keywords").value = "";}document.getElementById("keywords").onkeyup = () => {if (document.getElementById("keywords").value == "") {//出错点,是空字符串,不是nulldocument.getElementById("datadiv").style.display = "none";} else {const xmlHttpRequest = new XMLHttpRequest();xmlHttpRequest.onreadystatechange = () => {if (xmlHttpRequest.readyState == 4) {if (xmlHttpRequest.status == 200 && xmlHttpRequest.status < 300) {let json = JSON.parse(xmlHttpRequest.responseText);let html = "";for (let i = 0; i < json.length; i++) {html += "<p οnclick='save(\"" + json[i].content + "\")'>" + json[i].content + "</p>"//出错点,按钮点击事件的形参不能是java程序}document.getElementById("datadiv").innerHTML = html;document.getElementById("datadiv").style.display = "block";}}}xmlHttpRequest.open("get", "/baidu/baidulianxiang?_=" + new Date().getTime() + "&keywords=" + document.getElementById("keywords").value, true);//文本框的值注意xmlHttpRequest.send();}}}function save(content) {//注意形参传字符串document.getElementById("keywords").value = content;document.getElementById("datadiv").style.display = "none";}</script>
<input type="text" class="userInput" id="keywords" /><div id="datadiv" class="showDataDiv"><!--<p>北京疫情最新情况</p><p>北京天气</p><p>北京时间</p><p>北京人</p>-->
</div>
</body>
@WebServlet("/baidulianxiang")
public class BaiduAervlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setContentType("text/html;charset=utf-8");PrintWriter out = response.getWriter();String keywords = request.getParameter("keywords");//出错点,看能不能获取到值Connection conn = null;PreparedStatement ps = null;ResultSet rt = null;StringBuilder sb = new StringBuilder();sb.append("[");//出错点,注意拼接try {Class.forName("com.mysql.cj.jdbc.Driver");conn = DriverManager.getConnection("jdbc:mysql://localhost:3306/itcast", "root", "Ma521521");String sql ="select content from t_ajax where content like ?";ps = conn.prepareStatement(sql);ps.setString(1,keywords+"%");//出错点,模糊查询加条件rt = ps.executeQuery();while(rt.next()){String content = rt.getString("content");//{"content":"javaweb"}sb.append("{\"content\":\""+content+"\"},");}} catch (ClassNotFoundException e) {e.printStackTrace();} catch (SQLException throwables) {throwables.printStackTrace();} finally {if(rt!=null){try {rt.close();} catch (SQLException throwables) {throwables.printStackTrace();}}if(ps!=null){try {ps.close();} catch (SQLException throwables) {throwables.printStackTrace();}}if(conn!=null){try {conn.close();} catch (SQLException throwables) {throwables.printStackTrace();}}}out.print(sb.subSequence(0,sb.length() -1) + "]");//出错点,注意字符串的截取方法}
}
运行结果:
百度联想