关于Photoshop的最好的事情之一是其易于使用的指导线 ,可以从标尺上拉出。 这些指南可以使放置物品和正确放置天平时的设计过程变得更加容易。
令我们非常高兴的是, 马克·罗利奇 ( Mark Rolich )实现了此特殊功能,以便在Web上使用。 他基于Photoshop的标尺和指导线创建了RulersGuide.js。
RulersGuide.js可以在网页上添加Photoshop辅助线样式界面 。 创建的行也可以保存以备将来使用。 它为您提供了三种用法选项:作为javascript库,作为小书签或作为Chrome扩展程序 。
Javascript
RulersGuide.js需要其他一些依赖才能正常工作。 由于它是通过将行拖放到页面中来工作的,并且需要一些事件利用,因此您需要添加Dragdrop.js( 在此处可用)和Event.js( 在此处可用)。 然后,将这些依赖项与RulersGuide.js源一起下载( 在此处下载),如下所示:
<script type="text/javascript" src="js/Event.js"></script>
<script type="text/javascript" src="js/Dragdrop.js"></script>
<script type="text/javascript" src="js/RulersGuides.js"></script>如果您不喜欢默认样式,则可以编辑其CSS以适合您的口味。 然后,使用以下脚本初始化这些软件包:
<script type="text/javascript">
var evt = new Event(),dragdrop = new Dragdrop(evt),rg = new RulersGuides(evt, dragdrop);
</script>书签和Chrome扩展程序
为了方便起见,您可以将此工具用作书签或Chrome扩展程序,并随时随地打开它。
书签安装
对于bookmarklet ,只需像通常一样安装即可。 由于Internet Explorer有时会以不同的方式工作,因此该工具通过区分IE和非IE用户的小书签安装程序来解决此问题。 只需将下面的相应链接拖放到书签栏。
- 非IE书签
- IE用户书签
Chrome扩展程序安装
如果您是Chrome爱好者,则可能会喜欢此选项。 遗憾的是, Chrome Webstore中尚未提供RulersGuide。 唯一的选择是手动安装。
首先,在此处获取扩展文件。 浏览器将要求您确认文件; 只是点击继续。 该扩展程序不会自动安装,因为Chrome浏览器具有其安全协议以确保您的安全。
通过导航至“ 选项”>“工具”>“扩展”或打开新标签来打开它,然后将chrome:// extensions复制并粘贴到地址栏中。 然后,将下载的RulersGuide.crx文件拖放到扩展页面,如下所示。
扩展程序现已准备就绪。
与RulersGuide合作
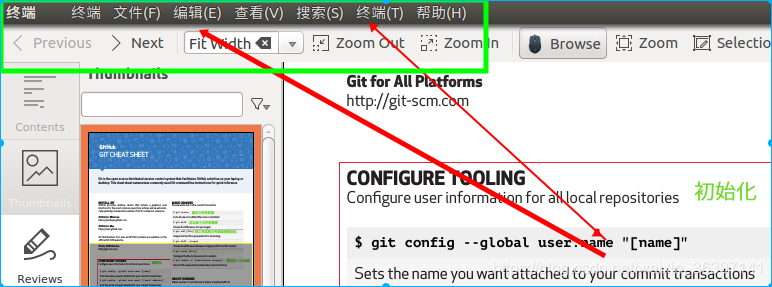
如前所述,RulersGuide的工作原理与Photoshop标尺和辅助线完全相同。 启用此工具后,您将在浏览器的顶部和左侧获得标尺。 您可以从那些标尺上拉一些线。
在页面的左上方,您可以从可用菜单中获得更多选项。 在此菜单中,您可以自定义是否要显示,保存,锁定行等等。
让我们更好地了解这些选项。
- 隐藏选项用于根据需要隐藏标尺和参考线。 即使标尺被隐藏,您仍然可以看到菜单选项。
- 如果您点击解锁 ,则滚动时标尺将在页面上保持可见。 当您要删除所有制作的指南时, 清除所有指南很有用。
- 保存网格选项用于保存您创建的网格。 网格将根据页面位置保存,因此您可能无法在其他浏览器窗口/选项卡上使用相同的网格。 正如人们所期望的那样,“ 打开网格”选项将打开您保存的网格。
- 当您单击显示详细信息选项时,将启用详细信息模式。 它可以显示您创建的网格区域的位置和大小,以及您对指南位置所做的任何更改。
- 最后一个是捕捉选项 。 这就是我喜欢RulersGuide的东西。 您可以将参考线对齐到DOM元素,或将其用于定义的像素大小。 请注意,在撰写本文时,“ 对齐DOM”选项仍处于试验阶段。 在包含许多元素的页面上,它可能会变慢或无响应。
结论
不幸的是,仍然存在一些缺点。 它无法像在Photoshop中那样删除单个指南 。 您只能删除所有指南,然后sxtart从头开始创建它们。 不过,如果您经常在浏览器上处理Web版式 ,那么此工具适合您。
翻译自: https://www.hongkiat.com/blog/rulersguides-js-photoshop-style-rulers/