去掉 li 前面的 项目符号(小圆点)
语法
list-style: none;
圆角边框
border-radius 属性用于设置元素的外边框圆角。
语法
border-radius:length;
- 参数值可以为数值或百分比的形式
- 如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%
- 如果是个矩形,设置为高度的一半就可以了
- 该属性是一个简写属性,可以跟四个值,分别代表左上角、右上角、右下角、左下角
- 分开写border-top-left-radius、border-bottom-left-radius、 border-top-right-radius、border-bottom-right-radius和
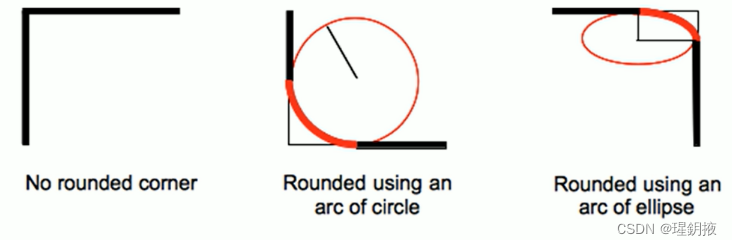
原理
radius 半径(圆的半径) 原理:(椭)圆与边框的交集形成圆角效果。

盒子阴影
CSS3 中新增了盒子阴影,我们可以使用box-shadow属性为盒子添加阴影。
语法
box-shadow:h-shadowv-shadow blur spread color inset;
| 值 | 描述 |
|---|---|
| h-shadow | 必须。水平阴影的位置。允许负值 |
| v-shadow | 必须。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影尺寸 |
| color | 可选。阴影的颜色,请参阅CSS颜色值 |
| inset | 可选。将外部阴影(outset)改为内部阴影 |
注意
- 默认的是外阴影(outset),但是不可以写这个单词,否则导致阴影无效
- 盒子阴影不占用空间,不会影响其他盒子排列,
浮动
网页布局的本质–用 CSS 来摆放盒子。把盒子摆放到相应位置CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
- 普通流(标准流)
- 浮动
- 定位
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
实际开发中,一个页面基本都包含了这三种布局方式。
标准流
所谓的标准流:就是标签按照规定好默认方式排列。
- 块级元素会独占一行,从上向下顺序排列。
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:span、a、i、em等。
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
为什么需要浮动
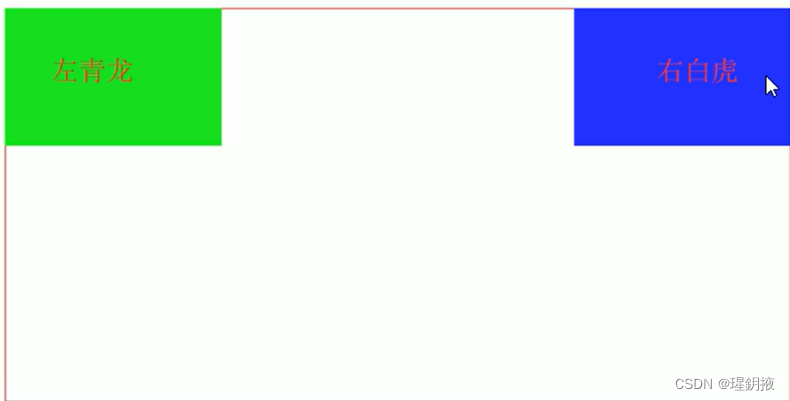
用标准流实现如下效果很不方便:
-
让多个块级盒子(div)水平排列成一行

-
两个盒子的左右对齐

有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
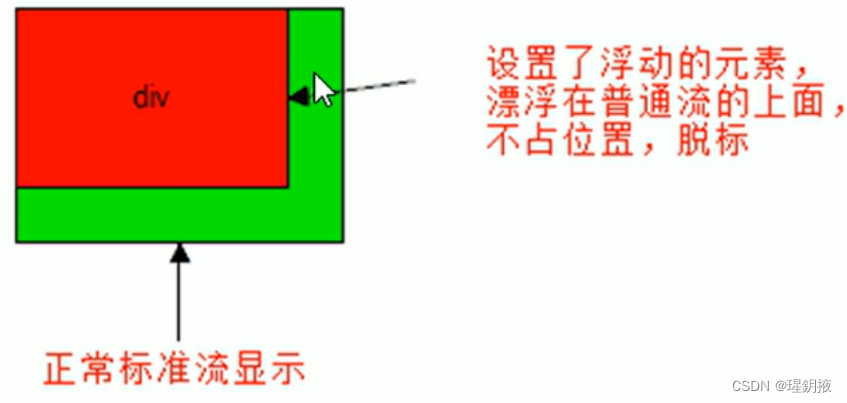
什么是浮动
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法
选择器 {
float : 属性值;
}
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
浮动特性
加了浮动之后的元素,会具有很多特性,需要我们掌握的。
- 浮动元素会脱离标准流(脱标)
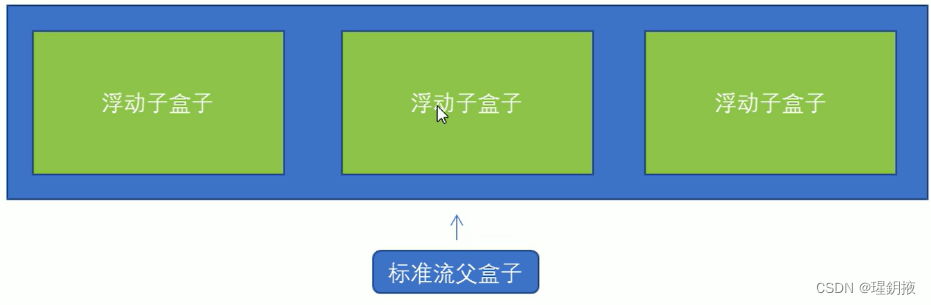
- 浮动的元素会一行内显示并且元素顶部对齐
- 浮动的元素会具有行内块元素的特性

如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。
浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
浮动元素会具有行内块元素特性。
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
注意
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
浮动元素经常和标准流父级搭配使用
为了约束浮动元素位置 我们网页布局一般采取的策略是:先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准侧。

网页布局第二准则:先设置盒子大小,之后设置盒子的位置。
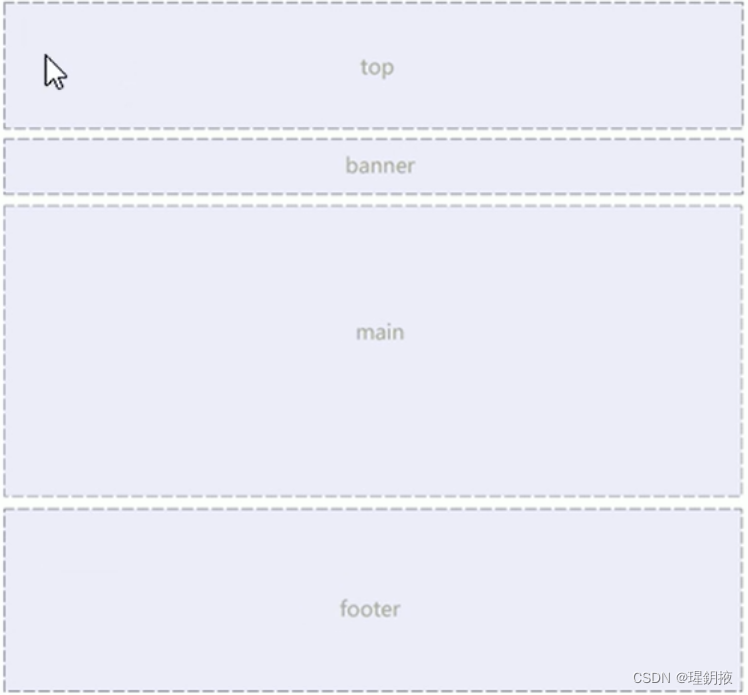
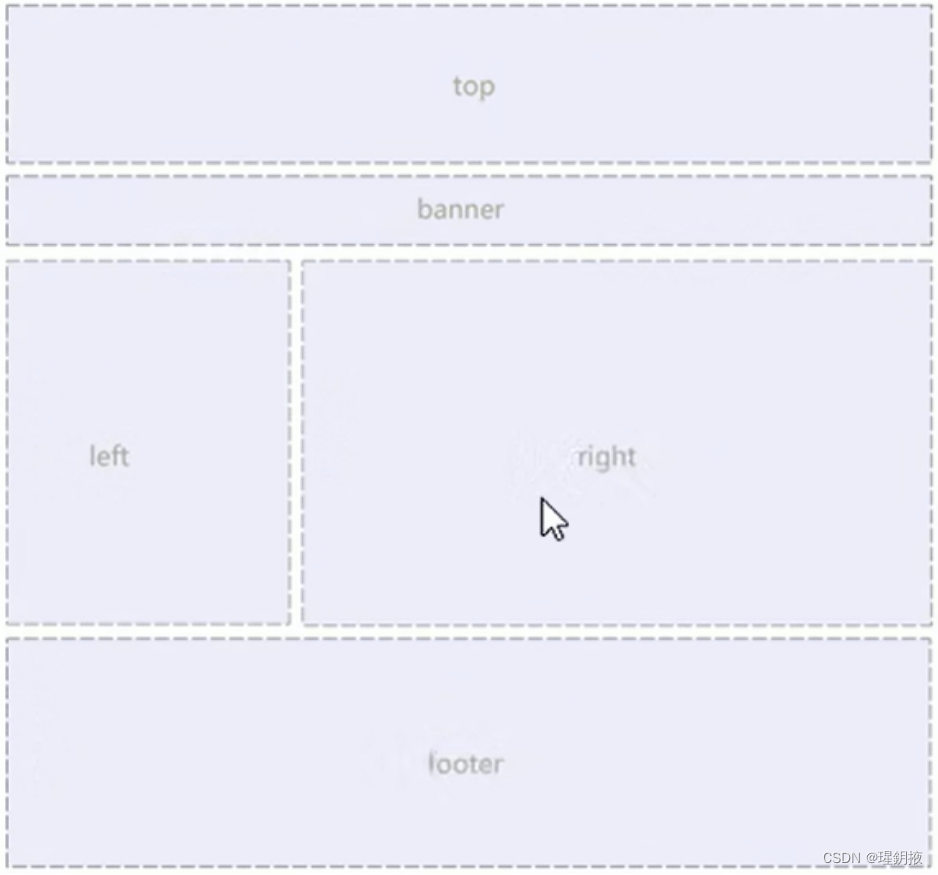
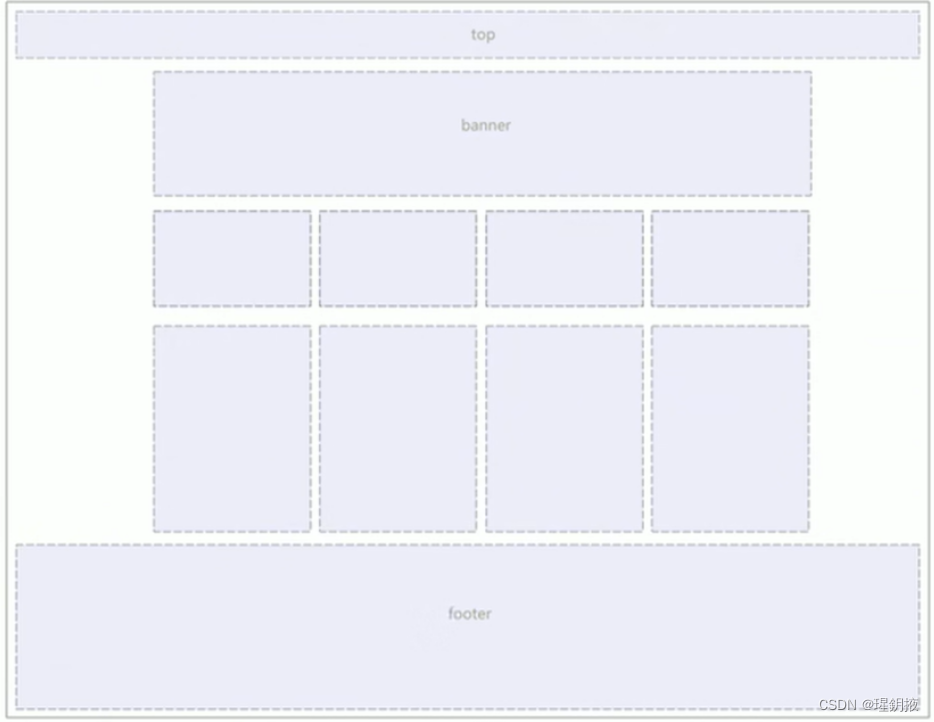
常见的网页布局



浮动布局注意点
- 浮动和标准流的父盒子搭配
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置 - 一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动,以防止引起问题。浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流,
理想中的状态,让子盒子撑开父亲. 有多少孩子,我父盒子就有多高
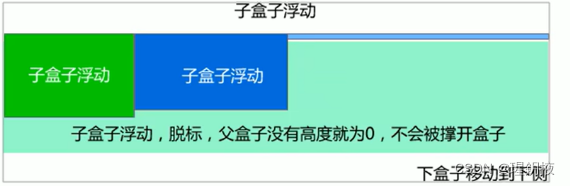
为什么需要清除浮动
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。

由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
清除浮动本质
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
清除浮动
语法
选择器{clear:属性值;}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除有侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
我们实际工作中,几乎只用 clear: both;清除浮动的策略是: 闭合浮动.
清除浮动的方法
- 额外标签法也称为隔墙法,是W3C推荐的做法。
- 父级添加 overflow 属性
- 父级添加after伪元素
- 父级添加双伪元素
额外标签法
额外标签法也称为隔墙法,是W3C推荐的做法
额外标签法会在浮动元素未尾添加一个空的标签。例如<divstyle=”clear:both”>,或者其他标签(如
等)。
- 优点:通俗易懂,书写方便
- 缺点:添加许多无意义的标签,结构化较差
注意:要求这个新的空标签必须是块级元素。
清除浮动的本质是清除浮动元素脱离标准流造成的影响。
闭合浮动.只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
隔墙法,就是在最后一个浮动的子元素后面添加一个额外标签,添加 清除浮动样式实际工作可能会遇到,但是不常用。
父级添加 overflow
可以给父级添加overflow 属性,将其属性值设置为hidden、 auto 或 scroll。
注意是给父元素添加代码
- 优点:代码简洁
- 缺点:无法显示溢出的部分
:after 伪元素法
:after方式是额外标签法的升级版。也是给父元素添加空的标签
.clearfix:after {
content:" ";
display: block;
height:0;
clear:both;
visibility: hidden;
}
.clearfix{
*zoom:1;
}
- 优点:没有增加标签,结构更简单
- 缺点:照顾低版本浏览器
双伪元素清除浮动
也是给给父元素添加
.clearfix:before,.clearfix:after{
content:" ",
display:table;
}
.clearfix:after {
clear :both;
}
.clearfix {
*zoom:1;
}
- 优点:代码更简洁
- 缺点:照顾低版本浏览器
CSS 属性书写顺序
- 布局定位属性:display/position/float/clear/overflow
- 自身属性 :width/height/margin/padding/border/background
- 文本属性 : color/font /text-decoration/text-align/vertical-align/white- space/ break-word
- 其他属性 ( CSS3 ): content /cursor / lgrder-radius/ box-shadow / text-shadow/ background:linear-gradient
示例
jdc {
display:block;
position:relative;
float:left;
width:100px;
height:100px;
margin:010px;
padding:20px0;
font-family:Arial'Helvetica Neue'Helvetica,sans-serif;
color:#333;
background:rgba(0,00.5);border-radius:10px;
}
导航栏注意点:
实际开发中,我们不会直接用链接a 而是用li包含链接(li+a)的做法。
- li+a语义更清晰,一看这就是有条理的列表型内容。
- 如果直接用a,搜索引擎容易辨别为有堆砌关键字嫌疑(故意堆砌关键字容易被搜索引擎有降权的风险),从而影响网站排名
注意: - 让导航栏一行显示,给|i加浮动,因为|i是块级元素,需要一行显示,
- 这个nav导航栏可以不给宽度,将来可以继续添加其余文字
- 因为导航栏里面文字不一样多,所以最好给链接a左右padding撑开盒子,而不是指定宽度
综合案例—学成在线制作
html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../CSS/style.css"><title>Document</title>
</head><body><!-- 头部盒子 --><div class="header w"><!-- logo部分 --><div class="logo"><img src="../images/logo.png" alt=""></div><!-- 导航栏nav --><div class="nav"><ul><li><a href="#">首页</a></li><li><a href="#">课程</a></li><li><a href="#">职业规划</a></li></ul></div><!-- 搜索模块 --><div class="search"><input type="text" value="输入关键词"><button></button></div><!-- 用户模块 --><div class="user"><img src="../images/user.png" alt="">行星</div></div><!-- bonner部分 --><div class="banner"><div class="w"><div class="subnav"><ul><li><a href="#">前端开发<span> > </span></a></li><li><a href="#">后端开发<span> > </span></a></li><li><a href="#">移动开发<span> > </span></a></li><li><a href="#">人工智能<span> > </span></a></li><li><a href="#">商业预测<span> > </span></a></li><li><a href="#">云计算与大数据<span> > </span></a></li><li><a href="#">运维与从测试<span> > </span></a></li><li><a href="#">UI设计<span> > </span></a></li><li><a href="#">产品<span> > </span></a></li></ul></div><div class="course"><h2>我的课程表</h2><div class="bd"><ul><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li></ul><a href="#" class="more">全部课程</a></div></div></div></div><!-- 精品推荐模块 --><div class="goods w"><h3>精品推荐</h3><ul><li><a href="#">jQuery</a></li><li><a href="#">jQuery</a></li><li><a href="#">jQuery</a></li><li><a href="#">jQuery</a></li><li><a href="#">jQuery</a></li></ul><a href="#" class="mod">修改兴趣</a></div><!-- 核心内容 --><div class="box w"><div class="box-hd"><h3>精品推荐</h3><a href="#">查看全部</a></div><div class="box-bd"><ul class="clearfix"><li><img src="../images/pic.png" alt=""><h4>Think PHP 5.0 博客系统项目演练</h4><div class="info"><span>高级</span>-1125人在学习</div></li><li><img src="../images/pic.png" alt=""><h4>Think PHP 5.0 博客系统项目演练</h4><div class="info"><span>高级</span>-1125人在学习</div></li><li><img src="../images/pic.png" alt=""><h4>Think PHP 5.0 博客系统项目演练</h4><div class="info"><span>高级</span>-1125人在学习</div></li><li><img src="../images/pic.png" alt=""><h4>Think PHP 5.0 博客系统项目演练</h4><div class="info"><span>高级</span>-1125人在学习</div></li><li><img src="../images/pic.png" alt=""><h4>Think PHP 5.0 博客系统项目演练</h4><div class="info"><span>高级</span>-1125人在学习</div></li><li><img src="../images/pic.png" alt=""><h4>Think PHP 5.0 博客系统项目演练</h4><div class="info"><span>高级</span>-1125人在学习</div></li><li><img src="../images/pic.png" alt=""><h4>Think PHP 5.0 博客系统项目演练</h4><div class="info"><span>高级</span>-1125人在学习</div></li><li><img src="../images/pic.png" alt=""><h4>Think PHP 5.0 博客系统项目演练</h4><div class="info"><span>高级</span>-1125人在学习</div></li><li><img src="../images/pic.png" alt=""><h4>Think PHP 5.0 博客系统项目演练</h4><div class="info"><span>高级</span>-1125人在学习</div></li><li><img src="../images/pic.png" alt=""><h4>Think PHP 5.0 博客系统项目演练</h4><div class="info"><span>高级</span>-1125人在学习</div></li></ul></div></div><!-- 这里需要清除浮动 --><div class="footer"><div class="w"><div class="copyright"><img src="../images/logo.png" alt=""><p>学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。<br>© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p><a href="#" class="app">下载app</a></div><div class="links"><dl><dt>关于学成网</dt><dd><a href="#">关于</a></dd><dd><a href="#">管理团队</a></dd><dd><a href="#">工作机会</a></dd><dd><a href="#">客户服务</a></dd><dd><a href="">帮助</a></dd></dl><dl><dt>关于学成网</dt><dd><a href="#">关于</a></dd><dd><a href="#">管理团队</a></dd><dd><a href="#">工作机会</a></dd><dd><a href="#">客户服务</a></dd><dd><a href="">帮助</a></dd></dl><dl><dt>关于学成网</dt><dd><a href="#">关于</a></dd><dd><a href="#">管理团队</a></dd><dd><a href="#">工作机会</a></dd><dd><a href="#">客户服务</a></dd><dd><a href="">帮助</a></dd></dl></div></div></div>
</body></html>
CSS
* {margin: 0;padding: 0;
}.w {width: 1200px;margin: auto;
}body {background-color: #f3f5f7;
}li {list-style: none;
}a {text-decoration: none;
}.clearfix:before,
.clearfix:after {content: "";display: table;
}.clearfix:after {clear: both;
}.header {height: 42px;/* 注意此地方会层叠 w 里面的margin */margin: 30px auto;
}.logo {float: left;width: 198px;height: 42px;
}.nav {float: left;margin-left: 60px;
}.nav ul li {float: left;margin: 0 15px;
}.nav ul li a {display: block;height: 42px;/* padding这里的作用是用来撑开盒子 */padding: 0 10px;line-height: 42px;font-size: 18px;color: #050505;
}.nav ul li a:hover {border-bottom: 2px solid #00a4ff;color: #00a4ff;
}.search {float: left;width: 412px;height: 42px;background-color: skyblue;margin-left: 70px;
}.search input {float: left;width: 345px;height: 40px;border: 1px solid #00a4ff;border-right: 0;color: #bfbfbf;font-size: 14px;/* padding会撑大盒子需要修改width */padding-left: 15px;
}.search button {float: left;width: 50px;height: 42px;background-image: url(../images/btn.png);/* 按钮button有个默认的边框需要我们手动的删除 */border: 0;
}.user {float: right;line-height: 42px;margin-right: 30px;font-size: 14px;color: #666;
}.banner {height: 421px;background-color: #1c036c;
}.banner .w {height: 421px;background: url(../images/banner2.png) no-repeat top center;
}.subnav {float: left;width: 190px;height: 421px;background: rgba(0, 0, 0, 0.3);
}.subnav ul li {height: 45px;line-height: 45px;padding: 0 20px;
}.subnav ul li a {font-size: 14px;color: #fff;
}.subnav ul li a span {float: right;
}.subnav ul li a:hover {color: #00a4ff;
}.course {float: right;width: 230px;height: 300px;background-color: #fff;/* 浮动的盒子不会有外边距合并的问题 */margin-top: 50px;
}.course h2 {height: 48px;background-color: #9bceea;text-align: center;line-height: 48px;font-size: 18px;color: #fff;
}.bd ul li {padding: 14px 0;border-bottom: 1px solid #ccc;
}.bd {padding: 0 20px;
}.bd ul li h4 {font-size: 16px;color: #4e4e4e;
}.bd ul li p {font-size: 12px;color: #a5a5a5;
}.bd .more {display: block;height: 38px;border: 1px solid #00a4ff;margin-top: 5px;text-align: center;line-height: 38px;color: #00a4ff;font-size: 16px;font-weight: 700;
}.goods {height: 60px;background-color: #fff;margin-top: 10px;box-shadow: 0 2px 3px 3px rgba(0, 0, 0, 0.1);/* 行高会继承,会继承给3个孩子 */line-height: 60px;
}.goods h3 {float: left;margin-left: 30px;font-size: 16px;color: #00a4ff;
}.goods ul {float: left;margin-left: 30px;
}.goods ul li {float: left;
}.goods ul li a {padding: 0 30px;font-size: 16px;color: #050505;border-left: 1px solid #ccc;
}.mod {float: right;margin-right: 30px;font-size: 14px;color: #00a4ff;
}.box {margin-top: 30px;
}.box-hd {height: 45px;
}.box-hd h3 {float: left;font-size: 20px;color: #494949;
}.box-hd a {float: right;font-size: 12px;color: #a5a5a5;margin-top: 10px;margin-right: 30px;
}.box-bd ul {width: 1225px;
}/* 把li的父亲ul修改的足够宽一行能够装下5个盒子就不会换行了 */
.box-bd ul li {float: left;width: 228px;height: 270px;background-color: #fff;margin-right: 15px;margin-bottom: 15px;
}.box-bd ul li img {width: 100%;
}.box-bd ul li h4 {margin: 20px 20px 20px 25px;font-size: 14px;color: #050505;font-weight: 400;
}.box-bd .info {margin: 0 20px 0 25px;font-size: 12px;color: #999;
}.box-bd .info span {color: #ff7c2d;
}.footer {height: 415px;background-color: #fff;
}.footer .w {/* 会引起外边距合并 *//* margin-top: 35px; */padding-top: 35px;
}.copyright {float: left;
}.copyright p {font-size: 12px;color: #666;margin: 20px 0 15px 0;
}.copyright .app {display: block;width: 118px;height: 33px;border: 1px solid #00a4ff;text-align: center;line-height: 33px;color: #00a4ff;
}.links {float: right;
}.links dl {float: left;margin-left: 100px;
}.links dl dt {font-size: 16px;color: #333;margin-bottom: 5px;
}.links dl dd a {color: #333;font-size: 12px;
}