赶快悄悄的努力起来吧,不苒在这里衷心祝愿各位大佬都能顺利通过面试。
面试专栏分享,感觉有用的小伙伴可以点个订阅,不定时更新相关面试题:面试专栏 。
文章目录
- 🌼前言
- 🌻正文
- 1、弹性盒子模型是什么?
- 2、如何定义弹性盒子模型
- 3、盒子模型的属性
- flex-direction属性
- justify-content属性
- align-items属性
- flex-wrap属性
- align-content属性
- flex-flow属性
- 3、flex属性
- align-self属性
- order属性
- 🎃专栏分享:
🌼前言
CSS3新增了弹性盒子模型( Flexible Box或ElexBox),是-种新的用于在HTML页面实现布局的方式。使得当HTML页面适应不同尺寸的屏幕和不同的设备时,元素是可预测地运行。
弹性盒子模型实现HTML页面布局是与方向无关的。不类似于块级布局侧重垂直方向,内联布局侧重水平方向。
弹性盒子模型主要适用于HTML页面的组件以及小规模的布局,而并不适用于大规模的布局,否则会影响HTML页面性能。
🌻正文
1、弹性盒子模型是什么?
-
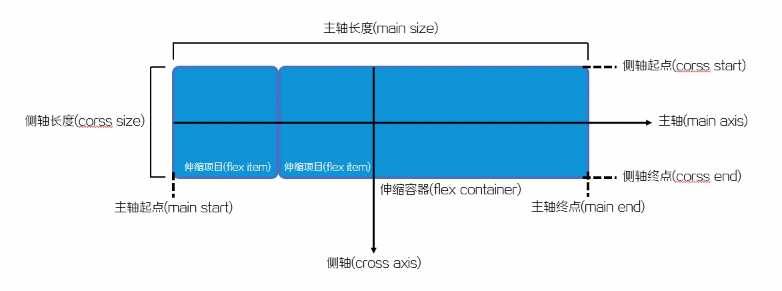
伸缩容器( flex container) :包裹伸缩项目的父元素。
-
伸缩项目( flex item) :伸缩容器的每个子元素。
-
轴(axis) :每个弹性盒子模型拥有两个轴。
主轴(main axis) :伸缩项目沿其-次排列的轴被称为主轴。
侧轴(cross axis) :垂直于主轴的轴被称为侧轴。
-
方向(direction) :伸缩容器的主轴由主轴起点和主轴终点,侧轴由侧轴起点和侧轴终点描述伸缩
项目排列的方向。 -
尺寸( dimension) :根据伸缩容器的主轴和侧轴,伸缩项目的宽度和高度。
对应主轴的称为主轴尺寸。
对应侧轴的称为侧轴尺寸。

2、如何定义弹性盒子模型
CSS3中想要设置为弹性盒子模型的话,需要通过display样式属性设置值为flex或inline- flex即可。
display : flex;
display : inline-flex;
按照上述示例代码设置指定元素为弹性盒子模型,该元素成为伸缩容器,其子元素则成为伸缩项目。
- flex: 设置指定元素为块级元素的弹性盒子模型。
- inline-flex: 设置指定元素为行内块级元素的弹性盒子模型。
弹性盒子模型依旧存在浏览器兼容问题:
display : -webkit-flex;
display: -ms-flex;
display: -moz-flex;
display: -o-flex;
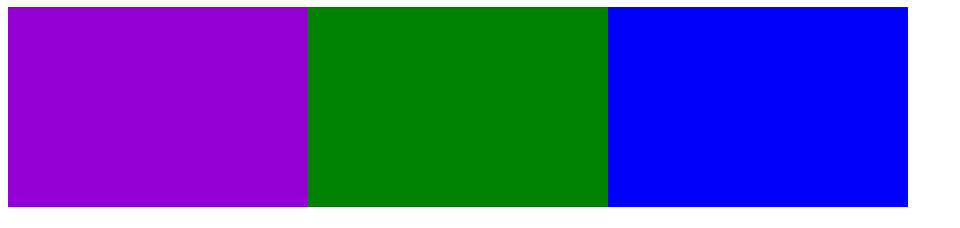
如下代码展示了如何定义弹性盒子模型:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>定义弹性盒子模型</title><style>/* 为父级容器元素设置display为flex值* 表示当前元素及其所有子元素就是弹性盒子模型* 默认情况下,所有子元素作为伸缩项目(沿着主轴进行排列)*/.container{display : inline-flex;}.container div{width: 300px;height: 200px;}.container div:nth-child(1){background-color: darkviolet;}.container div:nth-child(2){background-color: green;}.container div:nth-child(3){background-color: blue;}</style>
</head>
<body><!-- 实现弹性盒子模型的HTML结构 -> 父级与子级的结构 --><div class="container"><div></div><div></div><div></div></div>
</body>
</html>
效果图如下:

3、盒子模型的属性
flex-direction属性
CSS flex-direction属性适用于伸缩容器元素,用于创建主轴的方向。
flex-direction: row| row-reverse | column| column-reverse
- row:设置主轴是水平方向。
- row-reverse: 与row的排列方向相反。
- column: 设置主轴是垂直方向。
- column-reverse: 与column的排列方向相反。
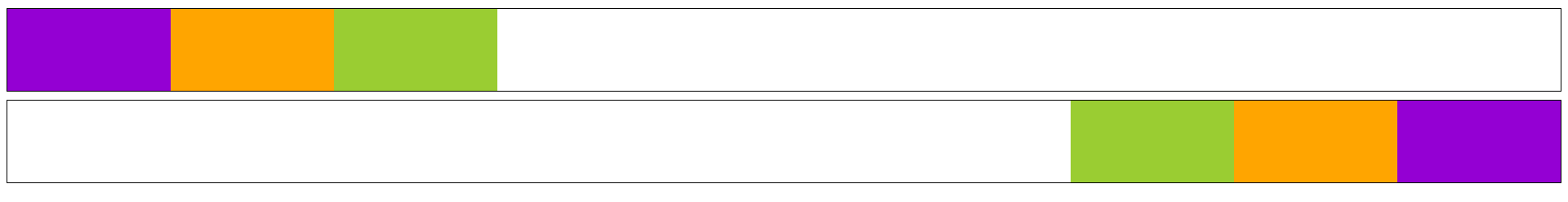
如下代码展示了flex-direction属性的用法:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex-direction属性</title><style>/* 为父级容器元素设置display为flex值* 表示当前元素及其所有子元素就是弹性盒子模型* 默认情况下,所有子元素作为伸缩项目(沿着主轴进行排列)*/.container{border: 1px solid black;margin-top: 10px;display: flex;}.c1{/*flex-direction属性 *作用——设置弹性盒子模型的主轴方向(水平或垂直)*用法一应用于伸缩容器元素*值* row——默认值,设置主轴为水平方向* column——设置主轴为垂直方向*/flex-direction: row;}.c2{flex-direction: row-reverse;}.container div{width: 200px;height: 100px; }.container div:nth-child(1){background-color: darkviolet;}.container div:nth-child(2){background-color: orange;}.container div:nth-child(3){background-color: yellowgreen;}</style>
</head>
<body><!-- 实现弹性盒子模型的HTML结构 -> 父级与子级的结构 --><div class="container c1"><div></div><div></div><div></div></div><div class="container c2"><div></div><div></div><div></div></div>
</body>
</html>
效果图如下所示:

justify-content属性
CSS justify-content属性适用于伸缩容器元素,用于设置伸缩项目沿着主轴线的对齐方式。
justify-content: center | flex-start| flex-end | space between| space-around
- center: 伸缩项目向第一行的中间位 置对齐。
- flex-start:伸缩项目向第一行的开始位置对齐。
- flex-end: 伸缩项目向第一行的结束位置对齐。
- space-between: 伸缩项目会平均分布在一行中。
- space-around:伸缩项目会平均分布在一行中 ,两端保留一半的空间。
如下代码展示了justify-content属性的用法:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>justify-content属性</title><style>.container{border: 1px solid black;margin-top: 10px;display: flex; }/* justify-content属性作用 —— 设置伸缩项目在主轴上的对齐方式用法 —— 应用于伸缩容器元素 注意 —— 实现的是伸缩项目相对于伸缩容器的对齐方式*/.c1{/* flex-start —— 表示伸缩容器沿着主轴的起点对齐 */justify-content: flex-start;}.c2{/* center —— 表示伸缩容器沿着主轴的中间位置 */justify-content: center;}.c3{/* flex-end —— 表示伸缩容器沿着主轴的终点对齐 */justify-content: flex-end;}.c4{/* space-between —— 表示伸缩项目平均分配在伸缩容器中 */justify-content: space-between;}.c5{/* space-around—— 表示伸缩项目平均分配在伸缩容器中起点和终点位置多出了留白*/justify-content: space-around;}.container div{width: 200px;height: 100px; }.container div:nth-child(1){background-color: darkviolet;}.container div:nth-child(2){background-color: lightgreen;}.container div:nth-child(3){background-color: red;}</style>
</head>
<body><!-- 实现弹性盒子模型的HTML结构 -> 父级与子级的结构 --><div class="container c1"><div></div><div></div><div></div></div><div class="container c2"><div></div><div></div><div></div></div><div class="container c3"><div></div><div></div><div></div></div><div class="container c4"><div></div><div></div><div></div></div><div class="container c5"><div></div><div></div><div></div></div>
</body>
</html>
效果图如下所示:

align-items属性
CSS align-items属性适用于伸缩容器元素,用于设置伸缩项目所在行沿着侧轴线的对齐方式。
align-items: center| flex-start | flex-end | baseline | stretch
-
center: 伸缩项目向侧轴的中间位置对齐。
-
flex-start: 伸缩项目向侧轴的起点位置对齐。
-
flex- rend:伸缩项目向侧轴的终点位置对齐。
-
baseline: 伸缩项目根据伸缩项目的基线对齐。
-
stretch: 默认值,伸缩项目拉伸填充整个伸缩容器。
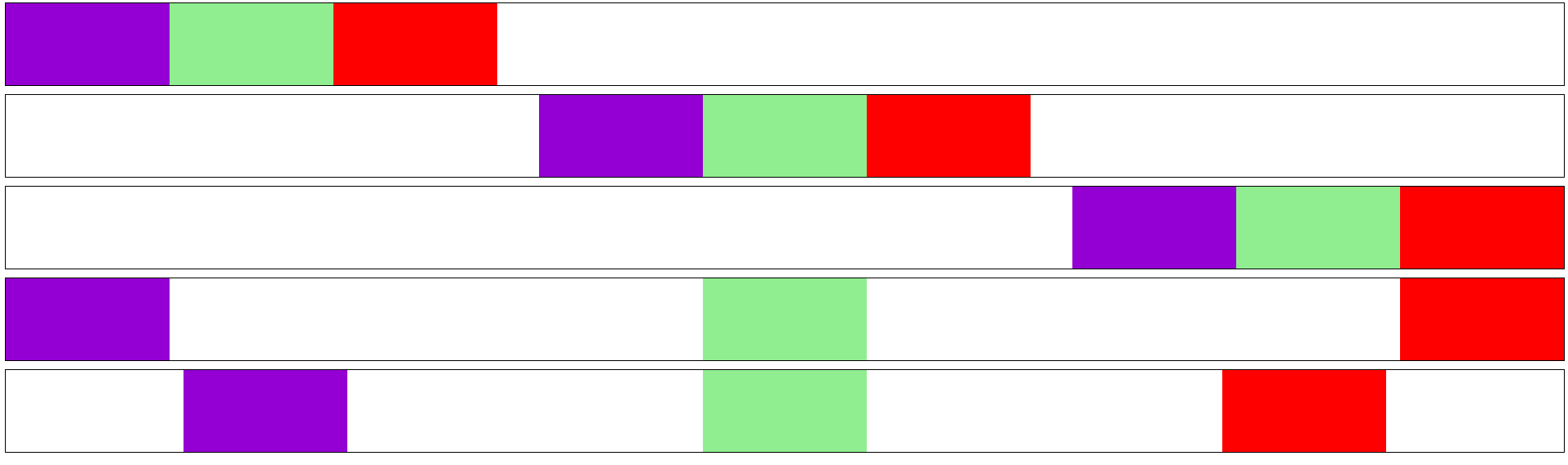
如下代码展示了align-items属性的用法:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>align-items属性</title><style>.container{height: 150px;border: 1px solid black;margin-top: 10px;display: flex; }/* align-items属性作用:设置伸缩项目沿着侧轴的对齐方式用法:应用于伸缩容器元素*/.c1{/* 伸缩项目向侧轴的起点位置对齐 */align-items: flex-start;}.c2{/* 伸缩项目向侧轴的中间位置对齐 */align-items: center;}.c3{/* 伸缩项目向侧轴的终点位置对齐 */align-items: flex-end;}.c4{/* 伸缩项目根据伸缩项目的基线对齐 */align-items: baseline;}.c5{/* 默认值,伸缩项目拉伸填充整个伸缩容器 */align-items: stretch;}.container div{width: 200px;height: 100px; }.container div:nth-child(1){background-color: darkviolet;}.container div:nth-child(2){background-color: lightgreen;}.container div:nth-child(3){background-color: red;}</style>
</head>
<body><!-- 实现弹性盒子模型的HTML结构 -> 父级与子级的结构 --><div class="container c1"><div></div><div></div><div></div></div><div class="container c2"><div></div><div></div><div></div></div><div class="container c3"><div></div><div></div><div></div></div><div class="container c4"><div></div><div></div><div></div></div><div class="container c5"><div></div><div></div><div></div></div>
</body>
</html>
效果图:

flex-wrap属性
CSS flex-wrap属性适用于伸缩容器元素,用于设置伸缩容器的子元素是单行显示还是多行显示。
flex-wrap: nowrap | wrap | wrap-reverse
- nowrap: 设置伸缩项目单行显示。这种方式可能导致溢出伸缩容器。
- wrap:设置伸缩项多行显示。
- wrap-reverse:与wrap相反。
如下代码展示了flex-wrap属性的用法:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex-wrap属性</title><style>.container{height: 200px;border: 1px solid black;margin-top: 10px;display: inline-flex; }/* 如果设置伸缩容器的宽度小于所有子元素宽度之和的话:结果:* 子元素并没有自动换行,不等同于浮动效果( 自动换行)* 子元素并没有溢出.效果:根据伸缩容器的宽度自动调整所有子元索的宽度*/.c1{width: 500px;}/* flex-wrap属性作用:设置伸缩项目是单行显示还是多行显示用法:应用于伸缩容器元素值:nowrap:设置为单行显示,结果为根据伸缩容器的宽度自动调整所有子元素的宽度wrap:设置为多行显示结果为:1、如果伸缩容器的宽度大于所有子元素的宽度之和,单行显示2、如果伸缩容器的宽度小于所有子元素的宽度之和,多行显示(类似浮动)*/.c2{width: 500px;flex-wrap: nowrap;}.c3{width: 500px;flex-wrap: wrap;}.c4{width: 500px;/* 设置伸缩项多行显示的反向 */flex-wrap: wrap-reverse;}.container div{width: 200px;height: 100px; }.container div:nth-child(1){background-color: darkviolet;}.container div:nth-child(2){background-color: lightgreen;}.container div:nth-child(3){background-color: red;}</style>
</head>
<body><!-- 实现弹性盒子模型的HTML结构 -> 父级与子级的结构 --><div class="container c1"><div></div><div></div><div></div></div><div class="container c2"><div></div><div></div><div></div></div><div class="container c3"><div></div><div></div><div></div></div><div class="container c4"><div></div><div></div><div></div></div>
</body>
</html>
效果图:

align-content属性
CSS align-content属性适用于伸缩容器元素,用于设置伸缩行的对齐方式。该属性会更改flex-
wrap属性的效果。
align-content: center | flex-start| flex-end I space-between I space around | stretch
- center: 各行向伸缩容器的中间位置对齐。
- flex-start:各行向伸缩容器的起点位置对齐。
- flex-end:各行向伸缩容器的终点位置对齐。
- space-between: 各行会平均分布在一行中。
- space-around:各行会平均分布在一行中, 两端保留一半的空间。
- stretch: 默认值,各行将会伸展以占用额外的空间。
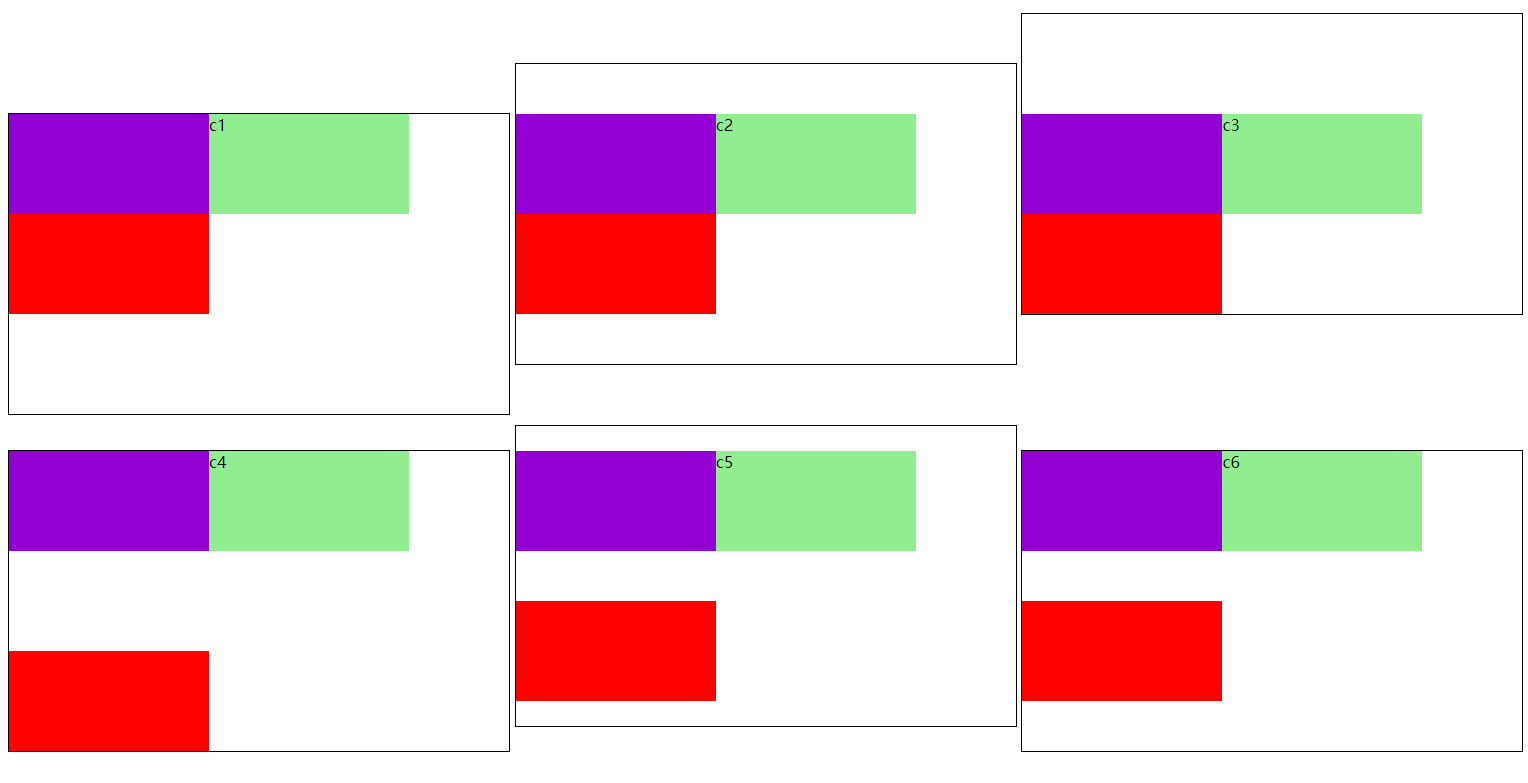
如下代码展示了align-content属性的用法:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>align-content属性</title><style>.container{height: 300px;border: 1px solid black;margin-top: 10px;width: 500px;display: inline-flex; flex-wrap: wrap; }/* align-content属性作用:设置多行显示伸缩项目,沿着侧轴的对齐方式注意:该属性对单行显示伸缩项目是无效的实现步骤:1、将伸缩项目设置为多行显示:flex—wrap:wrap;2、利用align-content属性进行对齐方式设置*/.c1{align-content: flex-start;}.c2{align-content: center;}.c3{align-content: flex-end;}.c4{align-content: space-between;}.c5{align-content: space-around;}.c6{align-content: stretch;}.container div{width: 200px;height: 100px; }.container div:nth-child(1){background-color: darkviolet;}.container div:nth-child(2){background-color: lightgreen;}.container div:nth-child(3){background-color: red;}</style>
</head>
<body><!-- 实现弹性盒子模型的HTML结构 -> 父级与子级的结构 --><div class="container c1"><div></div><div>c1</div><div></div></div><div class="container c2"><div></div><div>c2</div><div></div></div><div class="container c3"><div></div><div>c3</div><div></div></div><div class="container c4"><div></div><div>c4</div><div></div></div><div class="container c5"><div></div><div>c5</div><div></div></div><div class="container c6"><div></div><div>c6</div><div></div></div>
</body>
</html>
效果图:

flex-flow属性
CSS flex- flow属性适用于伸缩容器元素,该属性是flex-direction和flex- wrap的简写。
flex-flow: <'flex-direction'>ll <'flex-wrap'>
3、flex属性
CSS flex属性是一个简写属性, 用于设置伸缩项目如何伸长或缩短以适应伸缩容器中的可用空间。
flex: auto | none| [ <'flex-grow'> <'flex -shrink'>? || <'flex-basis'> ]
-
auto: 伸缩项目会根据自身的宽度和高度确定尺寸,相当于将该属性设置为“flex: 11 auto”。
-
none:伸缩项目会根据自身的宽度和高度确定尺寸,相当于将该属性设置为“flex: 00 auto’
-
flex-grow:设置了一个flex项主尺寸的flex增长系数。它指定了flex容器中剩余空间的多少应该分配给项目(flex增长系数)。负值无效,默认为0。
-
flex -shrink:指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。负值是不被允许的。
-
flex-basis:指定了 flex 元素在主轴方向上的初始大小。如果不使用 box-sizing 改变盒模型的话,那么这个属性就决定了 flex 元素的内容盒(content-box)的尺寸。
如下代码展示了flex属性的用法:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex属性</title><style>.container{height: 300px;border: 1px solid black;margin-top: 10px; width: 500px; display: flex; }.container div{width: 200px;height: 100px; }.container div:nth-child(1){background-color: darkviolet;/* 不作任何处理 */flex: none;}.container div:nth-child(2){background-color: lightgreen;/* 自动填充父级容器元素中的所有空白空间 */flex: auto;}.container div:nth-child(3){background-color: red;/* flex-grow属性-伸缩项 目的拉伸因子值:<1 —— 所占区域小于等分=1 —— 与其他伸缩项目进行等分>1 —— 所占区域大于等分*/flex-grow: 1;}.container div:nth-child(4){background-color: blue;/* 该属性必须在所有子元素宽度之和大于容器的宽度时才有效 flex-shrink属性 —— 伸缩项目的收缩规则值:<1 —— 所占区域小于等分=1 —— 与其他伸缩项目进行等分>1 —— 所占区域大于等分*/flex-shrink: .5;}</style>
</head>
<body><!-- 实现弹性盒子模型的HTML结构 -> 父级与子级的结构 --><div class="container"><div></div><div></div><div></div><div></div></div>
</body>
</html>
效果图入下所示:

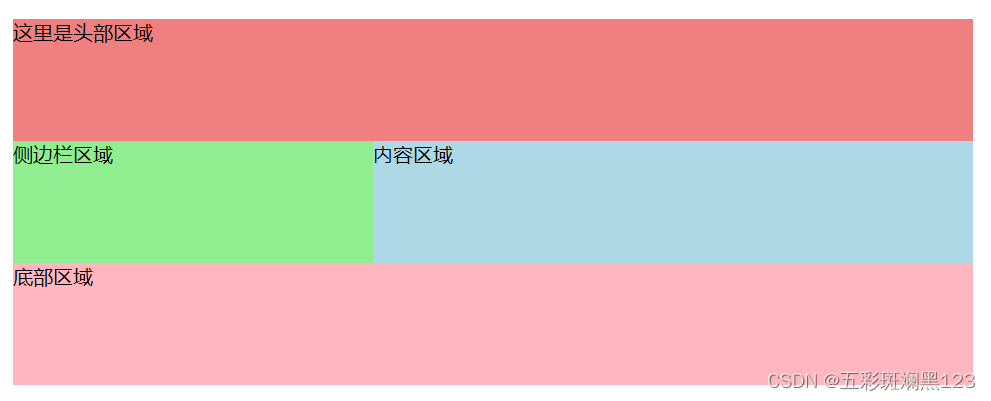
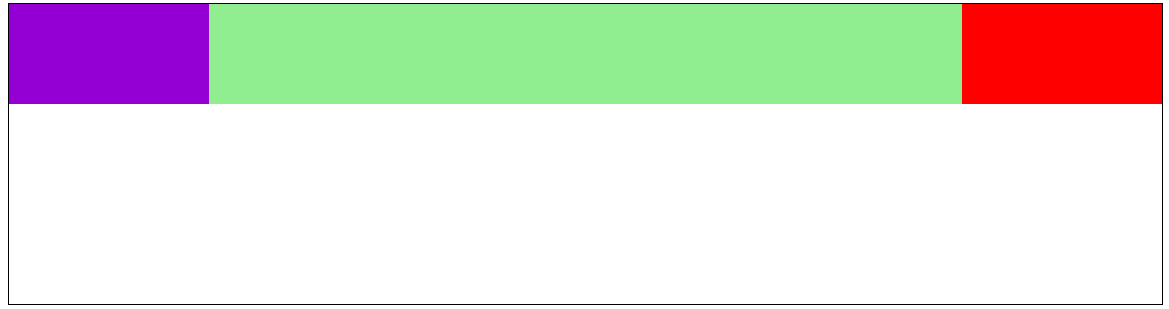
通过使用flex属性可以非常简单的实现三列布局,定宽+自适应+定宽:
代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex属性实现三列布局自适应</title><style>.container{height: 300px;border: 1px solid black;margin-top: 10px; display: flex; }.container div{width: 200px;height: 100px; }.container div:nth-child(1){background-color: darkviolet;}.container div:nth-child(2){background-color: lightgreen;/* 非常简单的实现三列布局,定宽+自适应+定宽 */flex: auto;}.container div:nth-child(3){background-color: red;}</style>
</head>
<body><!-- 实现弹性盒子模型的HTML结构 -> 父级与子级的结构 --><div class="container"><div></div><div></div><div></div></div>
</body>
</html>
效果图:

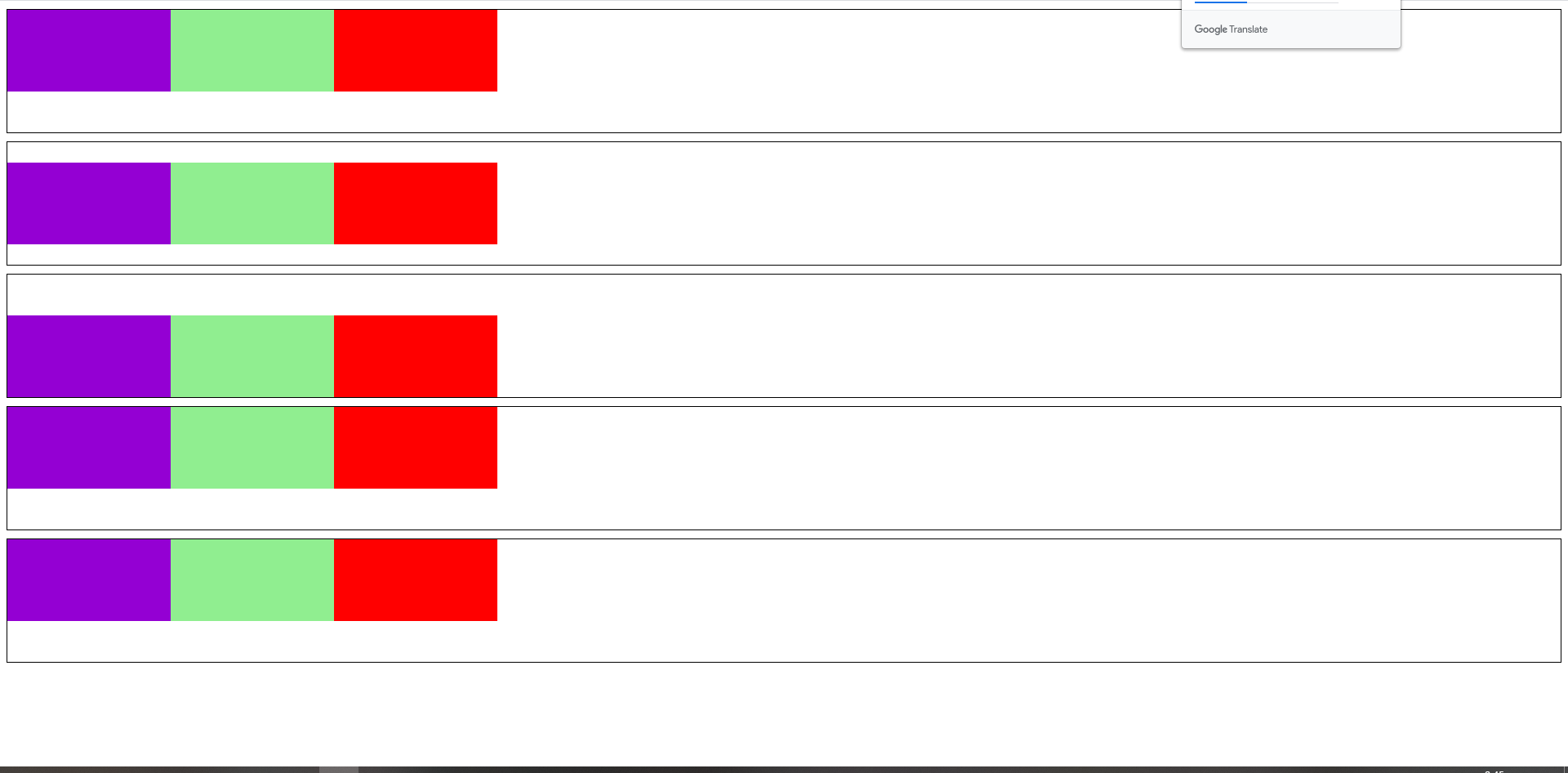
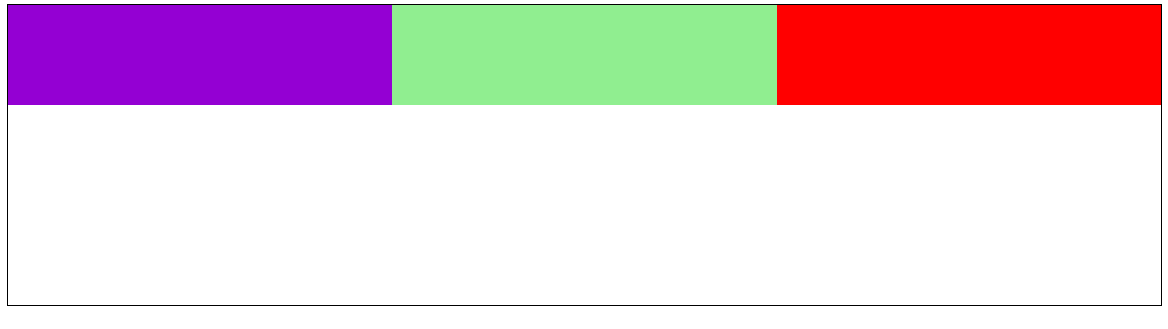
flex属性还可以简单的实现三列等分布局
代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex属性实现三列等分布局</title><style>.container{height: 300px;border: 1px solid black;margin-top: 10px; display: flex; }.container div{width: 200px;height: 100px; /* 非常简单的实现等宽布局 */flex: 1;}.container div:nth-child(1){background-color: darkviolet;}.container div:nth-child(2){background-color: lightgreen;}.container div:nth-child(3){background-color: red;}</style>
</head>
<body><!-- 实现弹性盒子模型的HTML结构 -> 父级与子级的结构 --><div class="container"><div></div><div></div><div></div></div>
</body>
</html>
效果图:

align-self属性
CSS align-self属性适用于伸缩容器元素,用于设置伸缩项目自元素在侧轴的对齐方式。
align-self: center| flex-start | flex-end | baseline| stretch
-
center: 伸缩项目向侧轴的中间位置对齐。
-
flex-start: 伸缩项目向侧轴的起点位置对齐。
-
flex-end: 伸缩项目向侧轴的终点位置对齐。
-
baseline: 伸缩项目根据伸缩项目的基线对齐。
-
stretch: 默认值,伸缩项目拉伸填充整个伸缩容器。
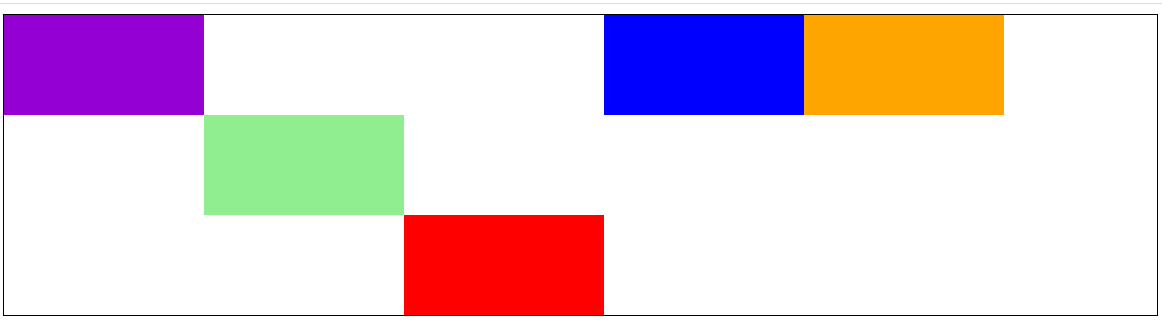
align-self属性的示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>align-self属性</title><style>.container{height: 300px;border: 1px solid black;margin-top: 10px; display: flex; }.container div{width: 200px;height: 100px; }.container div:nth-child(1){background-color: darkviolet;/* align-self属性作用:设置当前伸缩容器中具体某个伸缩项目在侧首的对齐方式用法:应用于伸缩项目的元素上*/align-self:flex-start}.container div:nth-child(2){background-color: lightgreen;align-self:center}.container div:nth-child(3){background-color: red;align-self:flex-end}.container div:nth-child(4){background-color: blue;align-self:baseline}.container div:nth-child(5){background-color: orange;align-self:stretch}</style>
</head>
<body><!-- 实现弹性盒子模型的HTML结构 -> 父级与子级的结构 --><div class="container"><div></div><div></div><div></div><div></div><div></div></div>
</body>
</html>
效果图如下所示:

order属性
CSS order属性适用于伸缩项目,用于设置伸缩项目在布局时的顺序。
order: <integer>
- integer: 表示当前伸缩项目所在的次序。
order属性示例代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>order属性</title><style>.container{height: 300px;border: 1px solid black;margin-top: 10px; display: flex; }.container div{width: 200px;height: 100px; }.container div:nth-child(1){background-color: darkviolet;/* order属性:设置伸缩项目的排列顺序*/order: 3;}.container div:nth-child(2){background-color: lightgreen;order: 1;}.container div:nth-child(3){background-color: red;order: 2;}</style>
</head>
<body><!-- 实现弹性盒子模型的HTML结构 -> 父级与子级的结构 --><div class="container"><div></div><div></div><div></div></div>
</body>
</html>
效果图:

🎃专栏分享:
JavaScript相关面试题就更新到这里啦,相关 Web前端面试题 可以订阅专栏哦🥰
专栏地址:《面试必看》
⏳ 名言警句:说能做的,做说过的 \textcolor{red} {名言警句:说能做的,做说过的} 名言警句:说能做的,做说过的
✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!