目录
前言
一、何为Flex布局
二、基本概念
三、容器的属性
3.1 flex-direction属性
3.2 flex-wrap属性
3.3 flex-flow
3.4 justify-content属性
3.5 align-items属性
3.6 align-content属性
四、项目的属性
4.1 order属性
4.2 flex-grow属性
4.3 flex-shrink属性
flex-shrink之和大于或等于1
flex-shrink小于1
4.4 flex-basis属性
4.5 flex属性
4.6 align-self属性
前言
布局的传统解决方案,基于盒子模型,依赖 display 属性 + position 属性 + float 属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
一、何为Flex布局
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
.box{display: flex;
}行内元素也可以使用Flex布局。
.box{display: inline-flex;
}Webkit内核的浏览器,必须加上-webkit前缀。
.box{display: -webkit-flex; /* Safari */display: flex;
}注意,为某个元素设置Flex布局以后,子元素的float、clear 和 vertical-align 属性将失效。
二、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

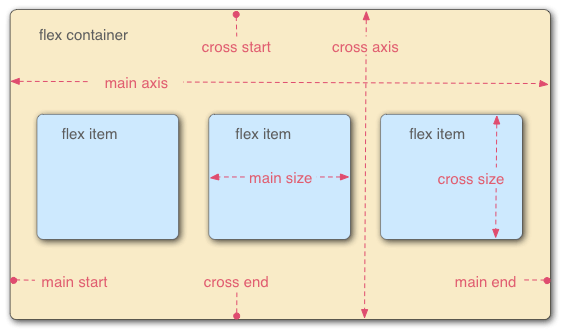
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
容器的6个属性:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
3.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {flex-direction: row | row-reverse | column | column-reverse;
}flex-direction属性有4个值
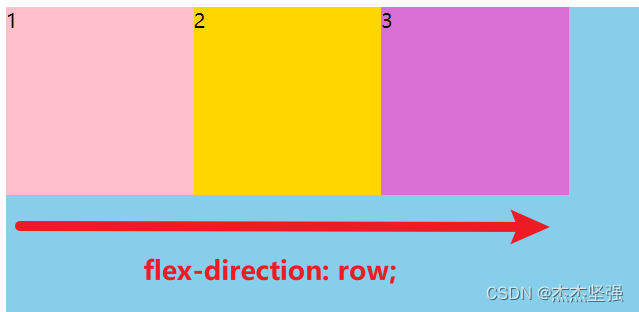
- row(默认值):主轴为水平方向,起点在左端(项目从左往右排列)。
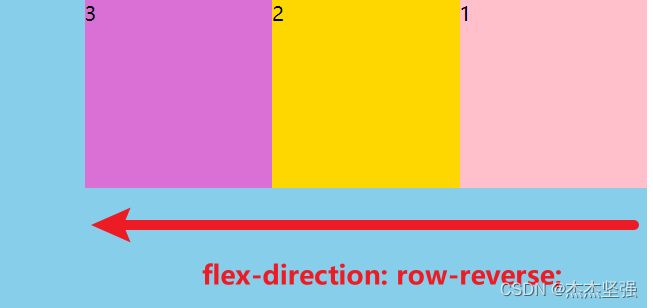
- row-reverse:主轴为水平方向,起点在右端(项目从右往左排列)。
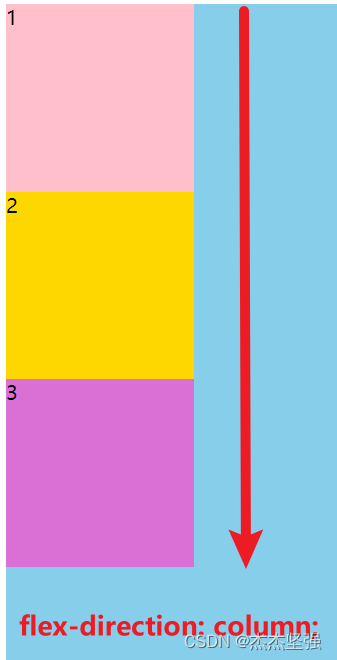
- column:主轴为垂直方向,起点在上沿(项目从上往下排列)。
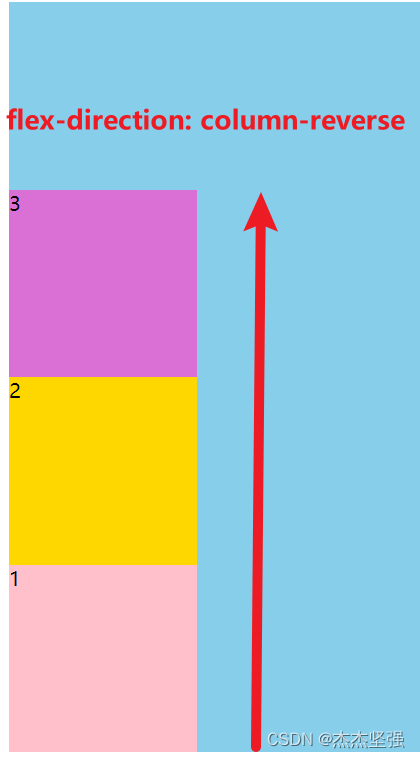
- column-reverse:主轴为垂直方向,起点在下沿(项目从下往上排列)。
效果如下图所示:




3.2 flex-wrap属性
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

.box{flex-wrap: nowrap | wrap | wrap-reverse;
}flex-wrap属性有3个值
- nowrap(默认):不换行(列)。
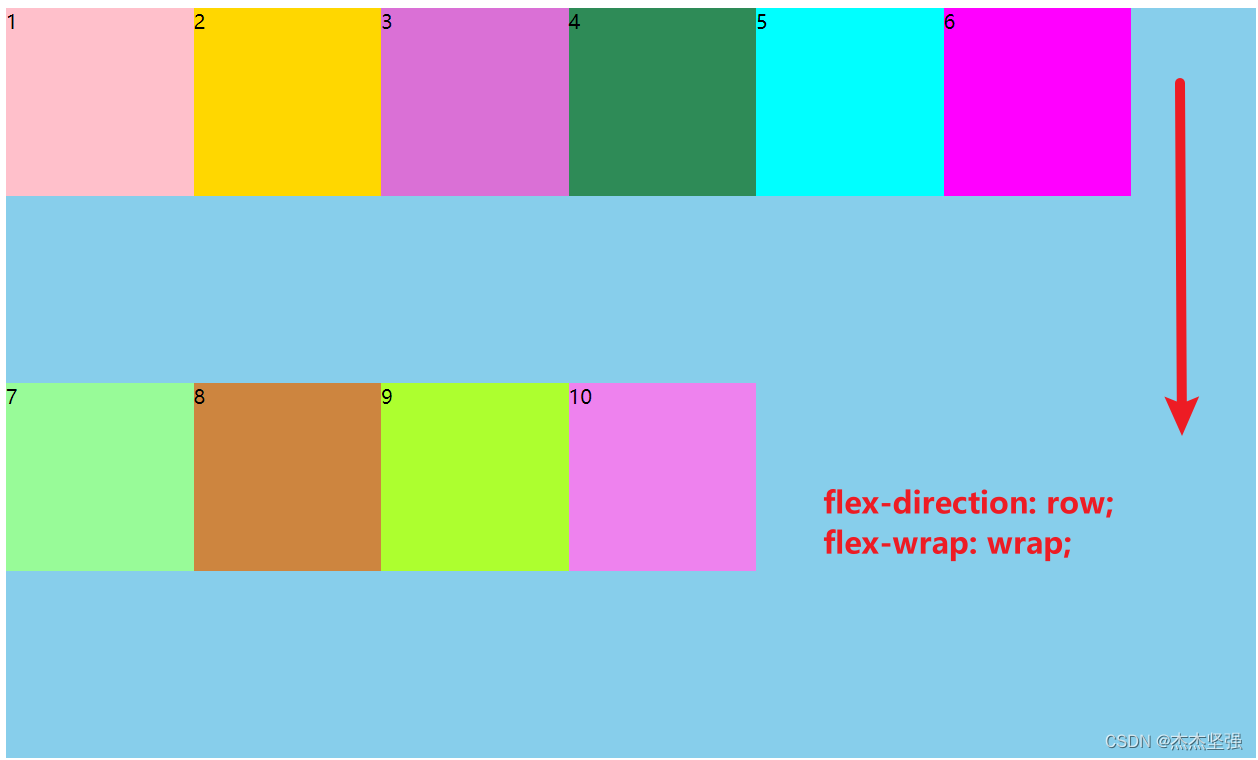
- wrap:主轴为横向时:从上到下换行。主轴为纵向时:从左到右换列。
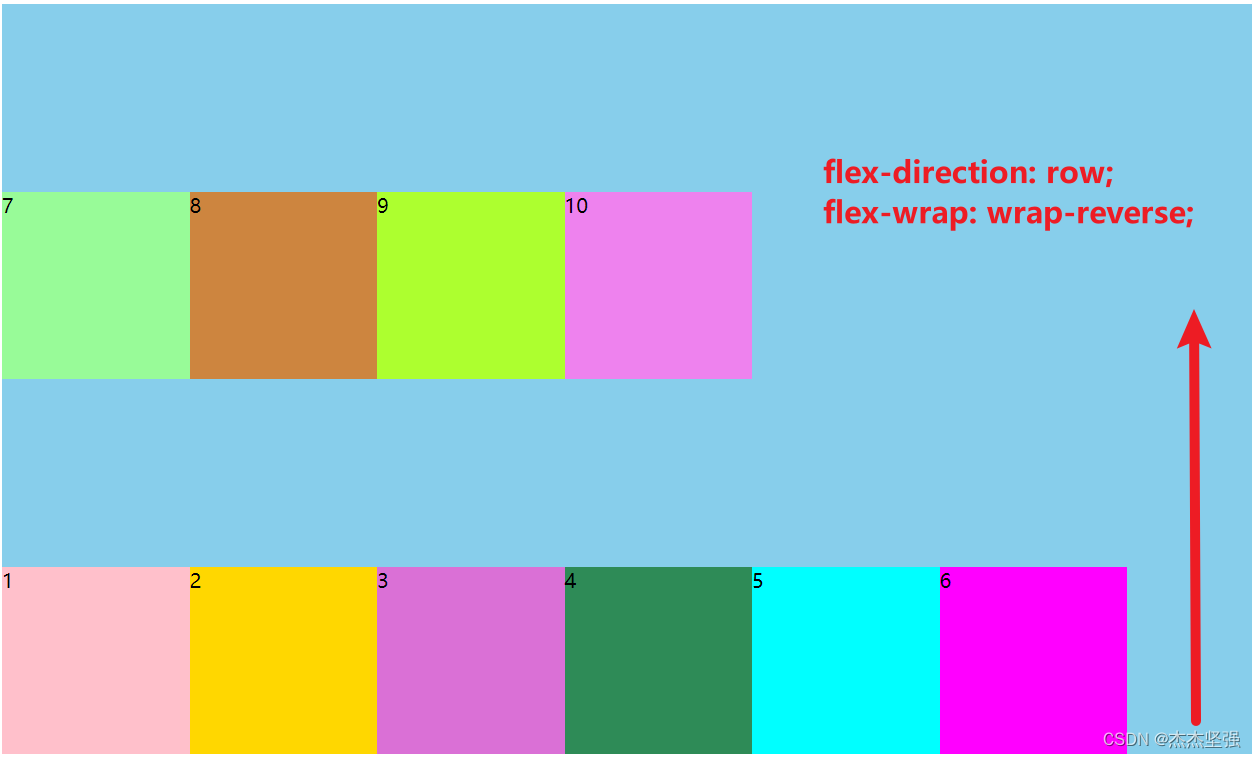
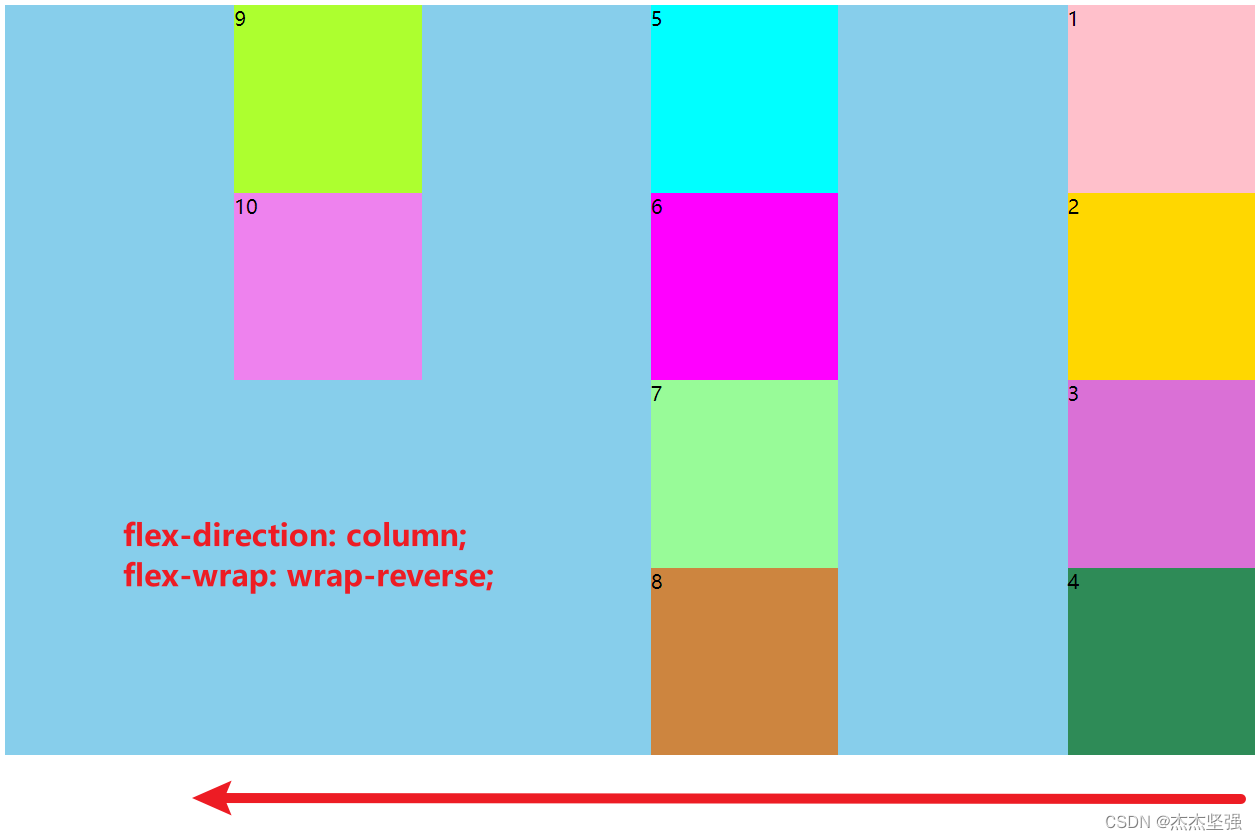
- wrap-reverse:主轴为横向时:从下到上换行。主轴为纵向时:从右到左换列。
换行(列)时,项目还按照主轴方向排列。
效果如下图所示:


如果设置 flex-direction: row-reverse; 换行方向同上。


如果设置 flex-direction: column-reverse; 换列方向同上。
3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {flex-flow: <flex-direction> <flex-wrap>;
}3.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {justify-content: flex-start | flex-end | center | space-between | space-around;
}justify-content属性有5个值
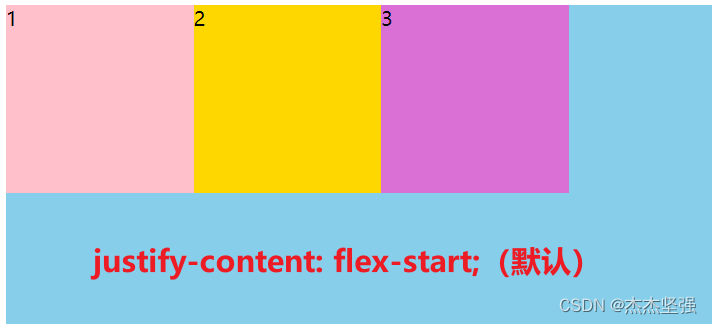
- flex-start(默认):与主轴的起点对齐。
- flex-end:与主轴的终点对齐。
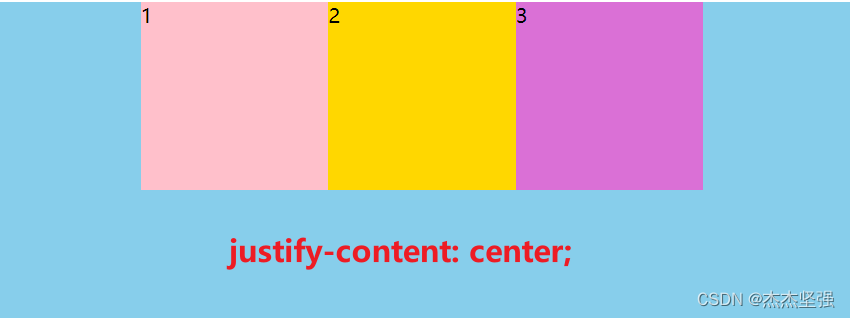
- center:与主轴的中点对齐。
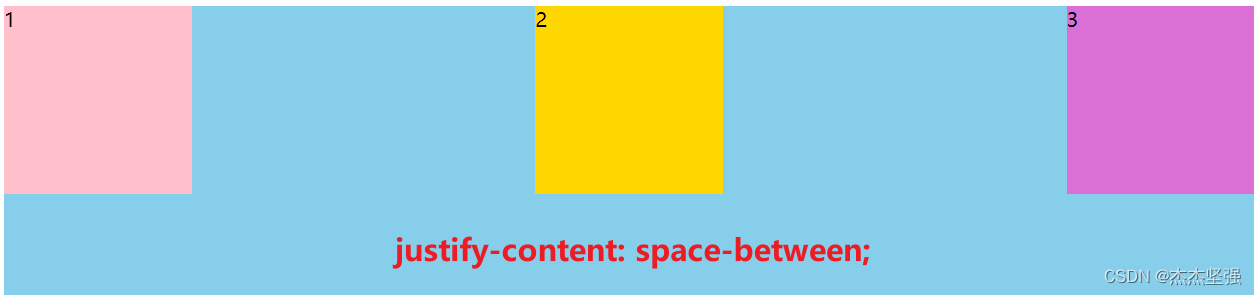
- space-between:两端对齐主轴的起点与终点,项目之间的间隔都相等。
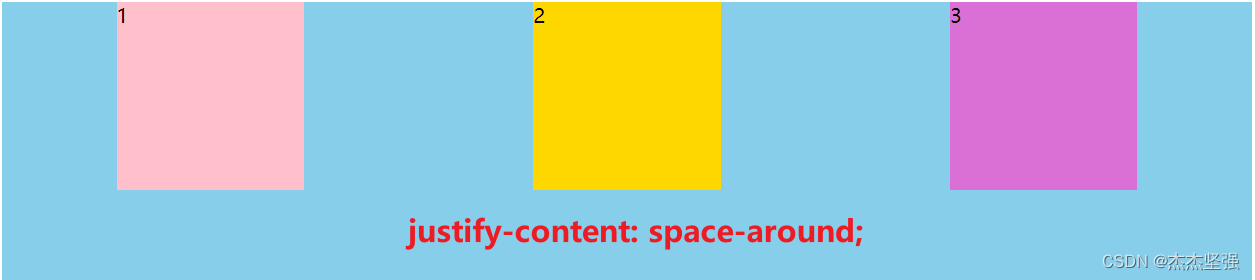
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
效果如下图所示:





3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。纵向交叉轴始终自上而下,横向交叉轴始终自左而右。
.box {align-items: flex-start | flex-end | center | baseline | stretch;
}align-items属性有5个值
- flex-start:交叉轴的起点对齐。
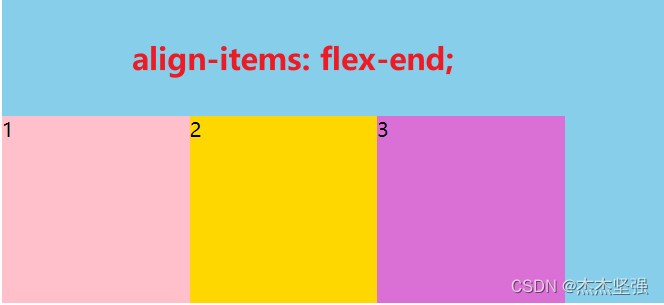
- flex-end:交叉轴的终点对齐。
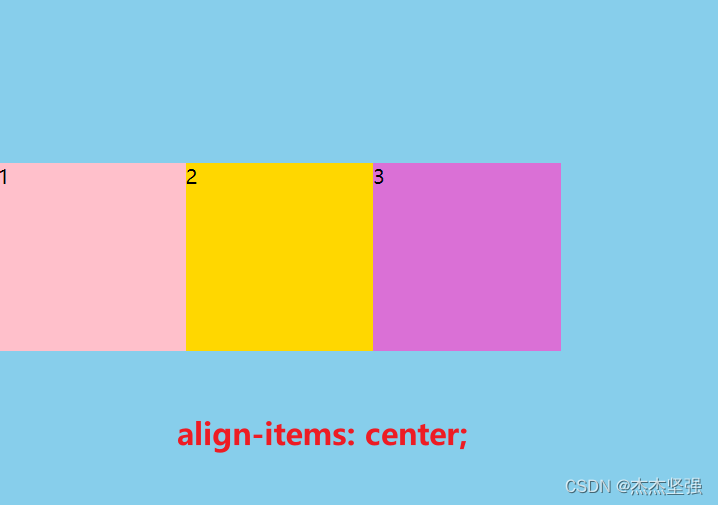
- center:交叉轴的中点对齐。
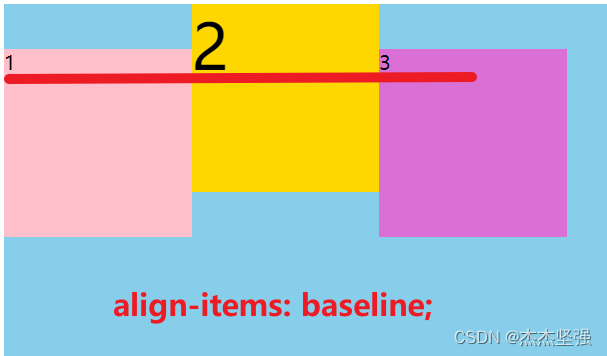
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,项目将占满整个容器的高度。
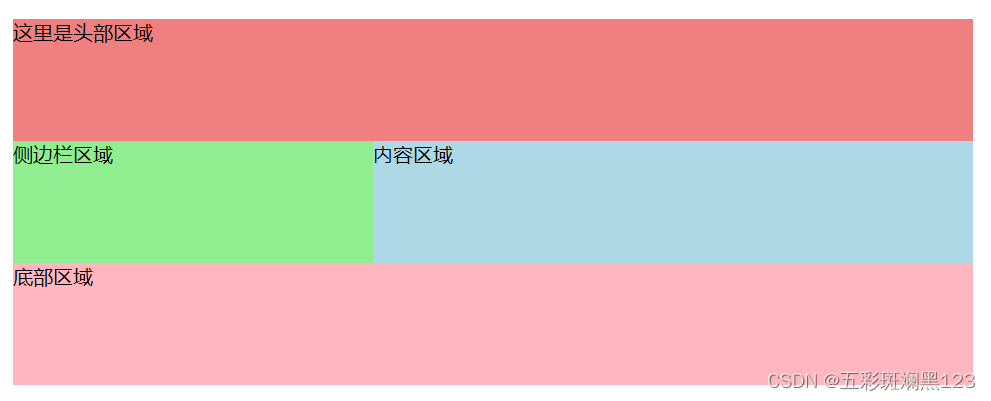
效果如下图所示:(此时交叉轴是自上而下的方向)





项目换行:(两条主轴上的项目纵向铺满交叉轴)

如果交叉轴是横向,那么不给项目设置宽,则项目会横向铺满。如下图:

如果宽高都设置,不设置 align-items属性,那么默认值为 flex-start,与交叉轴起点对齐。
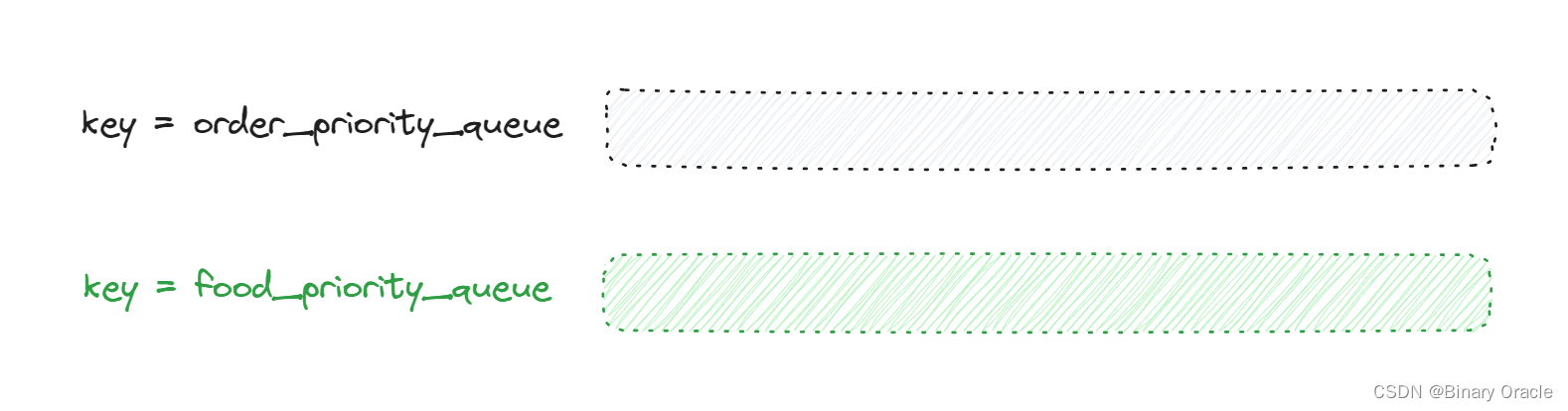
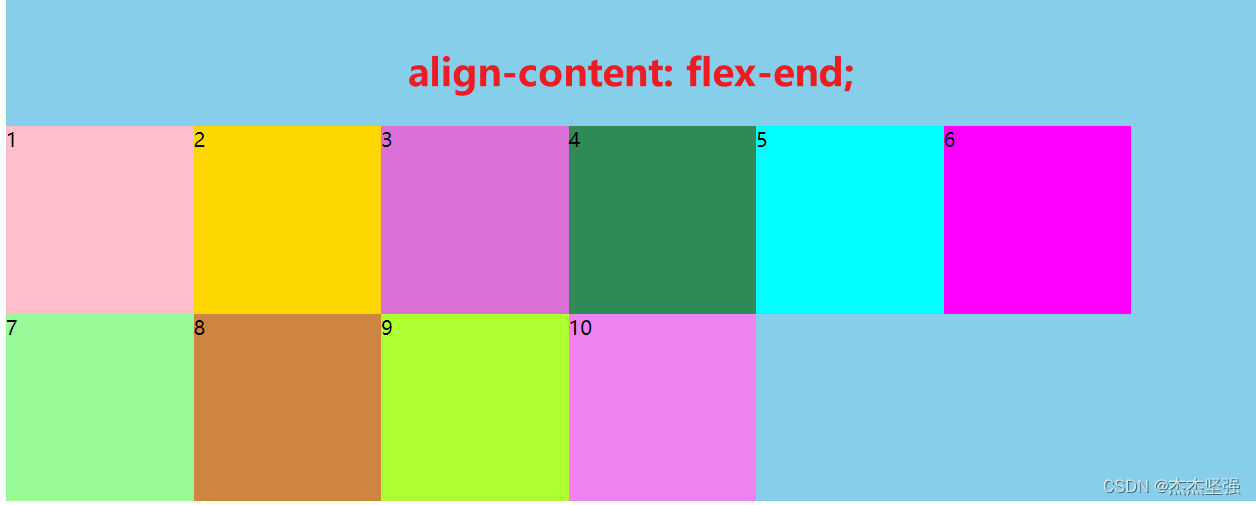
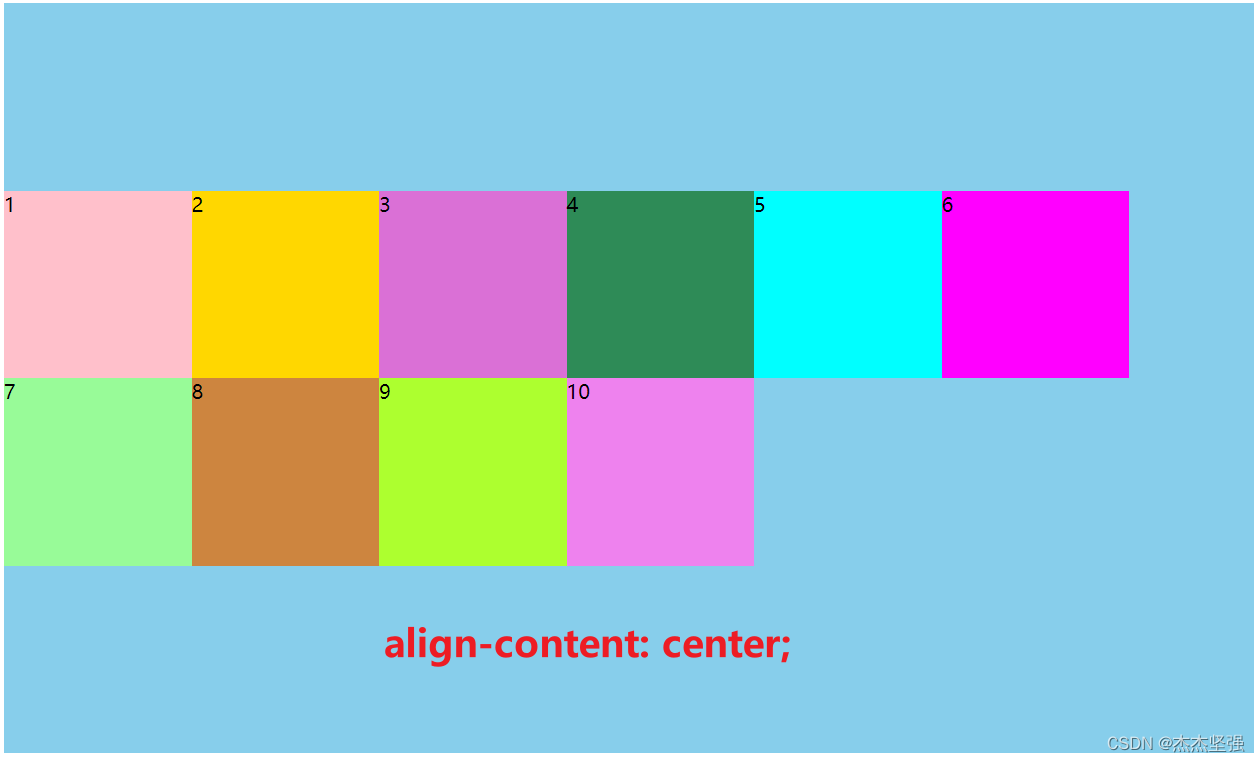
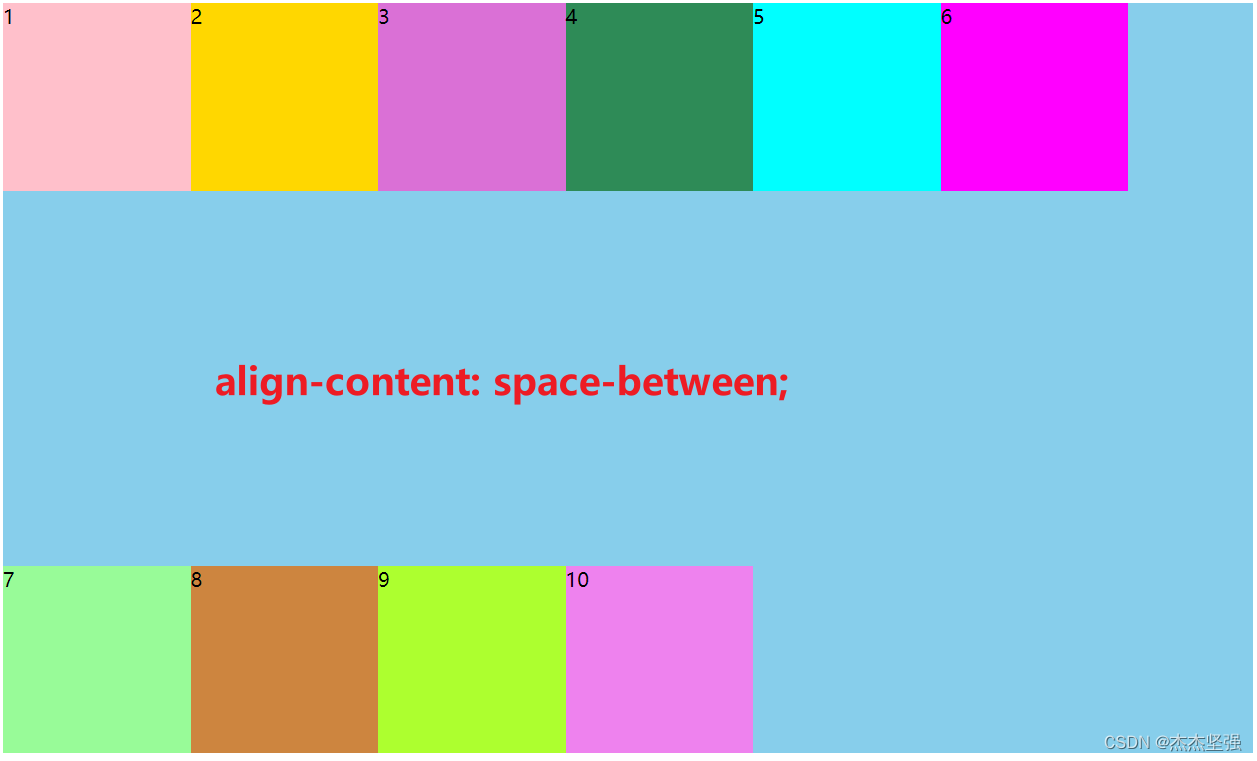
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}align-content属性有6个值
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):主轴线占满整个交叉轴。
效果如下图所示:






四、项目的属性
设置在项目上的6个属性。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {order: <integer>;
}效果如下图所示:

如果不给项目设置order值,默认值为0,那么项目的顺序按照结构顺序排列。
4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {flex-grow: <number>; /* default 0 */
}效果如下图所示:


将剩余空间分为4份,给黄色的3份,给紫色的1份。
每个项目分配空间计算公式:
div0:不放大,即不被分配剩余空间
div2:3 / (3 + 1) * 剩余空间 = 3 / 4 * 剩余空间
div2:1 / (3 + 1) * 剩余空间 = 1 / 4 * 剩余空间
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。负值对该属性无效。如果flex-shrink值为0,表示该项目不收缩。
当子元素宽度和大于父元素宽度时,flex-shrink 将会按照一定的比例进行收缩,即将子元素宽度之和与父元素宽度的差值按照子元素flex-shrink值来分配给各个子元素,指定各个子元素收缩多少,每个子元素原本宽度减去按比例分配的值,其剩余值为收缩完的实际宽度。
.item {flex-shrink: <number>; /* default 1 */
}flex-shrink之和大于或等于1
主轴长度为1000px,子元素溢出空间:(300 + 400 + 500) - 1000 = 200 px。
项目1 占 300px,项目2 占 400px,项目3 占 500px,各个项目的 flex-shrink 值分别为1,2,3,总权重为 300 * 1 + 400 * 2 + 500 * 3 = 2900px,则每个项目的权重分别为:
- 项目1:(300 * 1) / 2900 = 0.103448275862069
- 项目2:(400 * 2) / 2900 = 0.2758620689655172
- 项目3:(500 * 3) / 2900 = 0.5172413793103448
下面,计算每个项目分别缩小的空间:
- 项目1:200(溢出空间)* 0.103448275862069 = 20.6896551724138 px
- 项目2:200(溢出空间)* 0.2758620689655172 = 55.17241379310344 px
- 项目3:200(溢出空间)* 0.5172413793103448 = 103.448275862069 px
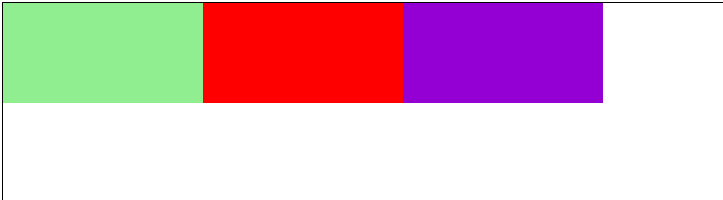
效果:

flex-shrink小于1
当所有项目的flex-shrink之和小于1,只收缩溢出空间的一部分。
假设项目1 为0.1,项目2为 0.2,项目3为 0.3,溢出200px,总收缩空间为:200px * (0.1 + 0.2 + 0.3) = 120px
每个项目的权重计算方式是不变的(和上面的一样),每个项目分别缩小:
- 项目1:120 * 0.1153846153846154 = 13.84615384615385 px
- 项目2:120 * 0.3076923076923077 = 36.92307692307692 px
- 项目3:120 * 0.5769230769230769 = 69.23076923076923 px

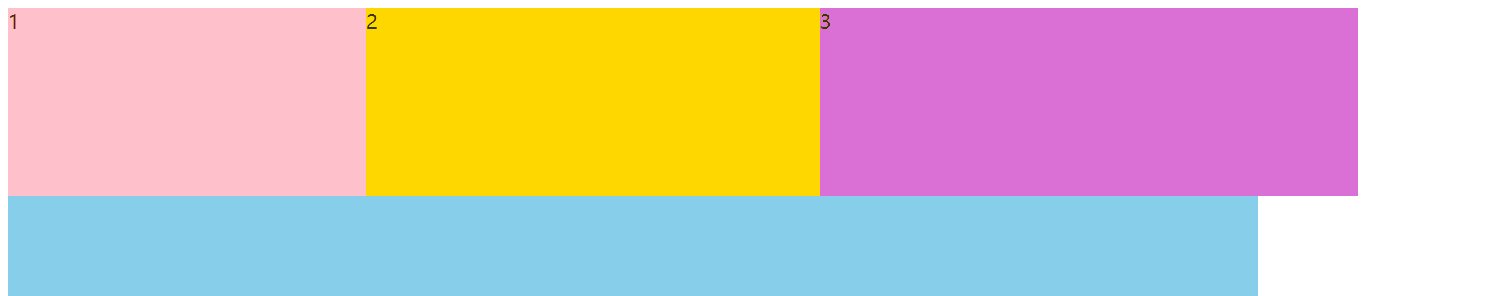
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {flex-basis: <length> | auto; /* default auto */
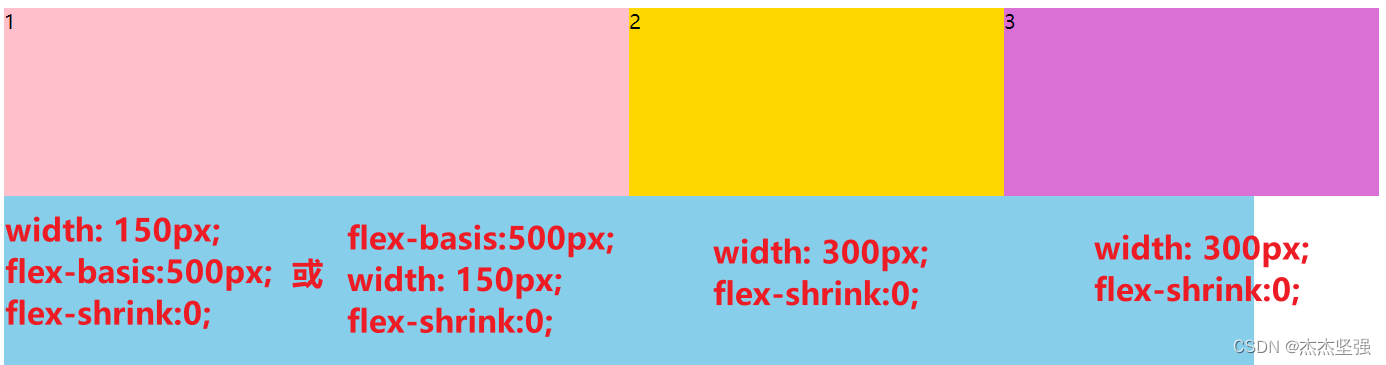
}它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
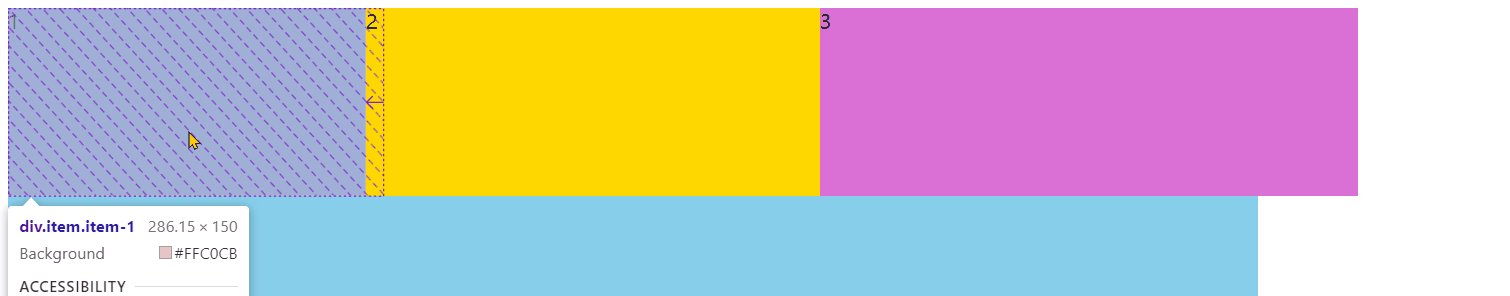
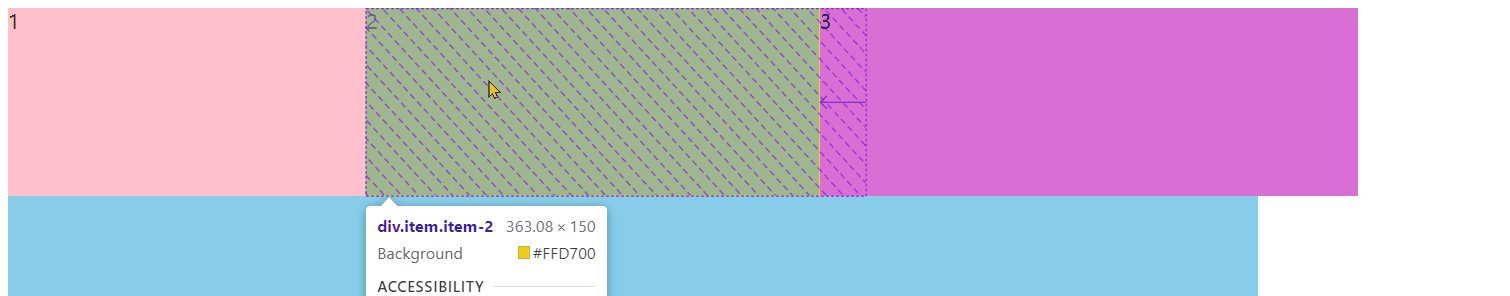
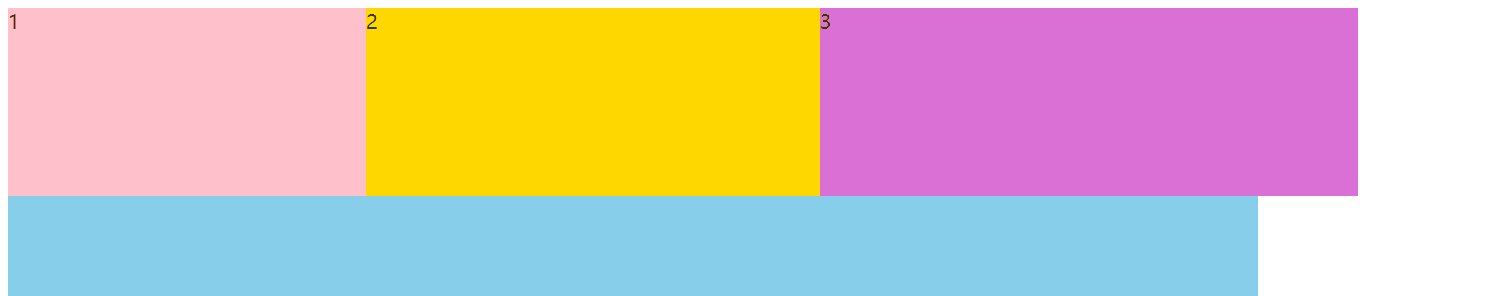
效果如下所示:

项目1,无论是吧width放在flex-basis上方还是下方都不起作用了,只要设置了flex-basis项目就占据主轴固定空间,width不起作用。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
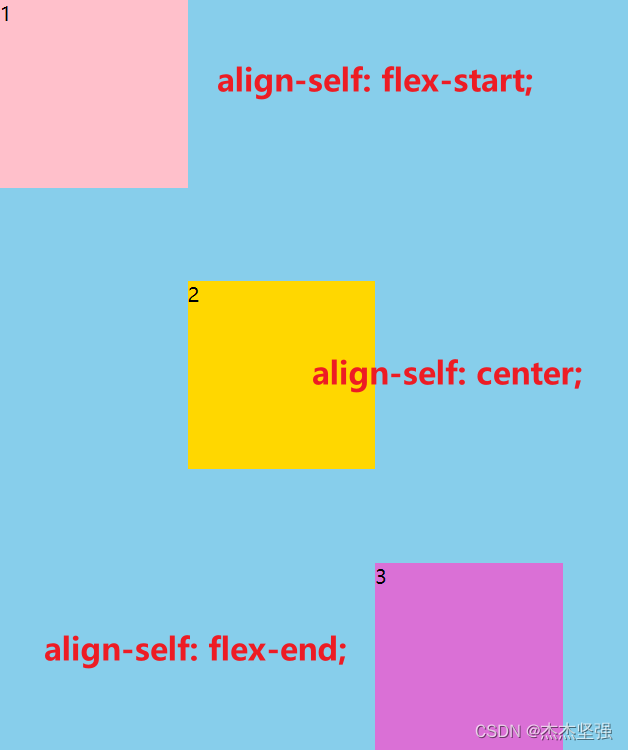
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;
}align-self属性有6个值,除了auto,其他都与align-items属性完全一致。

此篇文章参考阮老师的日志,一些总结性的东西出于本人的实践,如有不对的地方请评论区留言,一起探讨交流。
参考:Flex 布局教程:语法篇 - 阮一峰的网络日志