文章目录
- AJAX 异步请求
- 简介
- Jquery 版 Ajax
- $.ajax() -- Jquery提供的 ajax 函数
- 注册验证用户名是否可用
- $.get() 与 $.post()
- Ajax 返回数据类型
- JSON
- json 简介
- JSON 对象
- JSON 数组
- 对象数组混合格式
- 小结
- JSON 应用
- JSON 对象的使用
- JSON 数组的使用
- 响应的 json 数组
- 数组对象混合格式
- Jackson 工具
- 简介
- jackson 工具的使用
- jackson 转换对象
AJAX 异步请求
简介
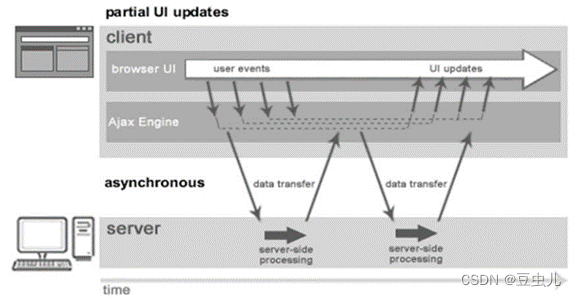
Ajax 全称为 Asynchronous JavaScript And Xml -- 异步 js 和 xml,用来进行
交互式网页的制作;也是一种动态的网页开发技术,在不加载整个页面的前提下进行页面局部
内容的刷新;
Ajax 在后台与服务器进行少量的数据交互,使用网页实现异步更新,比传统的刷新整个页面
带给服务器的压力要小很多;让程序的运行更加顺畅;
Ajax 分为原生 js 实现和 Jquery 框架实现;
原生的 Ajax 需要定义 XmlHttpRequest 对象,通过该对象的 open 方法和 send 方
法进行请求方式的设置和请求发送,当请求发送到指定 url,被服务器接受并处理,再响应给
页面数据;
Jquery 提供的 ajax 是一个封装好底层实现的函数,只需要进行一些参数设置就能实现
ajax 请求的发送;
Jquery 版 Ajax
$.ajax() – Jquery提供的 ajax 函数
格式:
$.ajax({
url:"请求地址",
data:{},
type:"post/get",
async:true/false,
dataType:"text/json",
success:function(obj){},
error:function(){}
})
url:与 form 表单的 action 属性一致,表示请求发送的地址
data:请求发送时携带的参数,以传统的 key=value 方式进行发送
type:请求发送的方式,对应 form 表单的 method 属性
async:是否支持异步请求发送,true 表示支持异步请求,默认为 true
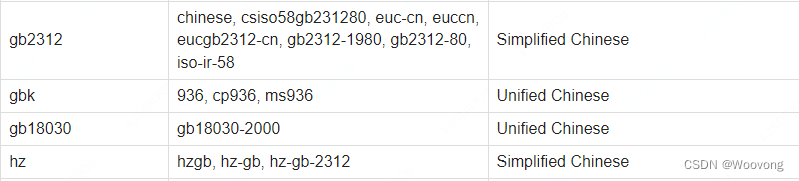
dataType:服务器响应给页面的数据类型,text、html、json、xml;其中 json 格式
的数据时最好处理的数据类型;
success: 请求响应成功调用的回调函数,如果响应成功,会将响应的数据封装到回调函数的
参数中,在 obj 对象中进行响应数据的获取
error: 请求响应失败后的回调函数,一般不写;
在真正使用 ajax 进行异步请求发送时,不是所有的属性都需要写,除了 url 属性,其他属
性都是可选属性;
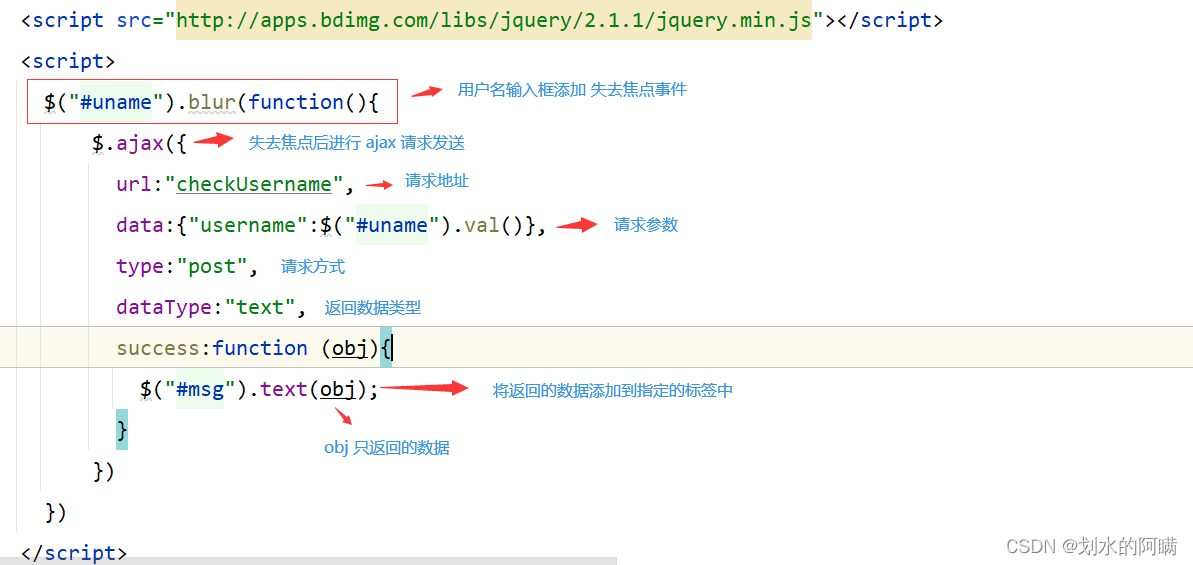
注册验证用户名是否可用
register 页面

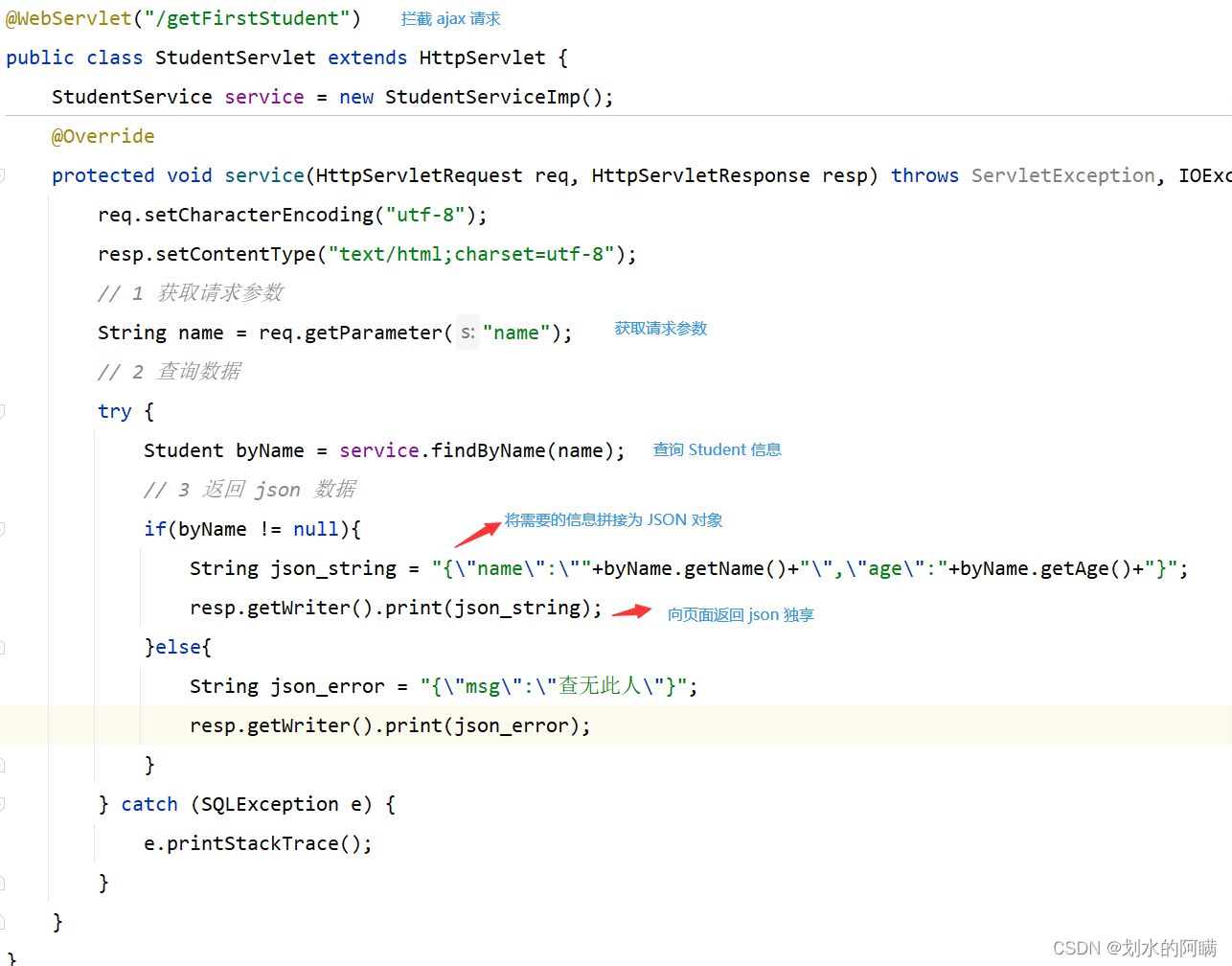
servlet 类

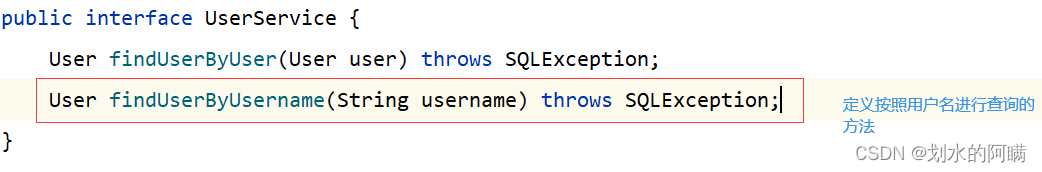
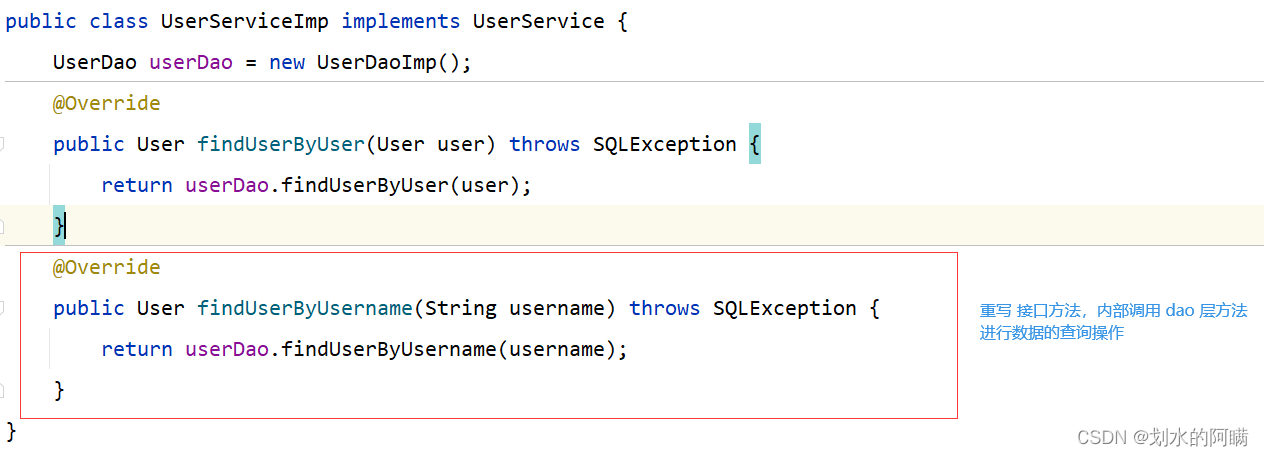
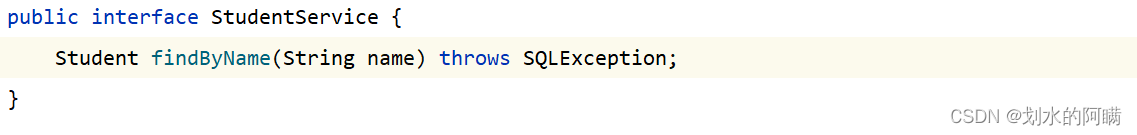
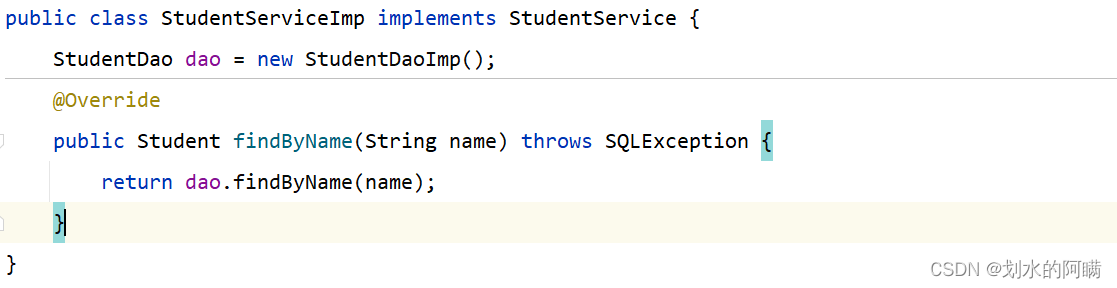
service 层

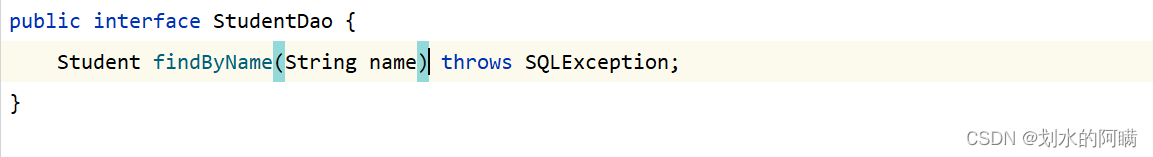
dao 层

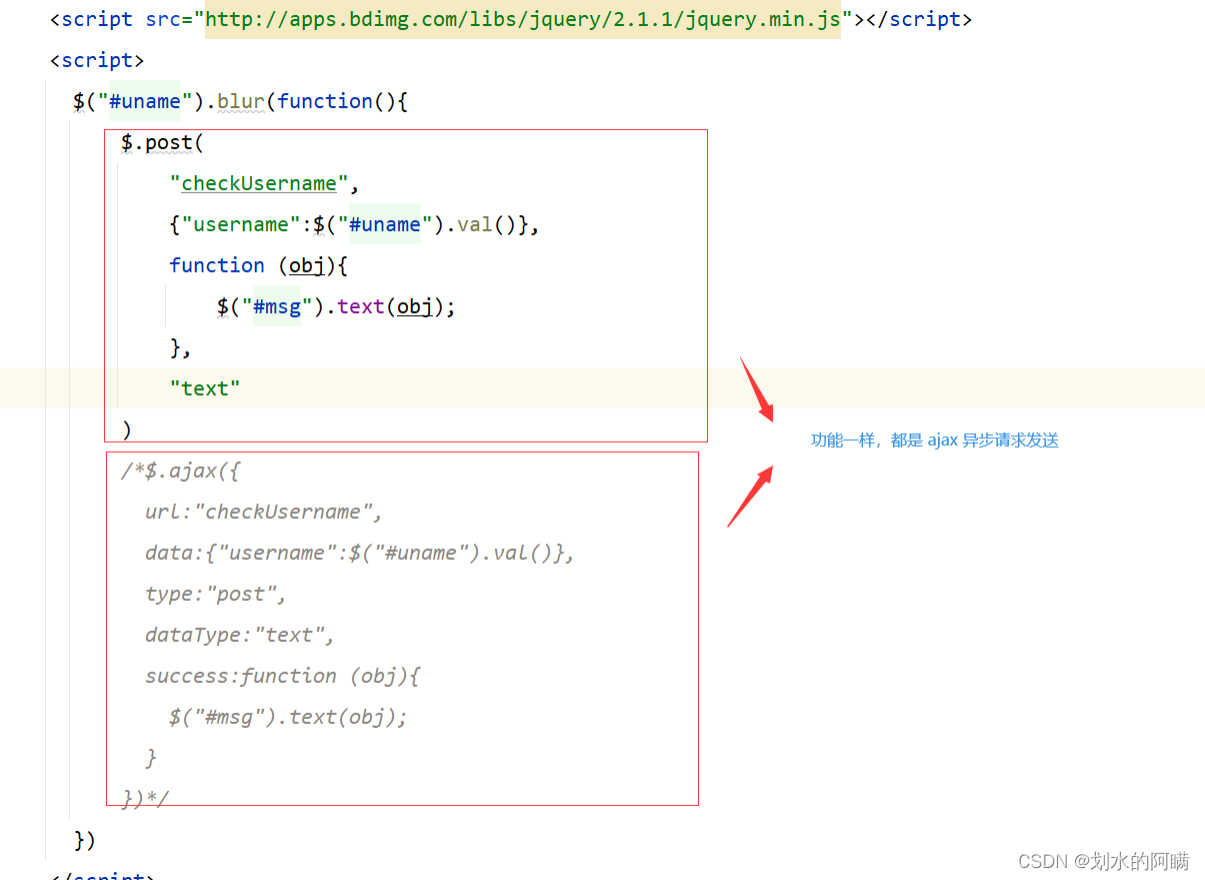
$.get() 与 $.post()
$.get() 与 $.post() 是 $.ajax() 的二次封装,分别针对 get 请求和 post 请求
的 ajax;
$.get():只能处理 get 方式请求
$.post():只能处理 post 方式请求
语法:
$get/post(
"请求地址",
{key:value,key:value},
function(){},
"text"
)
注意:$.ajax() 和 $.get() 与 $.post() 实现的功能是一样的,但是$.get() 与
$.post() 在进行属性书写时顺序有严格要求;

Ajax 返回数据类型
Ajax 支持多种返回值类型,主要有以下几种:
① xml:太复杂、解析起来比较麻烦,已被淘汰
② text/html:表示文本,一般情况下 html 使用 text 代替,因为 html 虽然说是页
面,但是本质和文本一样;
③ script:返回脚本
④ json:json 对象,是一种在页面上操作起来相对简单的数据类型,非常方便页面值获取,
是后续学习中首选的返回数据类型
⑤ jsonp:和 json 几乎一样,只不过 jsonp 支持跨域访问
JSON
json 简介
json 全称为 JavaScript Object Notation – js 对象简谱,是一种轻量级的数据
交换格式;它是基于 ECMAScript,采用独立的编程语言的文本格式进行储存和表示数据。该
语言简介、层次分明、易于浏览器解析换和生成对应的数据;目前是较为理想的数据交换语
言,易于编程人员阅读、编写、操作;
json 格式的数据分为:json对象、json数组、对象数组混合格式
json 在线解析工具:www.bejson.com
① 能够进行 json 数据格式校验
② 能够将不规范的 json 数据就行格式化

JSON 对象
格式:
{
"key":"value",
"key2":"value2"
}
例如:表示一个有 name 和 age 属性的对象
{"name":"张三","age":"20"}
JSON 数组
与 java 的 Object 类型的一维数组表示方式一致。
格式:
[1,2,3,"apple"]
对象数组混合格式
数组内部嵌套对象,或者对象内部嵌套数组;
格式:
[{
"key":"value",
"key1":["value1","value2","value3"]
},
{
"key":"value",
"key1":["value1","value2","value3"]
},
{
"key":"value",
"key1":["value1","value2","value3"]
}]小结
① JSON 格式的语法是使用 {} 或者是 [],{} 表示对象,[] 表示数组;
对象中数据的获取方式是通过 key 值获取 value 值
数组中数据的获取使用通过索引进行获取
② 对象中数据的储存是以 key:value 的形式,多个数据之间使用 ',' 隔开
③ 数组中数据的储存是以单个元素进行,多个数据之间使用 ',' 隔开
JSON 应用
JSON 对象的使用

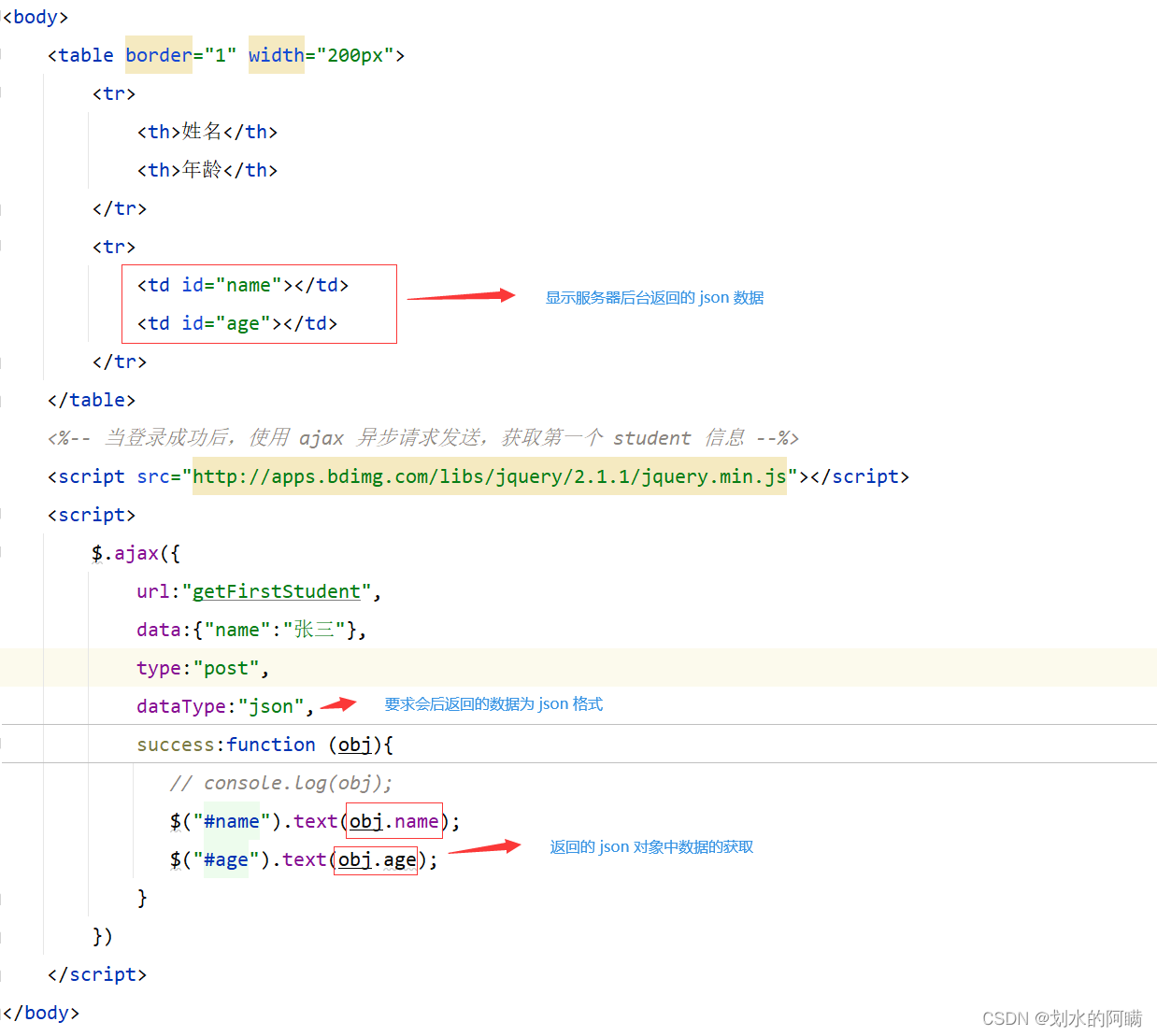
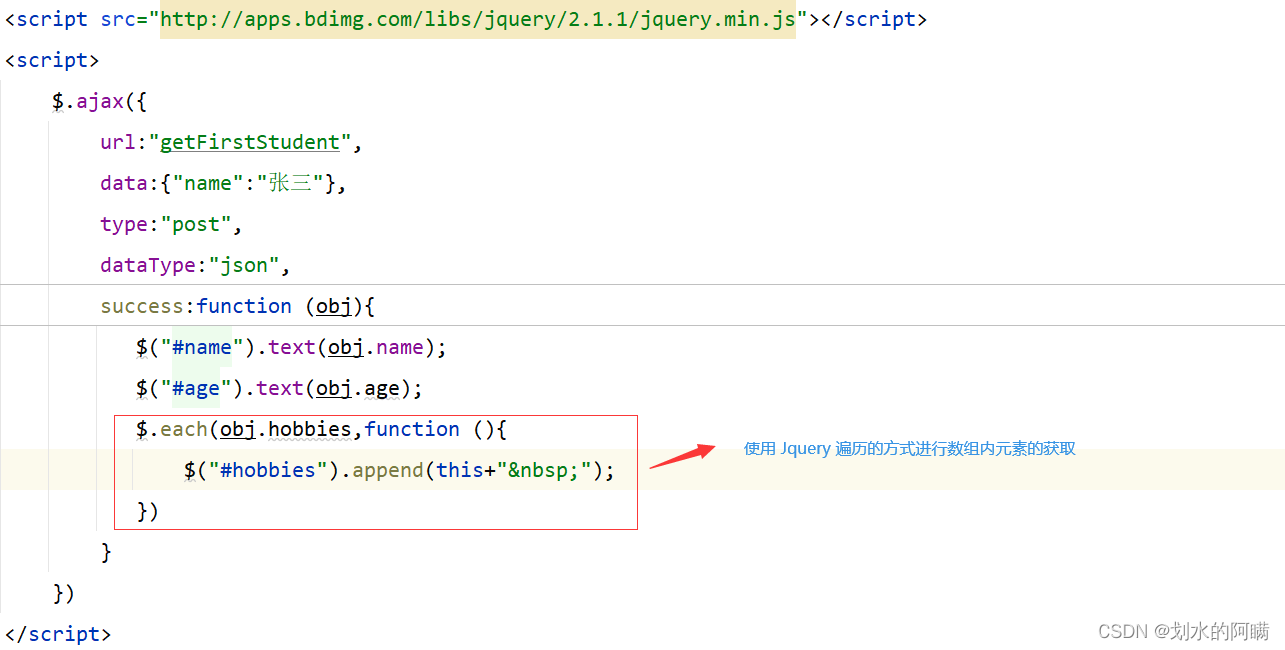
jsp 页面

servlet

service 层


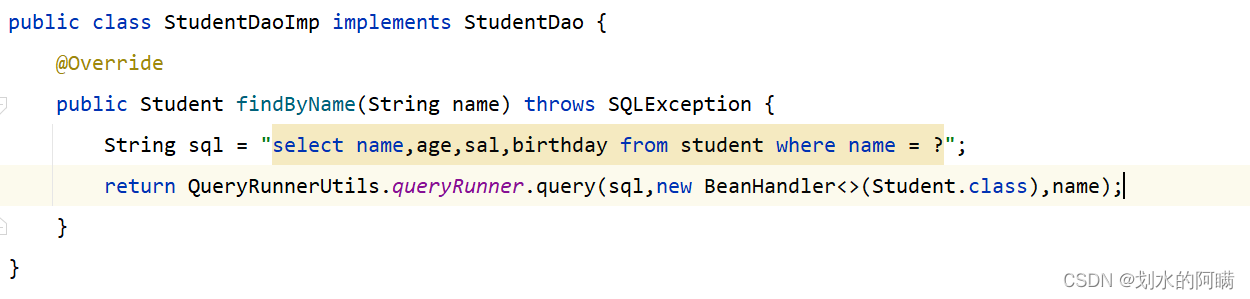
dao 层


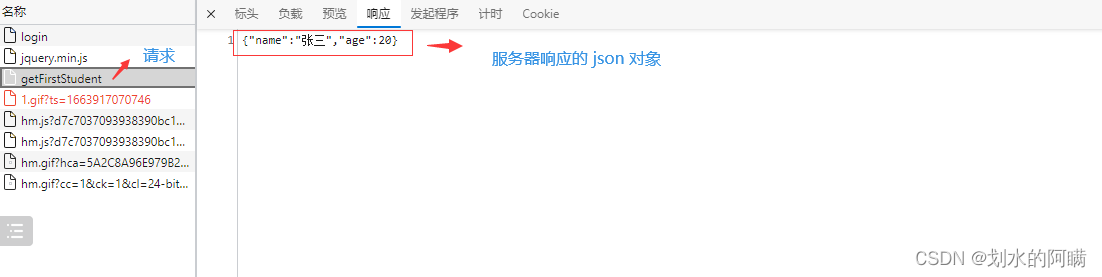
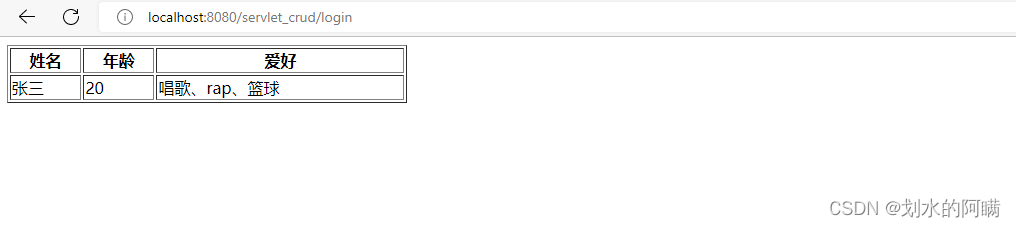
运行结果

JSON 数组的使用
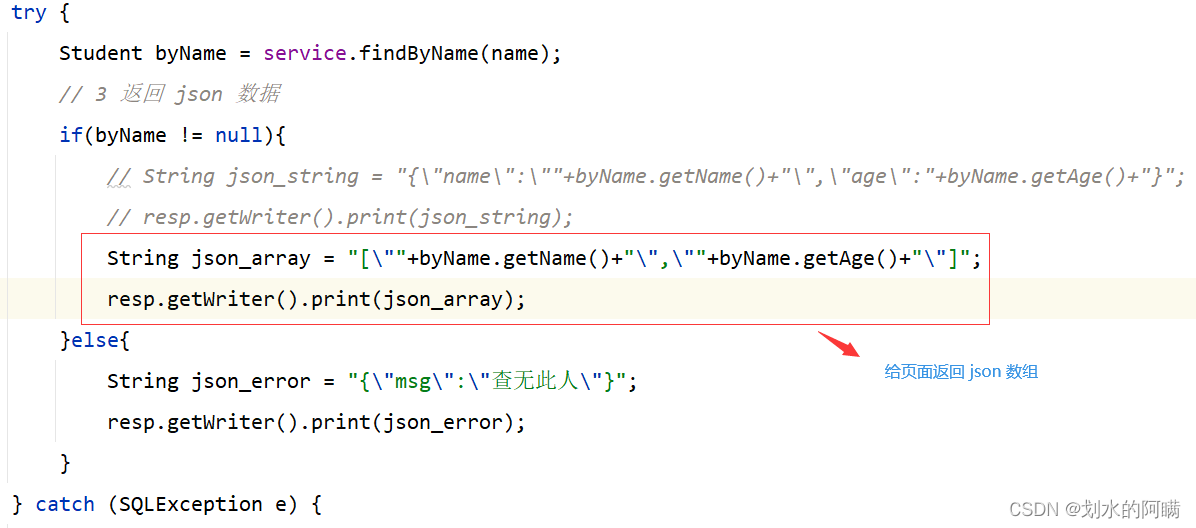
servlet 类

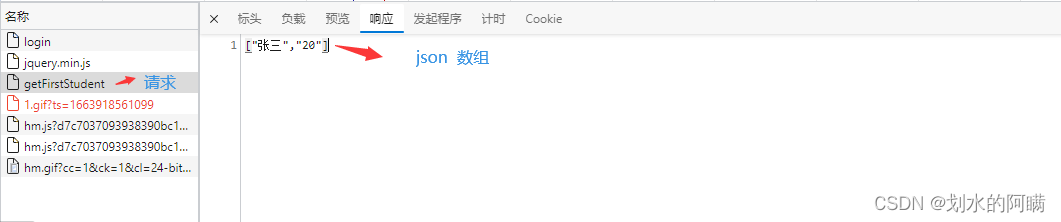
响应的 json 数组

jsp 页面

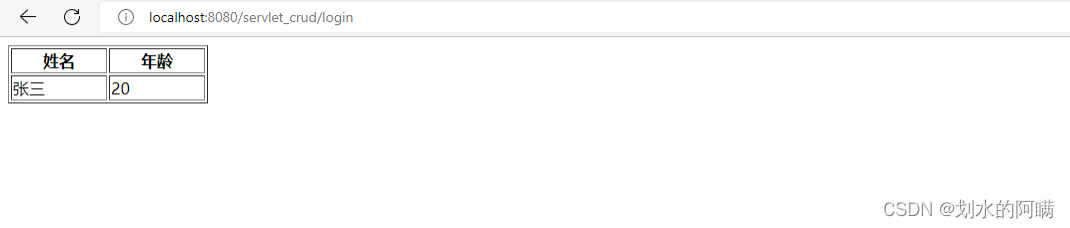
运行结果

数组对象混合格式
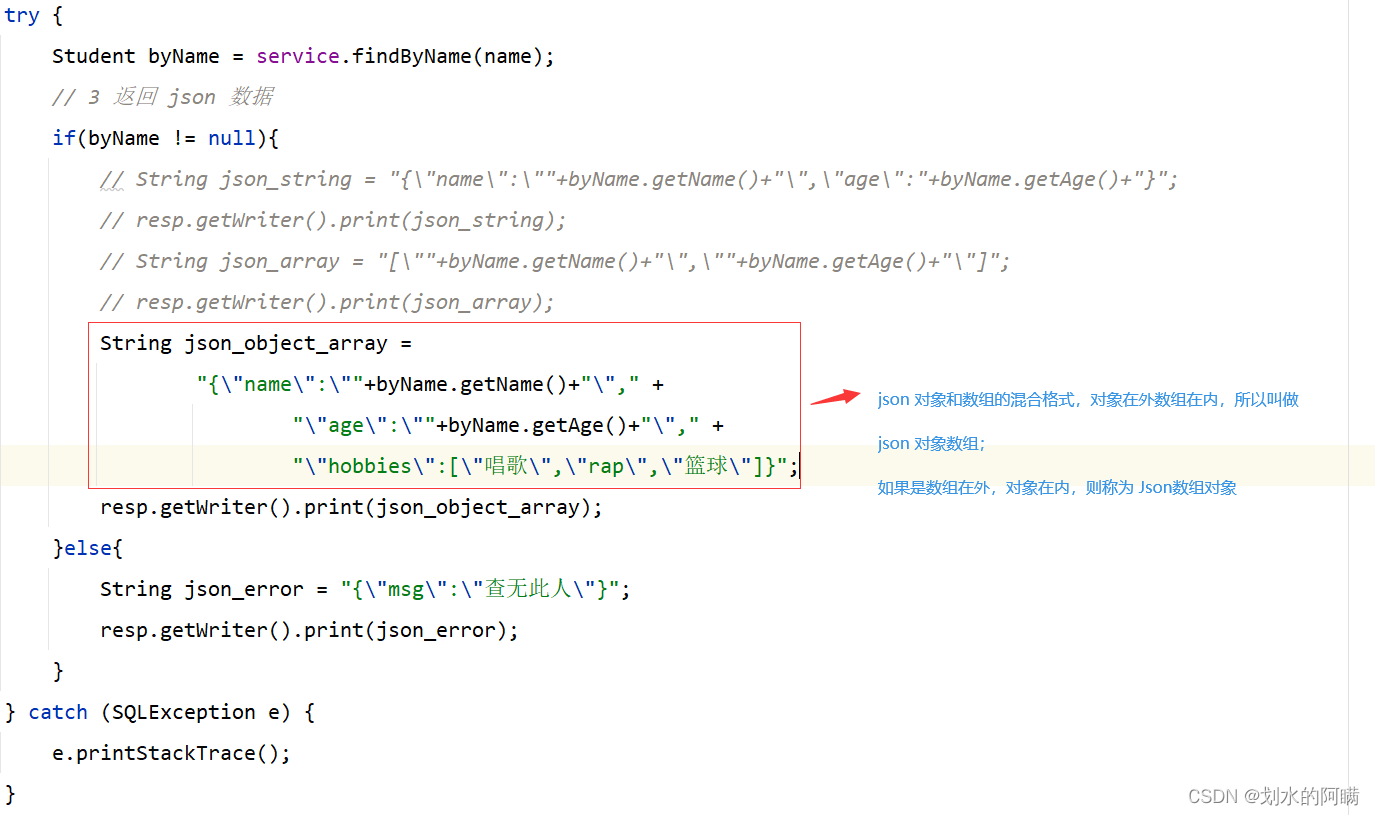
servlet

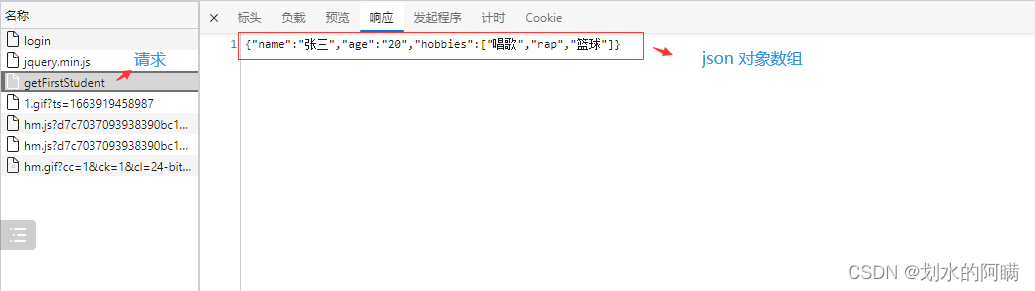
servlet 响应的数据

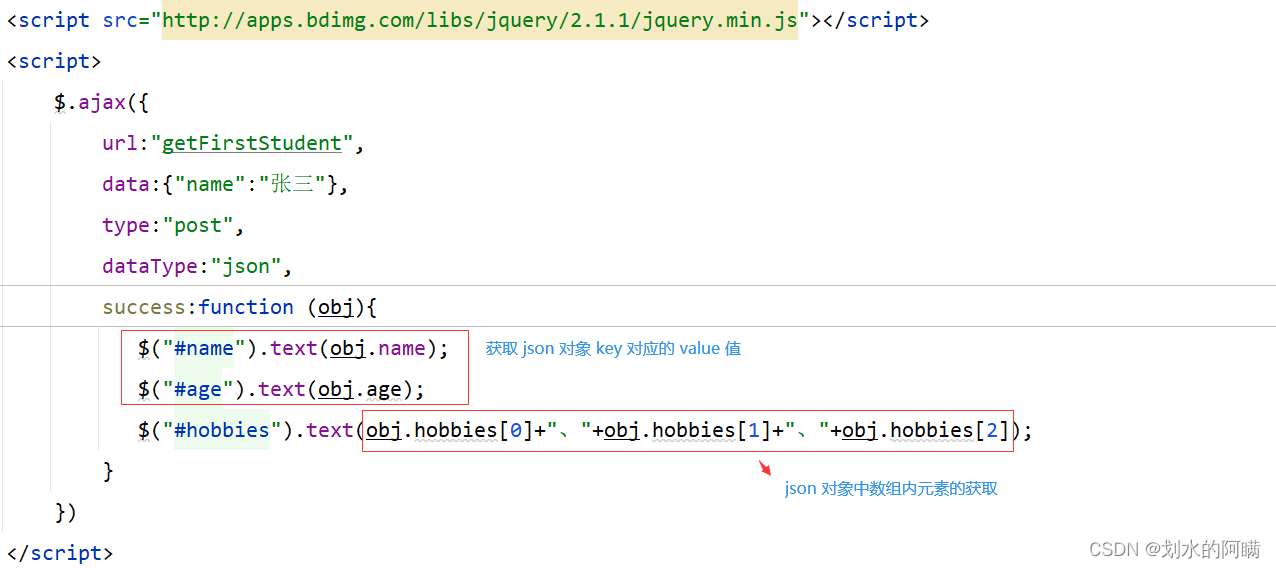
jsp 页面获取数据
第一种方式 – 有缺陷,需要事先知道数组大小

第二种方式 – 具有通用性

运行结果

Jackson 工具
简介
Jackson 是一个可以将各种类型的数据转换为 json 字符串的工具;
能够对常用对象、数组、集合等类型的数据快速的转换为 json 字符串,能够大幅度的提升开
发效率;
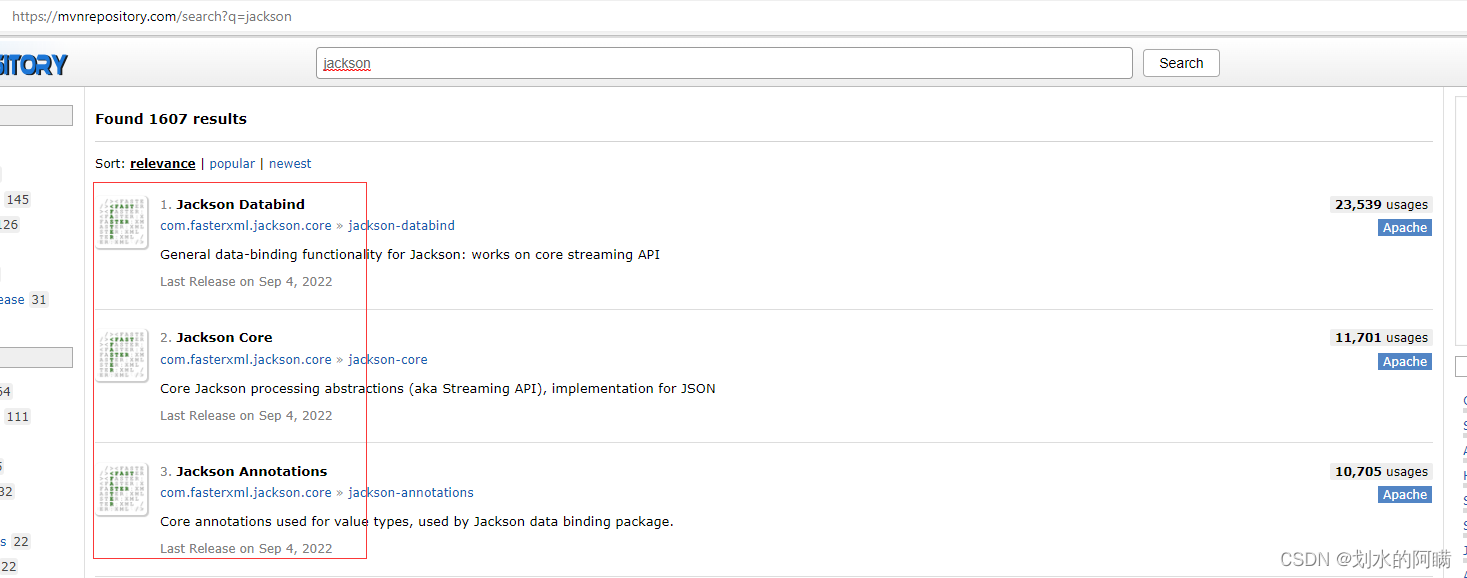
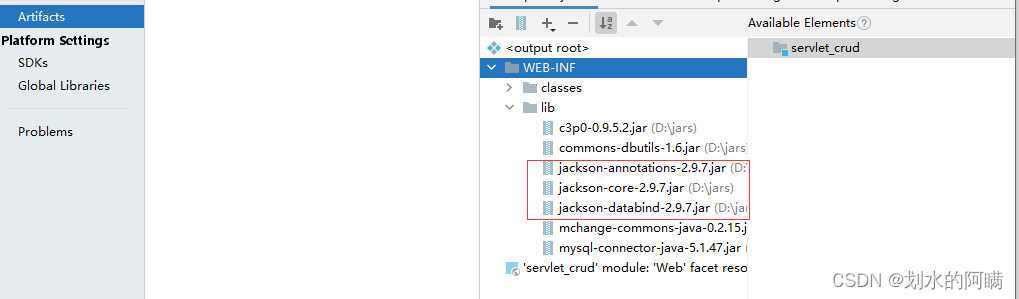
Jackson 工具的使用需要依赖3个 jar 包:
① jackson-core
② jackson-databind
③ jackson-annotations

jackson 工具的使用
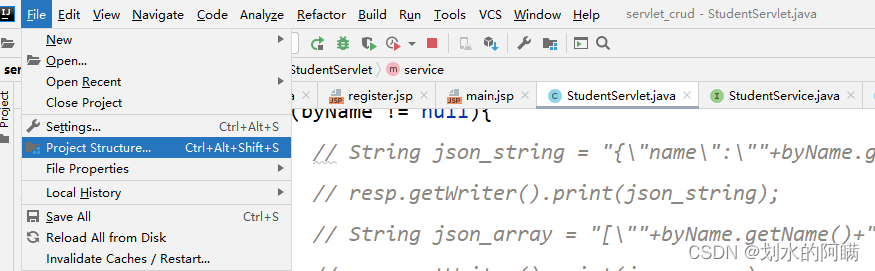
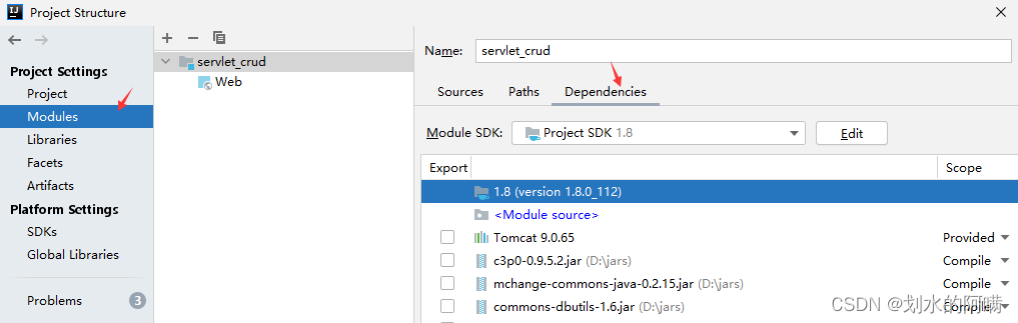
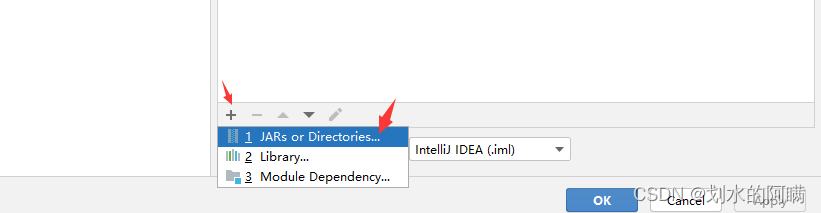
将 jar 包导入项目



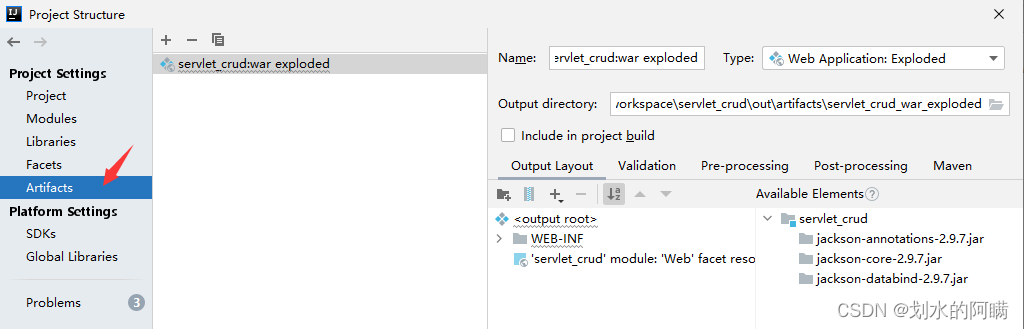
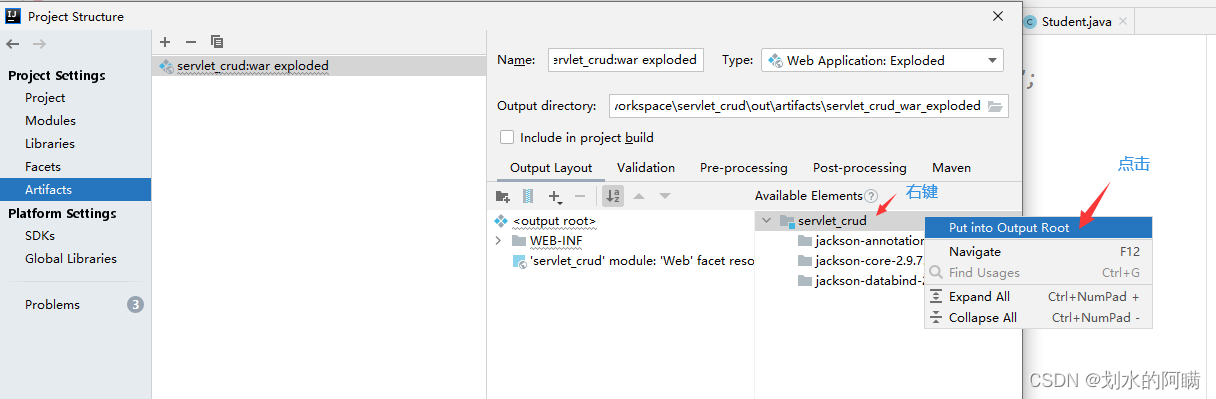
将新添加的 jackson jar 包加入到服务器中



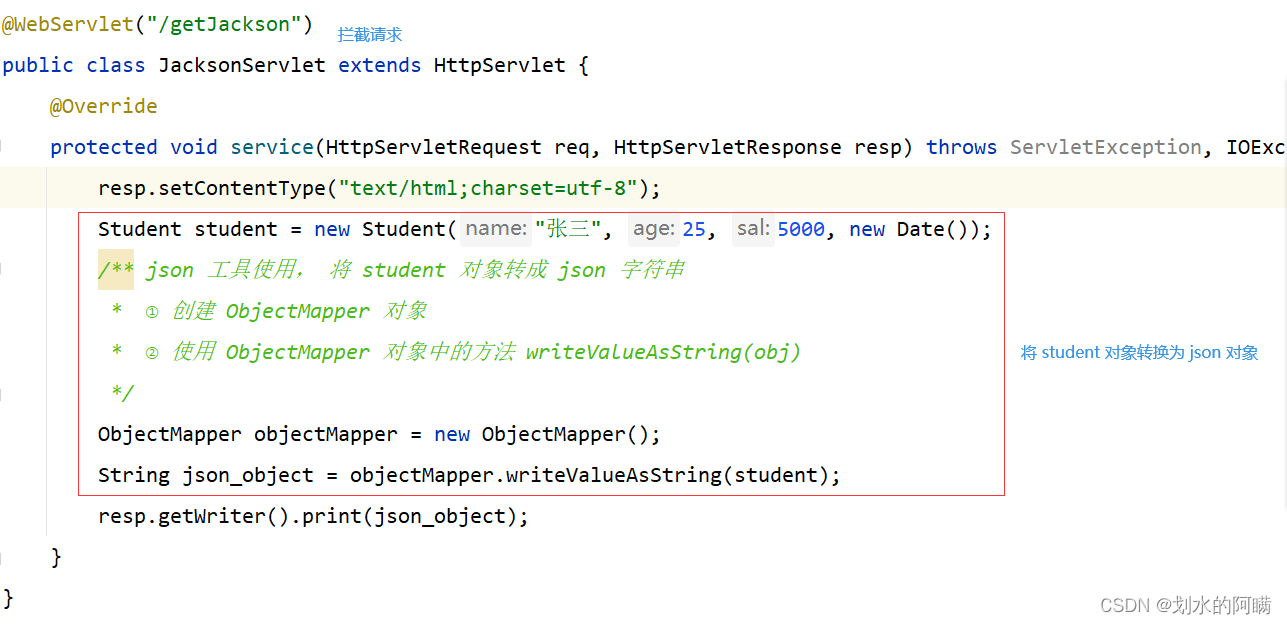
jackson 转换对象
servlet 类

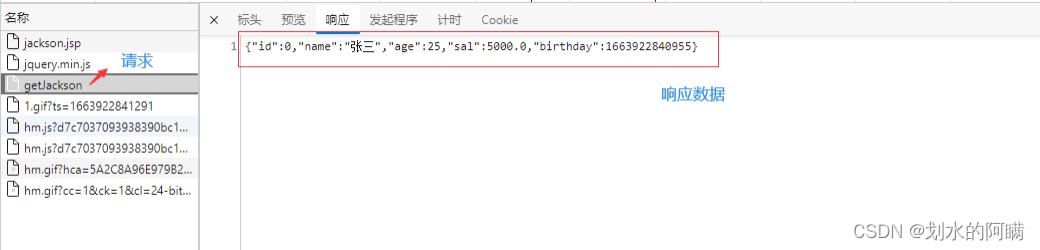
响应给页面的数据

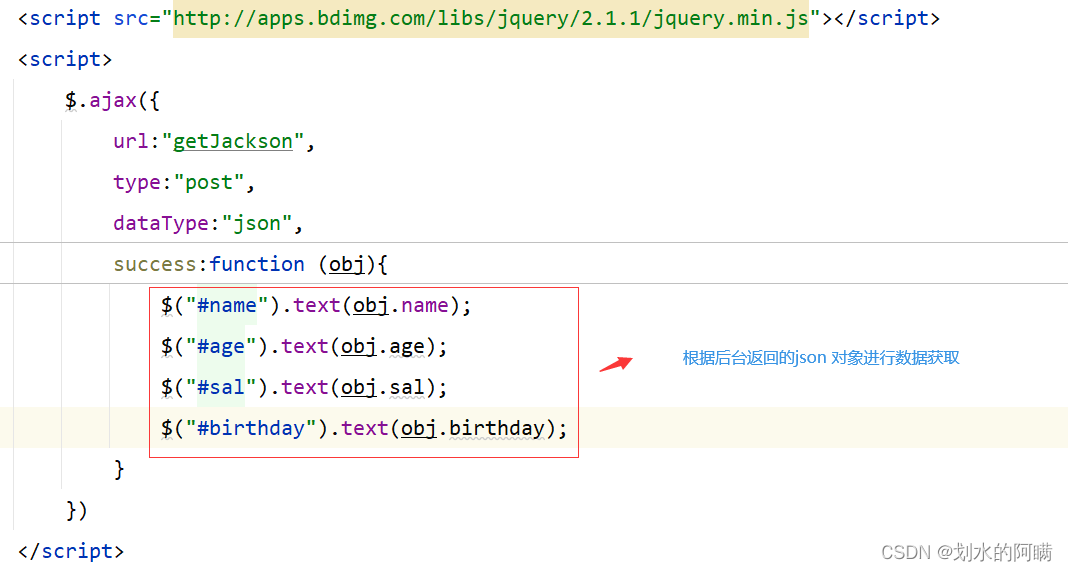
jsp 页面进行响应数据的获取

运行结果