regeneratorRuntime is not defined,这是由于配置babel出错问题,由于使用了es7语法如async/await而当前babel版本过低
解决:
npm install -D babel-plugin-transform-runtime babel-runtime
安装完成后在.babelrc文件下配置:
"plugins": ["transform-runtime"]
如果继续报错:$export is not a function
则在webpack.config.js中修改配置(主要是添加exclude: /node_modules/):
{
test: /\.js$/,
exclude: /node_modules/,
use: [{
loader: 'babel-loader',
options: {
presets: ['env'],
}
}]
},
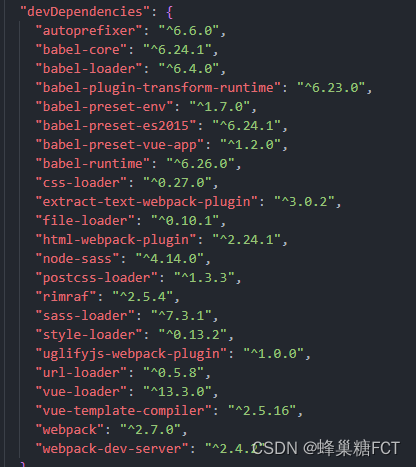
完成后重新运行打包即可,下面提供当前插件版本提供参考