P148-P151
-
项目创建
- 项目我用脚手架3创建:vue creat supermall (这个项目名字是supermall)后面配置直接选Babel
- 运行项目:npm run serve(因为我们观察创建好的项目的初始文件目录,没有config,说明这个使用脚手架3创建的,可以去查看package.json里的 "serve": "vue-cli-service serve",然后点击Local: 链接)
-
GitHub托管(无语,还是用码云吧)
- Sign in 登录
- 右上角 new repository
-
划分项目目录:
- src/assets 放img ,css资源
- src/component 放公共组件,且分为两类,common(不同的项目可以公用的) 和 content(业务组件,当前的项目组件可以公用的)
- src/views 放当前项目的主要视图的组件
- scr/router 路由相关、src/store状态管理、src/network网络请求相关,src/common公共的JS文件(例如scr/common/const.js公共的常量需要抽取时放到里面,scr/common/utils.js存放一些公共的方法如后续用到的混入)
-
CSS文件的引进
- 从github上把normalize.css放进src/assets/css/normalize.css ,对css做初始化
- src/assets/css/base.css 这是我们自己设置的css(注意,这个文件开头要引用normalize.css,
@import "./normalize.css",而App.vue里要引用@import "assets/css/base.css")
- 配置别名:在项目下建一个vue.config
-
module.exports = {configureWebpack: {resolve: {// extension:[], 这个不用配置,官方默认配置好的,作用是.vue .js .css都不用写了alias: {// '@':src 在脚手架3里这个别名已经配好的'assets': '@/assets','common': '@/common','components': '@/components','network': '@/network',}}} } - 在脚手架3里要配置.editorconfig 文件,里面是对项目的风格进行统一,以便于多人开发
P155 首页开发-请求首页的多个数据
小技巧:网络请求src/network/request.js,这里我们用src/network/home.js封装首页home的网络请求,而一般情况下我们把这个数据请求放到Home.vue 组件里,那会特别混乱,这里相当于我们多封装了一层,不再面向request.js而是面向home.js(中介),所以我们可以在home.js里更改URL即可。(经验----多去看优秀的代码)
import {request} from "./request";export function getHomeMultidata() {return request({url: '/home/multidata'})
}export function getHomeGoods(type, page) {return request({url: '/home/data',params: {type,page}})
}P165 Better-Scorll的安装和使用
大型翻车:
//这里翻车的原因;created()是组件创建完成后调用,而当前组件创建完并没有挂载模板,所以此时还不算创建完,created()这个函数并没有起作用,此时在这里获取的任何东西都是空,拿不到.// 相当于this.scroll = new BScroll(undefined/null, {})// created() {// // console.log(document.querySelector('.wrapper'));// // new BScroll(document.querySelector('.content'))// // this.scroll = new BScroll('.wrapper', {})// },mounted() {// console.log(this.$refs.aaaa)// 最好用上面这种获取元素的方式// console.log(document.querySelector('.wrapper'));//wrapper只能有一个儿子,但可以有多个孙子this.scroll = new BScroll(document.querySelector('.wrapper'), {probeType: 3,pullUpLoad:true,click: true,})分析原因:
created()是组件创建完成后调用,而当前组件创建完并没有挂载模板,所以此时还不算创建完,created()这个函数并没有起作用,此时在这里获取的任何东西都是空,拿不到。
解决办法:放到mounted()声明周期函数里,this.$nextTick(()={})
这里还要注意在Vue里最好使用vue的方法去操作Dom,例如this.$refs.aaaa
P168 首页开发-Better-Scorll的封装和使用
问题:之前有个iScorll滚动很好用,但是后期不维护了, 然后我们转而用Better-Scorll,所以这里为了防止以后Better-Scorll不维护,我们要封装然后使用,避免以后要全部重构。
解决办法:src/components/common/scorll/Scroll.vue
<template><!-- 之前(子传父)有说过ref/children用在子组件中,ref如果是绑定在组件中,那么通过this.$refs.refname获取到的是一个组件对象;ref绑定在普通div元素上也行,,那么通过this.$refs.refname获取到的是一个元素对象--><div class="wrapper" ref="wrapper"><div class="content"><slot></slot></div></div>
</template><script>
import BScroll from "better-scroll"ref如果是绑定在组件中的, 那么通过**this.$refs.refname**获取到的是一个组件对象.
ref如果是绑定在普通的元素中, 那么通过**this.$refs.refname**获取到的是一个元素对象.
修饰.native修饰什么时候使用?(Vue3.0移除了.native修饰符,不需要这个功能, 因为可以直接监听到组件对象)
* 在我们需要监听一个组件的原生事件时, 必须给对应的事件加上.native修饰符, 才能进行监听.
6.2. 如何监听组件的点击
* 直接监听back-top的点击, 但是可以直接监听?
* 不可以, 必须添加修饰.native
* 回到顶部
* scroll对象, scroll.scrollTo(x, y, time)
* this.$refs.scroll.scrollTo(0, 0, 500)
P173和P174的两个Bug可以引入插件ObserveDOM和ObserveImage和Pullup,配置里都设置为true
P173 滚动区域的Bug区域分析和解决
七. 解决首页中可滚动区域的问题
* Better-Scroll在决定有多少区域可以滚动时, 是根据scrollerHeight属性决定
* scrollerHeight属性是根据放Better-Scroll的content中的子组件的高度
* 但是我们的首页中, 刚开始在计算scrollerHeight属性时, 是没有将图片计算在内的
* 所以, 计算出来的告诉是错误的(1300+)
* 后来图片加载进来之后有了新的高度, 但是scrollerHeight属性并没有进行更新.
* 所以滚动出现了问题
* 如何解决这个问题了?
* 监听每一张图片是否加载完成, 只要有一张图片加载完成了, 执行一次refresh()
* 如何监听图片加载完成了?
* 原生的js监听图片: img.onload = function() {}
* Vue中监听: @load='方法'
* 调用scroll的refresh()
* 如何将GoodsListItem.vue中的事件传入到Home.vue中
* 因为涉及到非父子组件的通信, 所以这里我们选择了**事件总线**
* bus ->总线
* Vue.prototype.$bus = new Vue()
* this.$bus.$emit('事件名称', 参数)
* this.$bus.$on('事件名称', 回调函数(参数))
P174 refresh函数找不到的Bug处理
* 问题一: refresh找不到的问题
* 第一: 在Scroll.vue中, 调用this.scroll的方法之前, 判断this.scroll对象是否有值
* 第二: 在mounted生命周期函数中使用 this.$refs.scroll而不是created中
P175 刷新频繁的防抖函数处理
* 问题二: 对于refresh非常频繁的问题, 进行防抖操作
* 防抖debounce/节流throttle(课下研究一下)
* 防抖函数起作用的过程:
* 如果我们直接执行refresh, 那么refresh函数会被执行30次.
* 可以将refresh函数传入到debounce函数中, 生成一个新的函数.
* 之后在调用非常频繁的时候, 就使用新生成的函数.
* 而新生成的函数, 并不会非常频繁的调用, 如果下一次执行来的非常快, 那么会将上一次取消掉
```js
debounce(func, delay) {
let timer = null
return function (...args) {
if (timer) clearTimeout(timer)
timer = setTimeout(() => {
func.apply(this, args)
}, delay)
}
},
```
P178 TabControl的吸顶效果完成
九. tabControl的吸顶效果
#### 9.1. 获取到tabControl的offsetTop
* 必须知道滚动到多少时, 开始有吸顶效果, 这个时候就需要获取tabControl的offsetTop
* 但是, 如果直接在mounted中获取tabControl的offsetTop, 那么值是不正确.
* 如何获取正确的值了?
* 监听HomeSwiper中img的加载完成.
* 加载完成后, 发出事件, 在Home.vue中, 获取正确的值.
* 补充:
* 为了不让HomeSwiper多次发出事件,
* 可以使用isLoad的变量进行状态的记录.
* 注意: 这里不进行多次调用和debounce的区别
#### 9.2. 监听滚动, 动态的改变tabControl的样式
* 问题:动态的改变tabControl的样式时, 会出现两个问题:
* 问题一: 下面的商品内容, 会突然上移
* 问题二: tabControl虽然设置了fixed, 但是也随着Better-Scroll一起滚出去了.
* 其他方案来解决停留问题.
* 在最上面, 多复制了一份PlaceHolderTabControl组件对象, 利用它来实现停留效果.
* 当用户滚动到一定位置时, PlaceHolderTabControl显示出来.
* 当用户滚动没有达到一定位置时, PlaceHolderTabControl隐藏起来.
P179 Home离开时记录zhu跳转到详情页并且携带iid
十. 让Home保持原来的状态
#### 10.1. 让Home不要随意销毁掉
* keep-alive
#### 10.2. 让Home中的内容保持原来的位置
* 离开时, 保存一个位置信息saveY.
* 进来时, 将位置设置为原来保存的位置saveY信息即可.
* 注意: 最好回来时, 进行一次refresh()
P182 详情页-数据请求以及轮播图的展示
问题: 点进详情页图片,再退出, 换一个图片点进去,仍然是刚刚上一个图片,并没有改变。
<template><div id="app"><keep-alive exclude="Detail"><router-view></router-view></keep-alive><main-tab-bar></main-tab-bar></div>
</template>分析问题:在App.vue这里用了keep-alive,为了保持Home组件的原来的状态,而这里keep-alive对所有组件都使用了, 所以这里可以单独把Detail组件排除在外; 这里还出现了一个意外Bug,引用swiper组件起了一个类名class="swiper"和封装的swiper组件的类名class="swiper"冲突(因为封装时用原生JS获取了Dom节点),所以要更改。
P186 详情页-商品详情数据展示
滚动不流畅,可以用防抖

P206 详情页-点击标题滚动到对应内容
- 在detail中监听标题的点击,获取index
- 滚动到对应的主题
- 获取所有主题的offsetTop
- 问题:在哪里才能获取到正确的offsetTop
- created肯定不行,压根不能获取元素
- mounted也不行,数据还没有获取到
- 获取到数据的回调中也不行,Dom还没有渲染完
- $nextTick也不行,因为图片的高度没有呗计算在内
- 在图片加载完成后,获取的高度才是正确的
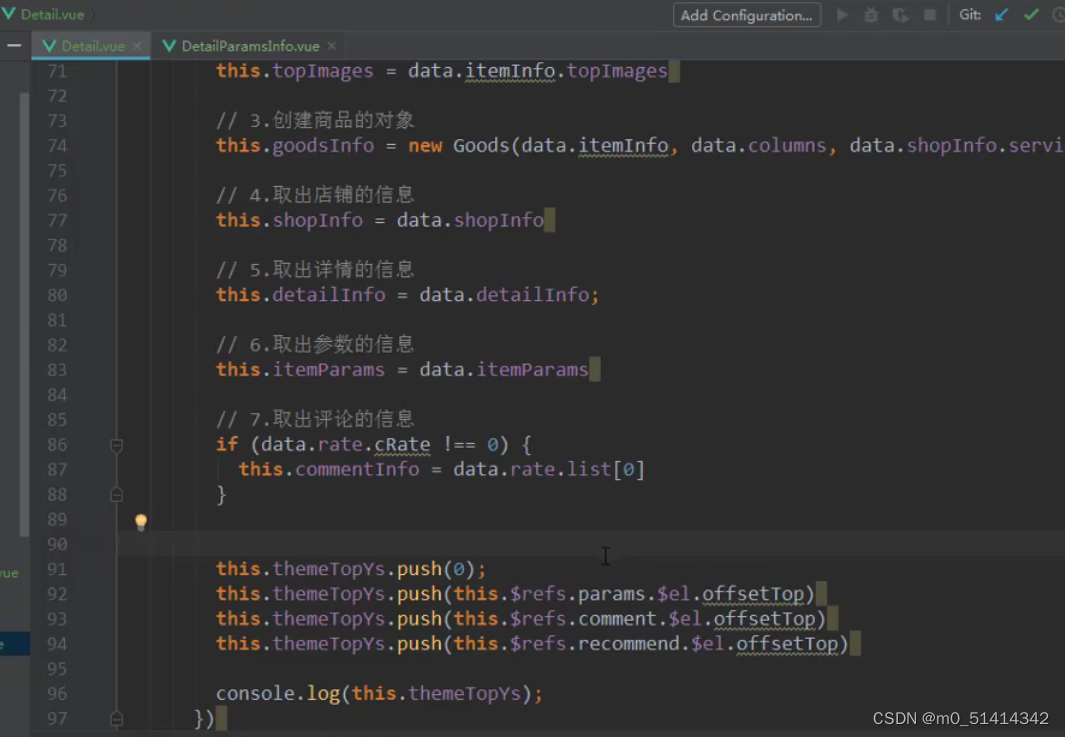
问题1:用这个方法取位置拿不到数据

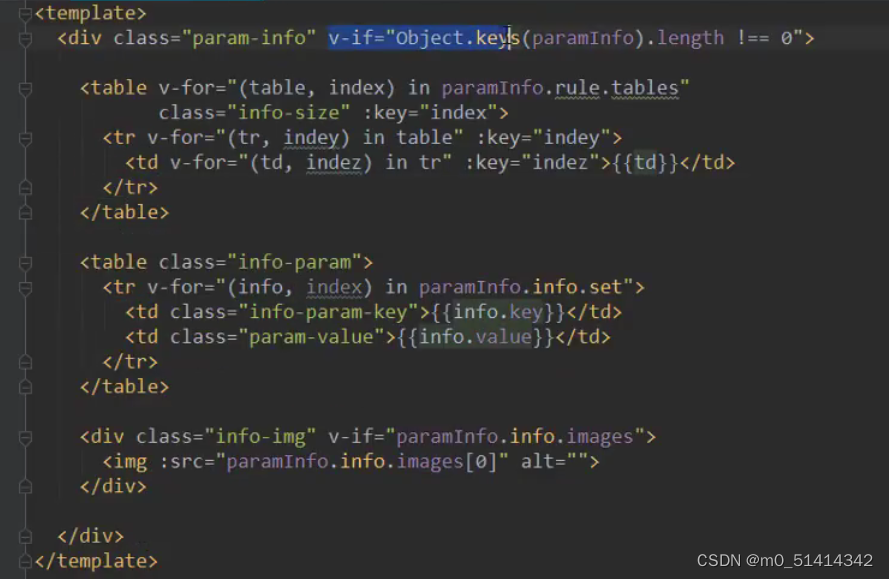
原因1:应该是$el为空, 因为在这里我们用了一个v-if,这时候没有数据的话,div不会渲染,所以$el取到的根元素为空,offsetTop当然也为空,拿不到我们想要的位置数据

解决1:我们把这个取位置数据的操作放在Detail.vue的请求数据里面, 且放在最后。

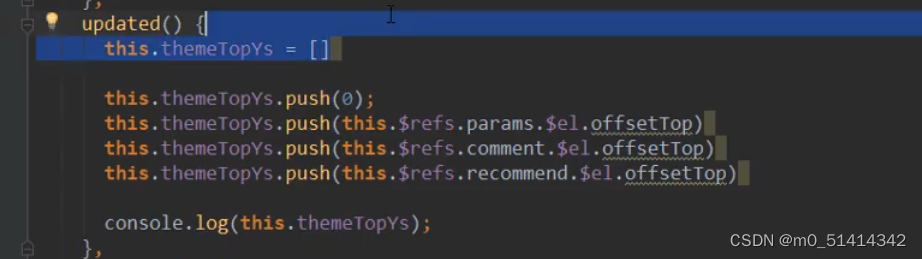
问题2:这样仍然是undefined,因为此时v-if的数据成立,但是要等一会才能把div渲染出来
解决2:把这个方法放到updated(),但是updated()只要有数据变化,就会执行一次(相当把第2次的offsetTop 直接push进去),所以我们要在前面赋空一次。

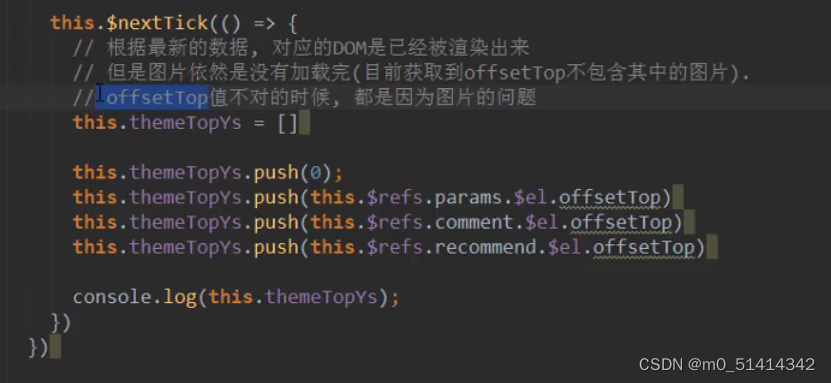
解决3:用$nextTick(),是可以保证Dom元素渲染之后取offsetTop,但是没考虑到图片尚未加载完,所以取到的位置仍然不对。

解决4:
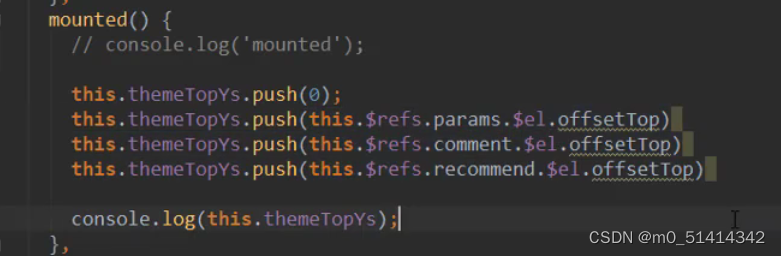
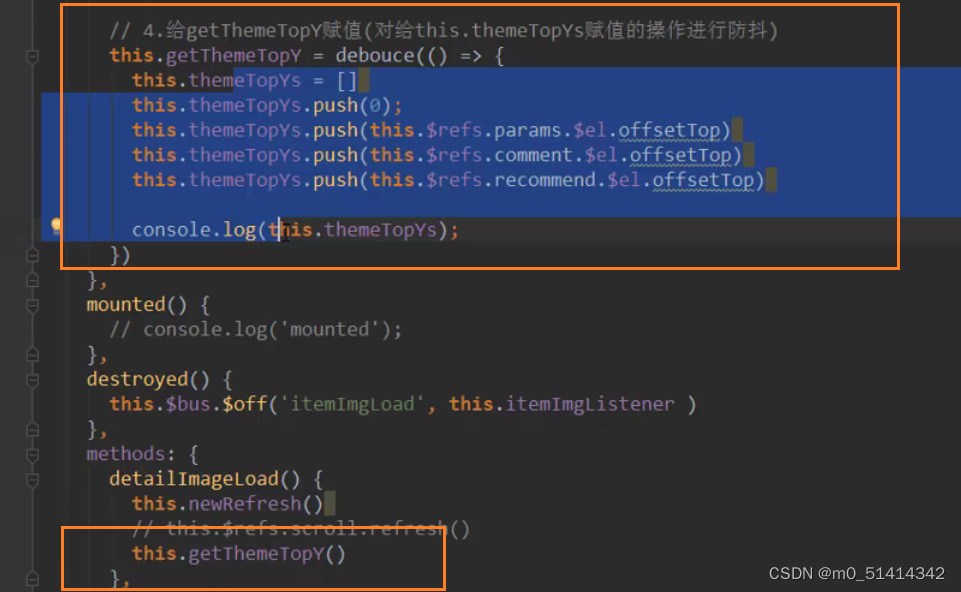
methods: {imageLoad() {this.$refs.scroll.refresh()this.themeTopYs = []this.themeTopYs.push(0);this.themeTopYs.push(this.$refs.params.$el.offsetTop);this.themeTopYs.push(this.$refs.comment.$el.offsetTop);this.themeTopYs.push(this.$refs.recommend.$el.offsetTop);this.themeTopYs.push(Number.MAX_VALUE);//这里只调用一次的原因是 在DetailGoodsInfo.vue里的imageLoad()里进行过判断,所以只会在所有图片加载完之后进行一次调用;如果没有这步操作,那么为了防止频繁调用,要进行防抖操作P206节最后面有介绍防抖写法// console.log(this.themeTopYs)},解决5:用debounce()把这个封装一下

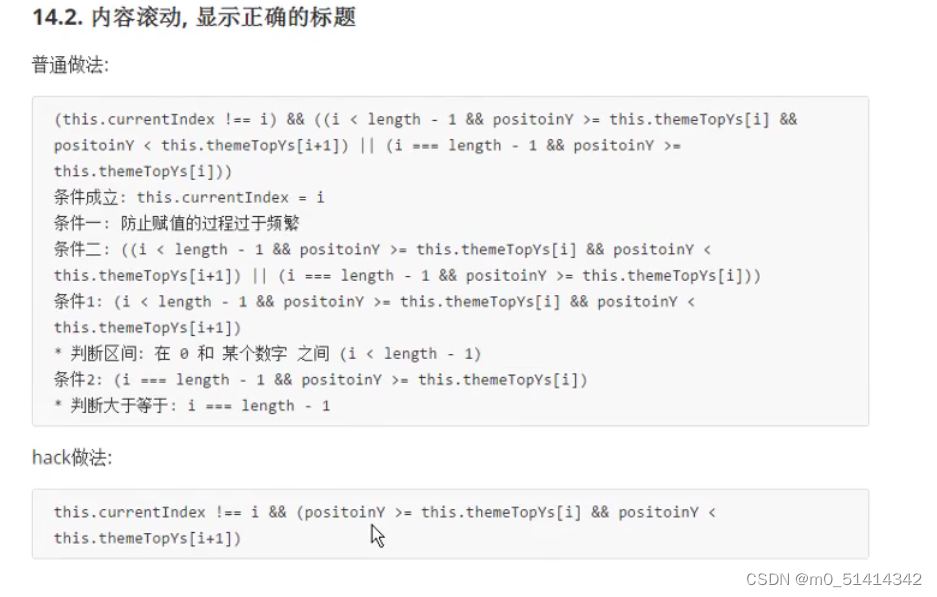
P207-P208 滚动内容显示对应标题

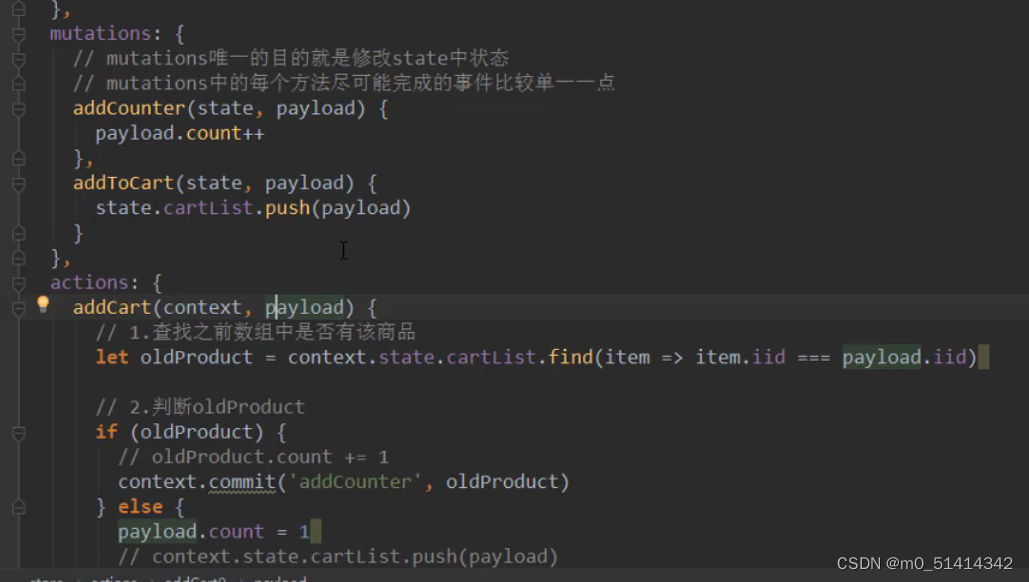
P213 详情页-Vuex中代码的重构
这个重构方法值得学习,符合设计模式中的单一职责原则