引言
仿蘑菇街的Vue.js项目是我学习vue.js做的第一个项目,今天来重温一下项目实现的功能,记录一下,方便以后查看。首先需要创建项目,本项目采用cli-3脚手架创建项目,采用默认安装模式,没有安装vue-router和axios等组件,后续项目需要在安装。项目底部导航栏区域主要包括首页,分类,购物车和我的四个模块,点击对应的标题就会跳转到对应的界面中,展示对应的模块内容。下面即将切入正题,展示各个模块实现的功能以及对应的代码。图1为页面默认显示的内容。

1.底部导航栏
根据图1可以看出,底部导航栏包括4部分内容,为了方便调用,将其封装成一个独立的组件。点击不同的标签显示不同的页面内容,这里需要用到路由的功能,所以由于在创建项目的时候,没有安装路由,而本项目中需要使用vue-router,所以下载安装vue-router,vue-router的安装自行vue-router官网查看。路由设置详见下面的代码段:
{path:'/home',component: Home},{path:'/category',component: Category},{path: '/cart',component: Cart},{path: '/profile',component: Profile}路由设置好后,开始对底部导航栏的图标和文字进行处理,底部导航栏设置为tabbar,在tabbar中设置一个插槽,插槽中包括4个tabbaritem项,每个tabbaritem里又包括3个插槽,一个插槽放置文字,一个插槽放置无颜色图标,一个插槽放置有颜色图标。默认显示无颜色字体和图标,当鼠标点击对应的文字时,变换文字和图标颜色。这里就需要使用v-if和v-else来实现。代码如下:
<div v-if="!isActive"><slot name="icon-img"></slot></div>
<div v-else><slot name="icon-img-active"></slot></div>
<div :class="{active:isActive}"><slot name="icon-text"></slot></div>这样就实现了底部导航栏的功能。按照底部导航栏的顺序,首先是首页内容
2.首页
根据图1可以看出,页面默认显示首页内容,所以先创建首页内容,安装好路由后在设置路由默认显示首页内容,就需要把路由重定向到/home组件中,具体代码如下:
{path:'',redirect: '/home'}这样就可以实现默认显示首页内容了。下面切入正题,讲解首页内容的具体实现。
1.1 首页顶部导航栏
根据图1可以看出,首页顶部是一个粉色导航区域,为了方便后面几个组件中的复用,将粉色导航区域抽离成一个组件。哪里需要,就在哪里直接引入即可。通常情况下,导航栏应该分成3个部分,左,中,右。本例中也将导航栏分成3个部分,左,中,右三个部分,分别对应3个插槽,需要替换对应部分的内容就在各自对应的插槽替换即可。插槽部分对应的代码如下:
<template><div class="nav-bar"><div class="left"><slot name="left"></slot></div><div class="center"><slot name="center"></slot></div><div class="right"><slot name="right"></slot></div></div>
</template>注意,在插槽slot外部包装了div,这是因为在组件中引用的时候是在div中引用的,所以插槽外部也包装了div。根据图1可以看出,首页的导航栏只需替换中间插槽的内容即可。由此实现了首页导航栏。首先在首页中引入导航栏
import NavBar from "../../components/common/navbar/NavBar"在首页中替换中间内容
<nav-bar class="nav-bar"><div slot="center">购物街</div></nav-bar>
1.2 轮播图
根据图1的布局,可以看出粉色导航栏下面是一个轮播图,轮播图也封装成了一个独立组件,在这里直接引入
//引入Swiper组件import {Swiper,SwiperItem} from '../../../components/common/swiper'1.3 推荐数据
轮播图下面是4张小图片,下面一行文字对应上面的小图片,此处需要请求数据,安装axios,具体安装教程详见官方文档,这里使用了请求拦截。

图2 请求推荐数据
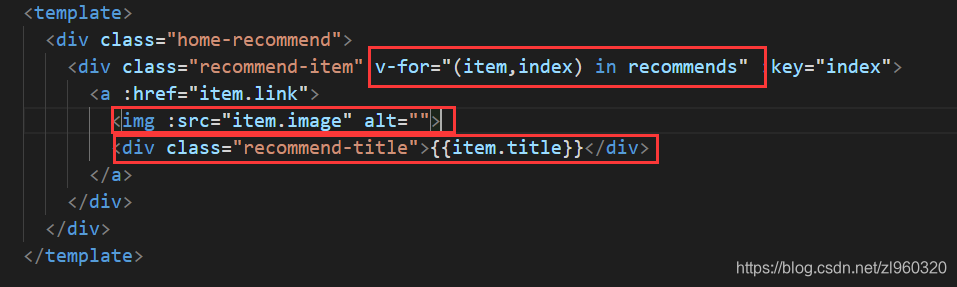
图2中红框框起来的部分就是请求的推荐数据内容。图3是对请求过来的内容进行使用

图3 推荐数据 展示
1.4 本周流行
本周流行部分就是一张图片,将图片引入即可,这一模块比较简单。
1.5 商品列表
商品展示部分是一个重头戏,展现出来的效果见图4

图4 商品列表
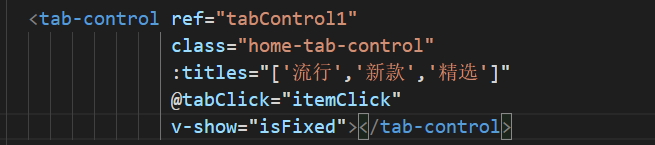
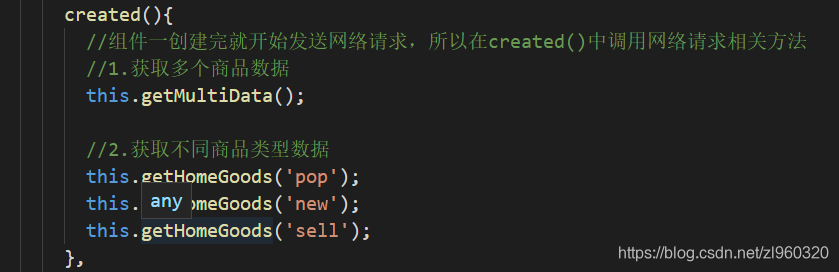
商品列表部分也包括了一个小导航栏,包括3个内容,流行,新款和精选。这是因为请求到的数据就是这三部分内容,将其渲染到页面中。默认显示的是流行的内容,点击新款和精选就会显示对应页面的内容。在data中设置默认数据


点击对应的按钮,就会改变数据,在methods中定义点击事件


通过调用不同的数据,显示不同的页面内容,在created中调用methods中定义的方法

通过上述内容,就可以实现商品数据的显示了。首页内容就显示完成了。由于普通的滚动事件在不同的终端查看可能会存在卡顿现象,所以,项目中引入了better-scroll插件来实现页面平滑滚动效果。better-scroll的具体使用可以查看相关文档,这里做一些简要说明。
要想使用better-scroll,需要有一个父盒子包装一个子盒子,主要包括这两部分可以实现滚动操作。代码如下:

注意,必选是父盒子.wrapper和子盒子.content,否则better-scroll不起作用。
better-scroll包括一些值,可以监听滚动到底部以及监听滚动位置
mounted(){//1.创建Bscroll对象this.scroll = new Bscroll(this.$refs.wrapper,{probeType: this.probeType,pullUpLoad: this.pullUpLoad,click: true})//2.监听滚动位置,当probeType为2或为3时,才会监听滚动位置 当probeType为其他值时不需要监听if(this.probeType===2 || this.probeType===3){this.scroll.on('scroll',position=>{// console.log(position);this.$emit('scroll',position)})}//3.监听scroll滚动到底部if(this.pullUpLoad){//当pullUpLoad为真时,监听滚动到底部this.scroll.on('pullingUp',()=>{this.$emit('pullingUp')})}}其他详细内容可在github中查阅。这里监听滚动位置是因为有返回顶部按钮,当滚动到一定位置时,返回到顶部按钮显示出来,当点击返回到顶部的按钮时,就可以滚动到顶部。图5显示了返回到顶部的按钮。

图5 返回顶部按钮
代码如下,由于已经安装了better-scroll,以及设置了对应的值,所以这里可以使用scrollTo方法使页面返回到顶部。scrollTo(参数1,参数2,参数3),其中参数1是x坐标,参数2是y坐标,由于是返回到顶部,所以y坐标要为0,参数1和参数2就设置为0,参数3设置为500就是返回到顶部所需的时间,一共是500ms,设置一个过渡效果。

新款显示的内容如图6所示

图6 新款内容
精选内容如图7所示

图7 精选内容
1.6 详情页内容
当点击商品列表中的某一个商品时,会跳转到对应的商品详情页面中。如图8所示

图8 商品详情页面
根据图8,可以清楚的看出商品详情界面的布局,上面也包括一个导航栏,导航栏下面包括一个轮播图,由于前面已经封装了对应的组件,这里直接引入使用即可。详情页的内容,除了顶部与底部的导航栏不需要请求数据外,页面中的其他内容均需要请求数据,进行展示。详情页的难点在于顶部导航栏与下面显示内容的联动效果,当点击导航栏上的某一个标签,下面就会跳转到对应内容,下面内容滚动到哪里,上面的导航栏也会跟着变化,而且当页面滚动到某一个位置,返回顶部的图标会显示出来,具体内容如图9所示

图9 联动效果
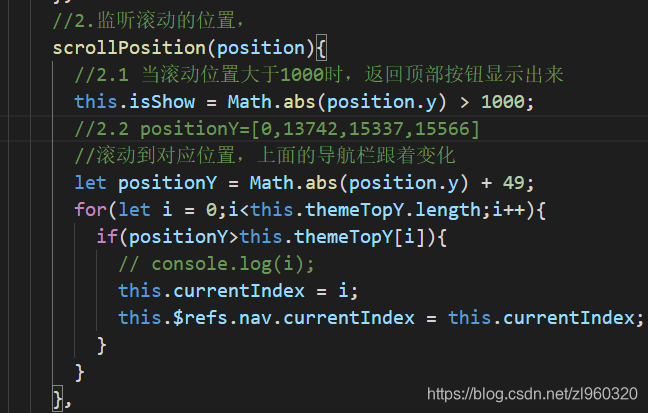
首先监听滚动的位置,显示返回顶部的图标,滚动到某个位置,上面的导航栏跟着变化,实现联动效果

当点击返回到顶部按钮后,就实现返回顶部的功能。

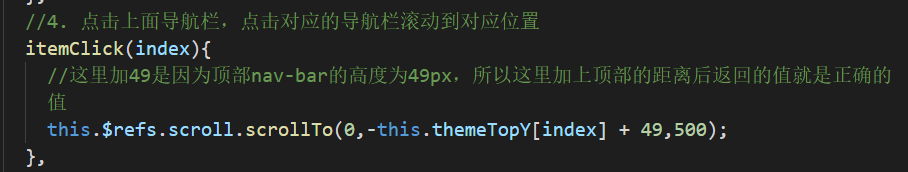
点击对应的导航栏,滚动到对应的位置。
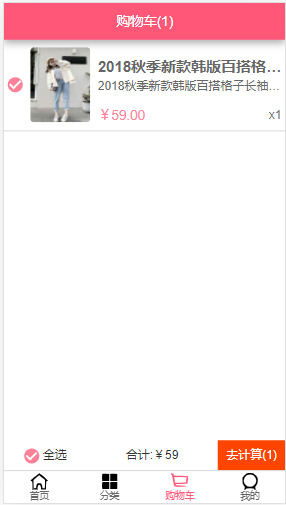
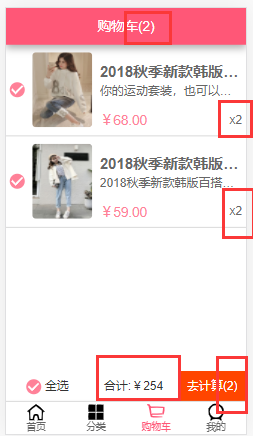
当在详情页中点击加入购物车后,就可以在购物车界面中看到添加的对应商品信息,如图10所示

图10 购物车界面
2.购物车界面
购物车界面用到了vuex状态管理器,所以需要安装vuex,具体安装过程详见官网。由图10可知,购物车界面也包括顶部导航栏和底部导航栏。直接引入对应的组件即可。vuex中存储商品详情页中点击加入购物车商品的内容,顶部导航栏获取详情页中添加购物车商品的数量,注意,重复商品只记一件,但是在商品显示区乘以的个数那里显示具体加入了几件商品。如图11所示

图11 添加商品数量
由图11可以看出,去计算后面的数量和顶部导航栏的数量相等,重复商品只记一件,商品右下角x号后面则是添加了几件,就显示几件,合计的总价格也是所有商品的总价格。
3.分类

图12 分类
商品分类界面需要请求对应的额分类数据,进行布局展示即可。
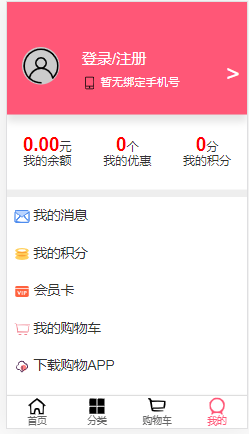
4.我的
由于我的界面没有对应的接口数据,所以这里只对其进行了布局展示,并没有实现对应的功能。我的界面如图13所示

图13 我的界面