1、什么是Grid布局
Grid布局即网格布局,是一种新的css模型,一般是将一个页面划分成几个主要的区域,定义这些区域的大小、位置和层次等关系,是目前唯一一种css二维布局。
2、和flex布局的区别
Grid布局和flex布局是有实质性的区别的,flex是一维布局,只能处理一个维度上的布局,一行或者是一列。但是Grid布局是二维布局 ,将容器划分成了“行”和“列”,产生了一个个的网格,可以将网格元素放在行和列相关的位置上,从而达到了布局的目的。
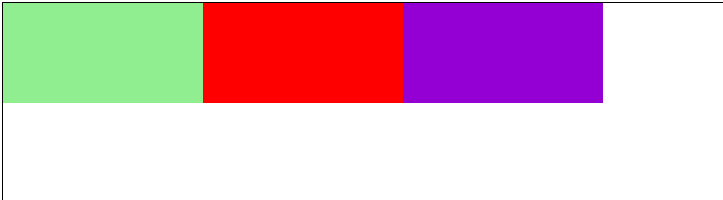
flex布局示例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EvPhz2Tm-1650274526450)(image-20220418170327412.png)]](https://img-blog.csdnimg.cn/bd283499b673495389fa6938971d6c97.png#pic_center)
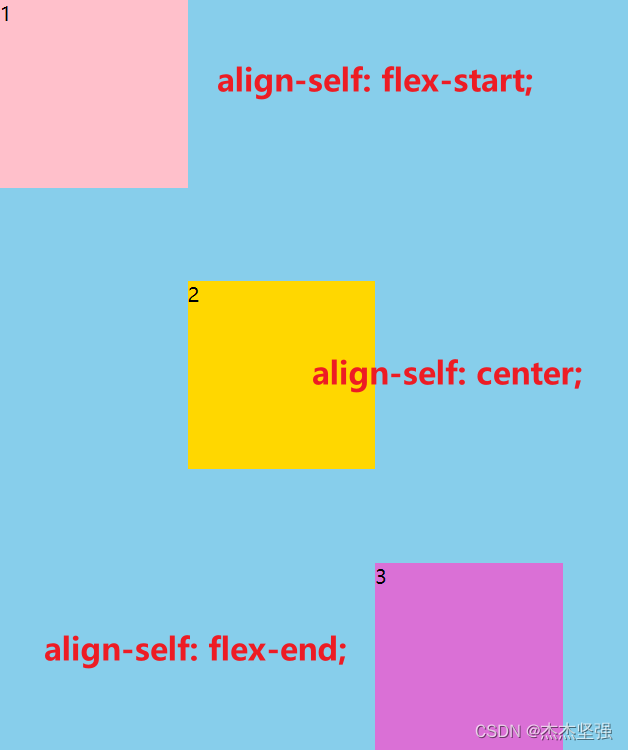
Grid布局示例:
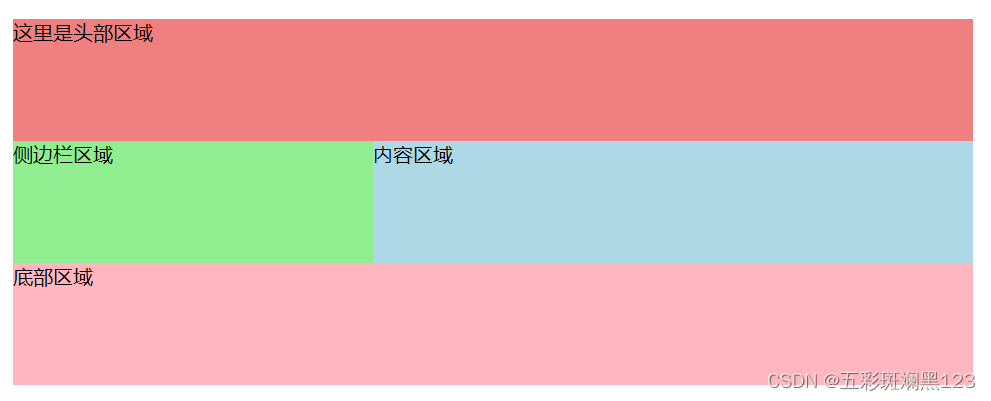
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MkDsHpXv-1650274526451)(image-20220418172044225.png)]](https://img-blog.csdnimg.cn/29ab3ad31c9c4562a620c43200bae199.png#pic_center)
3、Grid布局的概念
首先我们先看一个小例子,通过这个例子演示一些基础概念
<div class="wrapper"><div class="one item">One</div><div class="two item">Two</div><div class="three item">Three</div><div class="four item">Four</div><div class="five item">Five</div><div class="six item">Six</div>
.wrapper{margin: 60px;/* 声明一个容器 */display: grid;/* 声明列的宽度,数字3表示的重复3次,即有3列宽度为200px*/grid-template-columns: repeat(3,200px);/* 声明行间距和列间距 */grid-gap: 20px;/* 分别表示两行的高度 */grid-template-rows: 100px 200px;}.item{text-align: center;font-size: 200%;color: #fff;}.one{background-color:#b8e8e0 ;}.two{background-color: #8CC7B5;}.three{background-color:#efe3bf ;}.four{background-color: #BEE7E9;}.five{background-color: #E6CEAC;}.six{background-color: #ECAD9E;}
运行结果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6Kmdz0qf-1650274526452)(image-20220418172435782.png)]](https://img-blog.csdnimg.cn/d65fff5705aa4a2bbe0ec3e66daaa40a.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA6IqL5ZyG5LiN5oOzIOWchg==,size_19,color_FFFFFF,t_70,g_se,x_16#pic_center)
-
容器和项目
我们通过在元素上声明
display:grid或者display:inline-grid来创建一个网格容器,这个元素的所有直系子元素将成为网格项目。 -
网格轨道
grid-template-columns和grid-template-rows属性来定义网格中的行和列
- 网格单元
一个网格单元是在一个网格元素中最小的单位,上图中 One、Two、Three、Four…都是一个个的网格单元
-
网格线
划分网格的线即为网格线。需要注意的是,我们定义网格的时候,定义的是网格轨道。Grid会自动创建编号的网格线来定位每一个元素,m 列有 m + 1 根垂直的网格线,n 行有 n + 1 跟水平网格线。一般而言,是从左到右,从上到下,1,2,3 进行编号排序,从右到左,从下到上,则是按照 -1,-2,-3…顺序进行编号排序
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iDntqg9z-1650274526453)(image-20220418173153836.png)]](https://img-blog.csdnimg.cn/ee1198a669eb48cbbfe8cebdf62796bc.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA6IqL5ZyG5LiN5oOzIOWchg==,size_20,color_FFFFFF,t_70,g_se,x_16#pic_center)