细讲前端设置cookie
- 引言
- 正文
- 一、设置cookie
- 二、查看cookie
- 三、删除cookie
- 四、封装cookie操作
- 结束语
引言
我们都知道如果想做一个用户登录并使浏览器保存其登录信息,使得用户下次再访问网页的时候无需再次进行登录操作,我们需要用到 cookies , 今天我们就来讲讲前端如何给客户端设置 cookie
正文
cookie 只有在服务环境下,才能设置,所以如果要尝试练习设置cookie的话,可以使用webstorm编辑器, 它内部自带服务环境,如果用别的编辑器的小伙伴的话,先自己搭一个简单的服务环境哦~
一、设置cookie
设置 cookie 其实很简单,只需要这样一行代码
<script>document.cookie = 'name=张三'
</script>
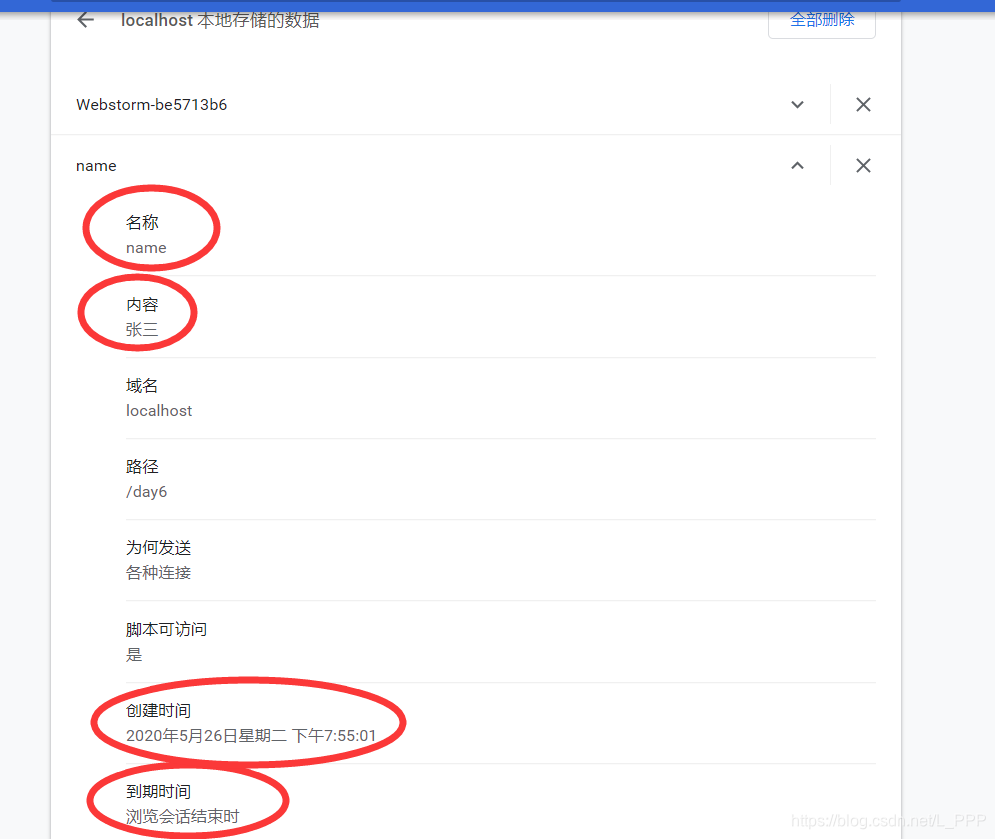
我们来看看浏览器上 cookie 的信息, 可以看到图上显示该cookie到期时间就是会话结束,即关闭浏览器 cookie 清除,这是因为我们在设置cookie时,只设置了 cookie的值,可没设置到期时间。

但是我们知道 cookie 是用来保存用户的登录信息的, 我们不能让 cookie 一直在浏览器上存在,需要给 cookie 设置一个到期时间, 接下来我们来看这样一段代码
<script>let data = new Date().getTime() //先将此时的时间转化为毫秒let new_data = new Date(data + 7*24*60*60*1000) //将过期时间设置为7天后// toUTCString() 是将时间根据世界时转换为字符串document.cookie = 'name=张三;' + 'expires=' + new_data.toUTCString()
</script>
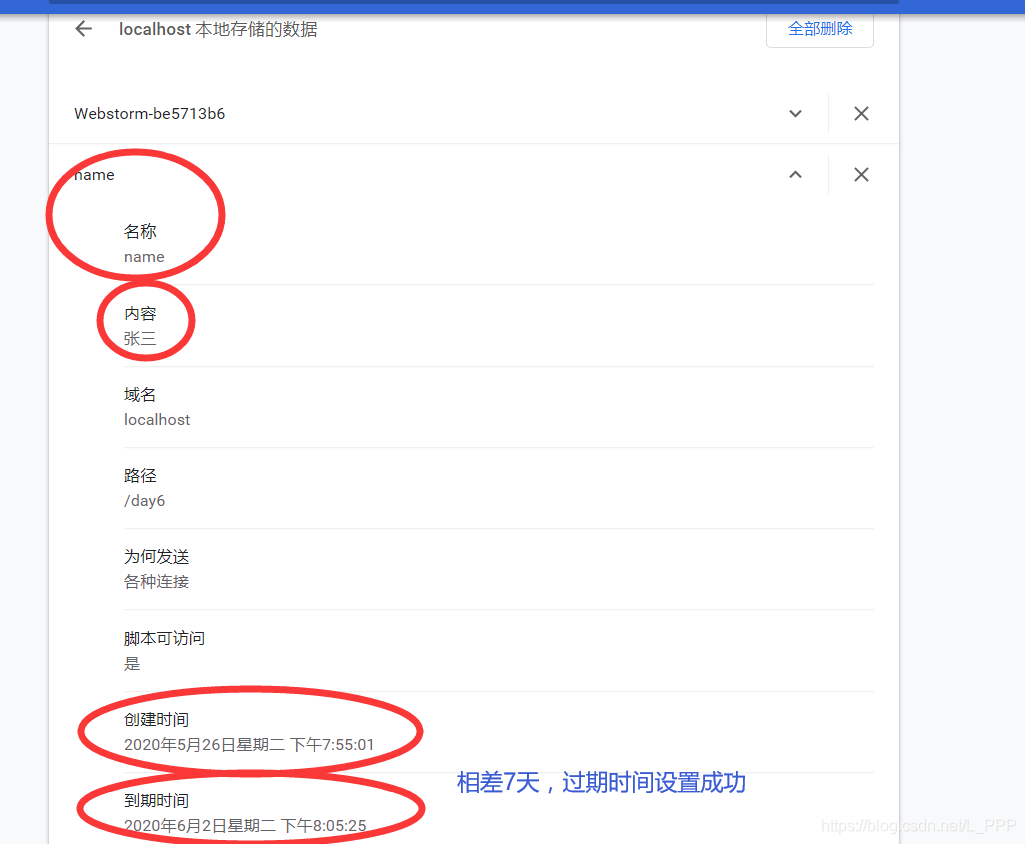
我们来看一下设置了过期时间后的cookie 是一个什么样的情况

明显可以看到,此时浏览器上的 cookie 有了一个过期时间, 所以我们再一次重启浏览器, 这个 cookie 还是存在的
注意:这里补充一点,我们如果想要设置多条 cookie , 我们必须一条一条设置,不能批量设置,例如如果要设置两条cookie的话:
<script>let data = new Date().getTime() //先将此时的时间转化为毫秒let new_data = new Date(data + 7*24*60*60*1000) //将过期时间设置为7天后//设置第一条 cookiedocument.cookie = 'name=张三;' + 'expires=' + new_data.toUTCString()//设置第二条 cookiedocument.cookie = 'age=19;' + 'expires=' + new_data.toUTCString()
</script>
二、查看cookie
那么我们如何查看浏览器上的cookie呢?这就非常简单了
<script>console.log(document.cookie)</script>
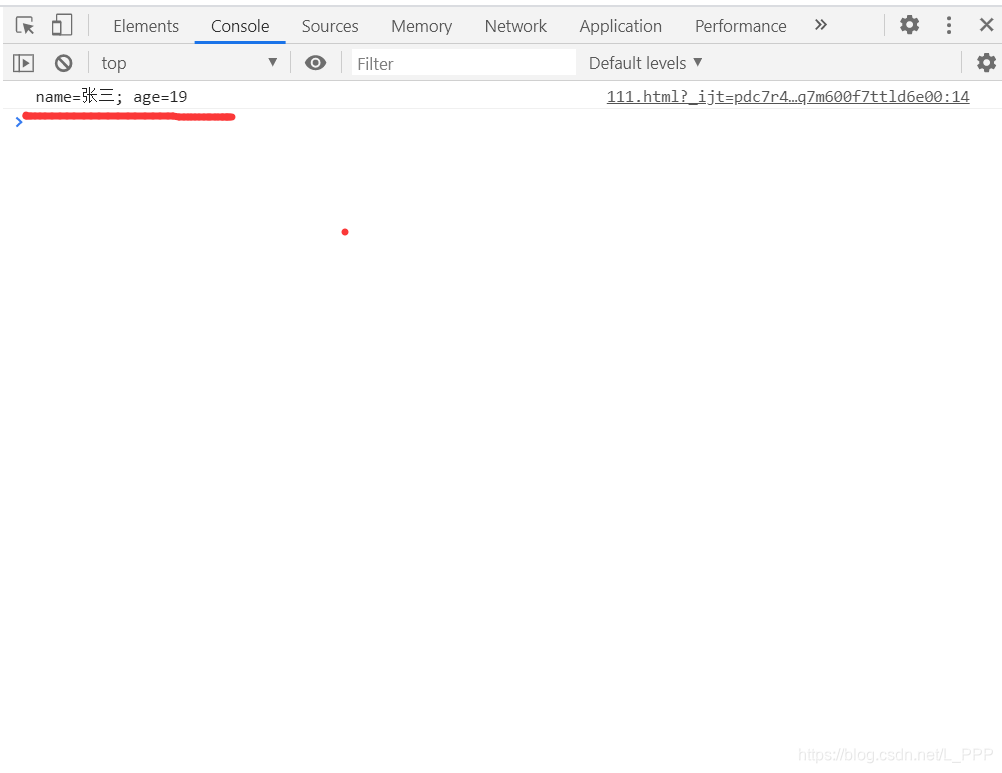
可以看到返回的是一串字符串, 每个cookie由分号隔开

如果我们想要获取cookie中某个单独的 cookie,我们可以用正则进行匹配
<script>// name=张三 ; age=19let re = new RegExp("\s?" + "name" + "=([^;]+)(;|$)")console.log(document.cookie.match(re)[1])</script>
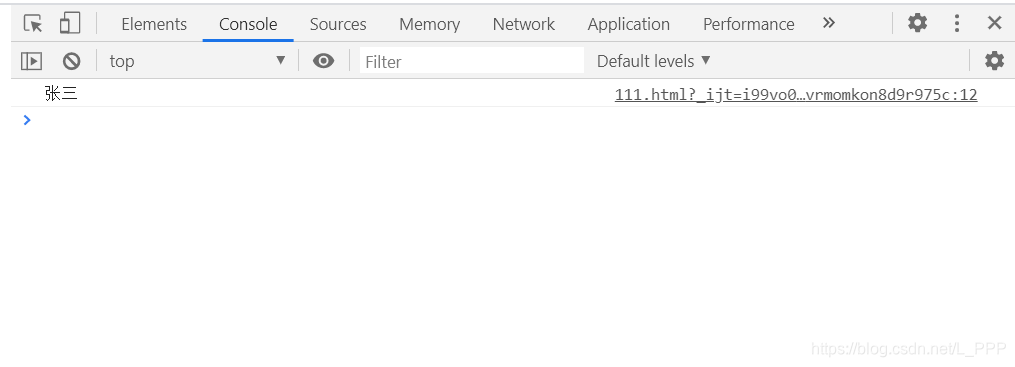
我们来看一下输出的值:

这样就得到了我们想要查询的单个cookie值
三、删除cookie
设置cookie是设置了一个cookie值并给它一个过期时间,这样 cookie才不会因为关闭浏览器而立马失效。所以删除 cookie 我们只需要给该cookie设置一个比现在时间还早的时间让cookie过期。
<script>let data = new Date().getTime() //先将此时的时间转化为毫秒let old_data = new Date(data - 24*60*60*1000) //将过期时间设为24小时前document.cookie = 'name=张三;' + 'expires=' + old_data.toUTCString()
</script>
我们只需要给我们需要删除的 cookie 设置一个过期时间为比现在的时间还早的时间,就可以删除这个cookie

删除后重新打开网页,我们可以看到 名称为 name 的 cookie 已经被删除了
四、封装cookie操作
操作cookie有这么多方法, 我们对他们进行封装, 方便我们使用他们。
- 封装设置cookie的函数
<script>//设置cookiefunction setCookies(obj, limitTime) {let data = new Date( new Date().getTime() + limitTime*24*60*60*1000 ).toUTCString()for(let i in obj) {document.cookie = i + '=' + obj[i] + ';expires=' + data}}</script>
让我们来使用一下setCookies函数
// 第一个参数为对象,用键值对的形式传入我们想设置的cookie名和值
// 第二个参数为过期时间,单位为天
setCookies({name: '张三',age: 19,like: '羽毛球'}, 7)
- 封装查看cookie函数
//查看cookiefunction searchCookie(cookieName) {let re = new RegExp("\s?" + cookieName + "=([^;]+)(;|$)")return document.cookie.match(re)[1]}
让我们来使用一下 searchCookie 函数
// 该函数只有一个参数,即我们需要查询的cookie名称,然后返回一个值
let cookieValue = searchCookie(name)
console.log(cookieValue)// 张三
- 删除cookie
//删除cookiefunction removeCookies(cookieList) {let data = new Date(new Date().getTime() - 24*60*60*1000).toUTCString()for(let i in cookieList) {document.cookie = cookieList[i] + '= ;' + 'expires=' + data}}
让我们来使用一下 removeCookies 函数
//该函数只有一个参数,传入一个数组,每个元素为我们想要删除的cookie名
removeCookies(['name', 'age'])
结束语
好了,前端设置cookie的简单实用就讲到这里了, 看完的小伙伴可以赶紧自己动手试一试啦, 不要一看就会,一做就废哦~ 我们下个文章再见吧~