一个网站如果有评论功能,可以更好的和读者互动。VuePress 也有很多评论插件,这里简单介绍下,最后介绍本站所使用的 Twikoo。
大部分评论插件都是使用的 Github 或 Gitee 的 issue 功能,也就是用 issue 去存储评论;而 Twikoo 则是将数据保存到本地。
常见的评论区插件
Vssue:Vssue 简单来说就是 VuePress + issue,专门用来 VuePress 的评论功能。博主曾尝试过,但好像和其他插件冲突了,这里不详述。想要使用请参考:
- Vssue 官网:https://vssue.js.org/zh/guide/
- GitTalk :https://github.com/gitalk/gitalk
- Gitment:https://imsun.net/posts/gitment-introduction/
- Valine:https://valine.js.org/
- ArtTalk:https://wiki.eryajf.net/pages/b74c2b/
由于本文采用的是 Twikoo,因此着重讲下其怎么配置。
Twikoo 的安装
官网:https://twikoo.js.org
Twikoo 支持多种部署方式:云函数,Vercel,私有部署、Docker… 具体参见文档:https://twikoo.js.org/backend.html
最原始的方法,也就是直接在服务器上部署,步骤很简单:安装 node → 安装 tkserver → 启动。
$ npm i -g tkserver$ ln -s /opt/nodejs/node/bin/tkserver /usr/local/bin/tkserver$ tkserver
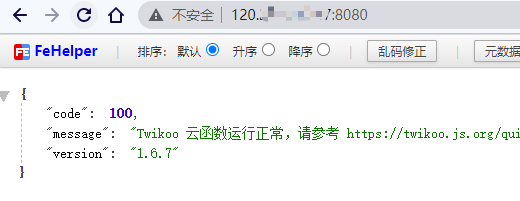
然后就可以访问了,地址是:http://服务端IP:8080

Linux 服务器可以用 nohup tkserver >> tkserver.log 2>&1 & 命令后台启动。
注意:可能需要在云服务器上开启 8080 端口的防火墙
还是推荐用 Docker 来部署。我之前是用私有部署,几年后想升级 Twikoo,但是因为 node 版本太老了,导致升级失败… 然后试着升级 node,又是一堆报错…

听群友的 鬼话 建议后,用 Docker 后,一个命令就启动起来了,真香!
docker run --name twikoo -e TWIKOO_THROTTLE=1000 -p 8080:8080 -v ${PWD}/data:/app/data -d imaegoo/twikoo
Twikoo 目录结构
在私有部署的情况下,在你执行 tkserver 的时候,就会在当前目录创建:
- data 文件夹:存放评论数据、配置等
- tkserver.log:日志文件
因此,有必要在你自己指定的目录下启动 tkserver,方便后期的数据备份、日志分析等。
如果你使用的是 Docker,在上述命令里其实也用了 ${PWD}/data 来指定数据文件的目录,请自行选择。
配置 https
理论上这样部署,就完成后台的部分了,但鉴于我的网站用了 HTTPS,而 Twikoo 本身并不支持,因此还需要做反向代理。
接下来的步骤如下:
- 再申请和购买一个 SSL 证书
- 配置 cname
- 下载证书放到 Linux 服务器上
- 配置 Nginx 反向代理
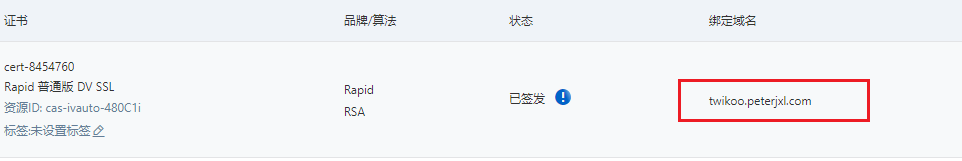
购买 HTTPS 证书,这里我用二级域名的:

然后在云服务器控制台上配置 cname:

配置 Nginx 反向代理。和上一小节一样,上传子域名的证书到服务器上,然后配置 Nginx:
upstream twi { server peterjxl.com:8080; #你的域名+加端口
}server {listen 443 ssl;server_name twikoo.peterjxl.com; #子域名ssl_certificate /opt/nginxrun/conf/cert/8852603_twikoo.peterjxl.com.pem;ssl_certificate_key /opt/nginxrun/conf/cert/8852603_twikoo.peterjxl.com.key;# ssl_session_cache shared:SSL:1m;ssl_session_timeout 5m;ssl_protocols SSLv3 TLSv1 TLSv1.1 TLSv1.2;ssl_ciphers HIGH:!ADH:!EXPORT56:RC4+RSA:+MEDIUM;ssl_prefer_server_ciphers on;location / {proxy_pass http://twi;}
}
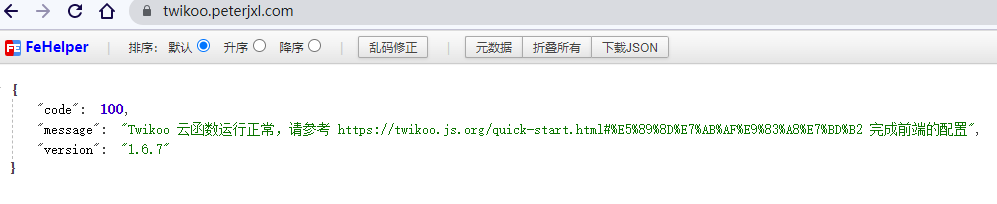
这样,访问 https://twikoo.peterjxl.com/,就会转发到我的服务器 IP:8080 ,完成反向代理:

前端配置 Twikoo
这里主要参考:本站 - 评论模块 | Young Kbt blog,感谢大佬。
打开 docs/.vuepress/config.js,在 head 里添加如下内容(在 <head> 引入在线 script):1.6.7 是版本号。
['script', { src: 'https://cdn.staticfile.org/twikoo/1.6.7/twikoo.all.min.js' }],
在 docs/.vuepress/components 目录下创建 Vue 组件:Twikoo.vue。如果不存在 components 目录,则请创建。添加如下内容:注意修改 envId 为你自己的
ps:envId 就是你自己的 Twikoo 地址,例如我的是 https://twikoo.peterjxl.com/
<template><div id="tcomment"></div>
</template>
<script>
let waitTime = 700; // 页面加载后多少毫秒后加载评论区(如果是 0ms,可能会报错)
let archives = "/archives/"; // 归档页的 permalink
export default {data() {return {twikoo: "",firstLoad: true,};},mounted() {// 不初始化评论区的页面:frontmatter 的 comment: false 的文章页、首页、归档页、404 页面if ((this.$frontmatter.comment == undefined || this.$frontmatter.comment) &&this.$route.path != "/" &&this.$route.path != archives &&!this.isFourZeroFour(this.$route)) {setTimeout(() => {this.twikooInit();}, waitTime);}},watch: {$route(to, from) {// 404 页面、不同的标题会触发路由,禁止掉if (this.$route.path == "/" ||this.$route.hash != "" ||this.isFourZeroFour(to)) {return;}// 进入首页、进入 frontmatter 的 comment: false 页面,删除评论区if (to.path == "/" || this.getCommentByFrontmatter(to) == false) {this.deleteComment();return;}// 初始化评论条件:来自首页,来自归档页、来自 frontmatter 的 comment: true 的文章页if (from.path == "/" ||from.path == archives ||!this.getCommentByFrontmatter(from)) {this.firstLoad? setTimeout(() => {this.twikooInit();this.firstLoad = false;}, waitTime): this.twikooInit(); // 如果加载过一次评论区,则直接获取} else if (this.$route.path != "/" && this.$route.hash == "") {// 文章页之间跳转,重新获取评论setTimeout(() => {this.updateComment();}, waitTime);}},},methods: {twikooInit() {twikoo.init({// envId 要切换成自己的,这是评论区的 ID,一个博客只能有一个评论区 ID,用别人的评论区 ID,导致读者评论时或发送到别人的评论区里envId: "https://twikoo.peterjxl.com/",el: "#tcomment",// region: 'ap-guangzhou', // 环境地域,默认为 ap-shanghai,如果您的环境地域不是上海,需传此参数// path: 'window.location.pathname', // 用于区分不同文章的自定义 js 路径,如果您的文章路径不是 location.pathname,需传此参数// lang: 'zh-CN', // 用于手动设定评论区语言,支持的语言列表 https://github.com/imaegoo/twikoo/blob/dev/src/js/utils/i18n/index.js// onCommentLoaded: function () {// console.log("评论加载或评论成功");// },}).then(() => {this.loadTwikoo();});},// 初始化加载或者跳转新页面重新加载 Twikoo 评论区loadTwikoo() {let page = document.getElementsByClassName("page")[0];let comment = document.getElementById("twikoo");// comment 不存在代表曾初始化过,后面被删除comment ? (this.twikoo = comment) : (comment = this.twikoo);page? comment? page.appendChild(comment): page.appendChild(this.twikoo): "";this.updateComment();},// 跳转新页面,重新获取当前页面的评论信息updateComment() {let tk_icon = document.getElementsByClassName("tk-icon")[0];tk_icon ? tk_icon.click() : undefined;},// 删除 frontmatter:comment: false 页面的数据deleteComment() {let comment = document.getElementById("twikoo");comment ? comment.parentNode.removeChild(comment) : "";},// 获取 frontmatter 的 commentgetCommentByFrontmatter(route) {let comment = true;this.$site.pages.forEach((item) => {if (item.path == route.path) {comment = item.frontmatter.comment;}});return comment;},// 判定当前页面是不是 404isFourZeroFour(route) {let flag = true;this.$site.pages.forEach((item) => {if (item.path == route.path) {flag = false;}});return flag;},},
};
</script><style>
.twikoo .tk-comments {margin-top: 20px;
}
</style>
管理 Twikoo
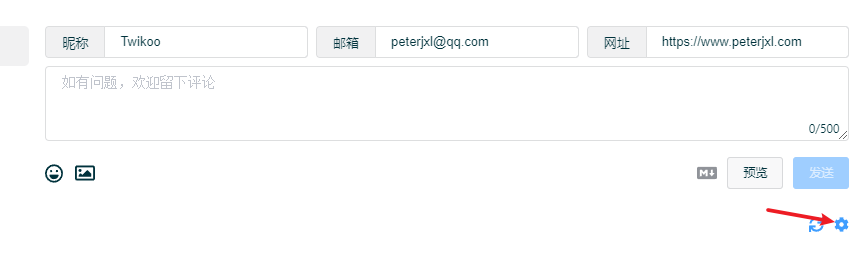
配置好后,就可以在每个文章下面看到评论区,在评论区的右边发现有一个「蓝色小齿轮」,这就是管理面板:

第一次 点击小齿轮后会让你输入登录密码,请记住它,如果忘记了密码,请参考官网文档解决。
管理面板的用处:
- 可以查看、删除、隐藏、显示、置顶任意的评论
- 配置你的个人信息,登录管理面板后评论系统能识别你的身份(博主)
- 配置反垃圾模块,防止别人发送不雅的评论
- 配置通知,别人的评论可以通过 邮件 / 微信 / QQ 等方式通知你
- …

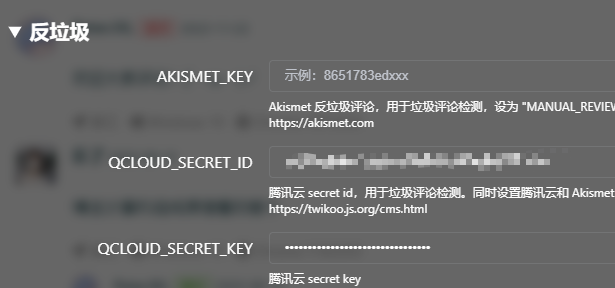
反垃圾
腾讯云是提供了反垃圾评论服务的,提供 1 个月的免费试用,到期后选择后付费即可,25 元/万条。
注意不要购买套餐,非常贵,最少都是 4k 大洋的,180w 条,大部分网站用不着这么多。
控制台地址:https://console.cloud.tencent.com/cms/text/package

然后我们配置反垃圾,输入获取到的 secret id:

通知
如何知道有人给网站评论了呢?我们可以使用邮件通知、即时通知。
可以在管理面板里开启邮件通知。如果使用的是 QQ 邮箱,则需要授权码,而不是 QQ 密码,QQ 邮箱这样的设计可能是为了防止 QQ 被盗吧?具体步骤可参考:qq 邮箱授权码如何获取-百度经验 (如果是其他邮件,同理):

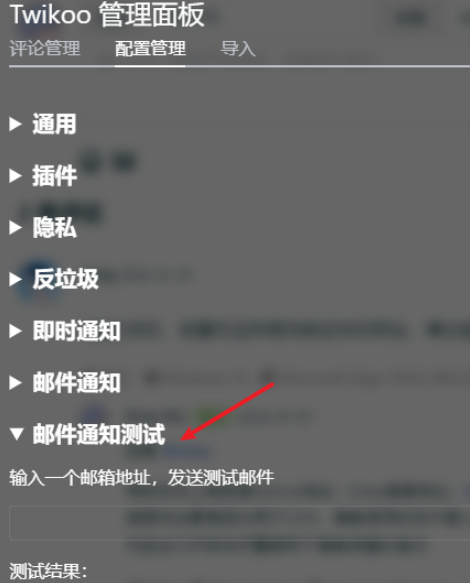
配置完后,可以测试下能不能正常收到邮件:

效果:当有评论后会有邮件提醒:

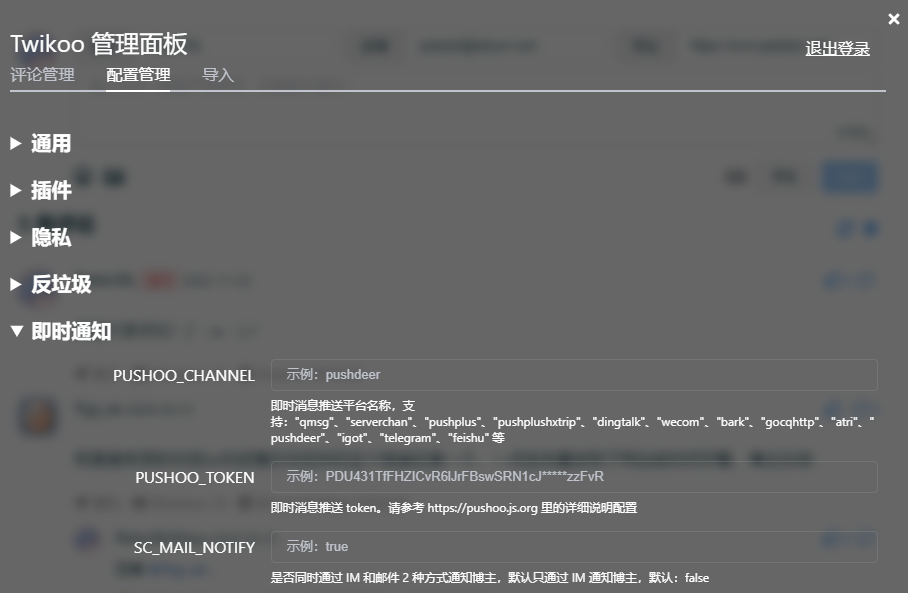
即时通知:Twikoo 支持多种即时通知,QQ,微信,钉钉,telegram 等等,自行按需配置即可:

关于显示头像
Twikoo 评论区还支持 Gravatar 头像:

什么是 Gravatar?简单来说就是全球通用头像,只要你去 Gravatar 的网站上设置一个邮箱和头像,这样在其他支持 Gravatar 的网站上,你输入邮箱就能自动获取你的头像。读者可以去 https://cravatar.cn 上注册邮箱,然后就可以了(由于 CDN 缓存的问题,可能得过几个小时才能正常显示)。
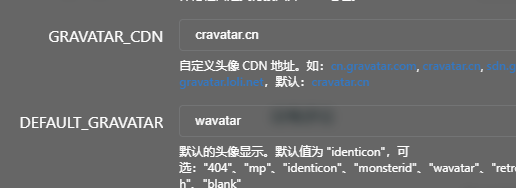
Twikoo 也提供了自定义头像 CDN 地址的功能,具体可以看官网文档:

关于显示 IP
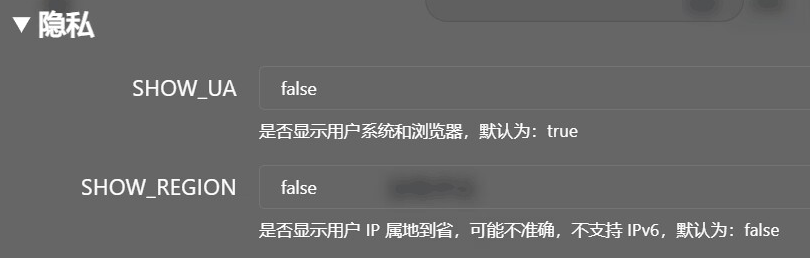
在设置后有相关的部分:

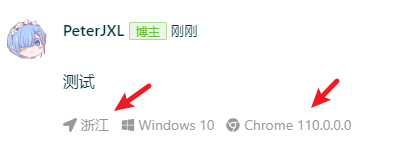
注意,并不会显示 IP,而是显示省份,有些人会误以为后面显示的是 IP,其实是浏览器版本:

关于显示语言
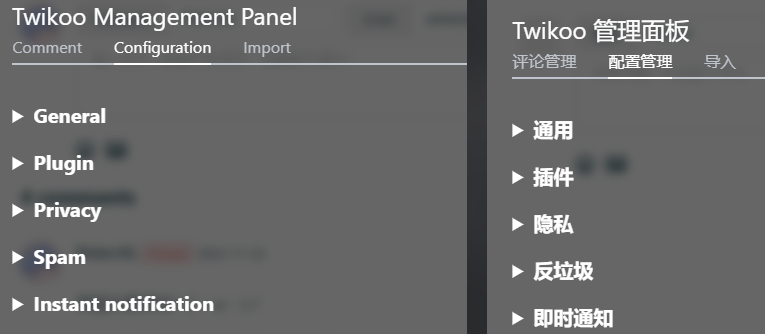
Twikoo 支持简体中文、繁体中文、English。此外欢迎 提交翻译 PR。
至于管理面板显示什么语言,得看浏览器使用的语言了:

关于博主标识
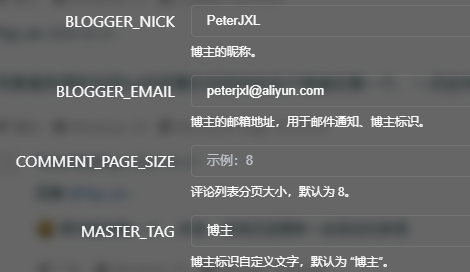
如果是博主,在发表评论时会有一个“博主”标识:

注意,发表评论时,用户昵称和邮箱得和配置的一样,否则是没有这个标识的。
也可以自定义这个标识:

数据导出和定期备份
Twikoo 也支持数据的导入/导出,数据格式为 JSON。
如果想要自动定期备份,可以参考这篇博客:使用 GitHub Actions 自动备份 Twikoo 评论数据 | 小嘉的部落格
更新 Twikoo
具体参考官网文档:版本更新 | Twikoo 文档
注意,前端的 JS 文件也要更新,直接修改版本号即可,例如本例中用的是:
['script', { src: 'https://cdn.staticfile.org/twikoo/1.6.7/twikoo.all.min.js' }],
更新为:
['script', { src: 'https://cdn.staticfile.org/twikoo/1.6.38/twikoo.all.min.js' }],
小结
本人使用过几个评论区插件, 但都配置失败了,折腾了很久都不行,最后还是用了 Twikoo,并且配置的过程中还加进了 Twikoo 的 QQ 群去咨询,也是折腾了很久才可以。
如果读者配置的过程遇到了什么问题,请不要灰心,遇到问题就尽量去解决,总是能成功的。
注意事项:
- 每个页面加载评论区的时候,使用了 JS 的
document.getElementById("twikoo") 方法来加载评论区(参考刚刚的“前端配置 Twikoo”小节) - 所以,在写博客的时候,文章的标题请不要取成单独的“Twikoo”,这样会导致评论区样式混乱。
- 例如,本博客的小标题都不是单独的“Twikoo”,而是诸如“Twikoo 的安装”、“Twikoo 的目录结构”之类的。
参考
- Twikoo 私有化部署 - 腾讯云开发者社区-腾讯云
- 常见问题 | Twikoo 文档
- 本站 - 评论模块 | Young Kbt blog
- 设置邮箱头像方法,gravatar 头像设置 - EzraYes 博客