艰难路程
记一次bug解决,项目不复杂,是一个基于vue-cli3搭建的pc端项目,之前开发都是在谷歌浏览器上运行的,但在开发进入到后半段,经理说,项目需要在360兼容模式下展示,这时候发现项目在360兼容模式下显示空白页,并且没有任何报错,第一次遇到这种问题,于是就去网上搜索找答案。
尝试解决
1.网上搜索找到的答案几乎都是Promsie的兼容问题,给出的解决方案是babel-polyfill,安装babel-polyfill和 es6-promise,script标签引入也好,main.js引入也好,都没有效果(因为他本身就没报Promsie的错 有效果就有鬼啦),无奈,第一种尝试解决以失败告终!
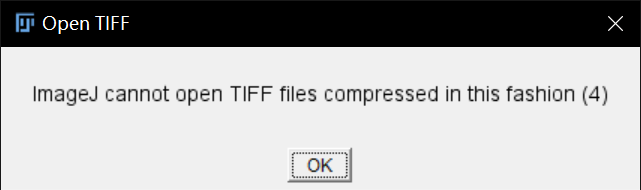
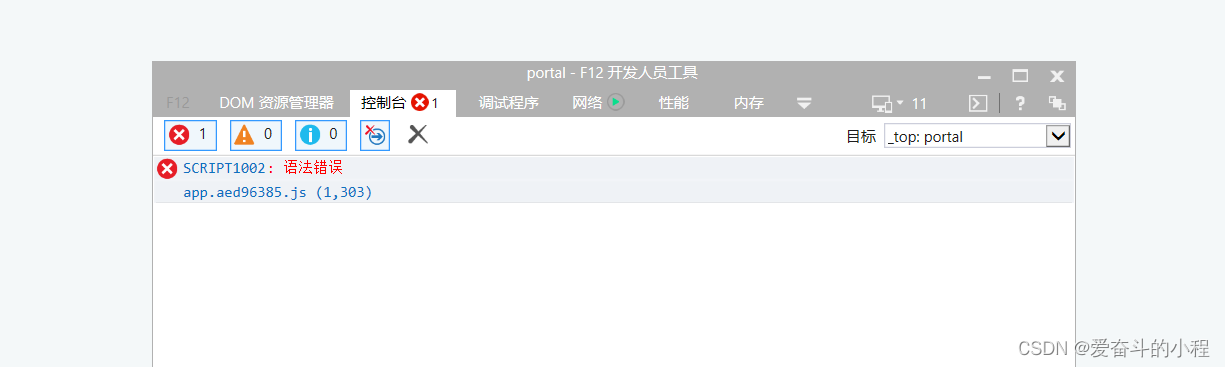
2.把问题联想到了iview,于是我在vue.config.js中加入transpileDependencies: ['iview'],transpileDependencies 这一配置可以再vue cli的文档中找到,默认情况下 babel-loader 会忽略所有 node_modules 中的文件。如果你想要通过 Babel >显式转译一个依赖,可以在这个选项中列出来。此时发现项目在360兼容模式下依然显示空白,按下F12打开控制台,发现他报了个错误,报的是语法错误

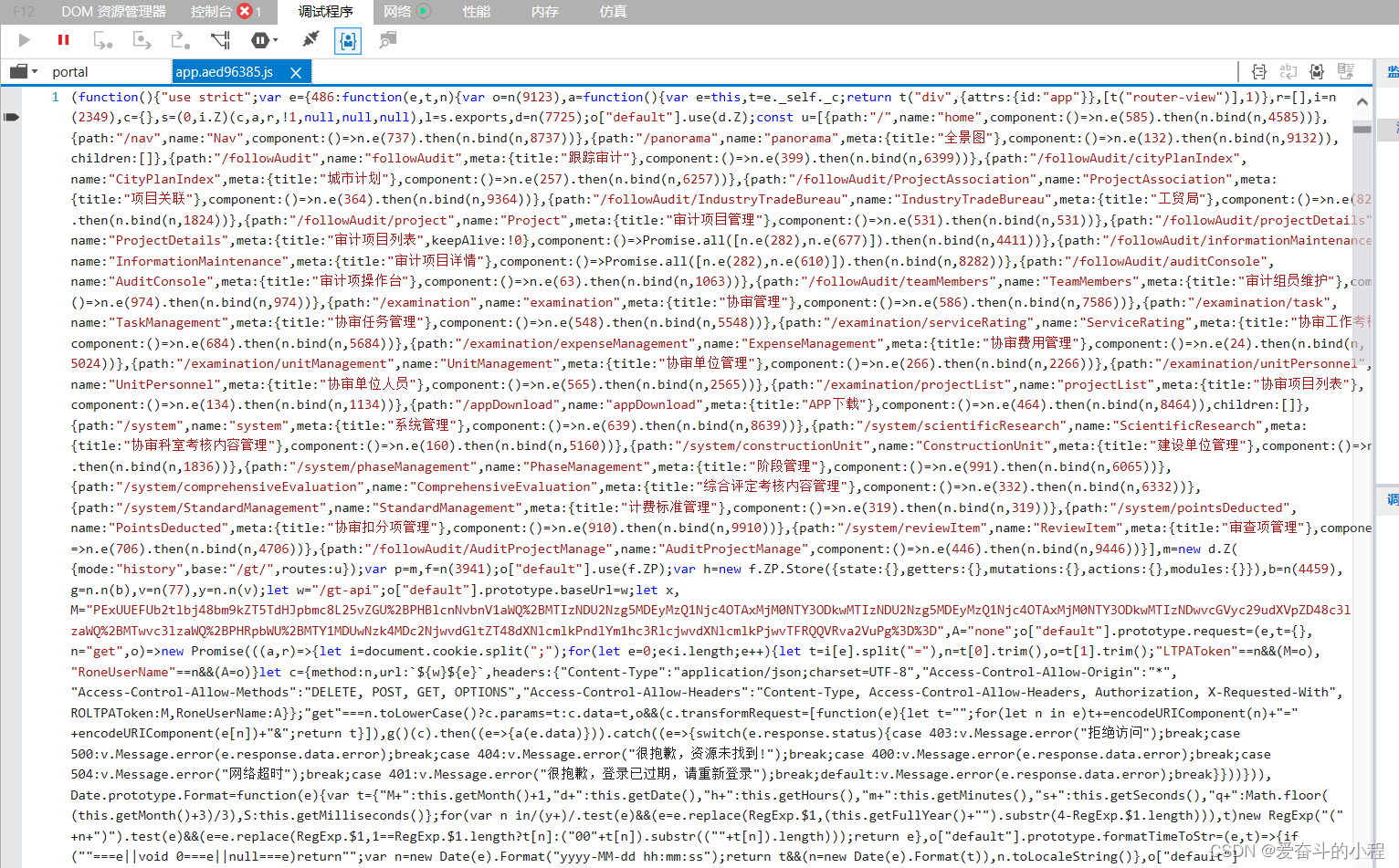
可以看出 错误在于语法不识别 应该是babel跳过了node_modules中的某个包没有编译导致的,于是我点进去看,想看看是哪个包,好把他加入到transpileDependencies的配置中。

点开之后发现是这样的,显然,在这样一堆的文字中找到对应的包无异于大海捞针,况且也没看到包名,无奈,又放弃了这种方法!此时为了解决这个问题,已经花了快一天的时间了,还没解决,属实有点折磨人了!!!
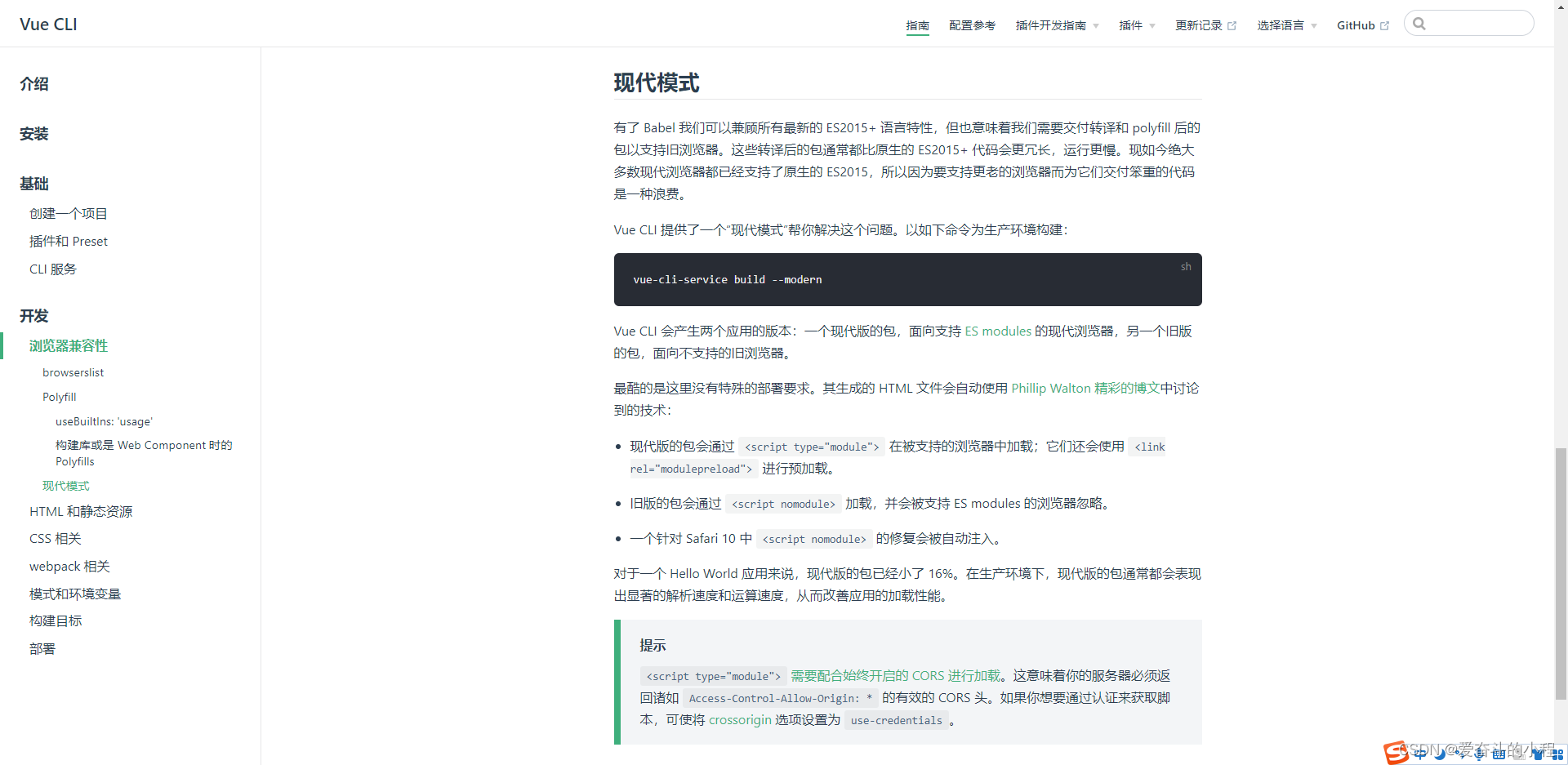
3. 最后在公司的一位高级Java程序员的提点下,找到了解决方法。找到了vue cli的官方文档

他现在提供了一个现代模式,Vue CLI 会产生两个应用的版本,一个现代版的包,面向支持 ES modules 的现代浏览器,例如谷歌、火狐这种现代的浏览器,另一个旧版的包,面向不支持的旧浏览器,例如ie和360的兼容模式。
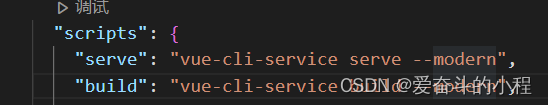
第一步,在package.json文件中添加现代模式

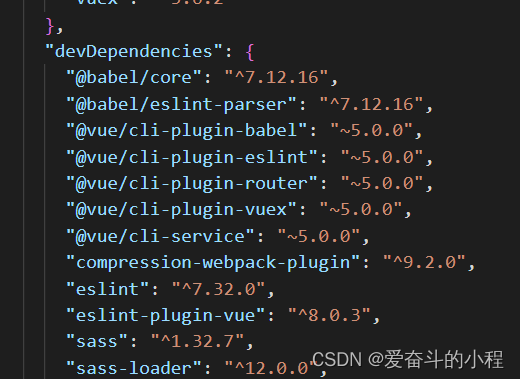
第二步,需要把vue cli升级到5以上的版本

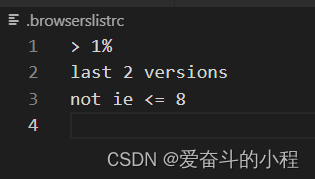
第三步,在.browserslistic文件中添加兼容ie8以下的版本

最后一步,在首页的入口文件index.html头部去掉一个meta

这样就可以啦,项目完美在360兼容模式下显示!!!耗时快两天,最后问题解决,有一种如释重负的感觉。这样记录下来遇到的问题一方面是方便自己日后好回顾,另一方面也是希望能帮助到遇到类似问题的小伙伴们,帮助你们解决问题
启示就是一定要多去看官方文档,多熟悉熟悉,多学习学习,以后遇到问题了就能更从容的解决。