Hi,大家好,我是贝格前端工场,从事8年前端开发的老司机。很多B端系统体验不好很大一部分原因在于导航设计的不合理,让用户无所适从,大大降低了操作体验,本文着重分析B端系统的导航体系改如何设计,欢迎老铁们关注、评论、点赞。
一、导航体系与构成
B端系统的导航体系是指在B端系统中,为了方便用户进行功能和页面的导航,所设计的一套整体的导航结构和规则。导航体系旨在帮助用户快速定位到所需的功能和页面,提高工作效率和用户体验。

B端系统的导航体系通常包括以下几个方面的内容:
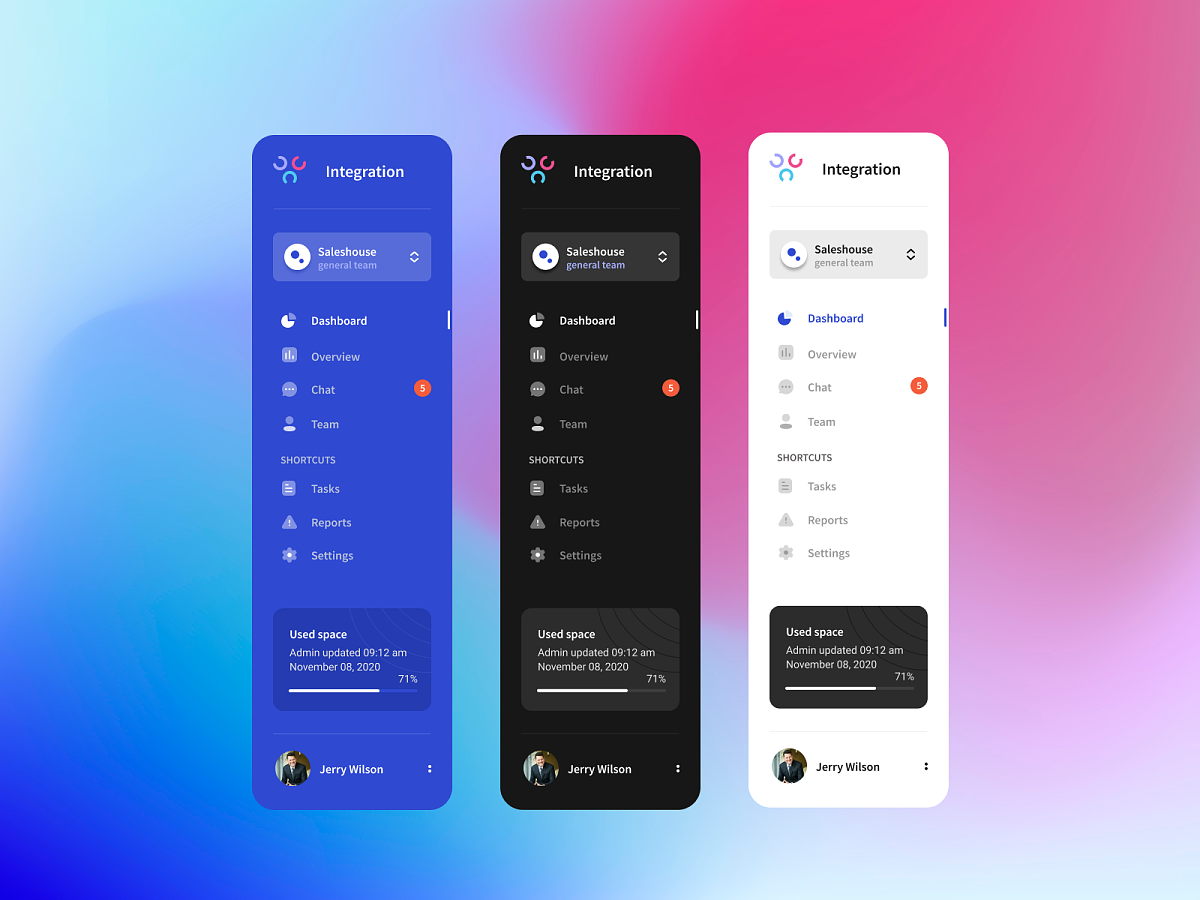
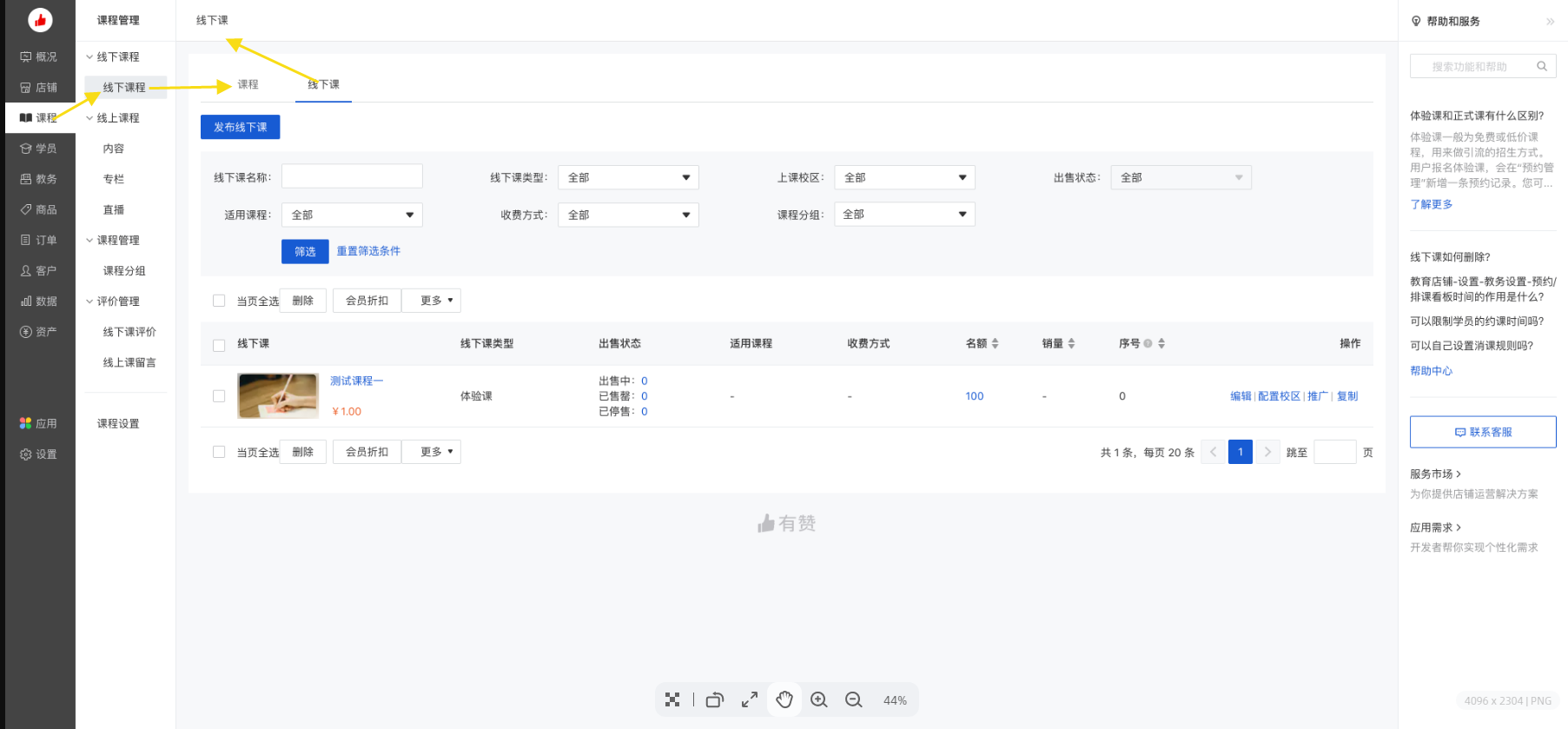
- 导航结构:导航结构是指整个系统的功能和页面之间的关系和层级结构。它决定了系统中各个功能和页面的组织方式和顺序。导航结构应该清晰明了,合理分层,便于用户理解和使用。
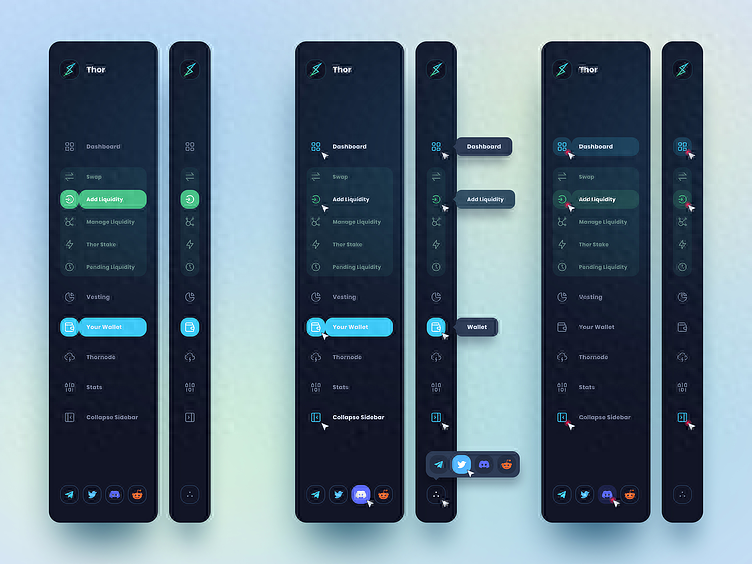
- 导航标识:导航标识是指用于表示当前所在功能和页面的标识符。导航标识可以是高亮显示的菜单项、标签页、面包屑导航等。它们可以帮助用户了解自己的位置和上下文关系,提供导航的参考和控制。

- 导航方式:导航方式是指用户进行功能和页面切换的方式。常见的导航方式包括菜单导航、标签页导航、下拉菜单导航、快捷方式导航、搜索导航等。导航方式应该根据系统的特点和用户需求选择合适的方式,以提供便捷的导航体验。
- 导航一致性:导航一致性是指在整个系统中保持导航设计的一致性。导航的位置、样式、行为等应该保持统一,以减少用户的学习成本和混淆,提供一致的用户体验。
- 导航辅助:导航辅助是指为用户提供额外的辅助功能和工具,以帮助用户更方便地进行导航。例如,提供快速搜索、历史记录、收藏夹、常用功能快捷方式等功能,以提高导航的效率和个性化定制。

B端系统的导航体系是为了方便用户进行功能和页面导航而设计的一套整体的导航结构、标识、方式、一致性和辅助功能。通过合理设计导航体系,可以提高系统的可用性和用户满意度。
二、导航体系设计不合理对用户体验的影响
导航设计不合理会对用户体验产生负面影响,具体表现如下:
- 难以找到所需功能或页面:如果导航设计不清晰或混乱,用户可能会花费更多的时间和精力去寻找所需的功能或页面。这会降低用户的工作效率,增加用户的疲劳和不满。
- 迷失在系统中:如果导航设计没有明确的标识和导航路径,用户可能会迷失在系统中,不知道自己当前所在的位置和如何返回到其他功能或页面。这会导致用户感到困惑和不安。

- 学习成本增加:如果导航设计缺乏一致性和规律性,用户需要花费更多的时间去学习和适应导航方式和操作习惯。这会增加用户的学习成本和使用难度,降低用户的满意度。
- 操作错误和误操作增加:如果导航设计不符合用户的习惯和预期,用户可能会出现操作错误或误操作。例如,误点击了错误的导航链接或按钮,导致进入了错误的功能或页面。这会给用户带来困惑和不便。
- 用户流失和不满意度提高:如果导航设计不合理,用户可能会因为使用困难或不便而选择放弃使用系统,或者对系统产生不满意。这会导致用户流失和不满意度的提高,对系统的可用性和用户体验产生负面影响。

导航设计不合理会对用户体验产生负面影响,包括难以找到所需功能或页面、迷失在系统中、增加学习成本、增加操作错误和误操作、以及提高用户流失和不满意度。因此,在B端系统设计中,合理设计导航是非常重要的。
三、优秀的导航设计,提升用户体验
通过合理的导航设计,可以提升用户体验,以下是一些提升用户体验的导航设计原则:
- 明确的导航结构:设计清晰明确的导航结构,将功能和页面按照逻辑关系进行组织和分类,使用户能够快速找到所需内容。可以使用层级结构、分类标签等方式来展示导航结构。
- 明确的导航标识:为每个导航元素添加明确的标识,例如图标、文字、颜色等,以帮助用户快速辨识和理解导航的含义和作用。导航标识应该简洁明了,符合用户的习惯和预期。

- 一致的导航样式:保持导航样式的一致性,包括导航的位置、样式、行为等。一致的导航样式可以减少用户的学习成本和混淆,提供一致的用户体验。
- 易于操作的导航方式:选择适合系统特点和用户需求的导航方式,例如菜单导航、标签页导航、下拉菜单导航等。导航方式应该简单直观,易于操作和理解,提供便捷的导航体验。

- 导航辅助功能:提供额外的导航辅助功能和工具,例如快速搜索、历史记录、收藏夹、常用功能快捷方式等。这些功能可以帮助用户更方便地进行导航,提高导航的效率和个性化定制。
- 反馈和提示:在导航过程中,及时给予用户反馈和提示,例如高亮当前所在位置、显示导航路径、提供导航完成的提示等。这可以帮助用户确认自己的操作和位置,增加用户的信心和满意度。
- 用户测试和反馈:在设计导航之前,进行用户测试和收集用户反馈,了解用户的需求和习惯,根据用户的反馈进行调整和优化。这可以确保导航设计符合用户的期望和需求,提升用户体验。

通过合理的导航设计,可以提升用户体验,包括明确的导航结构、明确的导航标识、一致的导航样式、易于操作的导航方式、导航辅助功能、反馈和提示,以及用户测试和反馈。这些原则可以帮助用户更方便、快速地进行导航,提高系统的可用性和用户满意度。
往期回顾:
- B端系统美观和易用上的缺失,该如何补位?
- "提升B端管理系统的用户体验:界面升级必备7个环节"
- B端系统体验好不好,尼尔森十大可用性原则说了算。
- B端管理系统升级:抓住核心界面,就成功了一大半。
- B端管理系统升级:如何设计兼具高大上和体验感的工作台页面
- B端系统升级方案模板:针对美观性和体验性升级(总体方案)
- B端系统:工作台页面,如何从平庸走向出众
- B端管理系统界面优化的最佳实践:用户至上
- 用户迷失在B端系统信息架构理,该如何解决?
- 让程序员设计B端界面,好比武大郎招聘:向我看齐。不忍直视!
- B端系统界面升级大势所趋,耶稣也拦不住,不要再觉得能用就行






![[分子指纹]关于smile结构的理解](https://img-blog.csdnimg.cn/direct/8ecaf0943f7241f3affec9e1a51de88d.png)