1.原因
报错解释:
Grafana在更新到7.0版本后,弃用了AngularJS(一种用于构建大型Web应用的JavaScript框架)。在早期的Grafana版本中,某些面板可能依赖于AngularJS,但这种依赖已经逐步被新的React或Vue面板所取代。当你看到这个错误时,意味着当前的Grafana面板需要一个已经不再支持的AngularJS环境。
解决方法:
更新面板:检查面板是否有更新版本,以支持新的Grafana版本。如果有,请更新面板到最新版本。
替换面板:如果当前面板不再维护,寻找一个替代的面板,它是用更现代的前端框架构建的,如React或Vue。
降级Grafana:如果你必须使用旧的面板,可以考虑将Grafana版本回退到该面板支持的版本。
官网解释
Angular support deprecation
Angular plugin support is deprecated and will be removed in a future release. There are legacy core Grafana visualizations and external plugins that rely on Grafana’s Angular plugin support to work. The same is likely true for private plugins that have been developed by Grafana users for use on their own instances over the years. From Grafana v9 and onwards, there is a server configuration option that’s global to the entire instance and controls whether Angular plugin support is available or not. In Grafana 11, we will change the default value for the configuration to remove support.
Warning messages are displayed if a dashboard depends on an a panel visualization or data source which requires AngularJS as shown in the following video:
To avoid disruption:
- Ensure that you are running the latest version of plugins by following this guide on updating. Many panels and data sources have migrated from AngularJS.
- If you are using legacy Core Grafana visualizations such as Graph or Table-old, migrate to their replacements using the provided automatic migrations.
- Review the list of current Angular plugins to discover which Core and external plugins are impacted, and whether an update or alternative is required.
2.解决办法
Plugins using AngularJS | Grafana documentation
插件自动迁移:
Automatic migration of plugins
Certain legacy Grafana panel plugins automatically update to their React-based replacements when Angular support is disabled. This migration is usually available within the panel options, as shown in the screenshot below for World Map. Automatic migration can be triggered by setting the feature toggle
autoMigrateOldPanelstotrue.Automatic migration is supported for the plugins shown in the following table. Each of the target plugins are included in Grafana as Core plugins which don’t require installation.
A dashboard must still be saved with the new plugin ID to persist the change.
3.修改grafana配置文件
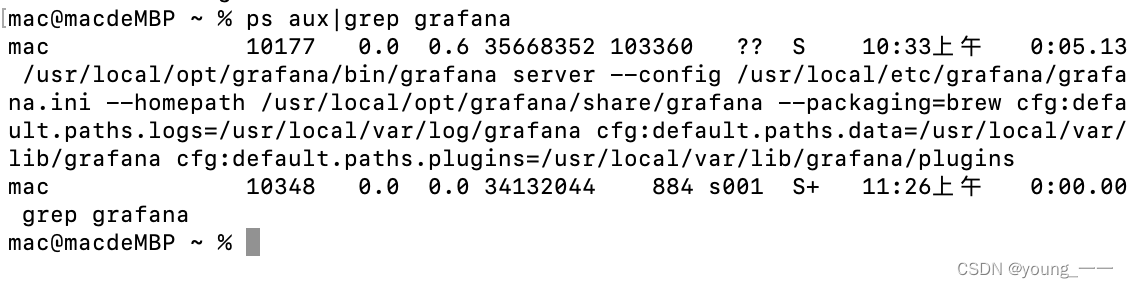
查看插件的安装路径:
ps aux|grep grafana
查看目录:
/usr/local/var/lib/grafana/plugins配置文件 config目录
/usr/local/etc/grafana/grafana.ini
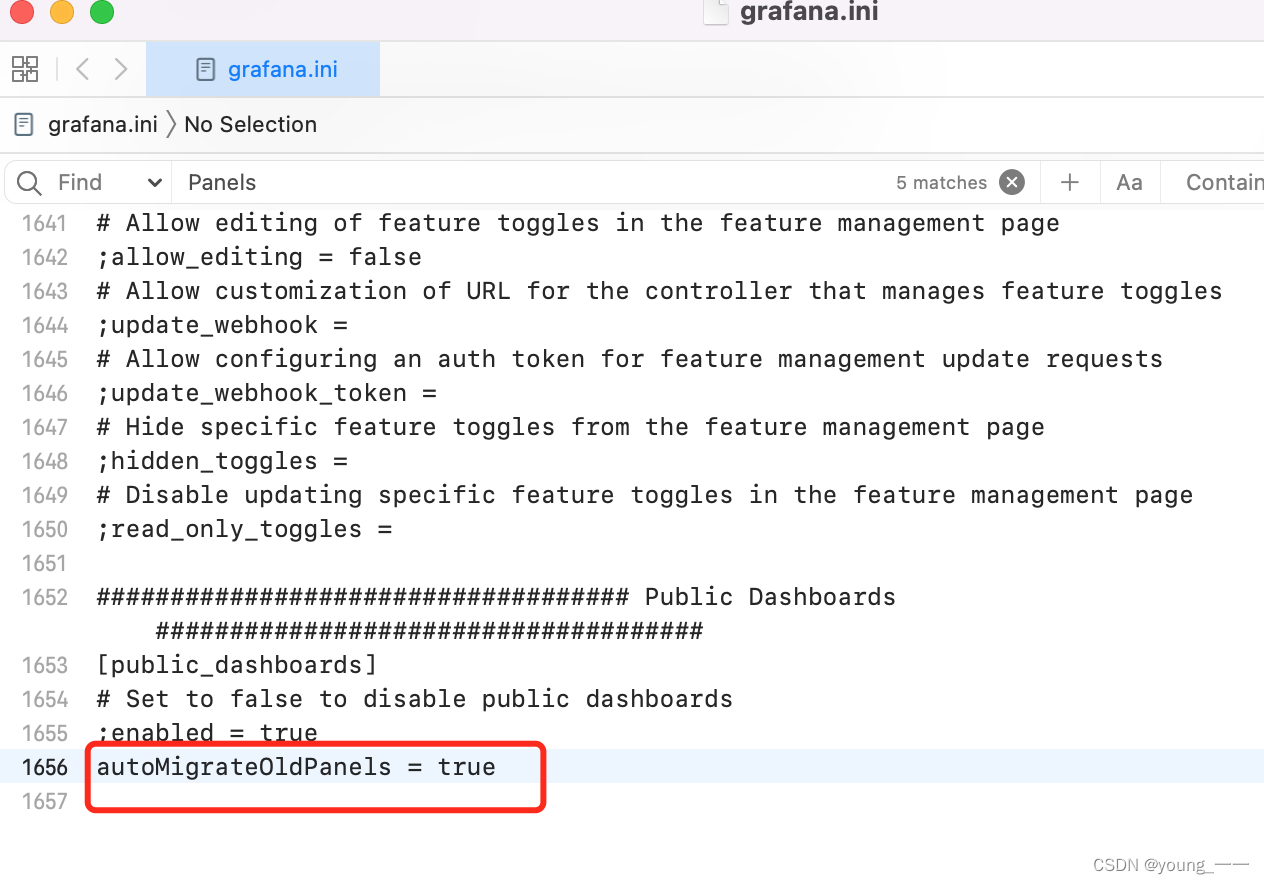
添加一行代码
autoMigrateOldPanels = true
保存后,重启grafana
brew services restart grafana