网格布局
- 一、简单说明
- 二、关键代码
- 三、流程图
- 四、例子说明
- 1. 有17个“按钮”排列
- (1)源码A
- (2)运行效果
- 2. 有36个“按钮”排列
- (1)源码B
- (2)源码B运行效果
- 3. 有12个“按钮”排列
- (1)源码C
- (2)源码C的运行效果
- 五、定位日期
一、简单说明
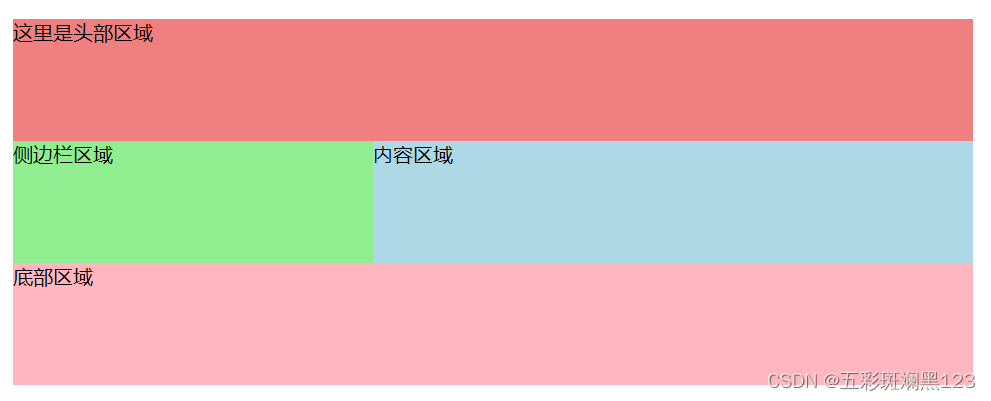
网格布局,用常说的几行几列来理解便可,按几行几列分成多个大小统一的组件(这里选“按钮”)。一个窗体,在里边布置“按钮”用网格布局,就是把窗体里的空间分成指定的几行几列,然后“按钮”按着这些几行几列的位置有序的进行排列。附图便简单明了,如下:

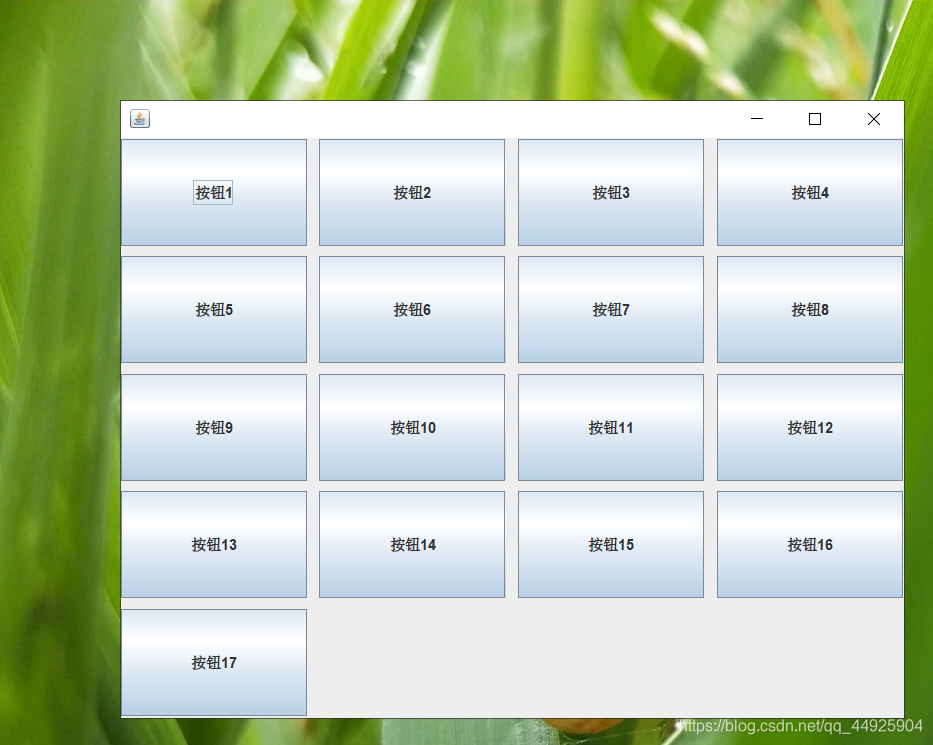
其实从图像中可以看出网格布局的排列方式和流布局的排列方式有些相同之处,都是从左往右按顺序排列。只是显示方式有些相同,当我们尝试把窗体放大后这些“按钮”的位置不变的,“按钮”只是随窗体一起变大罢了。如下图:

二、关键代码
c.setLayout(new GridLayout(A,B,C,D));
- Layout(布局)
- 在容器c里添加布局方法,布局方法选网格(Grid)布局,可以如此解读这句代码。
- 参数A:行数
- 参数B:列数
- 参数C:水平间距(组件间)
- 参数D:竖直间距(组件间)
三、流程图
四、例子说明
1. 有17个“按钮”排列
(1)源码A
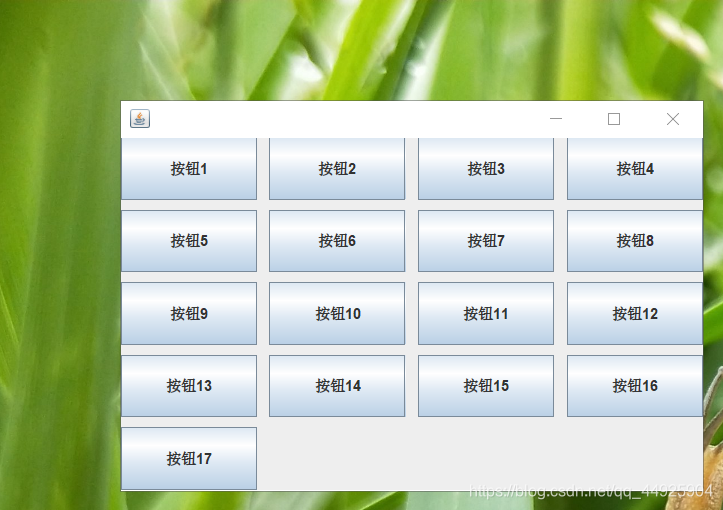
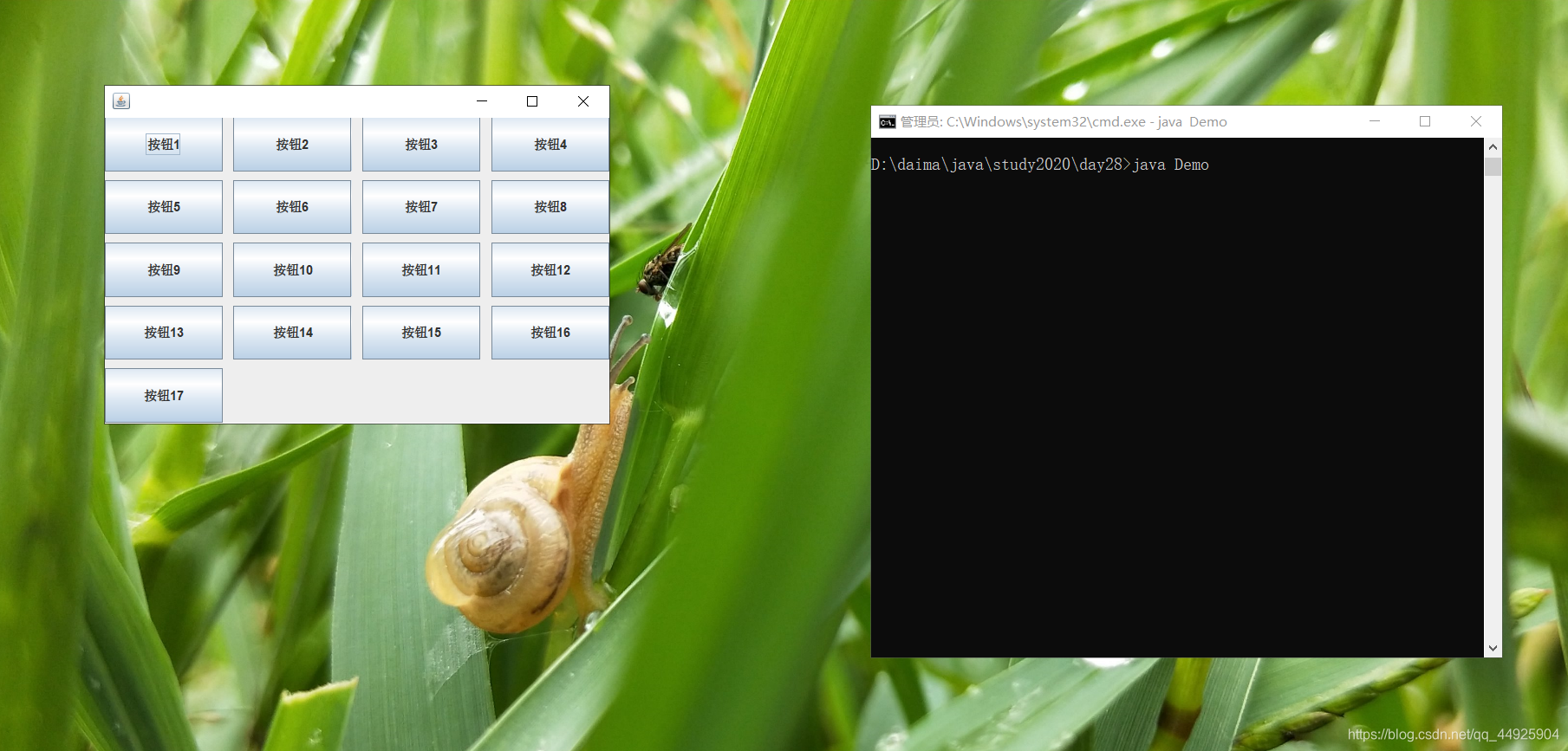
这里的代码创建17个按钮,以网格布局的方法布置在创建的窗体中。程序输入的行数为5,列数为4,水平间距为10像素,竖直间距为8像素。源码A为默认情况。
- 注意: 后边的源码B、源码C也只是在源码A的基础上修改参数,代码形式相同。
/**所想:网格布局Grid(网格)*/import java.awt.Container;// 容器
import java.awt.GridLayout;// 网格布局import javax.swing.*;class Demo extends JFrame{public Demo(){setBounds(90,80,480,320);// 窗体坐标、宽高setDefaultCloseOperation(EXIT_ON_CLOSE);// 窗体点击×程序停止运行Container c=getContentPane();// 添加容器// 在容器里添加网格布局c.setLayout(new GridLayout(5,4,10,8));// (行数,列数,水平间距,竖直间距);单位:像素// 创建17个按钮for(int i=1;i<18;i++){c.add(new JButton("按钮"+i));}setVisible(true);// 窗体是否可见}public static void main(String[] args){new Demo();}
(2)运行效果

2. 有36个“按钮”排列
我们都知道网格布局指定的几行几列,上边的代码为5行4列,按理也就是可选5×4=20个“按钮”进行排列。其实不一定要选20个“按钮”,可以选多个,比如36个、12个都可以的。而排列方式其实和列关系不大,主要还是取决于按钮数和行数。当我们创建36个“按钮”时,行数为5,则列数为7+1(36÷5=7—余1)。如果按钮数能整除比如35,列数7便不加1。36个“按钮”布置的方式为:在窗体里分5行8列,“按钮”从左往右、从上到下按顺序排列。
(1)源码B
- 行数:这里代码设置为5
- 列数:虽然列数代码里设置为4,但事实上不取决与代码里设置的列数,而是取决于按钮数和行数,按钮数÷行数=n—余数i 。如果按钮数不能整除,也就是余数i不为0时,列数为n+1 。能整除则列数为n。源码B的“按钮”数为36,则列数为7+1=8。
- 注意: 实际为列数为8和代码设置的列数为4不相同,不过也不是说列数代码不需要输入数值,数值仍然需要输入,不然程序报错。
/**所想:网格布局Grid(网格)*/import java.awt.Container;// 容器
import java.awt.GridLayout;// 网格布局import javax.swing.*;class Demo extends JFrame{public Demo(){setBounds(90,80,480,320);// 窗体坐标、宽高setDefaultCloseOperation(EXIT_ON_CLOSE);// 窗体点击×程序停止运行Container c=getContentPane();// 添加容器// 在容器里添加网格布局c.setLayout(new GridLayout(5,4,10,8));// (行数,列数,水平间距,竖直间距);单位:像素// 创建36个按钮for(int i=1;i<37;i++){c.add(new JButton("按钮"+i));}setVisible(true);// 窗体是否可见}public static void main(String[] args){new Demo();}
}
(2)源码B运行效果
5行8列,如下图:

3. 有12个“按钮”排列
道理和源码B相同。行数固定为5,列数则为2+1。也可以看出列数为3,与程序设置的列数4不相同。
(1)源码C
/**所想:网格布局Grid(网格)*/import java.awt.Container;// 容器
import java.awt.GridLayout;// 网格布局import javax.swing.*;class Demo extends JFrame{public Demo(){setBounds(90,80,480,320);// 窗体坐标、宽高setDefaultCloseOperation(EXIT_ON_CLOSE);// 窗体点击×程序停止运行Container c=getContentPane();// 添加容器// 在容器里添加网格布局c.setLayout(new GridLayout(5,4,10,8));// (行数,列数,水平间距,竖直间距);单位:像素// 创建12个按钮for(int i=1;i<13;i++){c.add(new JButton("按钮"+i));}setVisible(true);// 窗体是否可见}public static void main(String[] args){new Demo();}
}
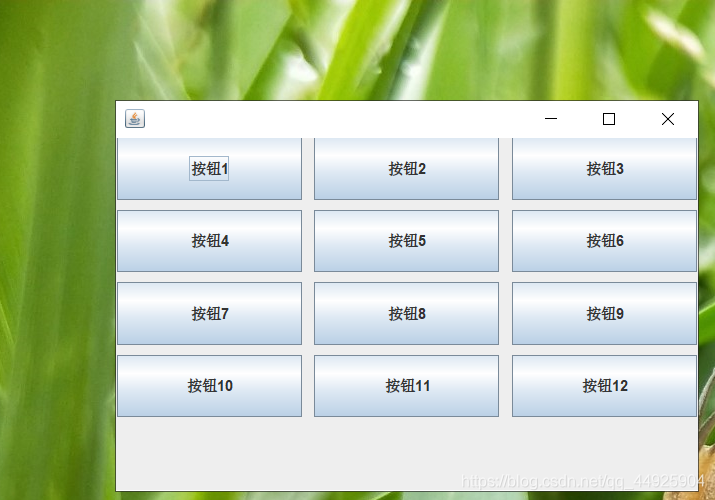
(2)源码C的运行效果
5行3列,如下图:

五、定位日期
2021.4.22;16:16