😈「编程小鱼酱秘密基地」:传送门
😈「CSDN主页」:传送门
😈「Bilibil首页」:传送门
😈「网易云课堂」:传送门
😈「CSDN学院」:传送门
😈「51CTO学院」:传送门
😈「本文的内容」:Qt布局指南
😈「动动你的小手」:点赞👍收藏⭐️评论📝
文章目录
- 1.布局简介
- 2.常用布局方法
- 2.1绝对位置定位
- 2.2手动布局
- 2.3布局管理器
- 2.4.1水平布局类QHBoxLayout
- 2.4.2垂直布局类QVBoxLayout
- 2.4.3网格布局类QGridLayout
- 2.4.4表格布局类QFormLayout
- 2.4.5分组布局类QStackLayout
- 2.4.6QSpliter分割器
- 2.4.7 弹簧
- 3.QWidget大小策略
- 4.QLayout大小策略
- 5.Layout核心API
- 5.1继承关系
- 5.2QBoxLayout
- 5.3QGridLayout
- 6.Qt界面设计师技巧
- 6.1栅格化布局(表格布局)
- 6.2巧用比例
- 6.3巧用弹簧
1.布局简介
界面开发首先要对整个界面进行布局,使窗体上的所有的控件必须有一个合适的尺寸和位置。那么做出来的界面才看起来美观。
2.常用布局方法
2.1绝对位置定位
说明:控件布局是固定位置,没有自适应功能,只能固定窗口大小。
优点:简单
缺点:没法自适应,一拉就变形,窗口要固定大小。
QWidget *pWidget = new QWidget;
QLabel label(pWidget);
label.setText("姓名");
label.setGeometry(10,10,20,20);QLineEdit namedLineEdit("小王",pWidget);
namedLineEdit.setGeometry(35,10,50,20);
QPushButton *btn = new QPushButton("关闭",pWidget);
btn->setGeometry(90,10,40,20);效果图:

2.2手动布局
说明:给出控件的绝对位置,但是他们的尺寸根据窗口的大小确定,可以通过重写窗体控件的resizeEvent()实现对子控件的大小和位置
优点:简单,灵活
缺点:虽然可以自适应,要写大量自适应的代码,很难受。
2.3布局管理器
说明:给出控件的绝对位置,但是他们的尺寸根据窗口的大小确定,可以通过重写窗体控件的resizeEvent()实现对子控件的大小和位置
优点:简单,灵活,高效,能满足你百分之99的需求
缺点:有点难,布局管理器入门有一定难度
布局管理器继承于QLayout,并非QWidght。QLayout的能力是收容QWidget,是QWidget的容器。
2.4.1水平布局类QHBoxLayout
包含的对象都横向排列开
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-o0p7r96B-1642040003827)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20220113091920109.png)]](https://img-blog.csdnimg.cn/402f854eb579431baa9e0d3cfe0bb182.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA6bG86YWxMjMzMw==,size_20,color_FFFFFF,t_70,g_se,x_16)
2.4.2垂直布局类QVBoxLayout
包含的对象都垂直排列开

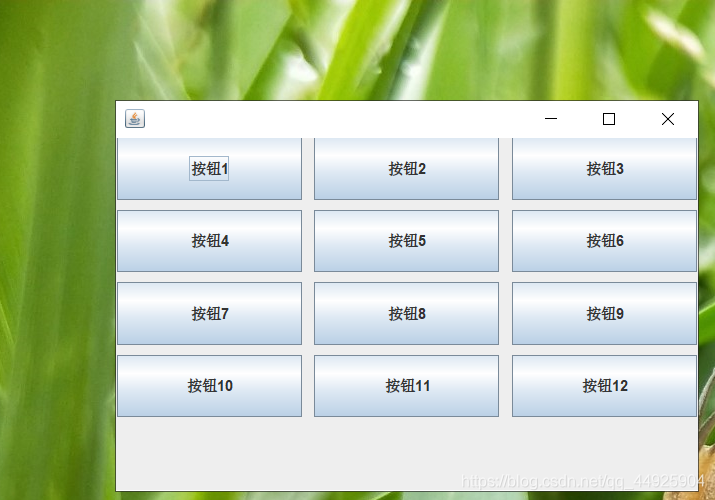
2.4.3网格布局类QGridLayout
将控件放置到网格中布局,它本身会从父窗口或父布局中占据尽可能多的界面空间,然后把自己的空间划分为行和列,再把每个控件塞到设置好的一个或多个单元格中。通常情况下 QGridLayout不需要自己添加空白条 QSpacerItem,因为其他功能控件把各自的单元格占据之后,剩下没控件占据的单元格自然就是空的,空的格子默认里面什么都没有,也没有空白条。

2.4.4表格布局类QFormLayout
专门用于管理输入控件和与之相关的标签等表单布局,QFormLayout固定为两列布局,并针对表单做了建模,配套了一堆方便使用的函数。网格布局器的基本单元是单元格,而表单布局器的基本单元是行。表单布局器是高度建模并封装的,它没有 addWidget()和 addLayout()之类的函数,它只有addRow()函数。表单布局器中一行的空间可以由多个控件占据,也可以由一个控件占据。

2.4.5分组布局类QStackLayout
把子控件进行分组或者分页,一次只显示一组或者一页,隐藏其他组或者页上的控件


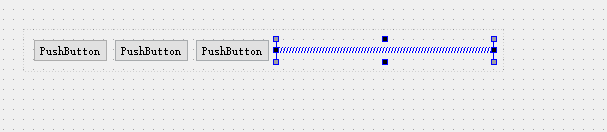
2.4.6QSpliter分割器
拆分器允许用户通过拖动它们之间的边界来控制子小部件的大小。任何数量的小部件都可以由单个拆分器控制。 也就是可以拖动控件的大小。

2.4.7 弹簧
弹簧的功能主要是站位,我在一个垂直布局中,想让一个按钮在最下面,我们就可以用弹簧实现。

3.QWidget大小策略
基本上所有控件都继承于QWidget吧,这些属性是通用的
| 常量 | 描述 |
|---|---|
| QSizePolicy::Fixed | 只能使用sizeHint()提供的值,无法伸缩 |
| QSizePolicy::Minimum | siziHint()提供的大小是最小的,部件可以被拉伸 |
| QSizePolicy::Maximum | sizeHint()提供的是最大大小,部件可以被压缩 |
| QSizePolicy::Preferred | sizeHint()提供的大小是最佳大小,可以拉伸可以压缩 |
| QSizePolicy::Expanding | izeHint()提供的是合适的大小,部件可以被压缩,不过更倾向于拉伸来获得更多的空间 |
| QSizePolicy::MinimumExpanding | sizeHint()提供的大小是最小的,部件倾向于被拉伸来获取更多的空间 |
| QSizePolicy::Ignored | sizeHint()的值被忽略,部件将尽可能的被拉伸来获取更多的空间 |
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YlgYyqFf-1642040003830)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20220113095333554.png)]](https://img-blog.csdnimg.cn/c64b6a71e8864a749c21ded456969694.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA6bG86YWxMjMzMw==,size_16,color_FFFFFF,t_70,g_se,x_16)
4.QLayout大小策略
所有的布局管理器类都继承于Lauout,所以都带下面的属性
| 属性 | 说明 |
|---|---|
| layoutName | 现在所使用的布局管理器的名称 |
| layoutLeftMargin | 设置布局管理器到界面左边界的距离 |
| layoutTopMargin | 设置布局管理器到界面上边界的距离 |
| layoutRightMargin | 右边界 |
| layoutBottomMargin 下 | 边界 |
| layoutSpacing | 布局管理器各个子部件间的距离 |
| layoutStretch | 伸缩因子 |
| layoutSizeConstraint | 设置大小约束条件 |
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MjRVY78K-1642040003830)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20220113095352541.png)]](https://img-blog.csdnimg.cn/06e6c653490c43d2923e150203b2bcd7.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA6bG86YWxMjMzMw==,size_20,color_FFFFFF,t_70,g_se,x_16)
5.Layout核心API
5.1继承关系
QHBoxLayout和QVBoxLayout API没什么介绍的,因为都是QBoxLayout来实现的。所有API都写,我就累死了。所以我就画重点
5.2QBoxLayout
//添加一个带有缩放因子的layout
void addLayout(QLayout *layout, int stretch = 0)
//添加一个separatorItem
void addSpacerItem(QSpacerItem *spacerItem)
//将大小为size的不可拉伸空间(一个QSpacerItem)添加到此框布局的末尾。
//QBoxLayout提供默认的边距和间距。此功能增加了额外的空间。
void addSpacing(int size)
//添加一个可拉伸空间
void addStretch(int stretch = 0)
//将框限制为size大小
void addStrut(int size)
//添加widget
void addWidget(QWidget *widget, int stretch = 0, Qt::Alignment alignment = Qt::Alignment())
//获取方向
QBoxLayout::Direction direction() const
//插入小部件相关
void insertItem(int index, QLayoutItem *item)
void insertLayout(int index, QLayout *layout, int stretch = 0)
void insertSpacerItem(int index, QSpacerItem *spacerItem)
void insertSpacing(int index, int size)
void insertStretch(int index, int stretch = 0)
void insertWidget(int index, QWidget *widget, int stretch = 0, Qt::Alignment alignment = Qt::Alignment())
//设置方向
void setDirection(QBoxLayout::Direction direction)
//设置拉伸因子相关
void setStretch(int index, int stretch)
bool setStretchFactor(QWidget *widget, int stretch)
bool setStretchFactor(QLayout *layout, int stretch)
//获取拉伸因子
int stretch(int index) const
5.3QGridLayout
//添加Item
void addItem(QLayoutItem *item, int row, int column, int rowSpan = 1, int columnSpan = 1, Qt::Alignment alignment = Qt::Alignment())
//添加Layout
void addLayout(QLayout *layout, int row, int column, Qt::Alignment alignment = Qt::Alignment())
void addLayout(QLayout *layout, int row, int column, int rowSpan, int columnSpan, Qt::Alignment alignment = Qt::Alignment())
//添加Widget
void addWidget(QWidget *widget, int row, int column, Qt::Alignment alignment = Qt::Alignment())
void addWidget(QWidget *widget, int fromRow, int fromColumn, int rowSpan, int columnSpan, Qt::Alignment alignment = Qt::Alignment())
//行和列的大小
QRect cellRect(int row, int column) const
//列个数
int columnCount() const
//列最小宽度
int columnMinimumWidth(int column) const
//列缩放因子
int columnStretch(int column) const
//通过索引获取item
void getItemPosition(int index, int *row, int *column, int *rowSpan, int *columnSpan) const
//水平间距
int horizontalSpacing() const//获取第几行第几列的元素
QLayoutItem *itemAtPosition(int row, int column) const
//获取网格的原点角
Qt::Corner originCorner() const
//行数量
int rowCount() const
//行最小高度
int rowMinimumHeight(int row) const
//获取行的缩放因子
int rowStretch(int row) const
//设置列的最小宽度
void setColumnMinimumWidth(int column, int minSize)
//设置垂直的缩放因子
void setColumnStretch(int column, int stretch)
//设置水平间距
void setHorizontalSpacing(int spacing)
//将网格的原点角,即位置 (0, 0) 设置为角。
void setOriginCorner(Qt::Corner corner)
//设置某一行最小高度
void setRowMinimumHeight(int row, int minSize)
//设置行所占总行的比例
void setRowStretch(int row, int stretch)
//设置垂直间距
void setVerticalSpacing(int spacing)
//垂直间距
int verticalSpacing() const6.Qt界面设计师技巧
6.1栅格化布局(表格布局)
如图操作,这么
操作会给QFrame直接带上一个QLayout,让QLayout包裹中QFram。自动调用gridLayout-> addWidget。
那么创建的QGridLayout会自动给一个centralwidget的父类。
//自动生成如下代码,但是在布局管理器,你只能在QFrame下挂着这个QGridLayout。
gridLayout = new QGridLayout(frame);
pushButton = new QPushButton(frame);
gridLayout->addWidget(pushButton, 0, 0, 1, 1);
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-50ZA4Pkl-1642040003831)(C:\Users\Administrator\AppData\Roaming\Typora\typora-user-images\image-20220113100200290.png)]](https://img-blog.csdnimg.cn/0fc0f782e97a4e0b908223c9a617af87.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA6bG86YWxMjMzMw==,size_20,color_FFFFFF,t_70,g_se,x_16)
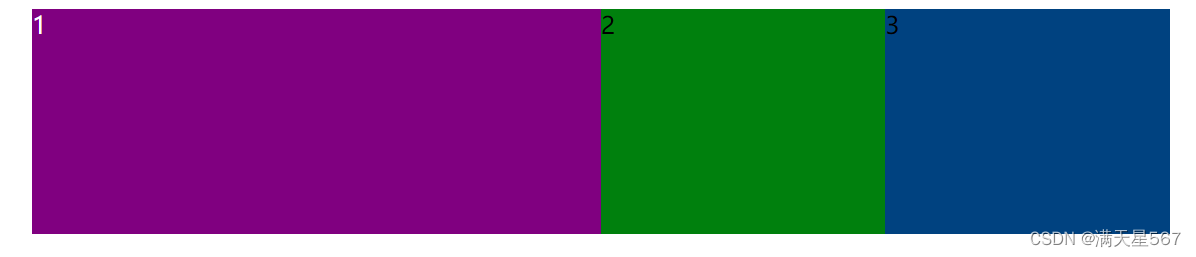
6.2巧用比例
QGridLayout的核心吧,就是比例
6.3巧用弹簧
按钮都在左边