进入数字化、智能化时代以后,企业数字化转型已成为企业发展的必然趋势。浪潮之中,越来越多的企业开始积极探索上云路径,云上创新已经成为企业加速数字化转型,提升竞争力的必经之路。

赞奇与华为携手共创云桌面SaaS产品—赞奇云工作站,通过云工作站、赞奇超级云盘、软件中心、云渲染等功能,整合打通各行业务全流程,涵盖媒资行业、工业设计、建筑可视化、游戏制作、影视特效、动画电影等领域,实现资源灵活部署、数字资产安全保障和高效协同管理,畅享一站式云上数字内容制作。
资源部署快速灵活
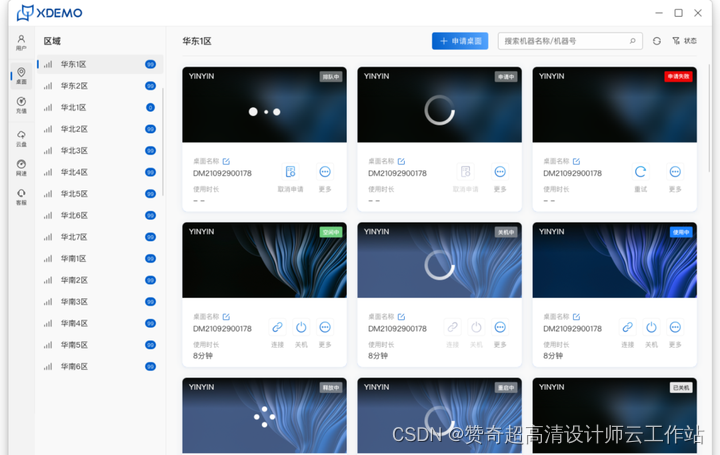
企业员工可随时随地登录赞奇云工作站,根据企业需求快速部署资源开展工作,大幅度提高办公效率,还能解决其使用传统电脑办公时软硬件更新迭代快带来的成本问题。
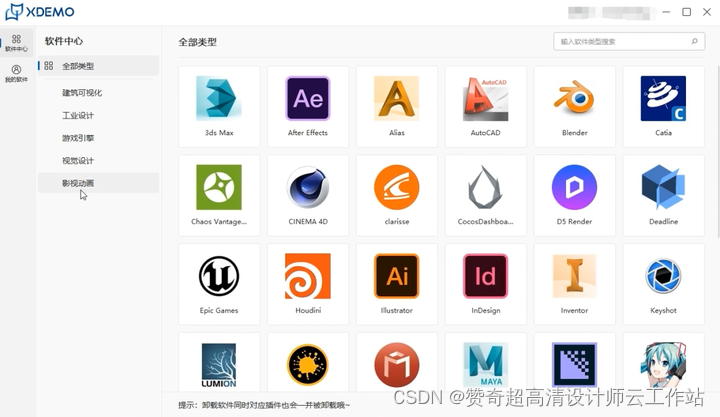
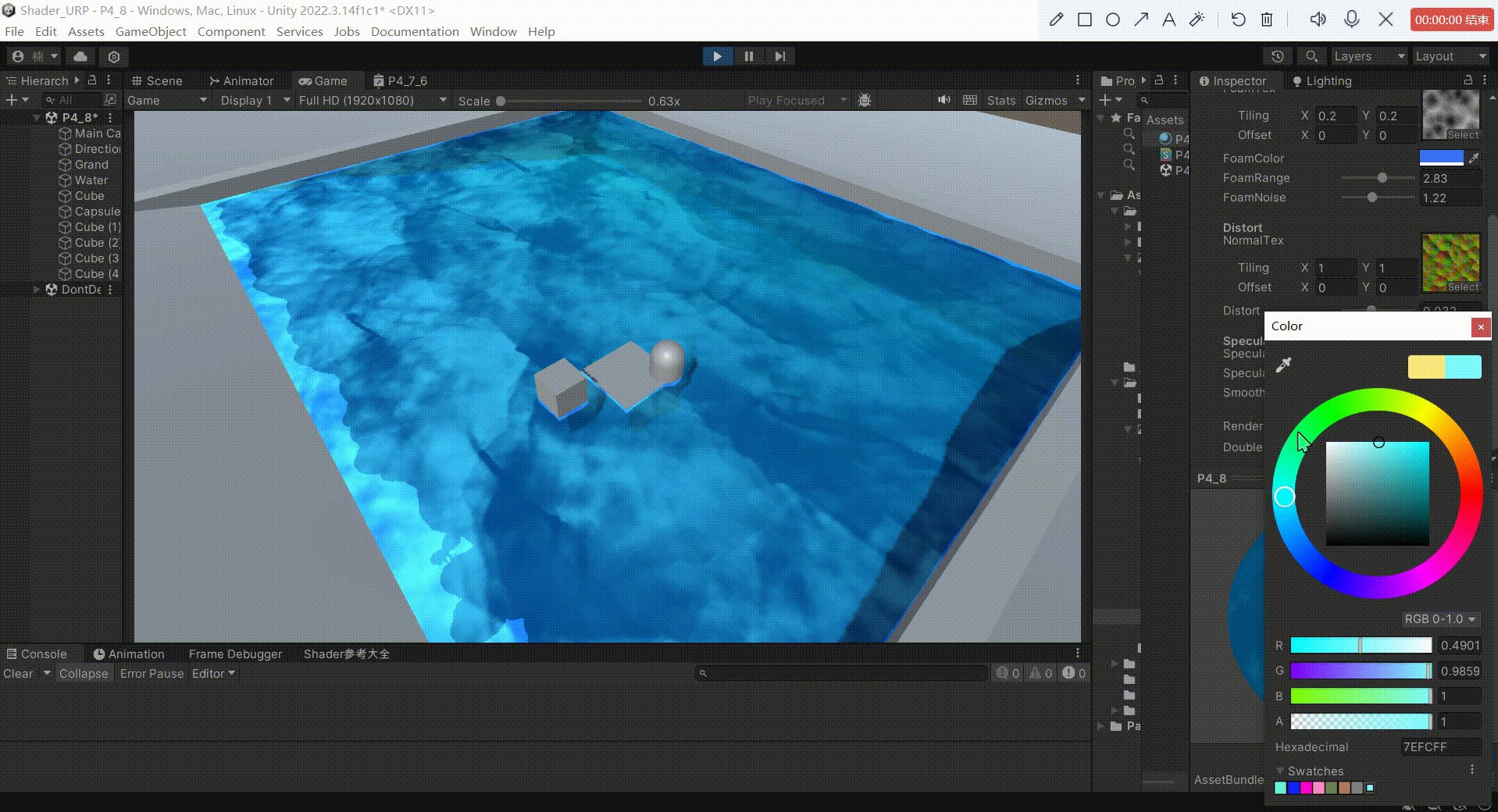
针对建筑、工程、施工、制造、媒体等行业专业人员对电脑配置需求高等需求,赞奇云工作站也为用户提供了一站式云上创作解决方案。软件中心囊括SketchUp、3ds Max、AE、Unreal Engine、Illustrator、CAD、Houdini、Lumion等,满足不同领域用户的软件差异性需求,并能流畅运行。

同时,赞奇云工作站采用了华为自研的HDP高清传输协议,支持4K超高清分辨率、60fps帧率、YUV444编解码、专业10bit色深,满足员工对画质、色准和操作精准度等多方面要求。
数字工作安全高效
数据是企业的核心资产,相较于传统PC作业方式,赞奇云工作站通过集中化的数据存储模式,统一的数据备份机制,实现企业云端数据不落地、不外泄、不丢失,同时具备外设控制、网络流量控制、屏幕截屏、ARP攻击防护等安全防护功能,从根本上杜绝病毒木马的入侵,规避数据非法盗取、反复拷贝外泄等安全隐患,为企业的安全办公保驾护航。

赞奇云工作站同时还提供免费的云端运维服务,持续迭代的云工作站和实时桌面使用状态/数据消耗等多维度管理,让系统运维简单高效,实现问题的快速定位、诊断和解决,从而可以大幅缩减企业运维中心的人力和资金投入。
海量云盘存储空间
如何以合理的成本实现高效的数据存储和管理,并且能够适应企业业务的数字化转型,已经成为企业如何通往数字化转型的一大难题。赞奇超级云盘提供的企业级存储解决方案,通过弹性扩容、分级管理、高性能、高安全性等特征,满足企业的存储资源需求。
网盘云存储服务,不仅容量上可弹性扩容,并且针对冷热数据分开存储,针对已完成的项目资源备份到冷存储,释放本地存储空间提供到当前进行中的项目中。

跨部门/异地办公的企业用户,还能通过登录母账号分配的子账号实现云盘共享,云盘内的盘符可同时被多人挂载查看、使用、下载,用户也可直接对云端文件进行修改,无需下载,最新编辑内容直接覆盖原有内容。
并且,赞奇超级云盘还支持文件自动同步、实时共享、备份功能,资源集中智能管理。
现在还支持droid和iOS双端赞奇超级云盘APP,可以说,只要有网络,赞奇超级云盘手机、PC端就能实现数据同步,便于用户随时随地备份、查看、上传和下载一些数据,确保上下游进度实时同步,实现高效异地协同制作,大幅提升工作效率。

综上所述,赞奇云工作站灵活部署、弹性调用的特性,可以帮助企业在大幅度降低部署成本的同时,高效提升业务响应效率, 赋能传统产业智能化转型升级,解决其在智能化转型过程中面临的数据安全、迁移受限等问题,为企业用户实现更为智能、安全、高效的业务运营与系统管理新模式,带来前有未来的新机遇。



















![[分子指纹]关于smile结构的理解](https://img-blog.csdnimg.cn/direct/8ecaf0943f7241f3affec9e1a51de88d.png)