数据模板
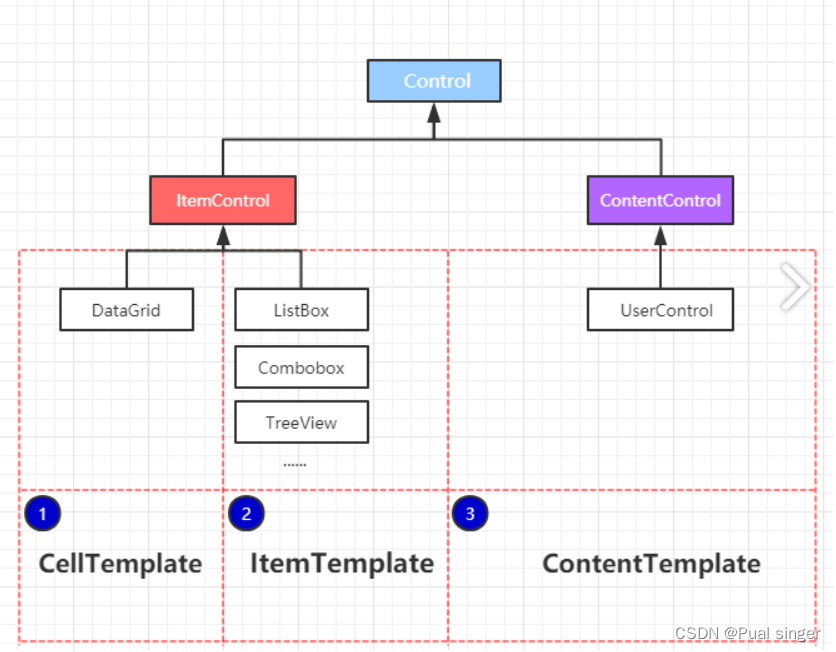
数据模板常用在3种类型的控件, 下图形式:

1.Grid这种列表表格中修改Cell的数据格式, CellTemplate可以修改单元格的展示数据的方式。
2.针对列表类型的控件, 例如树形控件,下拉列表,列表控件, 可以修改其中的ItemTemplate。
3.修改ContentTemplate, 例UserControl控件的数据展现形式。
示例1:
定义一个ListBox
<Grid><ListBox x:Name="list"></ListBox>
</Grid>
点击查看代码,添加元素内容

namespace WpfApp1
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();for (int i = 0; i < 10; i++) {list.Items.Add(new ListBoxItem(){Content = new TextBlock(){Text = i.ToString()}});}}}
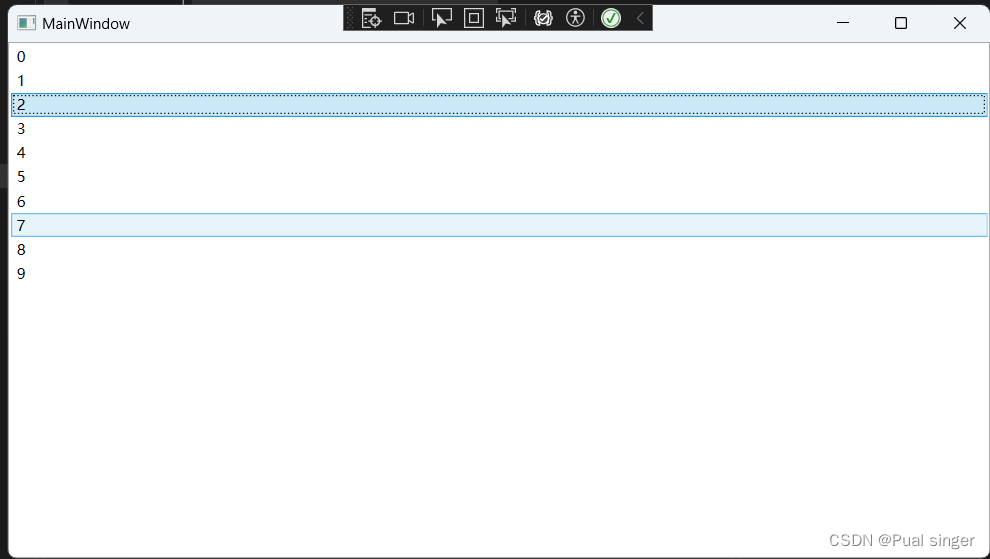
}运行结果:

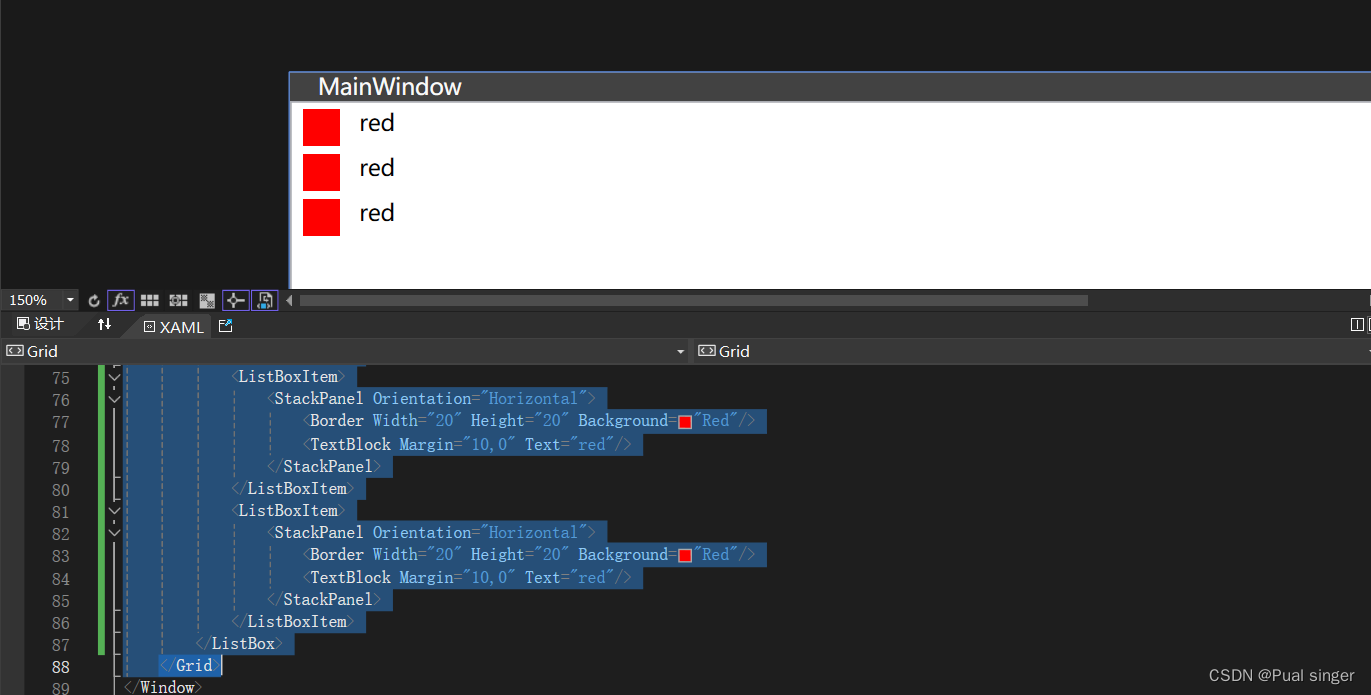
添加色块
<Grid><ListBox x:Name="list"><ListBoxItem><StackPanel Orientation="Horizontal"><Border Width="20" Height="20" Background="Red"/><TextBlock Margin="10,0" Text="red"/></StackPanel></ListBoxItem><ListBoxItem><StackPanel Orientation="Horizontal"><Border Width="20" Height="20" Background="Red"/><TextBlock Margin="10,0" Text="red"/></StackPanel></ListBoxItem><ListBoxItem><StackPanel Orientation="Horizontal"><Border Width="20" Height="20" Background="Red"/><TextBlock Margin="10,0" Text="red"/></StackPanel></ListBoxItem></ListBox></Grid>
</Window>
数据模板
我们希望定义一个数据模板,实现统一控制
<Grid><ListBox x:Name="list"><ListBox.ItemTemplate><DataTemplate><StackPanel Orientation="Horizontal"><Border Width="20" Height="20" Background="Red"/><TextBlock Margin="10,0" Text="red"/></StackPanel></DataTemplate></ListBox.ItemTemplate></ListBox>
</Grid>
后台代码
namespace WpfApp1
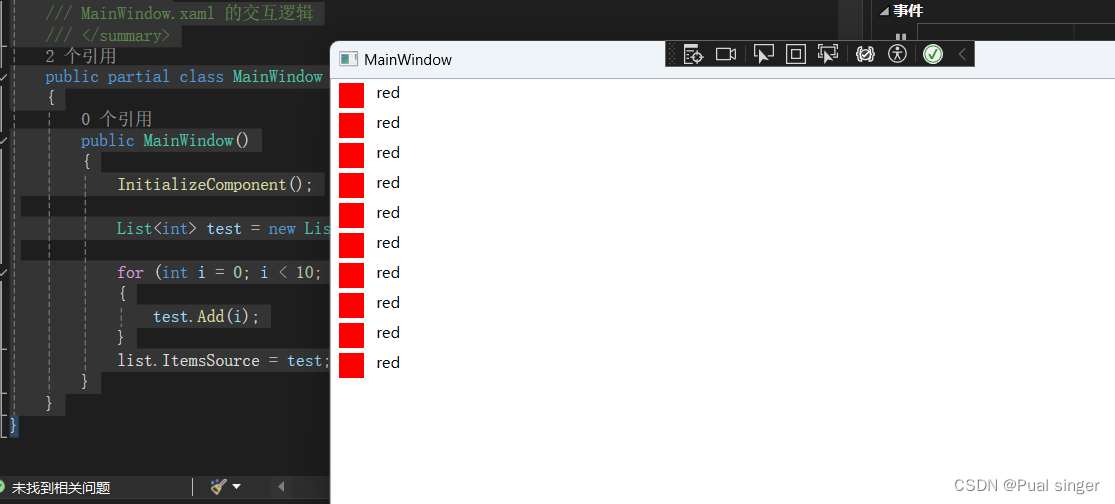
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();List<int> test = new List<int>();for (int i = 0; i < 10; i++){test.Add(i);}list.ItemsSource = test; }}
}
运行结果

此时,所有生成的数据,都是使用的同一模板
绑定
<Grid><ListBox x:Name="list"><ListBox.ItemTemplate><DataTemplate><StackPanel Orientation="Horizontal"><Border Width="20" Height="20" Background="{Binding Code}"/><TextBlock Margin="10,0" Text="{Binding Name}"/></StackPanel></DataTemplate></ListBox.ItemTemplate></ListBox>
</Grid>
后台代码
public partial class MainWindow : Window
{public MainWindow(){InitializeComponent();List<color> test = new List<color>(); test.Add(new color() { Code = "#FFB6C1",Name = "浅粉红" }); test.Add(new color() { Code = "#FFCOCB",Name ="粉红"}); test.Add(new color() { Code = "#DC143C", Name = "深红(猩红)" }); test.Add(new color() { Code = "#FFF0F5", Name = "淡紫红" }); list.ItemsSource = test;}public class color {public string Code { get; set; }public string Name { get; set; }}
}
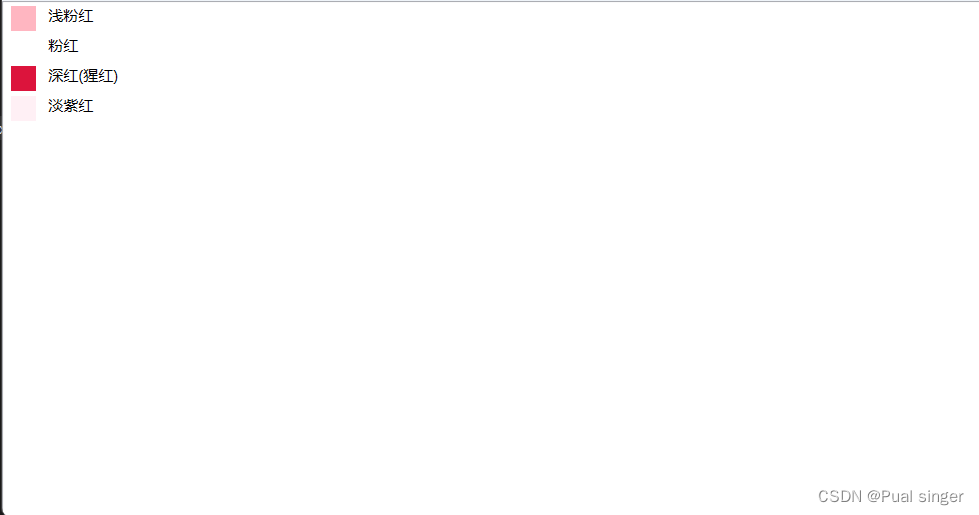
运行结果

数据来驱动UI显示
示例2
<Grid><!--AutoGenerateColumns自动生成改为FALSE 防止有多余的列--><DataGrid x:Name="grid" AutoGenerateColumns="False"><DataGrid.Columns><DataGridTextColumn Binding="{Binding Code}" Header="Code"/><DataGridTextColumn Binding="{Binding Name}" Header="Name"/><DataGridTextColumn Header="操作"/></DataGrid.Columns></DataGrid>
</Grid>
后台代码
public partial class MainWindow : Window
{public MainWindow(){InitializeComponent();List<color> test = new List<color>(); test.Add(new color() { Code = "#FFB6C1",Name = "浅粉红" }); test.Add(new color() { Code = "#FFCOCB",Name ="粉红"}); test.Add(new color() { Code = "#DC143C",Name = "深红(猩红)" }); test.Add(new color() { Code = "#FFF0F5",Name = "淡紫红" });grid.ItemsSource = test;}public class color {public string Code { get; set; }public string Name { get; set; }}
}
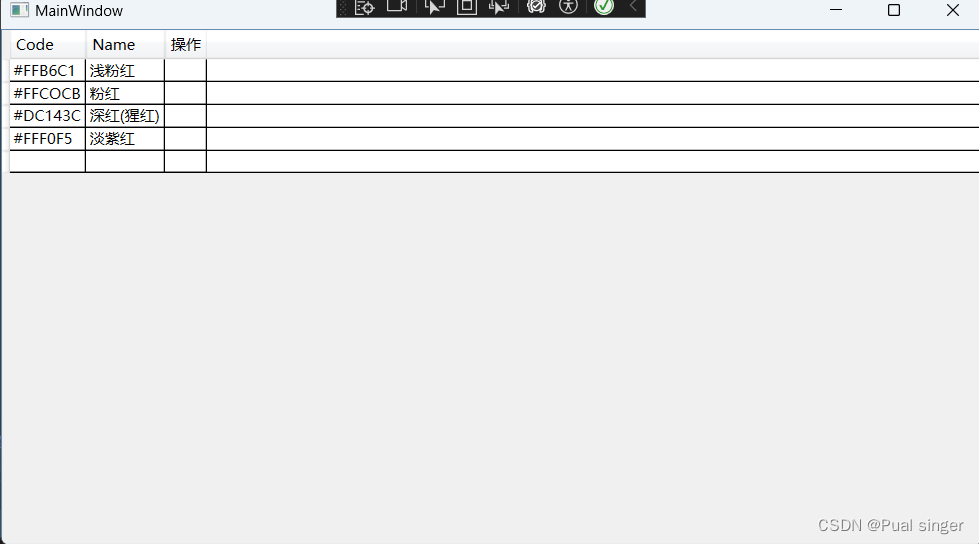
运行结果

在列中 放 按钮的情况
<Grid><!--AutoGenerateColumns自动生成改为FALSE 防止有多余的列--><DataGrid x:Name="grid" AutoGenerateColumns="False"><DataGrid.Columns><DataGridTextColumn Binding="{Binding Code}" Header="Code"/><DataGridTextColumn Binding="{Binding Name}" Header="Name"/><!--添加数据模板--><DataGridTemplateColumn Header="操作"><DataGridTemplateColumn.CellTemplate><DataTemplate><StackPanel><Border Width="10" Height="10" Background="{Binding Code}"/><TextBox Margin="10,0" Text="{Binding Name}"/></StackPanel></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn></DataGrid.Columns></DataGrid>
</Grid>
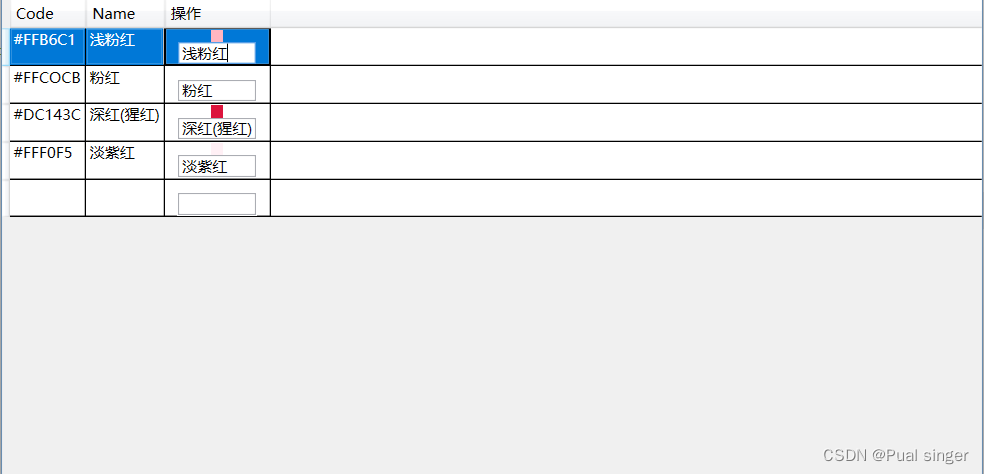
运行结果

添加按钮
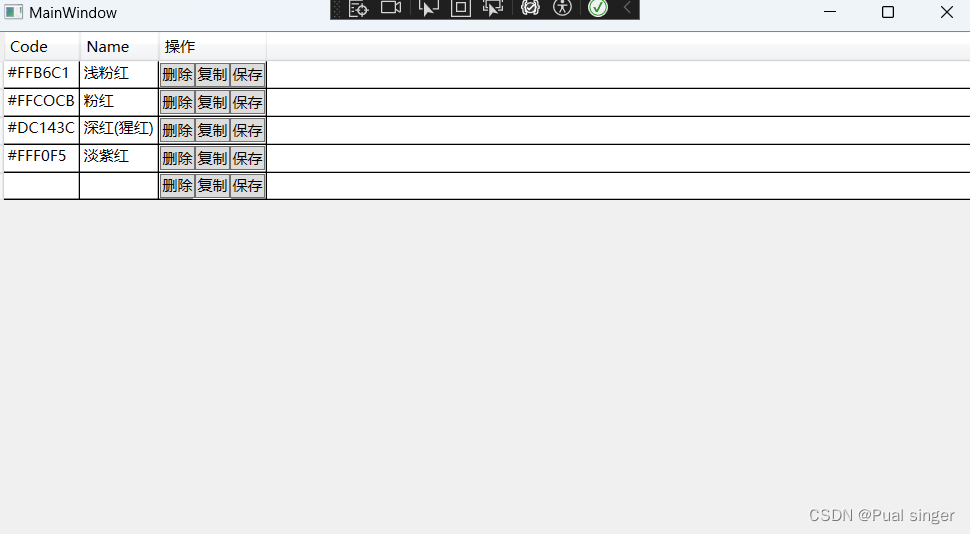
<Grid><!--AutoGenerateColumns自动生成改为FALSE 防止有多余的列--><DataGrid x:Name="grid" AutoGenerateColumns="False"><DataGrid.Columns><DataGridTextColumn Binding="{Binding Code}" Header="Code"/><DataGridTextColumn Binding="{Binding Name}" Header="Name"/><!--添加数据模板--><DataGridTemplateColumn Header="操作"><DataGridTemplateColumn.CellTemplate><DataTemplate><!--只允许有一个容器,所以需要一个容器包装多个按钮--><StackPanel Orientation="Horizontal"><Button Content="删除"/><Button Content="复制"/><Button Content="保存"/></StackPanel><!--<StackPanel><Border Width="10" Height="10" Background="{Binding Code}"/><TextBox Margin="10,0" Text="{Binding Name}"/></StackPanel>--></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn></DataGrid.Columns></DataGrid>
</Grid>
运行结果