1 报错红色问题。
单独打开 Flutter 项目下的 android 项目即可。
也就是说,你要一部分原生代码开发,你就需要自己把 android 项目单独出去做(其实就相当于android 项目引用 Flutter的dart部分)。也就是说,在 Flutter 项目里打开 android 目录是没啥意义的,你要配置 安卓端,就自己单独打开 android 目录。所以爆红是很正常的(只要不报错)
2 低版本适配 MultiDex
由于 Flutter 新建项目之后,安卓端的SDK 最低默认 19(安卓4.4) < 21(安卓5.0) (我写下这篇文章的时候),所以需要手动开启 MultiDex 配置。
如果你 不适配 安卓4.4 ,直接改成 SDK 21 (安卓5.0)即可:然后就默认启用,就完全不需要你手动去做什么。

如果你确实需要使用,请开启:
按照官网的说明即可:
Flutter 说明:https://flutter.cn/docs/deployment/android#enabling-multidex-support
安卓官网说明:https://developer.android.google.cn/build/multidex?hl=zh-cn#keep
另外怕一些小白看文档头大,简单说明一下给你们做参考:
1 flutter run --debug
2 选择一个平台(android)
3 y
然后就会自动帮你配置好了,非常之快,那么下面的内容基本就不用看了Flutter 工具支持以便捷的方式启用 multidex 支持。当工具提示你需要支持时,跟随工具的指示进行调整,是最快的方式。
Flutter 工具会检测 multidex 的构建错误,并提示你是否要更改 Android 项目。
在同意的情况下,项目会自动依赖 androidx.multidex:multidex,并且让项目的 Application 继承于 FlutterMultiDexApplication。
提示:
在设定了目标 Android SDK 版本为 21 和以上时,其已经包含了 Multidex 的原生支持。
不过,我们不建议为了解决对 Multidex 的支持而将目标 SDK 设定为 21+,这可能会无意中忽略掉那些运行着旧设备的用户。----------另外-----------------------
你也可以根据 Android 的指南,手动配置你的 Android 项目以支持 multidex。
请务必指定 multidex keep 文件 以包含以下内容:
io/flutter/embedding/engine/loader/FlutterLoader.class
io/flutter/util/PathUtils.class同时也要包含所有在应用启动时加载的其他类。参考 multidex 文档 了解更详细的手动适配指南。一般Android SDK指定为 21 以及以上,都不需要指定(默认启用)
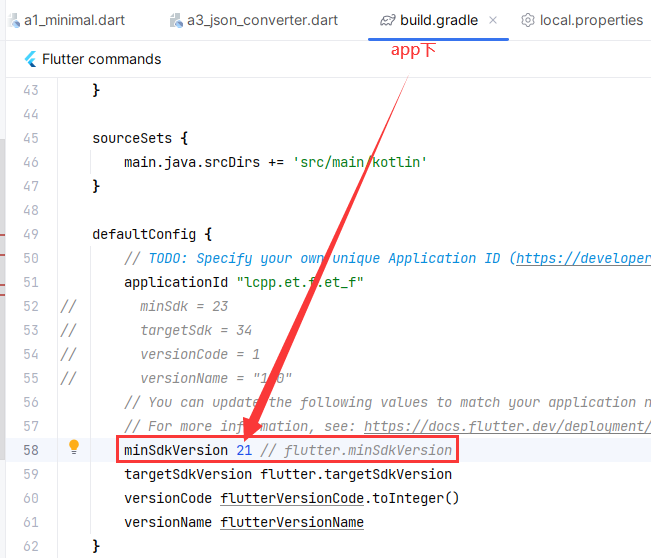
但是Flutter 默认是19(当前是这样的)所以是需要启用的。但是本项目不需要sdk 那么低,所以还是修改sdk为21以上:
---------------------操作1------------------------------------
android {defaultConfig {...minSdk = 15 // 建议改成 21 (安卓5.0),就不用考虑下面哪些操作了....因为默认启动了targetSdk = 33multiDexEnabled = true // 改成 21 之后不需要这个}...
}dependencies {implementation("androidx.multidex:multidex:2.0.1")
}-------------------操作2--------------------------------------
(三选一)
根据您是否替换 Application 类,执行以下某项操作:
——1——不替换 Application 类,请修改清单文件:<applicationandroid:name="androidx.multidex.MultiDexApplication" >...</application>——2——替换 Application 类,请对其进行更改以扩展 MultiDexApplication,如下所示:
class MyApplication : MultiDexApplication() {...}
建议使用——3——替换 Application 类,但无法更改基类,则可以改为替换 attachBaseContext() 方法并调用 MultiDex.install(this) 以启用 MultiDex:class MyApplication : SomeOtherApplication() {override fun attachBaseContext(base: Context) {super.attachBaseContext(base)MultiDex.install(this)// 方法3}}注意:在 MultiDex.install() 完成之前,不要通过反射或 JNI 执行 MultiDex.install() 或其他任何代码。MultiDex 跟踪功能不会追踪这些调用,从而导致出现 ClassNotFoundException,或因 DEX 文件之间的类分区错误而导致验证错误。现在,当您构建应用时,Android 构建工具会根据需要构造主要 DEX 文件 (classes.dex) 和辅助 DEX 文件(classes2.dex 和 classes3.dex 等)。
然后,构建系统会将所有 DEX 文件打包到 APK 中。在运行时,MultiDex API 使用特殊的类加载器来搜索适用于您的方法的所有 DEX 文件,而不是只在主 classes.dex 文件中搜索。
对 MultiDex 库的限制
MultiDex 库具有一些已知的局限性。将该库纳入您的应用 build 配置时,请考虑以下方面:(1)启动期间在设备的数据分区上安装 DEX 文件的过程相当复杂,如果辅助 DEX 文件较大,可能会导致应用无响应 (ANR) 错误。为避免此问题,请启用【代码缩减】,以尽量减小 DEX 文件的大小,并移除未使用的代码部分。(2)当搭载的版本低于 Android 5.0(API 级别 21)时,使用 MultiDex 不足以避开 linearalloc 限制(问题 37008143)。此上限在 Android 4.0(API 级别 14)中有所提高,但这并未完全解决该问题。(3)在低于 Android 4.0 的版本中,您可能会在达到 DEX 索引限制之前达到 linearalloc 限制。因此,如果您的目标 API 级别低于 14,请在这些版本的平台上进行全面测试,因为您的应用可能会在启动时或加载特定类组时出现问题。【代码缩减】可以减少甚至有可能消除这些问题!


















![[分子指纹]关于smile结构的理解](https://img-blog.csdnimg.cn/direct/8ecaf0943f7241f3affec9e1a51de88d.png)
